はじめに
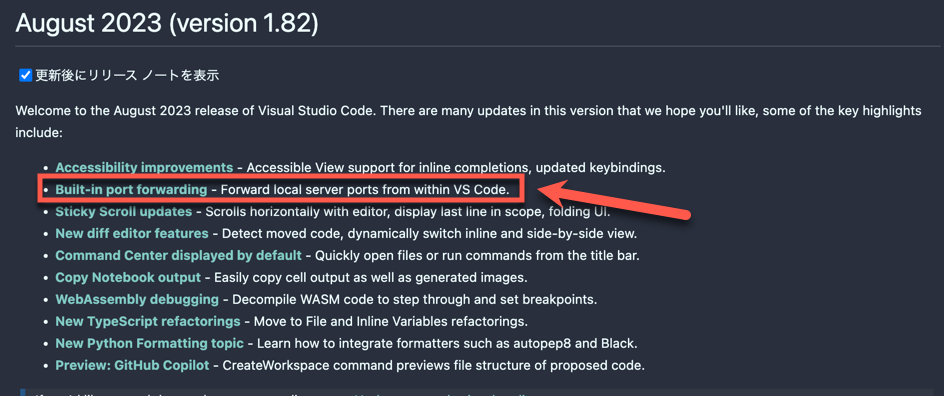
この記事は、以下の公式ポストや、VSCode のアップデート後のリリースノートにも出ていた「built-in port forwarding」を試してみた話です。
この機能を使うと、ローカルにあるサーバにインターネットからアクセスできるようになります。
同様のことを実現するものには、有名どころの 1つに「ngrok(エングロック)」があったり、その他にもたくさんの類似サービスがあります。
実際に VSCode の built-in port forwarding を試してみる
それでは、VSCode の built-in port forwarding を試してみます。
自分が試す際に参考にした情報は、以下の公式ページです。
●Port forwarding local services with VS Code
https://code.visualstudio.com/docs/editor/port-forwarding
GitHubアカウント関連の準備
今回の機能を使うためには、GitHubアカウントが必要です。
