はじめに
この記事は KDDI Engineer & Designer Advent Calendar 2023 で、25日目の記事です。
会社での仕事は、カレンダータイトルにある Engineer / Designer のどちらでもないのですが、「社内の担務によらず、アドベントカレンダーの記事を書いていきましょう!(+ 仕事絡みの話でなくても OK)」という話がありました。
それで今年の初日に、以下の記事を書いていました。
●「AI・機械学習を活用した体験型コンテンツ(Webアプリ)」を展示イベントで楽しんでもらった話と使った技術の補足【KDDI Engineer&Designer 2023】 - Qiita
https://qiita.com/youtoy/items/1744fdf721b10b9600d4
そしてもう 1記事、「アドベントカレンダーというイベントが、新しい技術やデバイスを試したりする良い機会になっている」といった方向の話を書いてみようと思います。
アドベントカレンダーに関連したアウトプット
まずは簡単に「アドベントカレンダーのイベントとの関わり」みたいな話に軽く触れてみようと思います。
【余談】アドベントカレンダーの時期に書く記事数がインフレしている話
少し余談になりますが、ここ5年くらいは特に、自分にとってアドベントカレンダーの時期は普段より密度濃くたくさんの記事を書く機会になっています。
「たくさん」という話について、具体的には以下のように、この時期に書いている記事数が 2019年からなぜかインフレ中です(それ以前は、こんなにもたくさんは書いていなかったのですが...)。
- アドベントカレンダーのために書いた記事数(2019年〜2022年)
- 2022年: 46記事(20のカレンダーに登録して公開)
- 2021年: 26記事
- 2020年: 20記事
- 2019年: 30記事
そして今年は、本記事を含めて全部で 53記事を書いて公開しました。
「出たばかりの新しい技術・デバイスや気になっていたけど触れてなかった技術・デバイス」をネタにする
これだけの数を書こうとする中で、ネタにできそうな候補として「出たばかりの新しい技術・デバイス」や「気になっていたけど触れてなかった技術・デバイス」を扱えないか、と思う機会が多く出てきていました。
(記事にするネタが何かないか、気にしながらいろいろな情報を見たり、過去のメモした情報などを見返したりして)
これだけの数の記事を書いた事例は、さすがに極端すぎると自覚してますが、そのような極端な数の話でなくても、アドベントカレンダーのために記事を書こうとすると、何か記事に書くネタを考えるという話は出てくるかと思います。
そのような中で、「出たばかりの新しい技術・デバイスに触ってみて、その話を記事にする」とか、「気になっていたけど、触れないままでいた技術を試してみる機会にする」というのは、記事を書くネタもできてちょうど良い内容の 1つになるかなと感じています。
今年の記事を書く中で初めてふれたものなどをピックアップ
そのように、アドベントカレンダーを上記のような内容の後押し・きっかけにした事例を、以下で具体的に書いてみようと思います。
その振り返りを進めるために、見返す材料になるリストを作ってみました。
そのリストは、上で書いていた「出たばかりの新しい技術・デバイスに触ってみて、その話を記事にする」「気になっていたけど、触れないままでいた技術を試してみる機会にする」というのに該当しない内容のものも含め、今年どんな記事を書いたかという内容で、この記事の締めの後に雑ですが列挙しました。
