この記事は、「LINE DC Advent Calendar 2023」の 10日目の記事です。
今回の内容
今回の内容は、以下の動画に出てきている仕組みの話です。ざっくりと挙げて書くと「LINE Messaging API・LINE Notify」と「静電容量式ボタン・振動デバイスなど」と「マスコットキーホルダー」の組み合わせになります。
その概要を、この記事で書いていければと覆います。
こちらは、ヒーローズ・リーグ2023 というモノ作り系のコンテストに応募した作品でした。
コンテスト応募の結果
上記のコンテスト応募の結果、ビット・トレード・ワン賞をいただくことができました。
イベント登壇
今回の記事に登場する内容に関して、LINE DC のイベントである「LINEを使ったLT大会 #5」の LT で発表しました(※ 以下は公開した登壇資料)。
作ったもの
全体概要
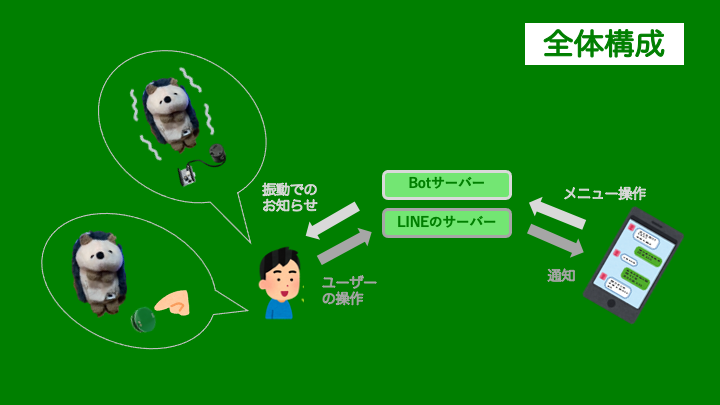
まずは、上に動画で掲載していた『LINE通知・アプリコミュニケーションのカスタマイザー「感覚でつながるメッセージングアクセサリー」』の全体概要を記載します。
ざっくりな全体構成は、以下のとおりです。
LINE関連の実装は、上でも書いた「LINE Messaging API」「LINE Notify」の 2つです。
組み合わせたデバイス
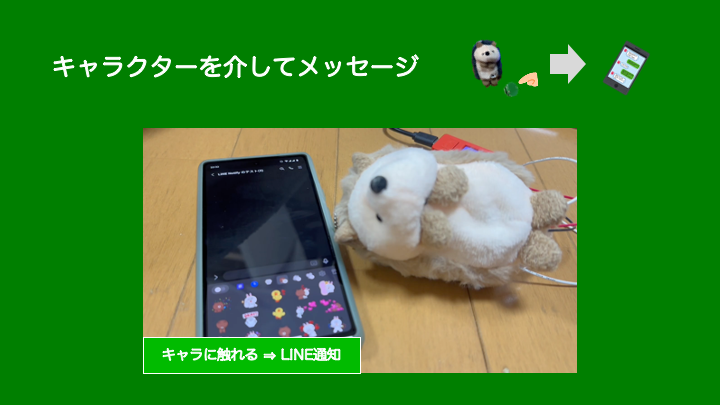
今回、タイトルにも出てきている「マスコットキーホルダー」を以下のように使っています。
デバイスを使って実現した仕組み
まずは、どんな機能をデバイスで実装したかを書いていきます。
以下は、LINEアプリが受け側になる仕組みの動作について書いたものです。
マスコットキーホルダーのお腹のあたりに軽く触れると、それに反応して LINEアプリに通知が届きます。

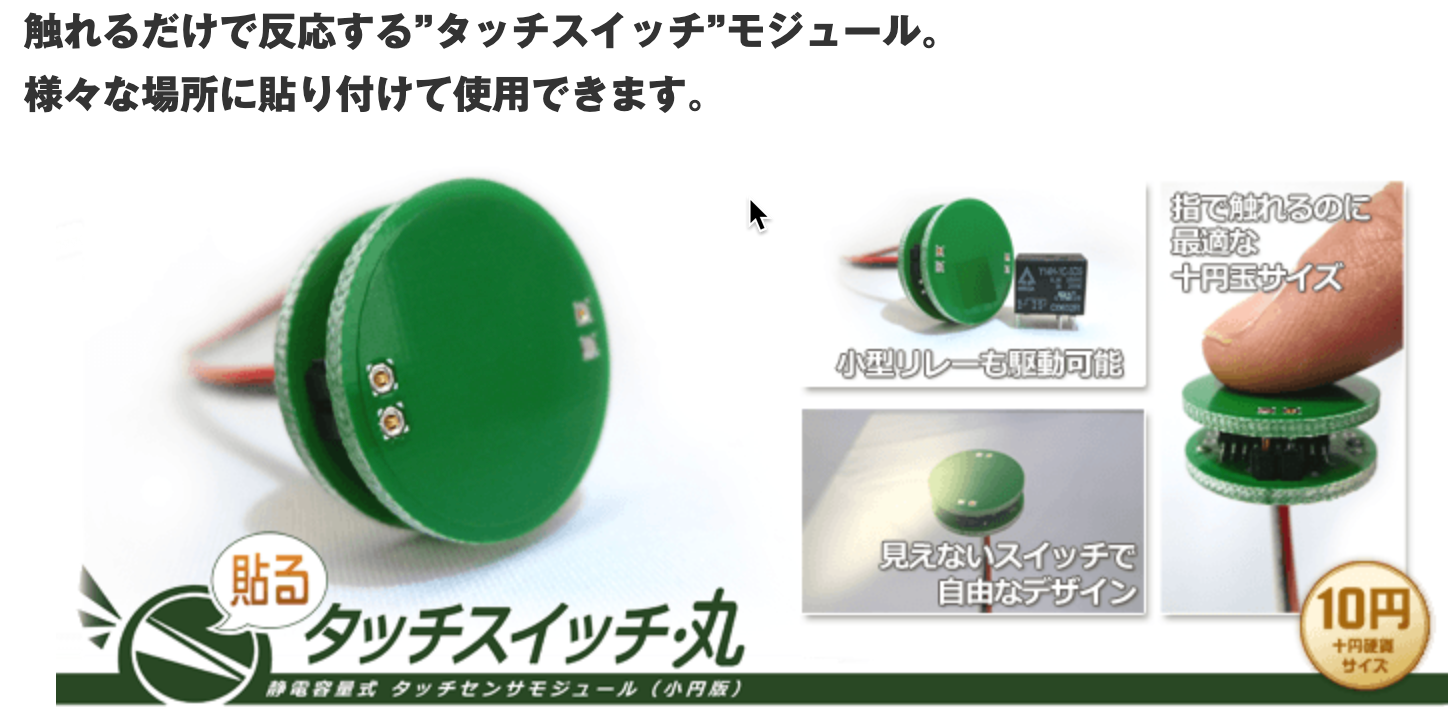
この部分では、「AD00010 貼る タッチスイッチ・丸」という静電容量式のデバイスを利用しています(詳細は後述)。
以下は、LINEアプリが送り側になる仕組みの動作について書いたものです。
LINEアプリ側でメッセージが送られると、それに反応してマスコットキーホルダーが振動してお知らせしてくれます。

この部分では、様々な振動パターンを生み出せる「触感デバイス開発/体感モジュール“hapStak”(デジタル版)」を利用しています(こちらも、詳細は後述)。
