はじめに
今回の記事は「ngrok(エングロック)」の無料プランで、わりと最近変更された内容(タイトルに書いている内容)に関する話です。
今回の内容を知ったきっかけ
今回の話を知ったきかっけは、以下の記事(2023/7/1 公開のもの)です。
●ngrok の free プランで固定ドメイン(サブドメイン)が使えるようになっていた - 約束の地
https://obel.hatenablog.jp/entry/20230701/1688176634
そして、この話のキーワード検索をしてみたところ、公式でも以下の記事が出ていました(こちらは 2023/8/16 公開のもの)。
●ngrok blog: Static domains for all ngrok users
https://ngrok.com/blog-post/free-static-domains-ngrok-users
この記事では、上記の内容を扱っていきます。
本編
今回の概要
ngrok とは?
今回扱う ngrok は、ローカルにあるサーバにインターネットからアクセスできるようにするものです。
自分が ngrok を初めて知ったきっかけは、5〜6年前くらいに参加したハンズオンイベントか、そのころに技術コミュニティの知人経由の情報だったと思います。
そして、例えば LINE Bot のハンズオンに参加した際の開発などの際に、PC ローカルで動かしている Node.js で作った LINE Botサーバーを、LINE側のサーバーとをつなぐ(本来はローカルネットワーク内からのみアクセス可能なローカルのサーバーに、LINE側のサーバーからインターネット経由でアクセスできる状態にする)などといった用途でよく使っていました。
今回の記事を書こうと思った流れ
そして、上記のような使い方をしていた後は、類似のサービスを併用したこともありつつ、最近はあまり ngrok やその類似のサービスはあまり使ってなかった状況でした。
そんな中、ふと ngrok絡みの内容を検索をしていた時に、冒頭に書いていた情報を見て、試してみたくなりました。
【余談】 ngrok と似たようなことを実現するサービス
余談になりますが、ngrok と似たサービスという話を、少しここで紹介してみます。
本編が気になる方は、「ngrok の無料版のドメイン・サブドメインを固定する仕組みを試す」の項目までお進みください。
まず自分が過去に Qiita の記事に書いたもので、Cloudflare の「cloudflared tunnel」があります(以下の記事は、その中でも「Quick Tunnels」に関する話題でうす)。
●Cloudflare の ngrok的なサービスがあるらしい ⇒ $ cloudflared tunnel --url localhost:8080 といった使い方 - Qiita
https://qiita.com/youtoy/items/3d312552f08a729bb5bb
その他に、ngrok と類似のサービスという話は、以下の GitHub にリスト化されているものがあるので、これを紹介しておきます(かなり数が多いのですが...)。