その列挙したリストを見ながら、今回の記事のトピックである「今年の記事を書く中で、新しいものを扱った話・初めてふれたものの話」とか「気になっていたけど触れないままでいた技術試してみた話」を、ピックアップしていくことにします。
扱った技術などの列挙
まずは、今回のトピックに該当する記事に関して、内容に関するキーワード・簡易な説明を箇条書きで書いてみます。
書き出してみたら割と数があったので、少しカテゴリ分けをしつつ記載してみました。
- ハードウェア・デバイス系
- Pixel端末を USB接続の Webカメラ(UVCカメラ)にできる機能
- ダイソーのケーブル
- USB接続の人感センサーケーブル
- スイッチ付Type-Aケーブル
- Protokolアプリを使った Gamepad の入力をモニタリング
- AI・機械学習関連
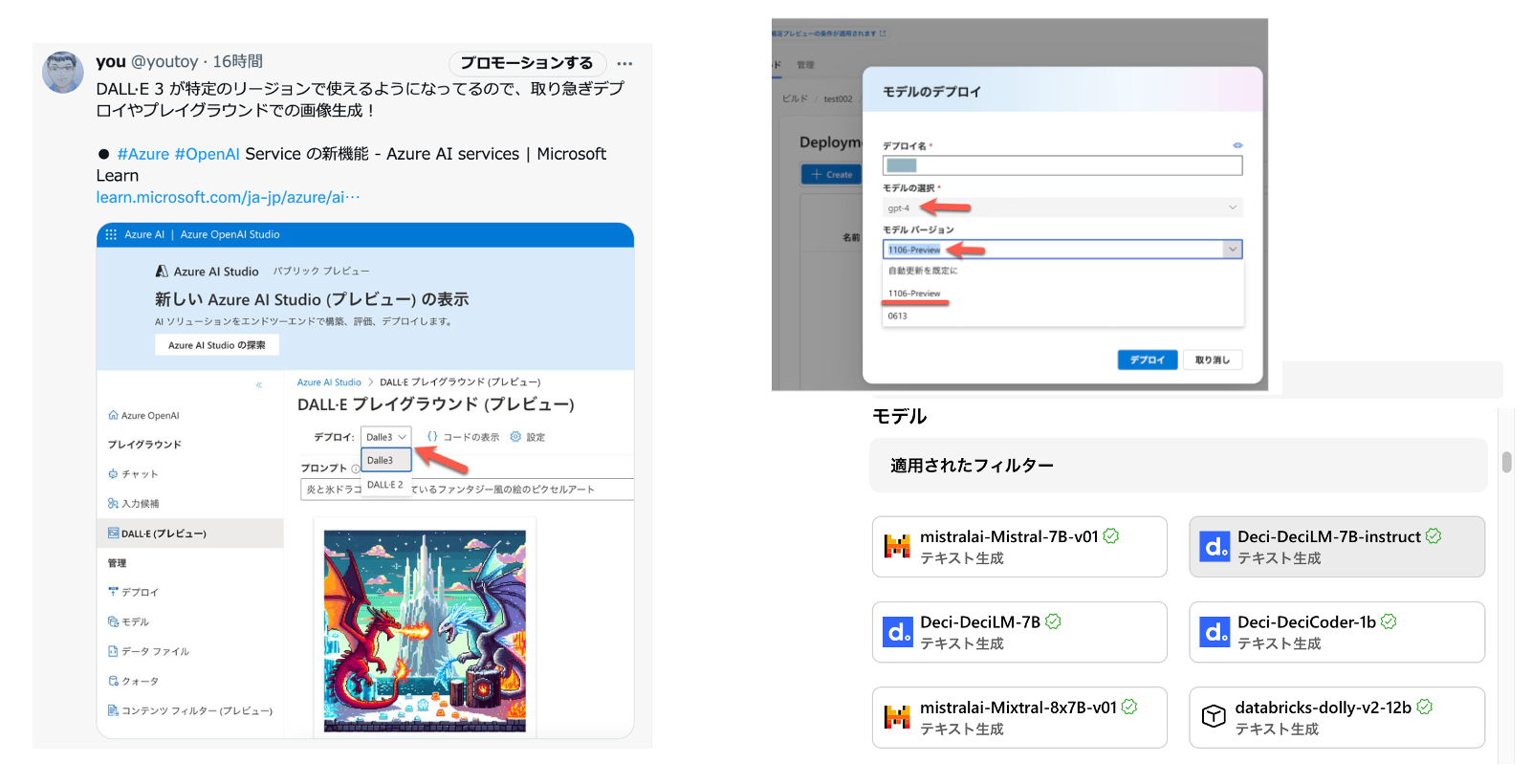
- Azure OpenAI Service関連
- DALL-E 3 を使った画像生成
- GPT-4 Turbo(gpt-4-1106-preview)関連
- Azure AI Studio のモデルカタログ
- 入力したキーワードに合わせた SVG画像を生成してくれるサービス「SVG.io」
- Azure OpenAI Service関連
- ブラウザ関連: リアルタイム通信・ビデオ処理系
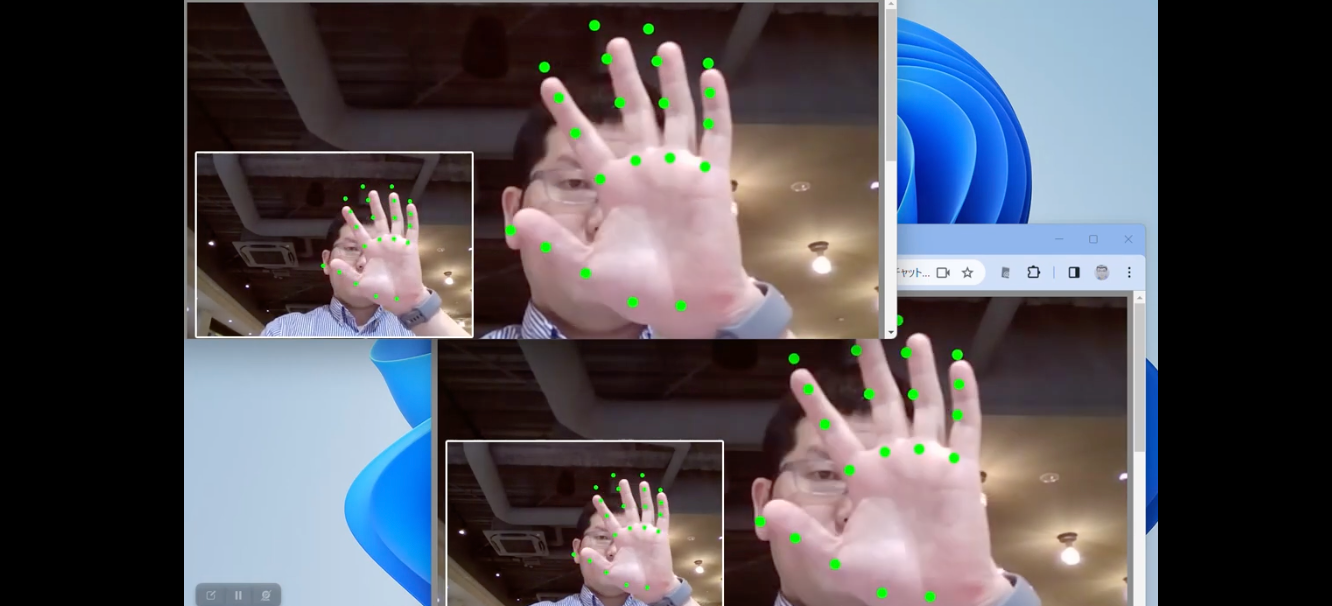
- Vonage Video API を使ったビデオチャット実装
- 「スクリーン上でブラウザのウィンドウを動かしたら描画に影響」「2つのブラウザのウィンドウの一方を動かすと他方に影響」という実装に関する話
- ブラウザのタブ間でのリアルタイム通信
- Broadcast Channel API
- Web Storage API の localStorage(通信用に使う話)
- ブラウザ関連: 描画・アート・アニメーション処理系
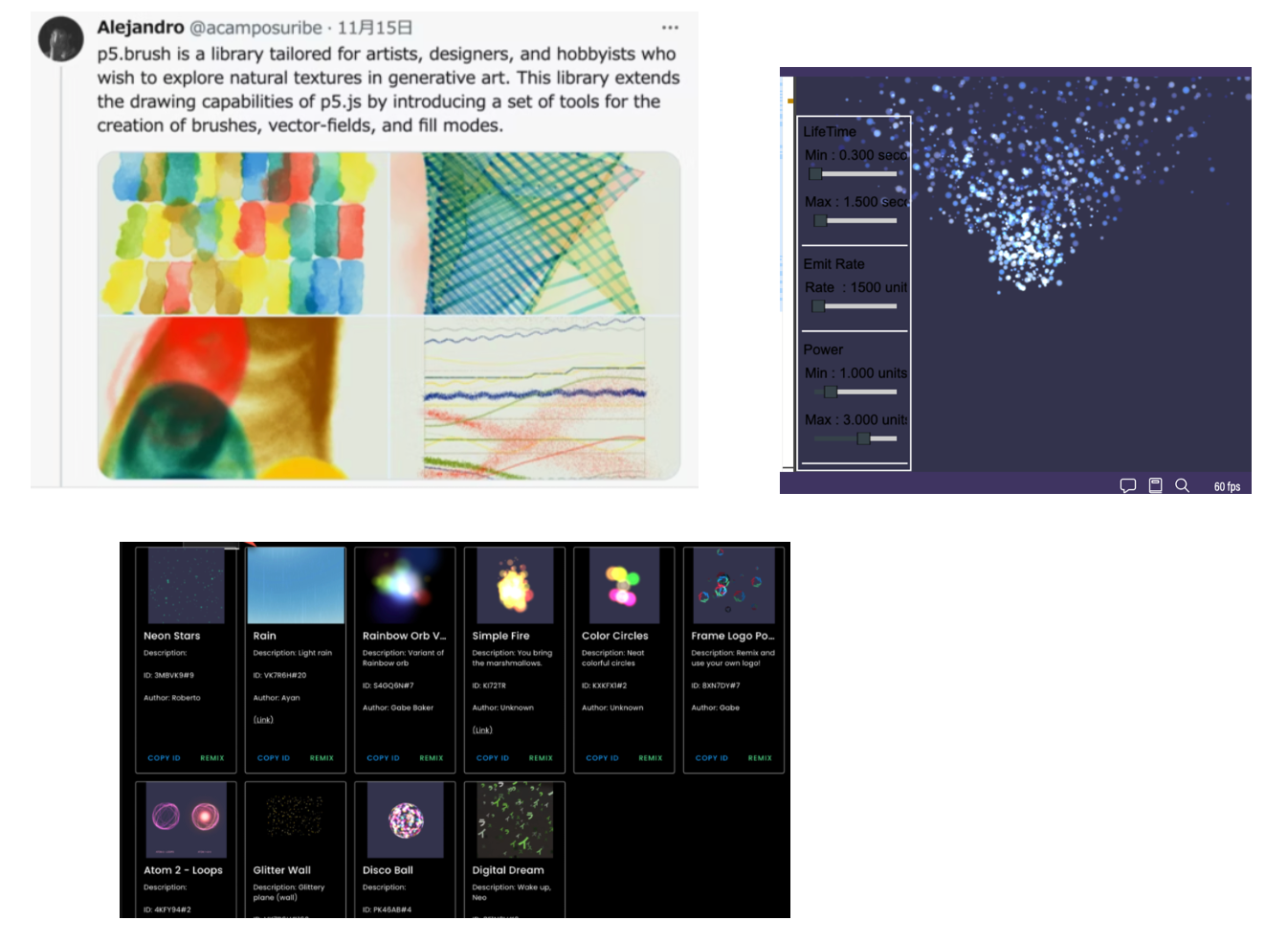
- p5.js 用のライブラリ「p5.brush」
- Babylon.js Playground の Particle Editor やパーティクル関連の処理
- アニメーション・イージング用のライブラリ「Tween24.js」
- ブラウザ関連: その他
- ブラウザでスポイトツールを呼び出せる「EyeDropper API」
- アルペジエーターを JavaScript で扱う話
- 人の知覚特性を考慮した色の指標「CIE DE2000」と JavaScriptライブラリ「DeltaE」
- その他
- enebular の新機能のデータストア
- toio Do の v1.5 の新機能(外部拡張機能の読み込み)
書き出してみると、ブラウザ関連というか JavaScript関連のカテゴリの内容が多かった感じでした。
これらについてもう少し言及してくのですが、上でリストアップしたもの全てではなく一部をピックアップする形で、内容に触れていこうと思います。
扱った技術などの話に軽く触れていく
上で書いたリストの中からピックアップしたものについて、ざっくりと技術的な話に触れていきます。(個々の詳細は、アドベントカレンダー用に書いた記事で触れているため、ここでは短くざっくりとした内容で書きます)
ダイソーの USB給電を制御するアイテム 2つ
以下の 2つは X のポストで見かけて知った、ダイソーで今月発売されたばかりのアイテムでした。
どちらのケーブルも、USB給電で動くデバイスをつないで使う形で、手動のスイッチ/人感センサーにより、その USB給電を制御できるものです。
