※ 後付けで p5.js Advent Calendar 2023 の 2日目の記事として登録してみました
既に、p5.js を使っている色々な方が試されてますが、タイトルに書いている p5.js用のライブラリ「p5.brush」に関する情報をメモしようと思います。
p5.brush とは?
p5.brush は、Alejandro さんが作られたライブラリで、以下のようなステキな見た目の描画が実現できるライブラリです。
公式ページトップの画像
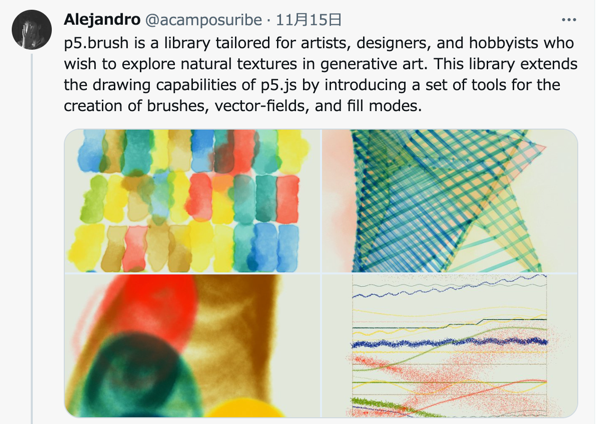
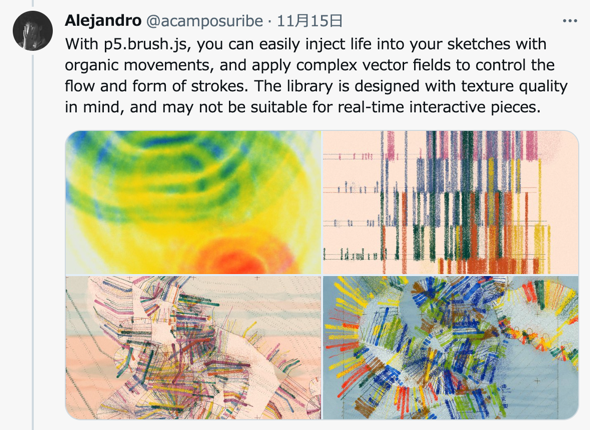
作者の方のポスト
公式のページへのリンク
公式のページやリポジトリは、以下の通りです。
- リンク
p5.brush を試すには?
p5.brush を試してみたいという場合は、まずは公式ページのサンプルを動かしてみるのが手軽です。
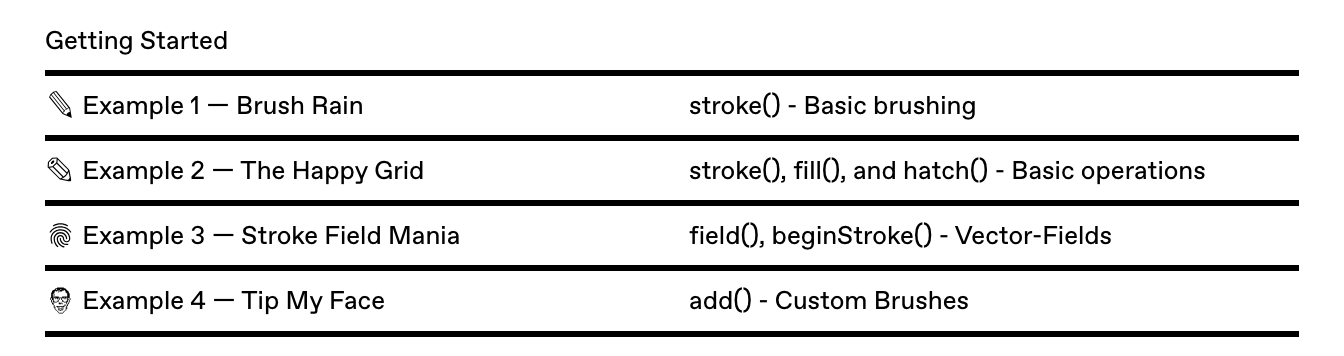
公式ページの以下の部分に、サンプルが見られるページへのリンクがあり、さらにそこから p5.js Web Editor のページ(コードを書いたり、実行できたりするページ)でサンプルが実装されたものを試すこともできます。

自分のお試し
自分は、最初は上記の Example 1 を動かしてみて、少し書きかえたりしてみました。
(※ 軌跡を変更したり、ブラシを限定的にしてみたりなど)
その後は独力で進めるのはなかなか大変そうだな、と思っていた中、「p5.js勉強会(第九回)」というイベントの中で、解説や実装サンプルの提示が行われる機会に遭遇しました。

