この記事は、「完走賞ゲットのため小ネタ 25記事を投稿しようとチャレンジ v2 Advent Calendar 2023」の 14日目の記事です。
今回の内容
今回の記事の内容は、ブラウザで使える API の 1つで、スポイトツールを呼び出せる「EyeDropper API」に関する内容です。
ブラウザで使える API のリストを見ている中で見かけて、気になったので試してみたという内容です。
●EyeDropper - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/EyeDropper
「EyeDropper API」を使ってみた時の様子
詳細はこの後に書いていきますが、「EyeDropper API」を使うことで何ができたかを動画で示します。
スポイトツールで取得した色は、ログ出力する形にしています。
「EyeDropper API」はブラウザ上の処理で用いていますが、そのブラウザとは別アプリである PowerPoint上の色情報を取得できていることが分かります。
補足:現状のステータス
MDN のページの冒頭に書かれているとおり、実験的な機能のようです。
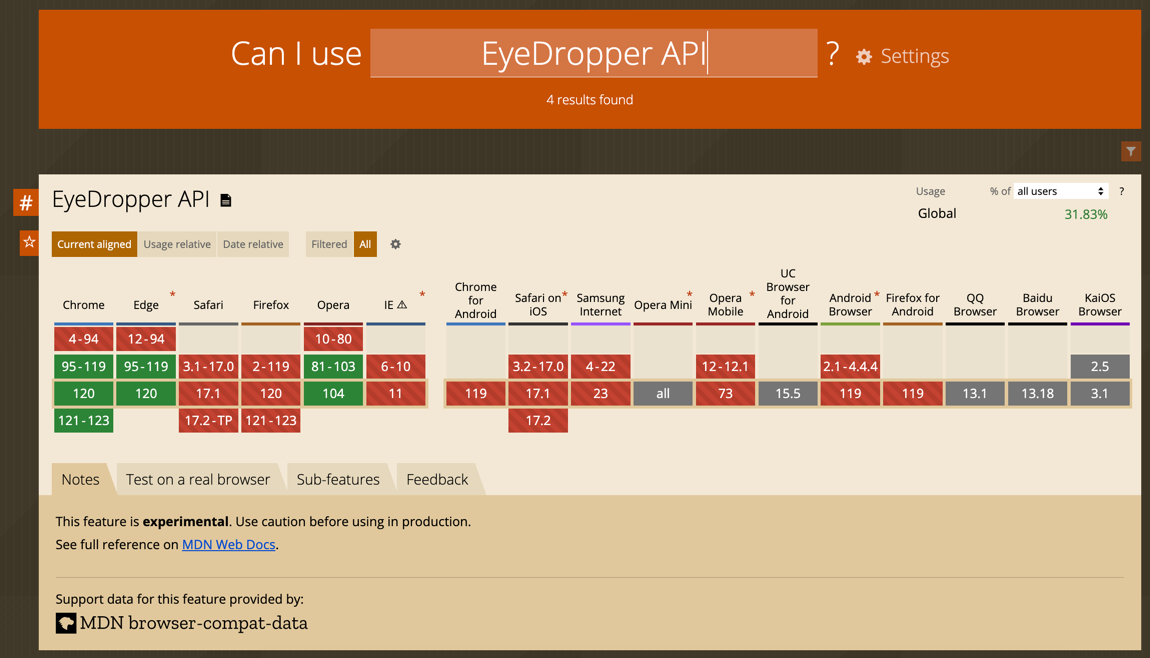
また、MDN のページの下部や、以下の「Can I use...」を見てみると、利用できるブラウザはかなり限定的であるようです。
EyeDropper でできること
「EyeDropper API」を使うと、スポイトツールを呼び出せすことができます。
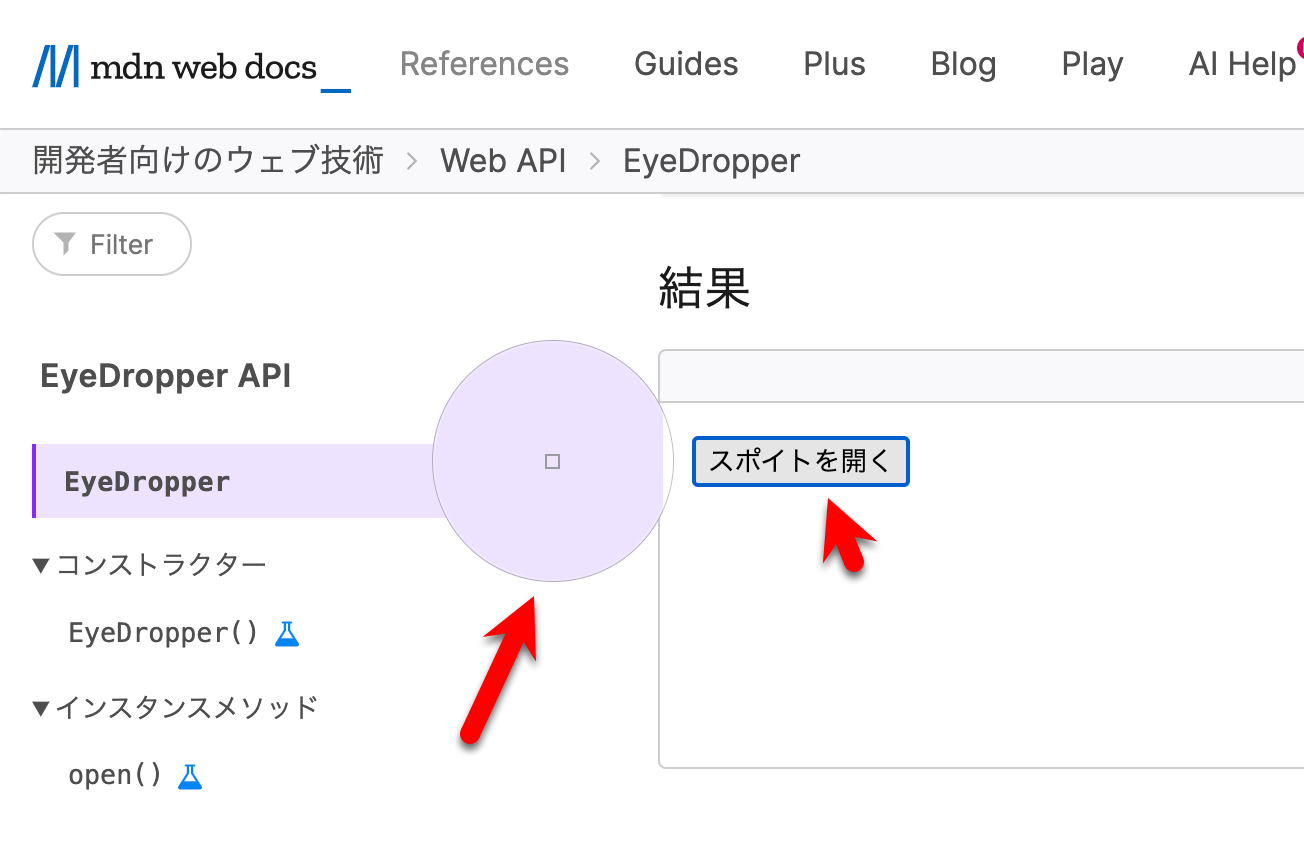
以下は、上で掲載していた MDN のサイトのデモを動かした時の様子です。
以下の左側にある赤矢印で示している部分が、EyeDropper API で呼び出されたスポイトツールです(※ 右側にある赤矢印で示しているボタンを押すと、スポイトツールが出てきます)。
MDN に掲載されているスポイトツールの実装例は、以下のとおりです。
document.getElementById("start-button").addEventListener("click", () => {
const resultElement = document.getElementById("result");
if (!window.EyeDropper) {
resultElement.textContent =
"このブラウザーは EyeDropper API に対応していません";
return;
}
const eyeDropper = new EyeDropper();
eyeDropper
.open()
.then((result) => {
resultElement.textContent = result.sRGBHex;
resultElement.style.backgroundColor = result.sRGBHex;
})
.catch((e) => {
resultElement.textContent = e;
});
});
EyeDropper API を p5.js Web Editor上で試す