- ハードウェア・デバイス系
- ダイソーのケーブル
- USB接続の人感センサーケーブル
- スイッチ付Type-Aケーブル
- ダイソーのケーブル
スイッチのほうは 100円、人感センサーのほうは 300円と、低価格なアイテムです。そして、これらを使うと、手持ちの USB給電のデバイスに簡単に(USB Type-A のケーブルをつなぐだけで)機能追加できる点が魅力的でした。
Pixel のアップデートで使えるようになった機能
以下は 技術系ニュースを見て知った、12月のアップデートで提供された Pixel(※ 6以降と Fold が対象)の標準機能に関するものです。
- ハードウェア・デバイス系
- Pixel端末を USB接続の Webカメラ(UVCカメラ)にできる機能
自分は Pixel 6a を持っていて試したのですが、スマホを PC につなぐだけで Windows でも Mac でも特別な準備なしに使えて、とても便利な機能でした。
Azure OpenAI Service関連
以下は、11月から 12月の期間で Azure OpenAI Service で使えるようになったものを試した話でした。
- AI・機械学習関連
- Azure OpenAI Service関連
- DALL-E 3 を使った画像生成
- GPT-4 Turbo(gpt-4-1106-preview)関連
- Azure AI Studio のモデルカタログ
- Azure OpenAI Service関連
3つ並んだ中の上2つは OpenAI の API では使えていたものが、Azure OpenAI Service でも(とりあえずは特定の少数のリージョン限定で)利用できるようになったものです。
3つ目は、OpenAI のモデル以外にも、Meta・Stability AI・Runway・compvis などのモデルなど、多くのモデルを扱う仕組みが提供されたものでした。
Azure OpenAI Service まわりの話は、新しい話がいろいろ出てきて、今後の動向も気になるところです。
ビデオチャットを実装できる API
今回、Qiita のプレゼントありのカレンダーに 1つだけ登録をしてみていました。以下がそれに関するトピックです。
- ブラウザ関連: リアルタイム通信・ビデオ処理系
- Vonage Video API を使ったビデオチャット実装
チャット・音声コミュニケーション・認証機能などを実装できる API の中の、ビデオチャットを扱える API を初めて利用して、記事を書きました。まずは公式サンプルを元にお試しをした上で、さらに、そこに画像を対象にした AI・機械学習処理を絡めてみました。
Vonage Video API を触ってみた感覚としては、規模がそれほど大きくない JavaScript のプログラムで、サクッとビデオチャットを作れた、という感じでした。
全く使ったことがなかった API でしたが、アドベントカレンダーをきっかけに良い機会ができました。
ブラウザでの描画・アート・アニメーション処理系
以下は、ブラウザで 2D・3D の描画ができる JavaScriptライブラリ関連の話です。
- ブラウザ関連: 描画・アート・アニメーション処理系
- p5.js 用のライブラリ「p5.brush」
- Babylon.js Playground の Particle Editor やパーティクル関連の処理
- アニメーション・イージング用のライブラリ「Tween24.js」
そういったものの中で、気になっていたけれど触れてなかった、以下を試してみる良い機会になりました。