それで、そこで示されたサンプルに手を加えたものを作ってみたりしました。
おわりに
とりあえず、少しずつ p5.brush の機能の一部が見えてきたのがありつつ、見きれていない機能もたくさんあります。
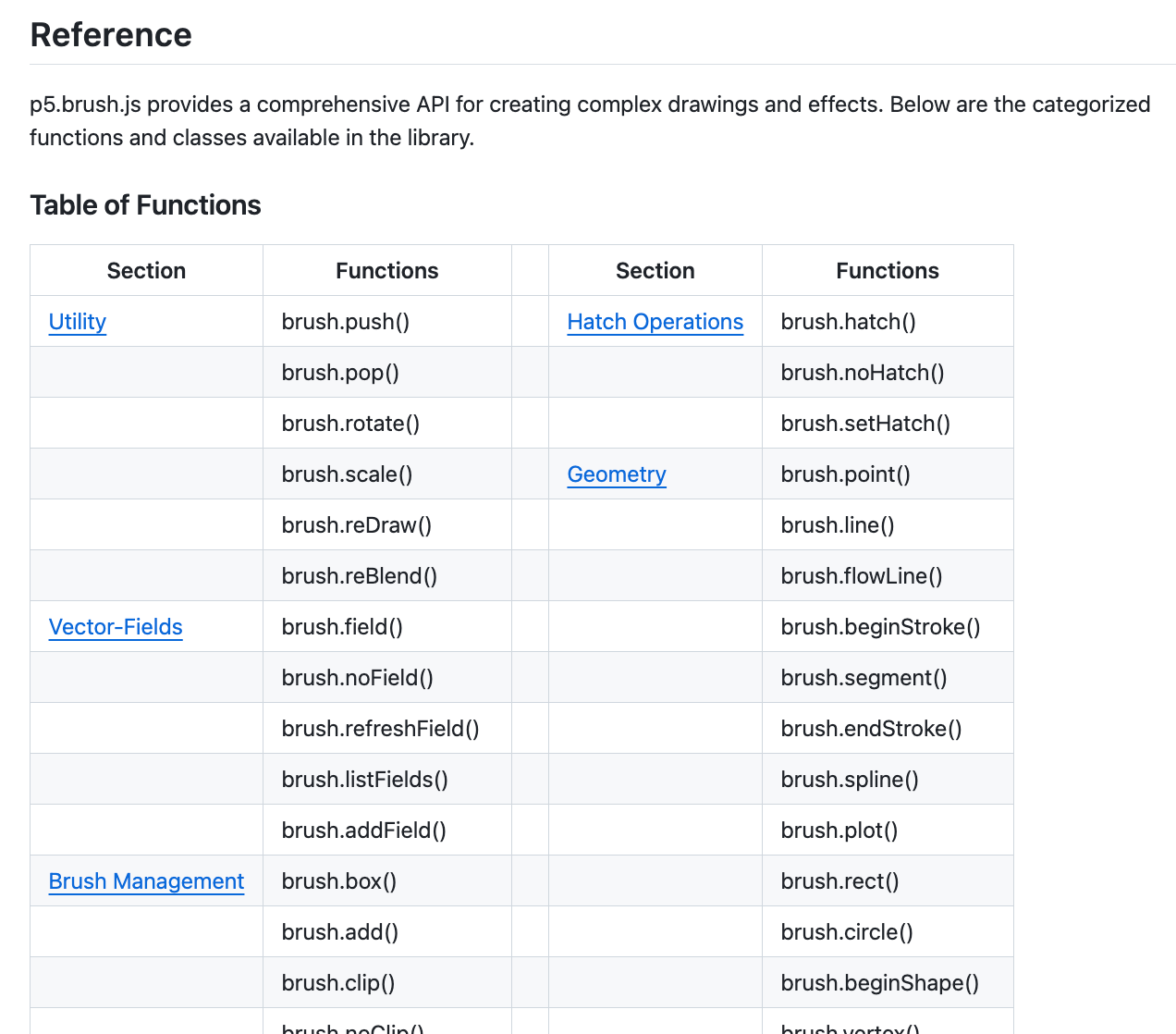
引き続き、公式のリポジトリに書かれてている以下のリファレンスを読み解いたり、試してみたりしつつ、さらにお試しをやっていければと思います!

X での作例のポスト
あと、いろいろな方が p5.brush を使って作られているものを見るのには、X で「p5.brush」をキーワードにした検索をやってみて、出てくるポストを見てみるのがオススメです!