この記事は、「JavaScript Advent Calendar 2023」の 12日目の記事です。
今回の内容
今回、ES2023 の新機能のいくつかをピックアップし、それについて書かれた MDN のページを見つつ、使いどころや利用例を見ていこうと思います。
ES2023 の新機能に関する記事は見たりしていましたが、実際に自分で何か記事を書いてみたりしないと、その後、忘れてしまいそうな気がするので記事を書いてみます。
今回とりあげるもの
今回、新機能の中で気になったものをいくつかピックアップしました。
具体的に、この記事で出てくるものは以下です。
- toSpliced()
- with()
- findLast() / findLastIndex()
MDN の説明から使いどころを探る
toSpliced()
まずは、以前からあった splice() メソッドに対応するコピーメソッドの「toSpliced() 」です。
toSpliced() について書かれた MDN のページは以下です。
●Array.prototype.toSpliced() - JavaScript | MDN
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/toSpliced
この toSpliced() を使うと「要素の削除、追加、置き換え」ができます。
toSpliced() を使用することで slice() や concat() を使用するよりも効率的に新しい配列を作成することができるとのことで、使いどころがありそうです。
利用事例について、MDN のページに掲載されたものの一部を省略しつつ、引用してみます。
const months = ["Jan", "Mar", "Apr", "May"];
// インデックス 1 の要素の挿入
const months2 = months.toSpliced(1, 0, "Feb");
console.log(months2); // ["Jan", "Feb", "Mar", "Apr", "May"]
// インデックス 1 の要素を 2 つの新しい要素で置き換え
const months4 = months3.toSpliced(1, 1, "Feb", "Mar");
console.log(months4); // ["Jan", "Feb", "Mar", "May"]
ここで取り上げた例は、要素の追加を行うものと、要素の追加と削除を両方行うもの、それぞれ 1つずつです。
with()
次は、ブラケット記法に対応するコピーメソッドの「with()」で、MDN のページとそこに掲載されている構文は以下のとおりです。
●Array.prototype.with() - JavaScript | MDN
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/with
with() は、元の配列は変更せず、指定されたインデックスの要素を指定された値で置き換えた新しい配列を返します。
シンプルな例として、以下が最初に紹介されていました。
const arr = [1, 2, 3, 4, 5];
console.log(arr.with(2, 6)); // [1, 2, 6, 4, 5]
console.log(arr); // [1, 2, 3, 4, 5]
また、他の配列メソッドとつなぐ形で with() を使う例も掲載されていました。これにより、width() で配列の要素を変更したものを準備してから、他の配列メソッドを適用するということが実現できます。
findLast() / findLastIndex()
最後は、配列を逆順に処理していく「findLast() / findLastIndex()」です。
それら 2つに関する MDN のページは以下のとおりです。
●Array.prototype.findLast() - JavaScript | MDN
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/findLast
●Array.prototype.findLastIndex() - JavaScript | MDN
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/findLastIndex
最初から処理していく find() に対して findLastIndex() は最後から処理、などという形で、従来のメソッドと対応するものがあったりするかと思います。
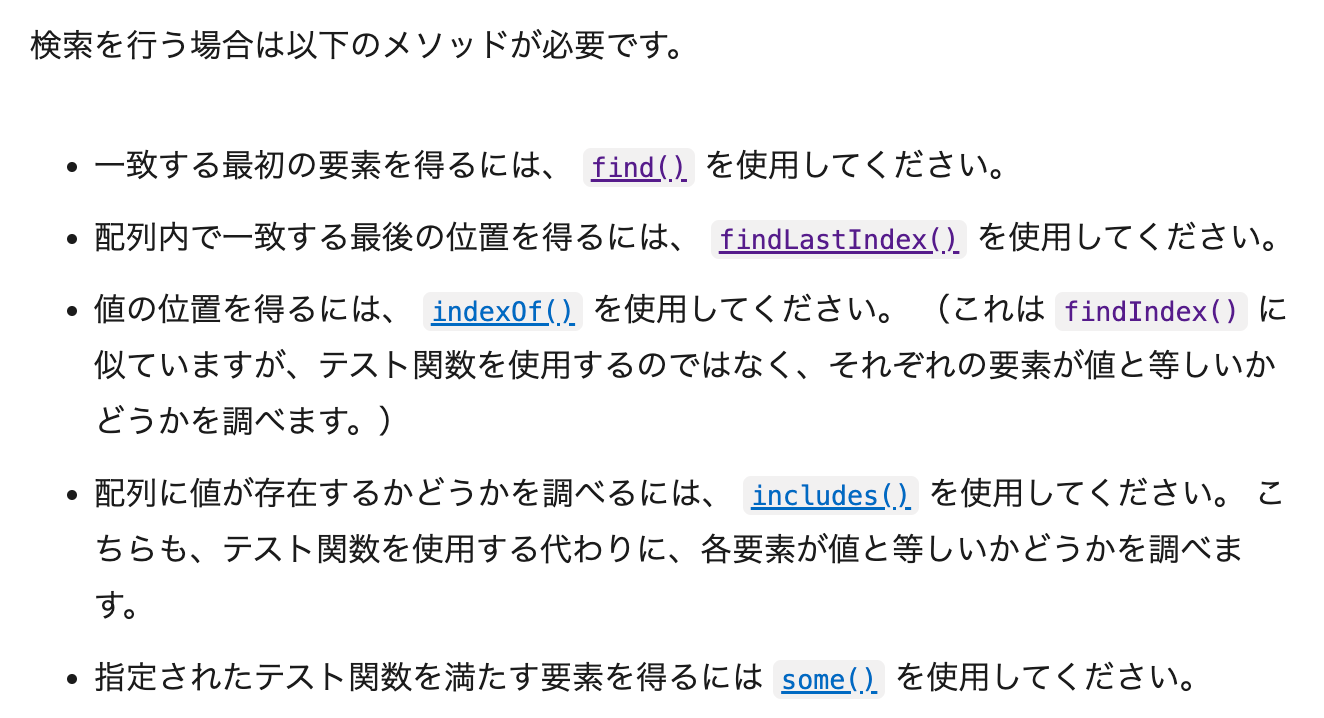
その話については、MDN の以下などがコンパクトにまとまっていそうです。

それぞれについて、MDN で示された例のシンプルなものを引用してみます。
const array1 = [5, 12, 50, 130, 44];
const found = array1.findLast((element) => element > 45);
console.log(found);
// Expected output: 130
const array1 = [5, 12, 50, 130, 44];
const isLargeNumber = (element) => element > 45;
console.log(array1.findLastIndex(isLargeNumber));
// Expected output: 3
今回省略したもの
ES2023 では、上で取り上げたもの以外にも toSorted() や toReversed() など、他にもあります。
それらについては、MDN のページや、この記事の最後に記載した参考ページをご覧ください。
おわりに
今回、ES2023 の新機能のいくつかの使いどころや利用例を、MDN の説明ベースで見ていきました。
今後は、自分が書くプログラムの中で、今回とりあげた内容を実際に活用していければと思います。