今回の記事は、以下のようなことをやろうとして、あれこれ調べたり試したりした内容です。
- p5.js の色情報を複数含むものを取り出す
- rgba() の形式
- RGBA の RGB のみを一括で配列で取り出す
- 最初に指定した色の形式と異なる形式の色情報を取り出す(特定の 1つのみ)
- RGB指定した色から、HSB の値を取り出す
- HSB指定した色から RGB の値を取り出す
rgba() の形式で取り出す
最初は、p5.js で何らか色情報を指定したものから、rgba() の形式で情報を取り出してみます。こちらは、p5.js の公式リファレンスの「p5.Color」に記載されている toString() を使います。
p5.js Web Editor上で、試した内容を以下に記載します(こちらを、p5.js Web Editor上で動作させました)。
let c, c2
function setup() {
createCanvas(200, 200);
c = color(130, 150, 200);
print(c.toString());
colorMode(HSB, 360, 100, 100)
c2 = color(0, 50, 90)
print(c2.toString());
}
function draw() {
fill(c)
rect(0, 0, width, height/2)
fill(c2)
rect(0, height/2, width, height/2)
}
描画結果と、ログ出力は以下の通りです。
rgba(130,150,200,1)
rgba(230,115,115,1)
toString() は、元の色の指定方法によらず、デフォルトの出力形式は rgba() になるようです。
RGBA の RGB のみを一括で配列で取り出す
p5.js で色情報を扱っていた時に、rgb の色を一括で数値で取り出せないか、調べたことがありました。
その方法の 1つとして p5.Color の levels が使えそうでした。
これは、p5.Color をログ出力してみた時に、rgb の値を levels という配列として持っていそうであるのを見かけて試したものです。
以下が、それを試したときのプログラムです。
let c, c2
function setup() {
createCanvas(200, 200);
c = color(130, 150, 200);
print(c);
print(c.levels);
print(c.levels.slice(0, 3));
colorMode(HSB, 360, 100, 100)
c2 = color(0, 50, 90)
print(c2.levels);
print(c2.levels.slice(0, 3));
}
function draw() {
fill(c)
rect(0, 0, width, height/2)
fill(c2)
rect(0, height/2, width, height/2)
}
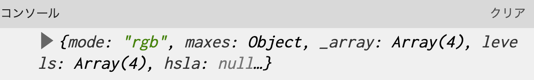
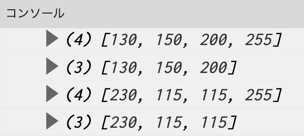
上記の levels を使ったログ出力の結果を見てみます。
RGB・HSB のどちらで色を指定しても、levels で取り出せるのは RGBA の値になるようです。また、RGBA の 4つの値の配列が得られていたので、この中の A を除いた RGB の値を slice() を使って取り出せるようでした。
【追記】 分割代入を使う方法
levels と JavaScript の分割代入を使う方法もあるな、と思って追記しました。
RGBA の値が入った levels と、分割代入を組み合わせた出力は、以下になります。
// 個別の要素を取り出す
const [r, g, b] = c.levels;
// 出力
print([r, g, b]); // 配列で出力
print(r, g, b); // 個別で出力
参照した情報
- 分割代入 - JavaScript | MDN
- JavaScript | 分割代入の使い方(配列, オブジェクト) - わくわくBank
- JavaScript: オブジェクトの分割代入とスプレッド構文を使ってみる - Qiita
最初に指定した色の形式と異なる形式の色情報を取り出す(特定の 1つのみ)
最後は、HSB で指定した色の RGB のそれぞれの値を個別に取り出したり、RGB で指定した場合に HSB のそれぞれの値を個別に取り出す方法です。
これは、p5.js の公式リファレンスの以下の部分に掲載されているものを使います。
お試し用のプログラムは以下の通りです。
let c, c2
function setup() {
createCanvas(200, 200);
c = color(130, 150, 200);
print(c);
print(hue(c), saturation(c), brightness(c), alpha(c));
colorMode(HSB, 360, 100, 100)
c2 = color(0, 50, 90)
print(red(c2), green(c2), blue(c2), alpha(c2));
}
function draw() {
fill(c)
rect(0, 0, width, height/2)
fill(c2)
rect(0, height/2, width, height/2)
}
ログ出力された値を見てみると、RGB で指定した色の HSB のそれぞれの値、そして HSB で指定した色の RGB のそれぞれの値が出力されているようでした。