以下の公式ページにも書かれているのですが、GitHubアカウントでログインしておきましょう。

ローカルサーバーとコンテンツを用意する
まず、built-in port forwarding を試すため、ローカルサーバーとそこで表示するコンテンツを準備します。
色々なやり方はありますが、今回は「VSCode の拡張機能の1つの Live Server」を使います。
有名な拡張機能なので、既にお使いの方も多いかと思いますが、この機能を使うとローカルサーバーを簡単に立ち上げられます。
とりあえず、適当なフォルダに適当な HTML ファイルを用意し、上記の Live Server の機能でローカルサーバーを立ち上げます。そうすると、localhost などの URL でサーバーにアクセスできます。
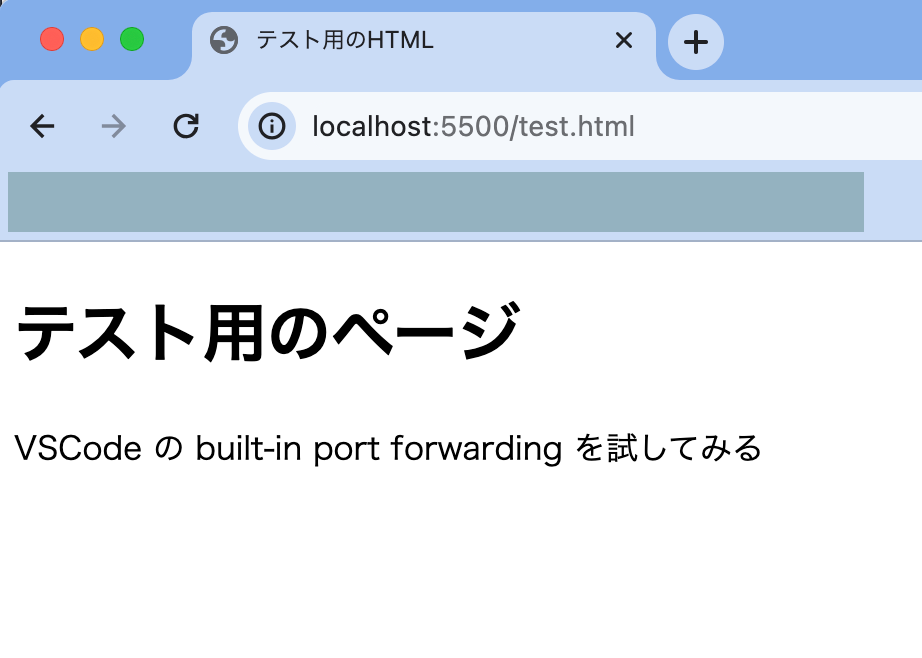
以下が実際にアクセスした例です。5500番ポートで立ち上がったローカルサーバーを使って、test.html を表示できていることが分かります。
今回は、これをインターネット側からアクセス可能な状態にします。
VSCode の「built-in port forwarding」を使う 【その1】