- 最近登場した「いろいろな道具(マーカー、鉛筆、チョーク、スプレーなど)を使って塗ったような見た目の表現ができるライブラリ」
- 前々から触れるようになりたいと思っていた「3D描画でのパーティクル表現を作るのに、GUI上でパラメータを変更することなどができるエディタ(Babylon.js用で、ブラウザ上で使えるもの)」
- かなり前から登場していたアニメーション・イージング用のライブラリ(他の似たライブラリは、既に試したことがあったものの、既に試していたライブラリにはない機能がありそうだったため、気になっていたもの)
上に書いた内容の振り返り
上でピックアップした内容を見ていくと、デバイス系やクラウド側・クライアントサイド側の技術と、異なる種類のものをいろいろ触るきっかけができた感じがします(技術の内容的にも、センサー利用、AI・機械学習系、ビデオ通信、2D・3D描画系など、色々と)。
普段だと、「ちょっと試して(記事にできるほどは調べたりなどせず)終わり」となったり、「気になったままで触らずにいる」などとなったかもしれない内容を、この機会に記事化できて良かったです。
まだ触れたことがなかった内容に関しては、とりあえず最初の一歩を体験しておくと、今後の利用のハードルが下がる気がします。
さらに、そこで体験していた内容を忘れてしまっても、記事化した内容を見返すことで、再度試すのが簡単になるという状況も生まれます。
このようにして、日々見かけた・気になった技術で使えるものを増やしていけるのは、役立つシーンが今後出てきそうだと感じます。
(ただ、終わったからこそこう言えるものの、進めている最中はなかなか大変だったりもしました 笑)
おわりに
この記事では、「アドベントカレンダーが、新しい技術やデバイスを扱ってみる・気になっていたけど触れないままでいた技術を試してみるという機会になっている」という話を書いてきました。
アドベントカレンダーのお祭り的な雰囲気が高まった中で、それに後押しされて勢いでアウトプットするというのは、引き続き続けていければと思っています。
2023年のアドベントカレンダー用に書いた記事の一覧 【全53記事】
以下は、2023年のアドベントカレンダー用に書いた記事を列挙したものになります。
12/1
●「AI・機械学習を活用した体験型コンテンツ(Webアプリ)」を展示イベントで楽しんでもらった話と使った技術の補足【KDDI Engineer&Designer】 - Qiita
https://qiita.com/youtoy/items/1744fdf721b10b9600d4
●OBS Studio の新バージョン(バージョン30)で個人的に気になった部分の情報をまとめる【完走賞ゲット-1】 - Qiita
https://qiita.com/youtoy/items/0cd508187c4d55ffb8e1
12/2
●メガネユーザーの Meta Quest 3 利用が快適に!: Zenni の「Meta Quest 3用 VR度付きレンズ」【ベストバイガジェット2023】 - 技術とエンタメと、その他・・・
https://yo-to.hatenablog.com/entry/20231202/1701443147
●#p5js でステキな表現がいろいろできそうな p5.brush のメモ【p5.js】 - Qiita
https://qiita.com/youtoy/items/acb172de834a6dd91784
●人の知覚特性を考慮した色の指標「CIE DE2000」に関するメモ(DeltaE という JavaScriptライブラリの話も)【完走賞ゲット-2】 - Qiita