それでは p5.js Web Editor上で、EyeDropper API と p5.js とを組み合わせた実装を試してみます。
EyeDropper API と p5.js を組み合わせたプログラム
実装した内容は以下のとおりです。
基本的には、上で掲載していた MDN のページの Vanilla JS での実装を、p5.js用に少し書き直した形です。
function setup() {
createCanvas(600, 250);
}
function draw() {
background(220);
fill(100, 150, 200);
rect(50, 50, 100, 100);
fill(150, 250, 200);
rect(320, 120, 100, 100);
}
function keyPressed() {
if (!window.EyeDropper) {
console.log("このブラウザーは EyeDropper API に対応していません");
return;
}
const eyeDropper = new EyeDropper();
eyeDropper
.open()
.then((result) => {
const hexColor = color(result.sRGBHex);
console.log(result.sRGBHex);
// console.log(hexColor);
console.log(hexColor.levels);
})
.catch((e) => {
console.log(e);
});
}
EyeDropper API をコンソールから使う
EyeDropper API は、基本的にユーザーの操作をトリガーに実行する必要があるようです(※ 上記の自分の例だと、キー押下の操作をトリガーにしていました)。
しかし、ブラウザのコンソールで処理を行う場合は await new EyeDropper().open(); という処理を実行して、スポイトツールを呼び出せるようです。
●Chrome 95 で追加された画面上の色を取得するEyeDropper APIについて | サイボウズ フロントエンドエキスパートチーム
https://cybozu.github.io/frontend-expert/posts/eyedropper-api
出力した内容の補足
スポイトツールから取得できる色情報はカラーコードの形式です。
今回、そのカラーコードをそのまま出力しつつ、それと合わせて RGBA の値も出力しました。
RGBA の値を得る方法は、過去に以下の記事で書いた levels を使った方法を用いました。
●p5.js で p5.Color の toString()・levels・分割代入を使ったり RGB・HSB を扱ったりする #JavaScript - Qiita
https://qiita.com/youtoy/items/10df2850603909216841
おわりに
今回、ブラウザで使える API の中の 1つで、スポイトツールを呼び出せる「EyeDropper API」というのを見かけたので、p5.js と組み合わせて使ってみました。
今のところ、利用シーンは思いつけてないですが、とりあえず自分用のメモを兼ねて試して記事に書いてみました。