●anderspitman/awesome-tunneling: List of ngrok alternatives and other ngrok-like tunneling software and services. Focus on self-hosting.
https://github.com/anderspitman/awesome-tunneling
あと記事を書いている中で、「VSCode での built-in port forwarding」という、新しく標準搭載された機能(そして ngrok と似たようなことができる機能)のポストも見かけました。
そちらが気になって、先に試しきって、以下の記事を書き上げてしまいましたw
●VSCode の新機能「built-in port forwarding」を使いローカルサーバーにインターネット側からアクセス - Qiita
https://qiita.com/youtoy/items/56e48c84d6a2f0549155
ngrok の無料版のドメイン・サブドメインを固定する仕組みを試す
それでは、ngrok の無料版でもドメイン・サブドメインを固定できるという仕組みを、実際に試してみます。
事前の準備
今回の内容を試すのに、ngrok関連の準備が必要になります。
それについては、他にも記事を書いている方が多数いらっしゃるので、この記事では省略します。
事前に進めておく必要がある手順について、具体的には以下となります。
- ngrok のアカウントの作成・ログイン
- PC で ngrok を実行可能な状態にする(ngrokコマンドが使えるよう、ngrok Agent を準備する)
- ngrok の Authtoken を PC で設定する
上記の手順について、英語にはなりますが、公式のドキュメントの「Getting Started」にも流れが書かれています。
固定のドメイン・サブドメインの設定
それでは、上記の準備を完了させた後、以下の手順を進めていきましょう。
まずは、ngrok のダッシュボードにログインします。
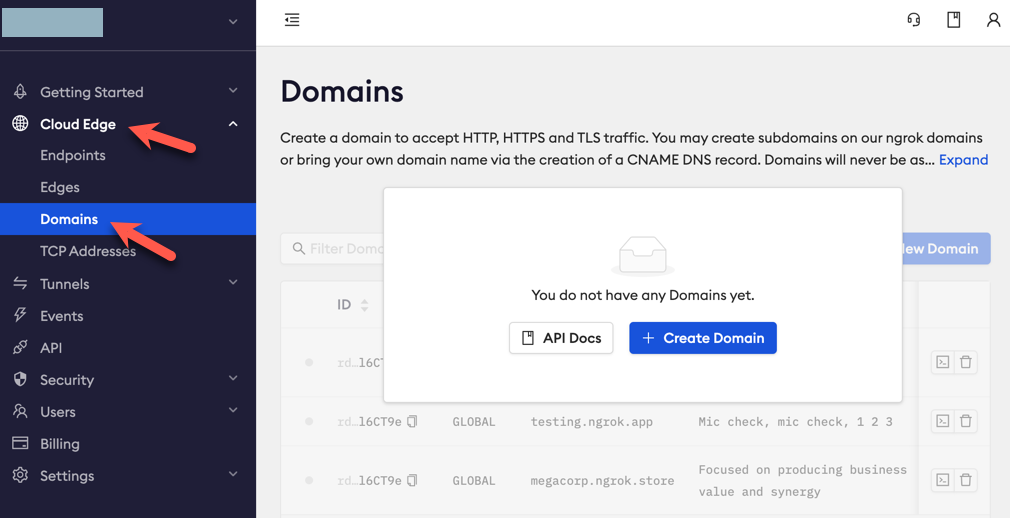
そして、左のメニューから「Cloud Edge > Domains」を選びます。

そうすると、上に示した画面が出てくるので「Create Domain」を選びます。
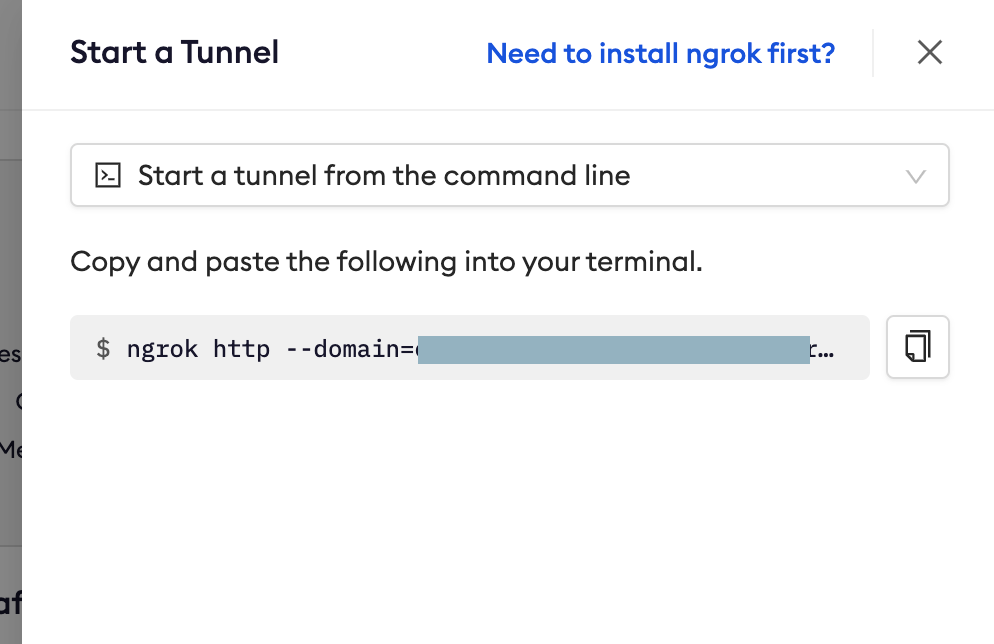
この後、上記のコマンドを利用していきます。
ローカルで ngrok やローカルサーバーを実行する(Live Server との組み合わせ)
上の手順で ngrok のページ上に示されていた、以下のコマンドを実行します。
※ ポート番号を、80番から 5500番に変更していますが、この後の手順の関係でこの番号にしています
ngrok http --domain=【固有の文字列】.ngrok-free.app 5500
これで、ローカルで立ち上がっているサーバーの 5500番ポートに、 【固有の文字列】.ngrok-free.app という固定のドメイン・サブドメインからアクセスできるようになりました。
しかし、現時点ではローカルサーバーを立ち上げていない状態です。