https://qiita.com/youtoy/items/fb8ad2d4c95b8252673e
12/3
●p5.js・クリエイティブコーディングで絵文字を活用する【My Creative Coding - 私の作品づくり -】 - Qiita
https://qiita.com/youtoy/items/f0122d27bda3ce0c9dc7
●ブラウザのタブ間でのリアルタイム通信を p5.js で 1つずつ試す: Broadcast Channel API【完走賞ゲット-3】 - Qiita
https://qiita.com/youtoy/items/34520f8357cd6fe6aabd
12/4
●#NT東京 2023 の #IoTLT ブース出展で 2つの作品を出した話【IoTLT】 - Qiita
https://qiita.com/youtoy/items/f8f99f15b048935b82a1
●ブラウザのタブ間でのリアルタイム通信を p5.js で 1つずつ試す: Web Storage API の localStorage【完走賞ゲット-4】 - Qiita
https://qiita.com/youtoy/items/908b8321c32e43a441b5
12/5
●Microsoft MakeCode for micro:bit の拡張機能についてあらためて情報を少し調べてみる【micro:bit】 - Qiita
https://qiita.com/youtoy/items/6d42d1e24beb1283be1e
●#p5js のライブラリ「p5.brush」の仕様を少しずつ紐解いていく:ブラシについて【完走賞ゲット-5】 - Qiita
https://qiita.com/youtoy/items/f22b43df1e3de7f60a86
12/6
●Maker Faire などのモノ作り系展示会に出した/LT発表した作品の技術の話【からあげ帝国】 - Qiita
https://qiita.com/youtoy/items/f9e7d60e2cd8ed847e63
●#p5js の公式ページに掲載されたライブラリを見て 5つほどピックアップしてみる(2023年12月)【完走賞ゲット-6】 - Qiita
https://qiita.com/youtoy/items/ae1853f55bb731373c5a
12/7
●「スクリーン上でブラウザのウィンドウを動かしたら描画に影響」「2つのブラウザのウィンドウの一方を動かすと他方に影響」という方向の実装作品の技術メモ【JavaScript】 - Qiita
https://qiita.com/youtoy/items/945edb13856417c8c901
●アルペジエーターを JavaScript で扱えそうな方法を調べてみる【完走賞ゲット-7】 - Qiita
https://qiita.com/youtoy/items/7e9acd0bb9016b067a76
12/8
●#p5js を使って 2023年の後半半年で作った作品に関し利用した技術を振り返る【p5.js】 - Qiita
https://qiita.com/youtoy/items/8687437887f7cd23c970
●#p5js を使って 2023年の前半半年で作った作品に関し利用した技術を振り返る(一部抜粋)【完走賞ゲット-8】 - Qiita
https://qiita.com/youtoy/items/f69d89a04fd6dd012048