タッチスイッチについて
マスコットキーホルダーの中に仕込んだ、タッチスイッチについてもう少し説明します。
●AD00010 貼る タッチスイッチ・丸 | Bit Trade One, LTD
https://bit-trade-one.co.jp/product/module/ad00010/
こちらは静電容量式のデバイスで、以下の公式の説明に書かれているとおり、デバイスと指の間に薄いアクリルなどがあっても反応させることができます。

そのような仕様のため、今回のマスコットキーホルダーの表面に軽く触れる感じの操作(※ ボタンを押すために押し込むような操作ではない形)で、人が触れたという判定を行うことができました。
触感デバイスについて
マスコットキーホルダーの中に入れて使った、振動する触感デバイスについて説明します。
●触感デバイス開発/体感モジュール“hapStak” | Bit Trade One, LTD
https://bit-trade-one.co.jp/hapstak/
こちらは、デバイスと信号線でつなぎ、デバイス側でプログラムを使った振動パターンの指定を行うことで、豊富な振動パターンを生み出すことができます。
今回の作品に活かし切れませんでしたが、公式のサンプルで試すと、以下の動画のように「振動の大きさや時間の長さ、振動の周波数」を様々変えた振動を生み出すことができました。
LINE関連の実装が絡む部分
ここから実装に関する部分をざっくり説明します。
LINEアプリが受け側になるほうの機能概要
LINEアプリが受け側になるところは、冒頭でも書いていた LINE Notify を利用しています。
LINE Notify で所定の HTTP リクエストを送っていますが、その HTTP リクエストはタッチスイッチにつながった M5StickC Plus から実行しています。
M5StickC Plus を使った開発に用いる事ができる方法はいくつかありますが、今回はビジュアルプログラミング環境の UIFlow を使いました。その UIFlow の処理の中に、HTTPリクエストを扱えるものがあるので、そこで LINE Notify の処理を実装しています。
LINEアプリが送り側になるほうの機能概要
LINEアプリが送り側になるところは、冒頭でも書いていた LINE Messaging API を利用しています。