それではローカルサーバーが立ち上がった状態で、上で紹介していた公式ページに書かれていた、「built-in port forwarding」を使うための手順を試します。
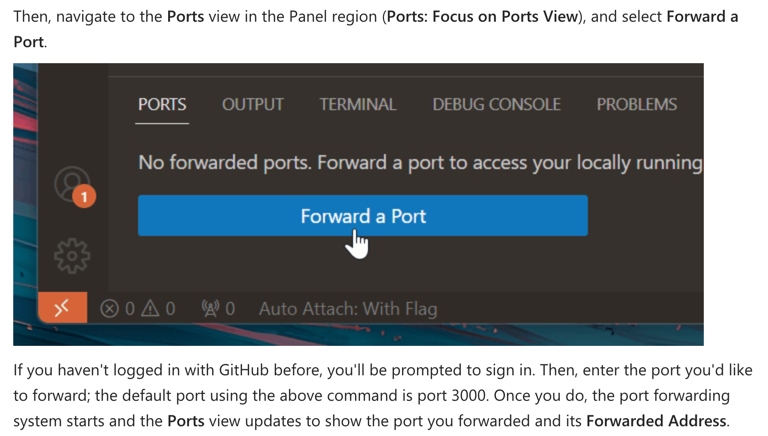
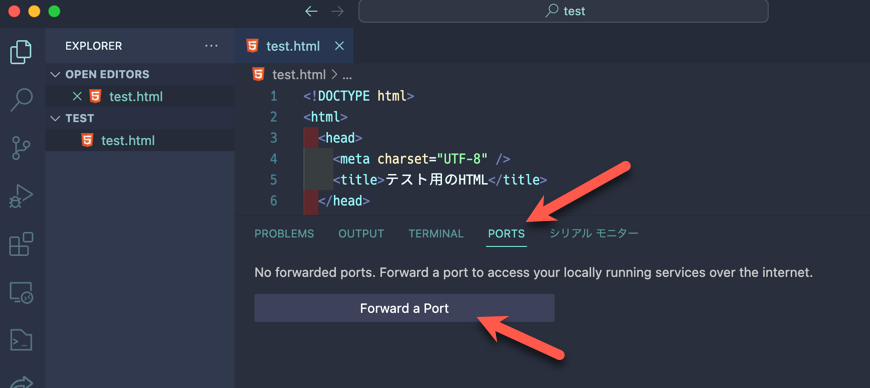
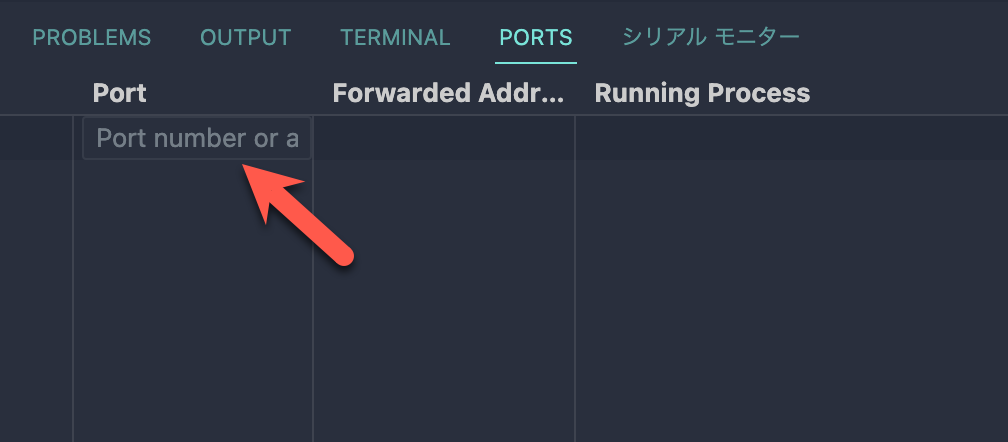
VSCode のターミナルなどが利用できるパネルを開くと、「PORTS(日本語化していると "ポート")」というタブがあります(※ これは「built-in port forwarding」が実装された「version 1.82」にアップデートした後で試してください)。

そして、「Forward a Port」というボタンがあるので、これを押します。
そして、上の手順で立ち上げたローカルサーバーのポート番号を入力してください(自分の場合は 5500番ポート)。

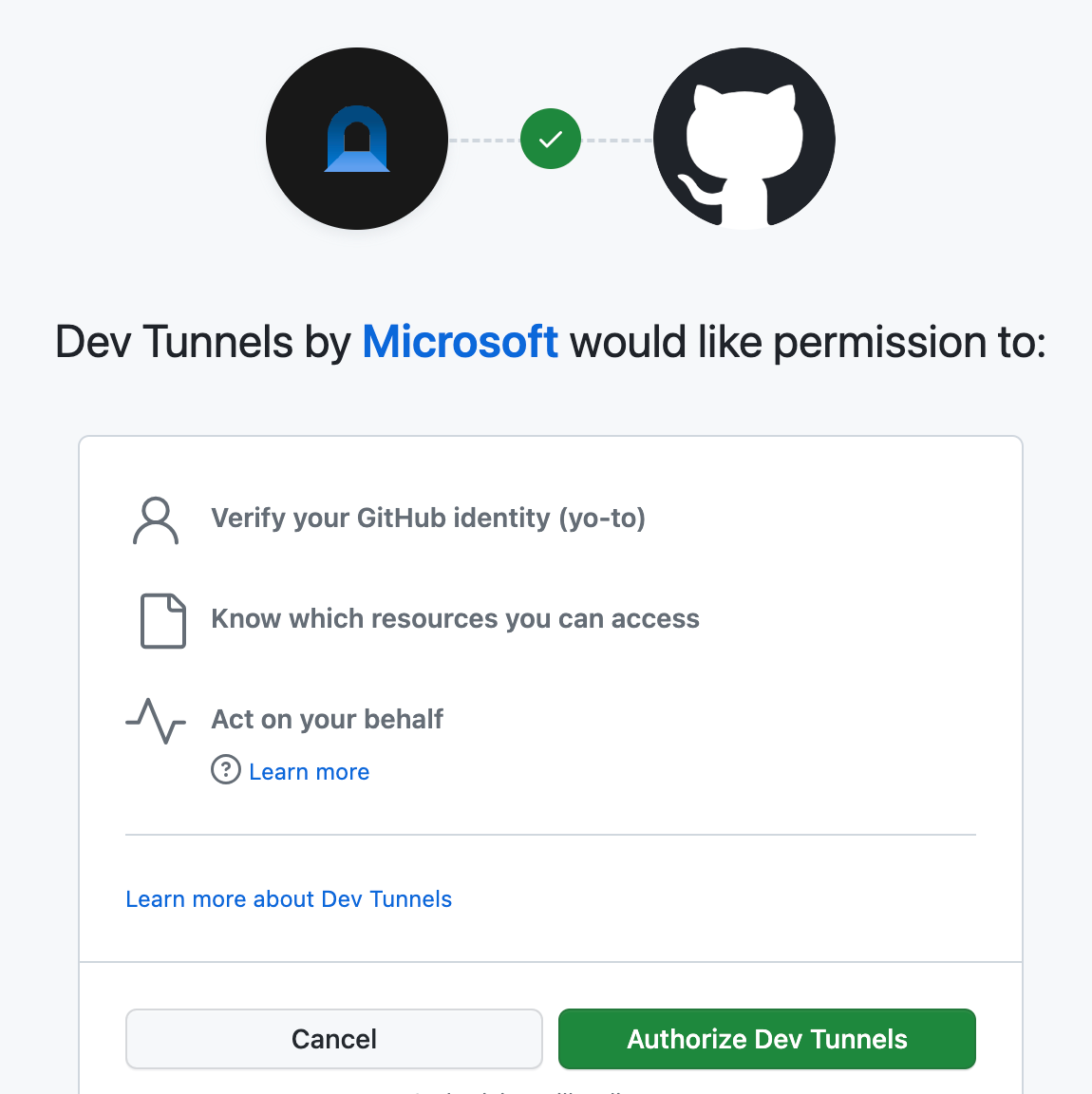
その後、初回利用時はブラウザ上でパーミッションを求められるページが表示されます。