12/9
●Node-RED の OpenAI用のノードで「simple-○○」というシリーズを見てみる【Node-RED】 - Qiita
https://qiita.com/youtoy/items/f5acbafa4ebfb711ce1d
●Protokolアプリを使って Gamepad の入力をモニタリングしてみる【完走賞ゲット-9】 - Qiita
https://qiita.com/youtoy/items/bccb2c1062aaf915805e
12/10
●LINE Messaging API・LINE Notify とガジェット・マスコットキーホルダーを組み合わせて作ったものの概要【LINE DC】 - Qiita
https://qiita.com/youtoy/items/b8c6b834436fb5c528b7
●今年の生成AIに関する利用事例で個人的に気になったものを少しピックアップしてみる【完走賞ゲット-10】 - Qiita
https://qiita.com/youtoy/items/c0faab215ade3f1a9881
12/11
●技術雑誌で Babylon.js 6.0 に関する記事を書くために行ったこと +α【Babylon.js】 - Qiita
https://qiita.com/youtoy/items/7fe5234e8dc44d2356dd
●2023年の CoderDojo の活動で活用したデバイス・技術や作ってみたものの振り返り【CoderDojo】(Adventar) - Qiita
https://qiita.com/youtoy/items/a38879b322ae8cf76781
●入力したキーワードに合わせた SVG画像を生成してくれるサービス「SVG.io」を試す【完走賞ゲット-11】 - Qiita
https://qiita.com/youtoy/items/79429d79ef0cbe84527c
12/12
●ES2023 の新機能のいくつかの使いどころ・利用例を見てみる(MDNのサイトより)【JavaScript-2】 - Qiita
https://qiita.com/youtoy/items/66d33c9a067e8f0ef33c
●p5.js と Tween24.js を組み合わせたアニメーション・イージングのお試し【完走賞ゲット-12】 - Qiita
https://qiita.com/youtoy/items/ad2ade71d73fa2298723
12/13
●Azure OpenAI Service で DALL-E 3 を使った画像生成を手軽に試す(※ 現状は特定のリージョンでのみ利用可能)【機械学習】 - Qiita
https://qiita.com/youtoy/items/6ccde7bfd1673b44fcf9
●p5.js と Tween24.js を組み合わせたお試し:イージングのブレンド【完走賞ゲット-13】 - Qiita
https://qiita.com/youtoy/items/24dae2f6c946b41d9c82
12/14
●Azure OpenAI Service で GPT-4 Turbo(gpt-4-1106-preview)のモデルをデプロイする(※ 現状は特定のリージョンのみ)【Microsoft Azure】 - Qiita
https://qiita.com/youtoy/items/659d4764799e30f65772
●スポイトツールを呼び出せる「EyeDropper API」を p5.js Web Editor上で試す【完走賞ゲット-14】 - Qiita