今回は VSCode の拡張機能を使って、ローカルサーバーを立ち上げます。
具体的には、メジャーな拡張機能の 1つの「Live Server」を用います。
この Live Server を使い、先ほど ngorokコマンドを実行していたフォルダで、ローカルでサーバーを立ち上げてください。
その後、 127.0.0.1:5500 や localhost:5500 などといった URL をブラウザで開き、ローカルサーバーにアクセスできることを確認してから、 【固有の文字列】.ngrok-free.app という固定のドメイン・サブドメインの URL のほうにもブラウザからアクセスしてみます。
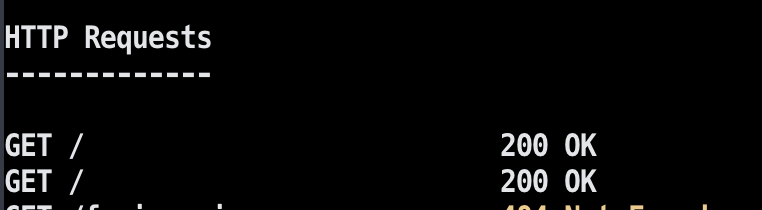
【固有の文字列】.ngrok-free.app という URL でアクセスした際、コマンドを実行していたターミナルなどで、以下のようにブラウザでアクセスされた際のログも確認できると思います。

ローカルで ngrok やローカルサーバーを実行する(Live Server との組み合わせ)
別の方法でローカルサーバーを用意するパターンも試してみます。
具体的には「Vercel が提供しているパッケージの serve」を使います。
ターミナルなどで「npx serve」というコマンドを実行します。
そうすると、パッケージのダウンロードと処理が行われ、標準設定ではローカルサーバーが 3000番ポートで立ち上がります。
あとは ngrokコマンドを使えば OK です。上で使ったコマンドのポート番号を 3000番にしたものを実行します。
ngrok http --domain=【固有の文字列】.ngrok-free.app 3000
ブラウザで 【固有の文字列】.ngrok-free.app という URL にアクセスして、ローカルで立ち上げているサーバーにアクセスできることを確認してください。
ドメイン・サブドメインをコマンドではなくコンフィグファイルで指定する
上の手順では、固定のドメイン・サブドメインを、ngrokコマンドの中で指定していました。
ドメイン・サブドメインを指定する方法は、このコマンドを使うやり方以外にも、コンフィグファイルを用いるやり方があります。
この記事では詳細は省きますが、簡単に説明を書いておきます。
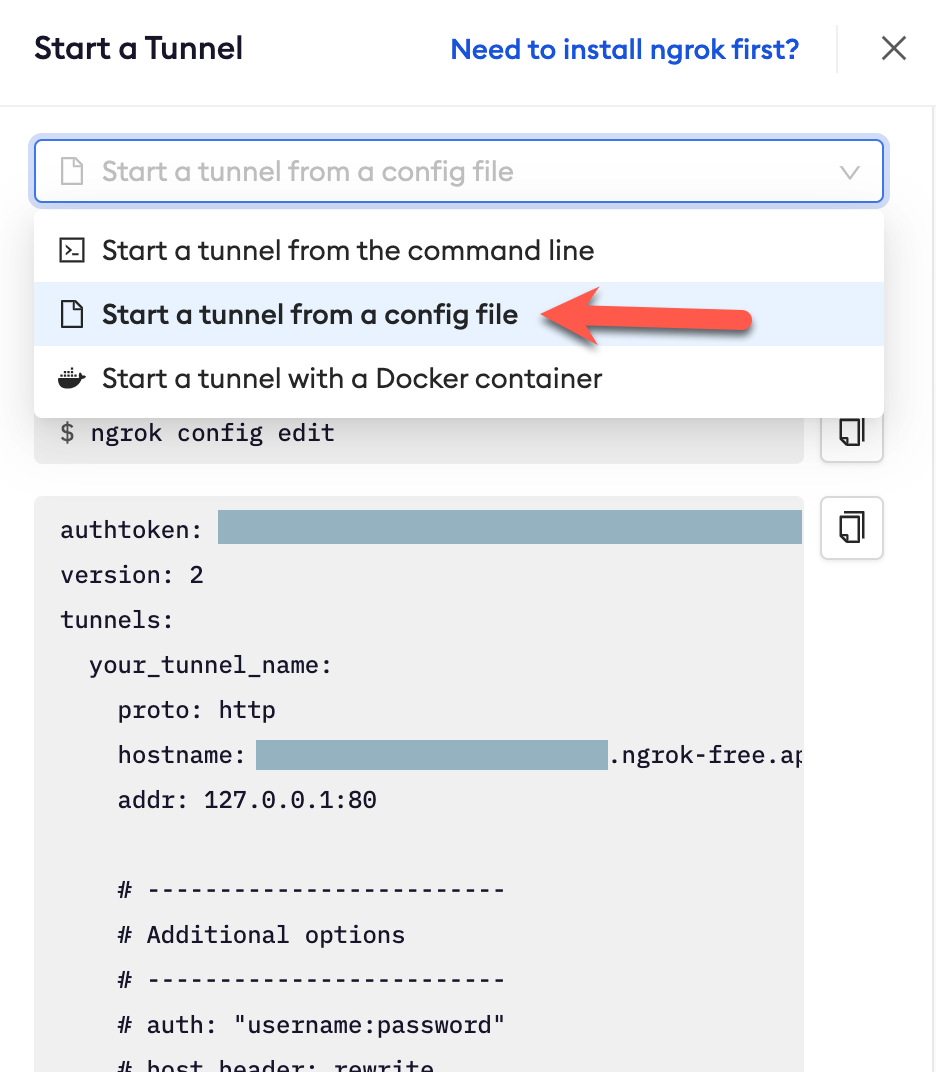
上の手順で ngrok のページ上で実行コマンドを見ることができたページがありましたが、そこで下で示した「Start a tunnel from a config file」というメニューを選択してください。
そうすると、ngrok のコンフィグファイル上で、ドメイン・サブドメインを指定する例が示されますので、それにしたがってコンフィグファイルを編集しましょう。

おわりに
今回の記事では ngrok(エングロック)の無料プランで、固定のドメイン・サブドメインが利用できる仕組みを試しました。
これまでは、ngrokコマンドを再実行するたびに、外部からアクセスするための URL が書きかわってしまっていましたが、今回の仕組みを利用すると、その URL を固定できるので、ngrok の利用が便利になりそうです。