内容を確認して許可をして、先へ進みます。

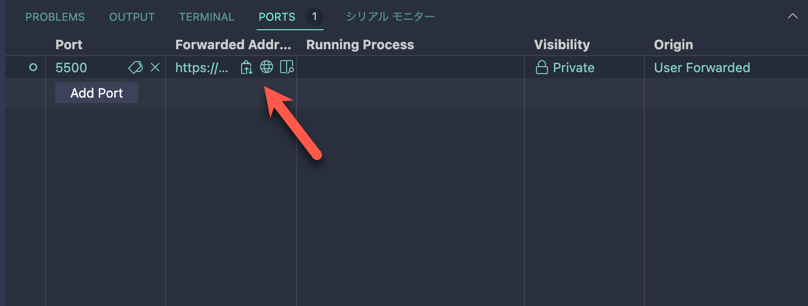
そうすると、VSCode側でインターネット側からアクセス可能な URL が発行されたという表示が出るので、こちらにアクセスします。

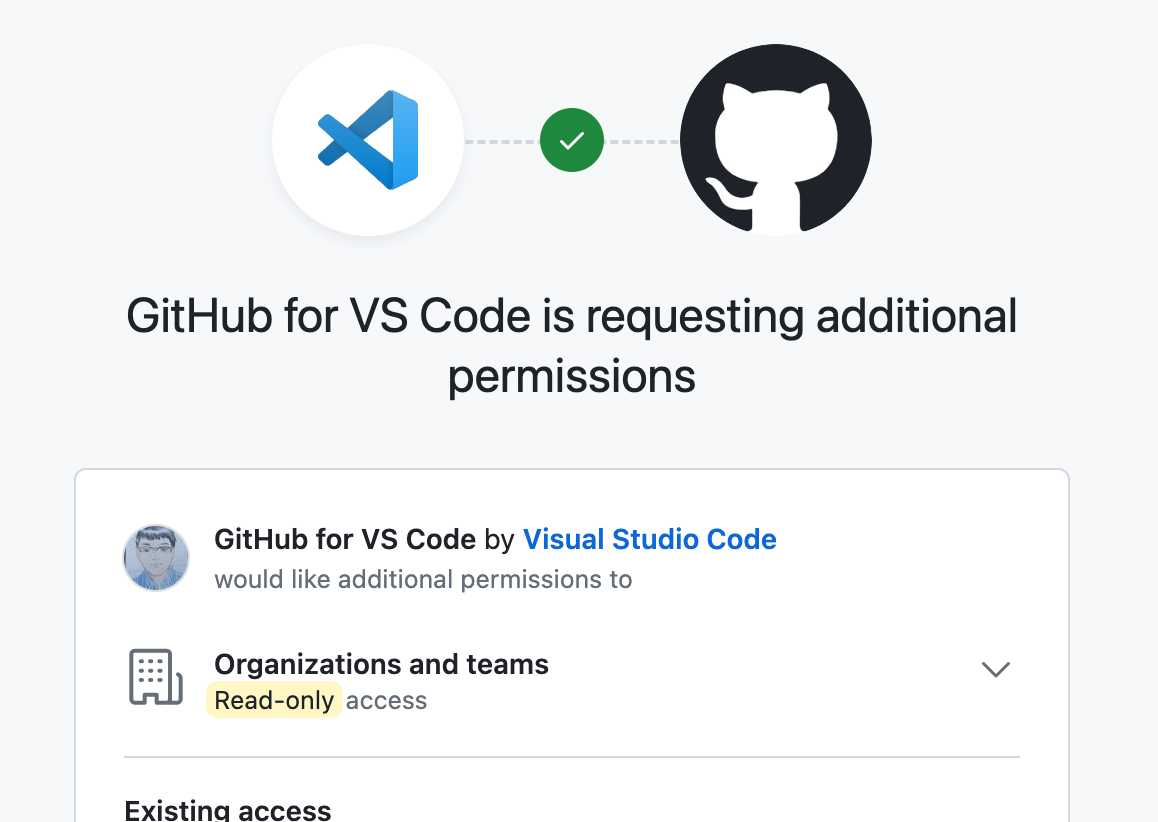
そして、初回利用時は、先ほどとは別のパーミッションを求められるページがブラウザ上で表示されます。こちらも、内容を確認して許可をし、先へ進みます。

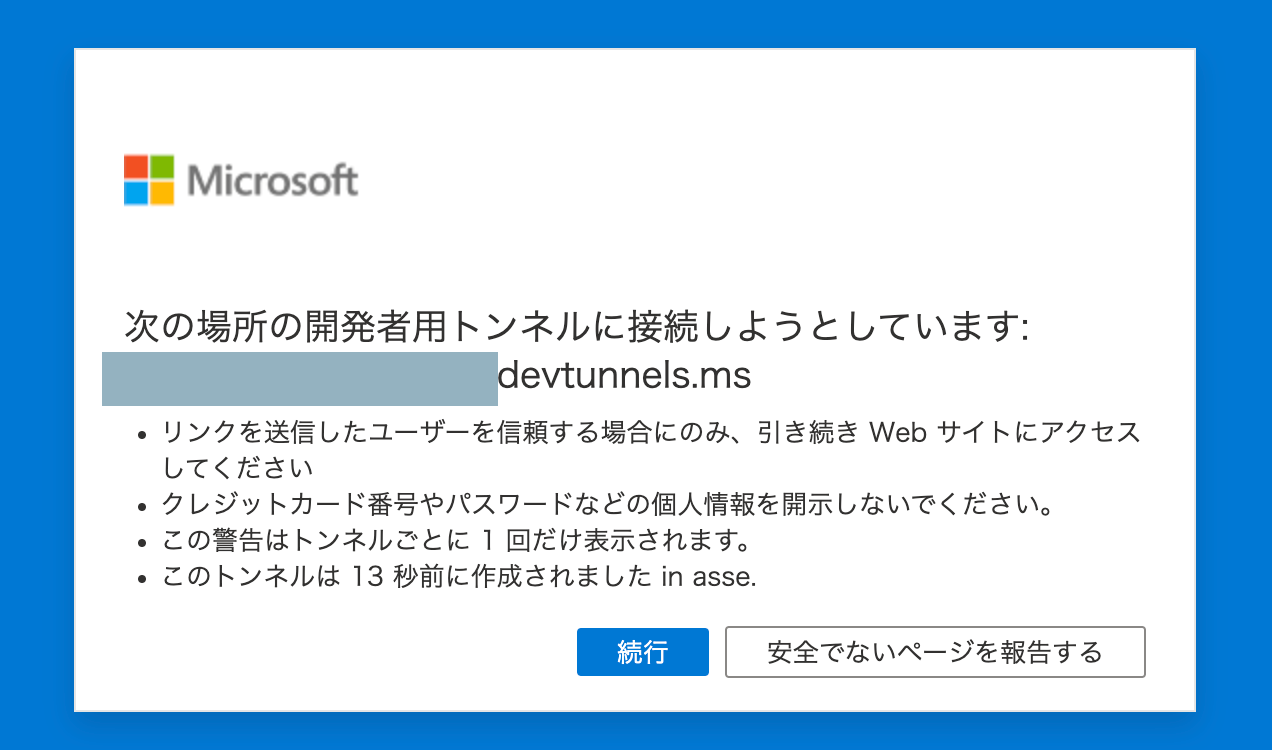
それと、さらにもう 1段階、以下の画面が出てきます。
内容を確認して許可をして、さらに先へ進みます。

その後、先ほど発行されていた URL にブラウザでアクセスした結果が表示されます。
以下を見ると、上でローカルサーバーを使ってアクセスしていた HTMLファイルに、「○○.devtunnels.ms」という URL経由でアクセスできていることが分かります。

【追記】 VSCode の「built-in port forwarding」を使う 【その2】