https://qiita.com/youtoy/items/5ed3f76a4c841cbefc5d
12/15
●ヒーローズ・リーグ2023 のビット・トレード・ワン賞の副賞でゲットしたガジェットの仕様・特長(応募作品で使ったものと同系統のもの)【ProtoPedia】 - Qiita
https://qiita.com/youtoy/items/d6a7926f56dadb96cc97
●p5.js の p5.Color で toString() の出力形式を指定する【完走賞ゲット-15】 - Qiita
https://qiita.com/youtoy/items/d9223d65ab920f44da6f
12/16
●Tween24.js のイージングと p5.js との組み合わせが楽しくてさらに試す: 振幅や周期などのカスタマイズ【p5.js-2】 - Qiita
https://qiita.com/youtoy/items/ef3707e7f1fd2c6c8918
●Pixel 6a を USB接続の Webカメラ(ドライバ不要の UVCカメラ)として利用できる標準機能のお試し【完走賞ゲット-16】 - Qiita
https://qiita.com/youtoy/items/c318283058e88c592fee
12/17
●「Frame Library」に掲載されているパーティクル「Simple Fire」を題材に Babylon.js Playground の Particle Editor を少し学ぶ【Babylon.js】 - Qiita
https://qiita.com/youtoy/items/6474e6b0ef4929a3efec
●生成AI の活用事例・利用例のニュースなどで気になったものをいくつかピックアップしてみた【完走賞ゲット-17】 - Qiita
https://qiita.com/youtoy/items/49646a4eee550dc16206
12/18
●enebular のデータストア機能を初めてさわってみる(ひとまず保存を試す)【enebular】 - Qiita
https://qiita.com/youtoy/items/a40ec9b7ea109eb5f515
●「イージング関数チートシートの関数」「p5.js の lerp()、frameCount」を組み合わせたイージングの繰り返しの実装【完走賞ゲット-18】 - Qiita
https://qiita.com/youtoy/items/06d4ef113175463ed4d7
12/19
●UIFlow の toio用ブロック・サンプルの一覧を見てみた(2023/12/17時点)【M5Stack】 - Qiita
https://qiita.com/youtoy/items/0cabae00373cafcb4765
●ダイソーで買った USB接続の人感センサーケーブルを軽く試してみる【完走賞ゲット-19】 - Qiita
https://qiita.com/youtoy/items/2daf4ce37a1bfe498286
12/20
●ブラウザのウィンドウをスクリーン上で動かした時の位置の変化が Babylon.js で描画したパーティクルの数・背景の色などに影響する処理【Babylon.js-3】 - Qiita
https://qiita.com/youtoy/items/1a4bf2fd0eef426dd4a0
●p5.js で弾む系のイージングを試したり複数のイージングを変な混ぜ方で使ったりなど【完走賞ゲット-20】 - Qiita
