この記事は、「完走賞ゲットのため小ネタ 25記事を投稿しようとチャレンジ v2 Advent Calendar 2023」の 15日目の記事です。
今回の内容
今回の内容は、p5.js の p5.Color で toString() の出力形式を指定するというものです。
p5.Color の toString() の仕様
p5.js公式の p5.Color に関するリファレンスは、以下のとおりです。
●reference | p5.Color
https://p5js.org/reference/#/p5.Color
この中の toString() に関するリファレンスを、さらに見ていきます。
●reference | toString()
https://p5js.org/reference/#/p5.Color/toString
説明の中の「format」というパラメータの説明を見てみます。
そうすると、デフォルトのフォーマットが「rgba(r, g, b, a)」となっているのを、以下のフォーマット指定をすることで出力形式を変えられるようです。
- 最後に「%」がつくもの
- rgb%
- hsb%
- hsl%
- rgba%
- hsba%
- hsla%
- 最初に「#」がつくもの
- #rgb
- #rgba
- #rrggbb
- #rrggbbaa
- 「%」や「#」がつかないもの
- rgb
- hsb
- hsl
- rgba
- hsba
- hsla
p5.Color の toString() でフォーマット指定を試してみる
それでは、上記のフォーマット指定を使った場合の出力の違いを確認してみます。
以下に、プログラムとその出力をそれぞれ掲載してみます。
プログラム
function setup() {
createCanvas(400, 400);
c = color(130, 150, 200);
console.log(
c.toString(),
c.toString("rgb%"),
c.toString("hsb%"),
c.toString("hsl%"),
c.toString("rgba%"),
c.toString("hsba%"),
c.toString("hsla%")
);
console.log(
c.toString("#rgb"),
c.toString("#rgba"),
c.toString("#rrggbb"),
c.toString("#rrggbbaa")
);
console.log(
c.toString("rgb"),
c.toString("hsb"),
c.toString("hsl"),
c.toString("rgba"),
c.toString("hsba"),
c.toString("hsla")
);
}
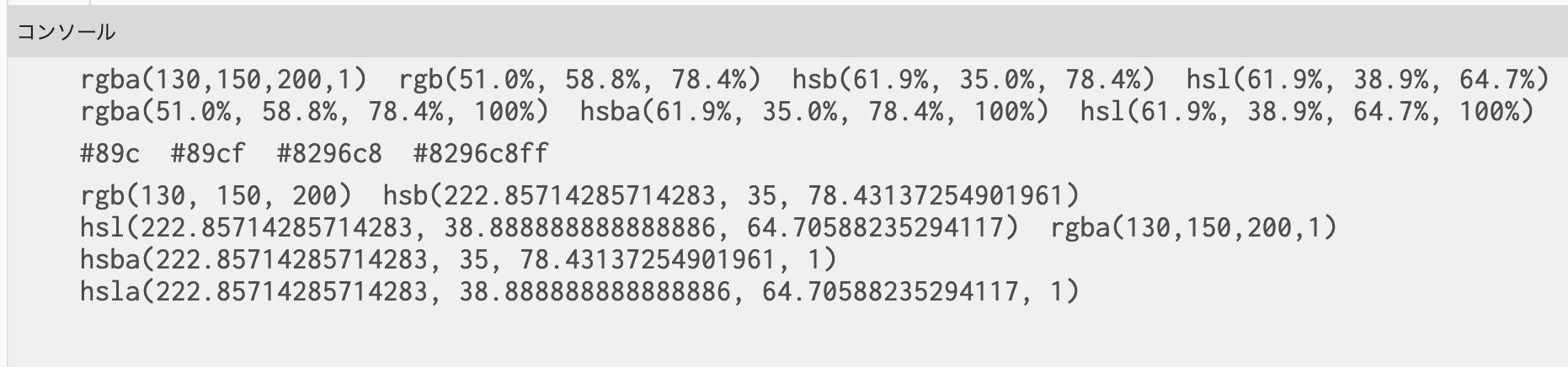
出力
上記のプログラムを実行すると、以下の出力が得られました。
おわりに
p5.js の p5.Color で toString() の出力形式を指定した場合の出力がどうなるかを確かめてみました。
以前、以下の記事を書いた際に toString() を使ってはいたのですが、今回のフォーマット指定ができるというのは認識できていませんでした。今回の内容で、様々な出力形式を扱えるので、これは活用していけそうです。
●p5.js で p5.Color の toString()・levels・分割代入を使ったり RGB・HSB を扱ったりする #JavaScript - Qiita
https://qiita.com/youtoy/items/10df2850603909216841