上の手順で、ブラウザから「○○.devtunnels.ms」という URL でアクセスしてましたが、上の手順だと GitHubアカウントにログインした状態であればアクセス可能、という状態のようです。
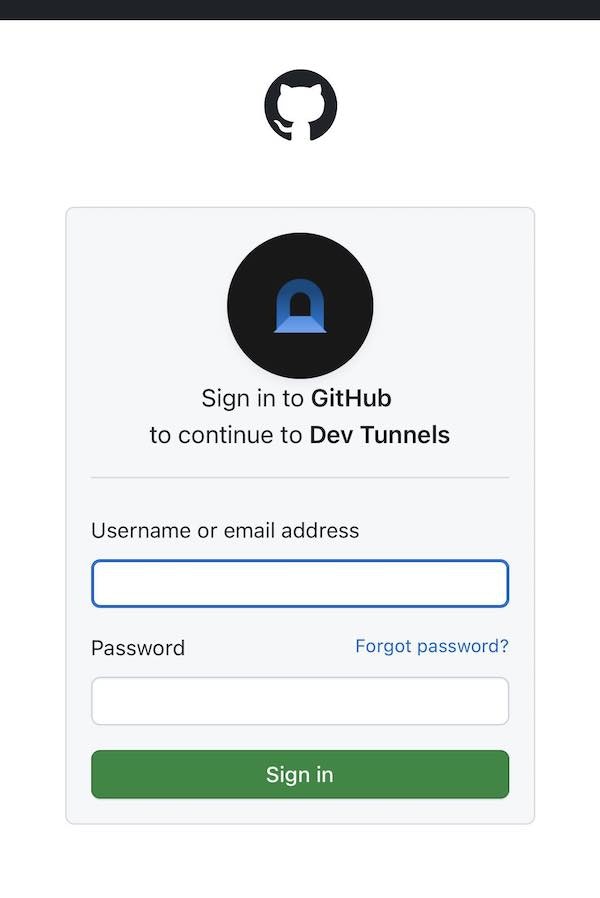
スマホから、「○○.devtunnels.ms」という URL にアクセスしたら、以下の画面が表示されました。

これを、ログインなしでアクセスできるようにするには、もう少し操作が必要になるようです。
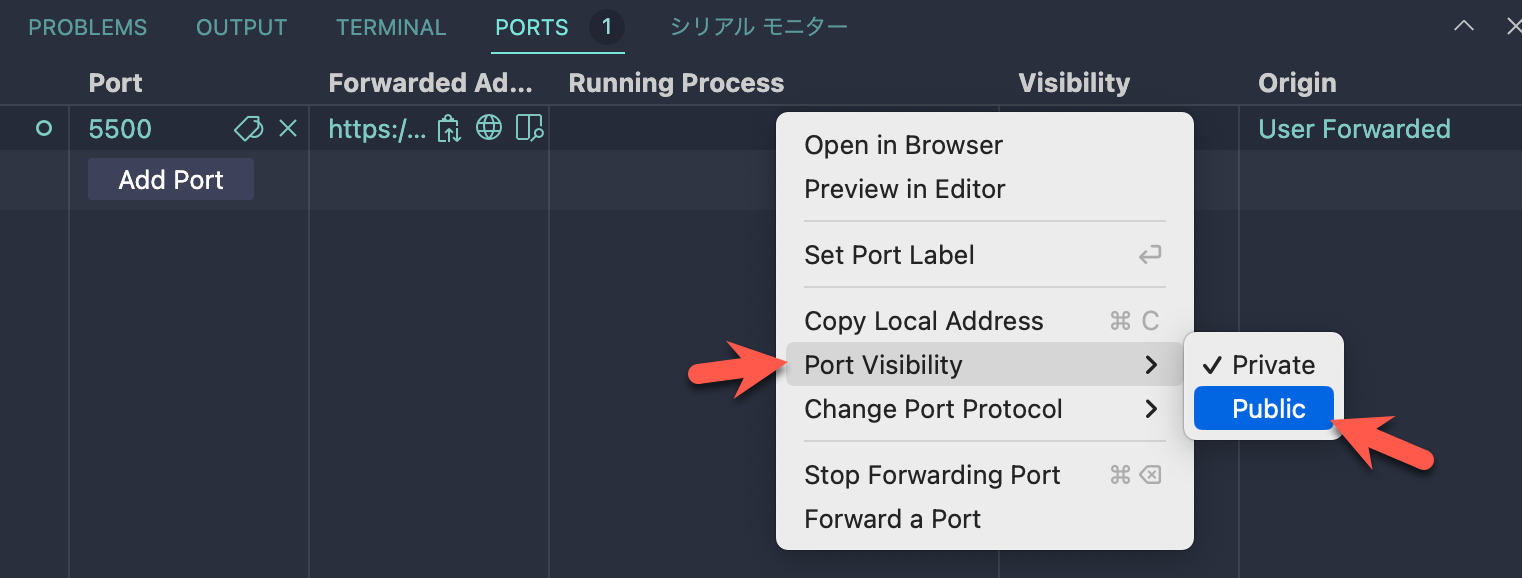
具体的には、以下の右クリックメニューから「Port Visibility > Public((日本語化していると "ポートの表示範囲 > Public")」という設定変更を行う必要があります。

これを行った後は、GitHubアカウントにログインしていない状態でも、「○○.devtunnels.ms」という URL にアクセスできるようになりました。
(これについては、URL が分かれば誰でもアクセス可能な状態になったということなので、利用時はご注意ください)