https://qiita.com/youtoy/items/0c75bc3e4d9186f41ea0
12/21
●obniz とダイソーの人感センサーケーブルなどを組み合わせて簡易な仕組みを試作(人に反応して Discord に通知をとばす)【obniz】 - Qiita
https://qiita.com/youtoy/items/62cba812927da1ee67d8
●ダイソーで買ったスイッチ付Type-Aケーブルを手持ちのアイテムと組み合わせて試す【完走賞ゲット-21】 - Qiita
https://qiita.com/youtoy/items/a9c84b87399cd0cc0345
12/22
●Microsoft Azure AI Studio やそこで提供されているモデルのカタログをざっくり見てみる【Microsoft Azure-2】 - Qiita
https://qiita.com/youtoy/items/7503036bb1c690dd3742
●Babylon.js Playground上のサンプルで自分が欲しい部分を ChatGPT に取り出してもらう【完走賞ゲット-22】 - Qiita
https://qiita.com/youtoy/items/051e8e723dbd2bd72dff
12/23
●ヒーローズ・リーグのヒーローズ・ビンゴでゲットした景品の仕様を見てみる(+ ビンゴに選んだ作品の技術方面の話)【ProtoPedia-2】 - Qiita
https://qiita.com/youtoy/items/e14755587f61f689cc95
●toio Do の v1.5 の新機能を使って簡易に声に反応して動く toio: Microbit More の拡張機能で micro:bit のマイクを組み合わせる【完走賞ゲット-23】 - Qiita
https://qiita.com/youtoy/items/34f3917df389783e8b98
12/24
●Vonage Video API を使った基本のビデオチャットをもとに p5.js + ml5.js を使った AI・機械学習の仕組みを追加してみる【Vonage】 - Qiita
https://qiita.com/youtoy/items/be460a8943313bf733e7
●p5.js の公式サンプルの p5.Vector を使ったモーフィングにイージングを適用するための検討【完走賞ゲット-24】 - Qiita
https://qiita.com/youtoy/items/0f01f2c2e781a519ce93
12/25
※ この記事
●アドベントカレンダー用の記事をきっかけに新しい技術・デバイスなどに触れていった話(扱った技術についての振り返りも)【KDDI Engineer&Designer-2】 #アドベントカレンダー - Qiita
https://qiita.com/youtoy/items/262704fda84094b529d6
●電子ペーパーデバイス 2種に p5.js で描画した画像を表示させてみる【Processing】(Adventar) - Qiita
https://qiita.com/youtoy/items/a21316fcb09096edf9ea
●赤・黒・白の 3色が使える小型の電子ペーパーデバイス「EZ Door Sign」で画像を表示させる【完走賞ゲット-25】 - Qiita
https://qiita.com/youtoy/items/41ad3f38df7eb020a90e