今回は、プロトタイプの実装までだったので、Botサーバーは PC のローカル環境で作りました。Node.js で実装し、インターネット側からの Botサーバーに接続できるようにする部分では、VSCode の「built-in port forwarding」を利用しました(※ built-in port forwarding については、以下の記事をご覧ください)。
●VSCode の新機能「built-in port forwarding」を使いローカルサーバーにインターネット側からアクセス #JavaScript - Qiita
https://qiita.com/youtoy/items/56e48c84d6a2f0549155
また、ラインアプリからメッセージが送られたことを LINE Botサーバーで検知した時に、デバイス側にそれを伝える処理では、シリアル通信や MQTT を使った実装など、複数の内容を試しました。
そして、それを受けとったデバイス側で、触感デバイスを振動させる部分は Arduino言語で実装しました。そして、そのデバイスには ATOM Echo を用いています。
今回の仕組みの元になったもの
今回、LINEアプリとデバイスで双方向通信を行っています。
その仕組み自体は、ずいぶん前に試作・実装していたものをベースにしました。
その際は、今回と違って「ビジュアルプログラミングのみを使って実現する」という縛りを入れてみて試したのですが、以下の資料に書いている内容で試行錯誤していました。
おわりに
今回、タッチスイッチ・触感デバイスと、マスコットキーホルダーを組み合わせた仕組みを試作した話を書きました。
個人的に、LINEアプリと何かデバイスなどを組み合わせる、という話は好きな方向性なので、今後もいろいろ試していければと思っています。
【追記】 余談:副賞をいただきガジェットをいろいろゲット
↓賞の副賞で、ビット・トレード・ワンさんの、オンラインショップの商品券をいただき、それで早速いろいろとゲットさせていただいたのですが、その話を少し記事に書きました。
●ヒーローズ・リーグ2023 のビット・トレード・ワン賞の副賞でゲットしたガジェットの仕様・特長(応募作品で使ったものと同系統のもの)【ProtoPedia】 #ガジェット - Qiita
https://qiita.com/youtoy/items/d6a7926f56dadb96cc97
受賞式
いただいた賞に関して、オンライン受賞式も行われました
また、次も何を作るか考えていかねば!