まとめ
VSCodeの「built-in port forwarding」を使うことで、ローカルでしかアクセスできなかったファイルにインターネット側からアクセスするということを、VSCode上で簡単に実行できることが確認できました。
【追記】 Node.js でローカルサーバーを立てて試す
上で紹介していた公式ページの手順では、ローカルサーバーを用意するのに「Vercel が提供しているパッケージの serve」が使われていました。
そちらも追加で、簡単に試してみます。
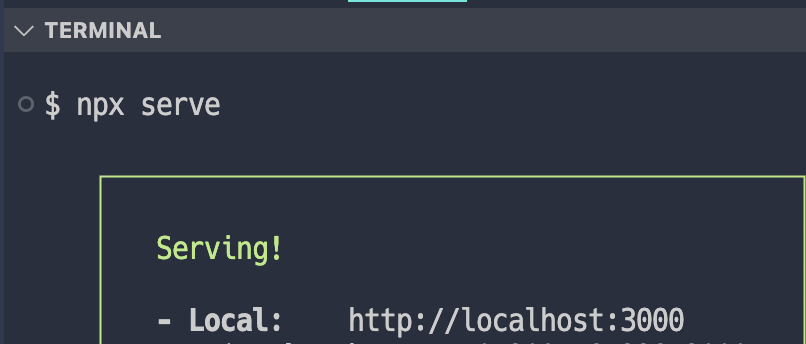
まず、VSCode のターミナル上で「npx serve」を実行します。
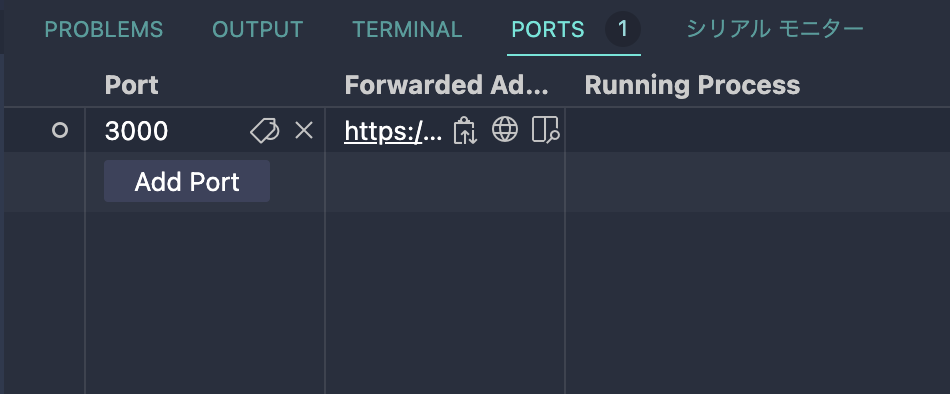
そうすると、以下のようにパッケージのダウンロードと処理が行われ、標準では 3000番ポートでローカルサーバーが立ち上がります。

ローカルサーバーが立ち上がったら、ブラウザでアクセスができることを確認します(上記の例だと、localhost に 3000番ポートでアクセスする)。
その後、上で書いた「PORTS」タブを開いて、「Forward a Port」と書かれたボタンを押し、URL が発行されるのを確認します。

あとは、発行された「○○.devtunnels.ms」という URL にブラウザでアクセスできるのを確認してみます。
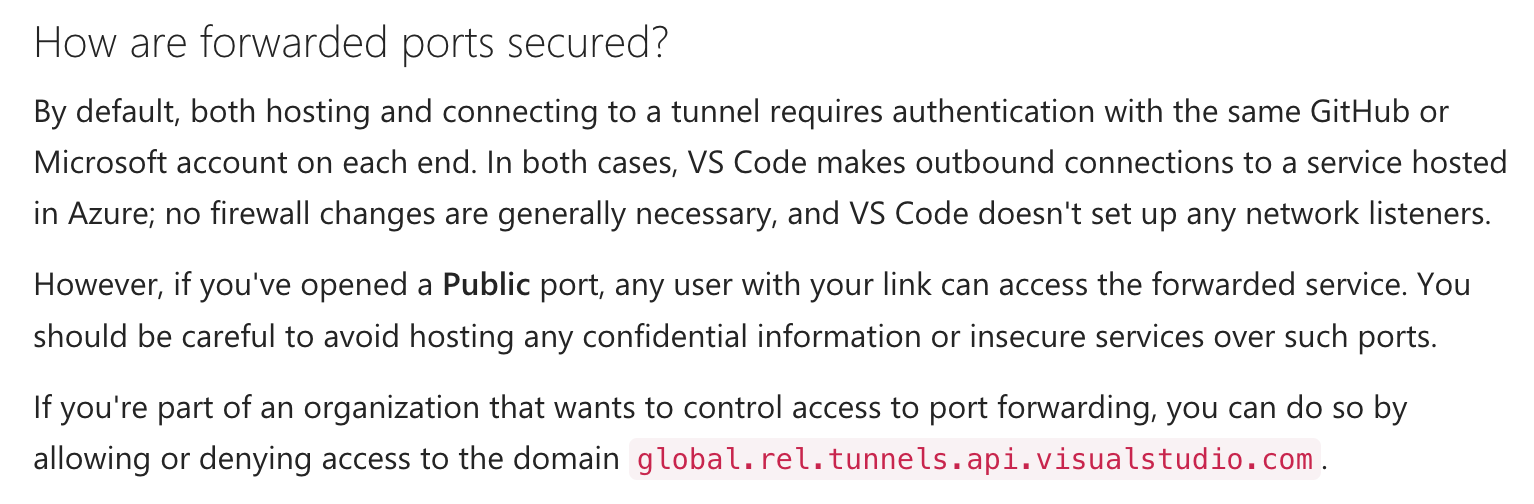
【追記】 公式記事の「How are forwarded ports secured?」という項目の記載
はてなブックマークでの記事へのコメントでも書かれている方がいらっしゃる、公式の記事内の「How are forwarded ports secured?」という項目の内容を追記しておきます。
公式記事内で「If you're part of an organization that wants to control access to port forwarding, you can do so by allowing or denying access to the domain global.rel.tunnels.api.visualstudio.com.」と書かれていて、この機能のアクセスを管理したい場合は、アクセス許可/拒否するドメインとして global.rel.tunnels.api.visualstudio.com を使うということになるようです。

【追記】 その他の余談
ngrok に関する記事を書いている途中だった話
今回の「built-in port forwarding」を知ったタイミングで、ちょうど ngrok の無料版で新しくできるようになったドメイン・サブドメイン固定という話を試してた途中だったのですが、VSCode の新機能のほうが気になって、そちらを先に試しきっていまいましたw
(ngrok のほうも、記事を書く準備をしつつ試してたところだったりして、別途記事を公開できれば ← 書きかけていた記事も仕上げて公開しました)
Codespaces では既に使えていた話
Codespaces では、この機能が既に使えていたらしいです。(自分は初めて知りました)。
ローカル版にもついたんですね!!
— 菅原のびすけ (プロトアウト9期募集中) (@n0bisuke) September 9, 2023
便利そうです!
最近だとCodeSpacesについてるやつ使ってましたがたまにローカルでやりたいときあるんですよね