この記事は、「完走賞ゲットのため小ネタ 25記事を投稿しようとチャレンジ v2 Advent Calendar 2023」の 7日目の記事です。
今回の内容
今回の記事の内容は、「アルペジエーター」について調べてみたという記事です。
アルペジエーターを知ったきっかけは、以下の作品でした。
このユニークな楽器に関するデモを見ていて、ボタンが押された時に、良い感じの音を奏でている仕組みが気になりました。それについて作者の方から仕組みを聞いたところ、「アルペジエーター」を使っているという話を知りました。
そして思ったのが「プログラミングとアルペジエーターを組み合わせられないか」ということでした(※ この時点だと、アルペジエーターが何かというのは、詳しく分かっていなかったのですが)。
アルペジエーターを検索してみる
まず、自分が「アルペジエーター」のことを知らないため、Google検索をしてみました。
●アルペジエーター - Google 検索
https://www.google.com/search?q=%E3%82%A2%E3%83%AB%E3%83%9A%E3%82%B8%E3%82%A8%E3%83%BC%E3%82%BF%E3%83%BC
そして、検索結果のトップに出てきた以下のページを見て、「鍵盤を押さえるだけで、アルペジオ(分散和音)や、さまざまなパターンが自動的に再生される機能」という内容だと分かりました。
●アルペジエーターを使って演奏する CASIO MUSIC SPACE - Support - CASIO
https://web.casio.com/app/ja/music_space/manual/WBSPSYfcdiyazk.html
なんとなくイメージがつかめた気がしたところで、プログラミングとの組み合わせという話に入っていきます。
アルペジエーターをプログラミングで扱う(JavaScript を使う)
「アルペジエーター JavaScript」で検索
「アルペジエーター」というキーワードに「JavaScript」を足して検索してみました。
「アルペジエーター JavaScript」で検索して出てきた結果から、気になったものを 1つ抜粋してみました。
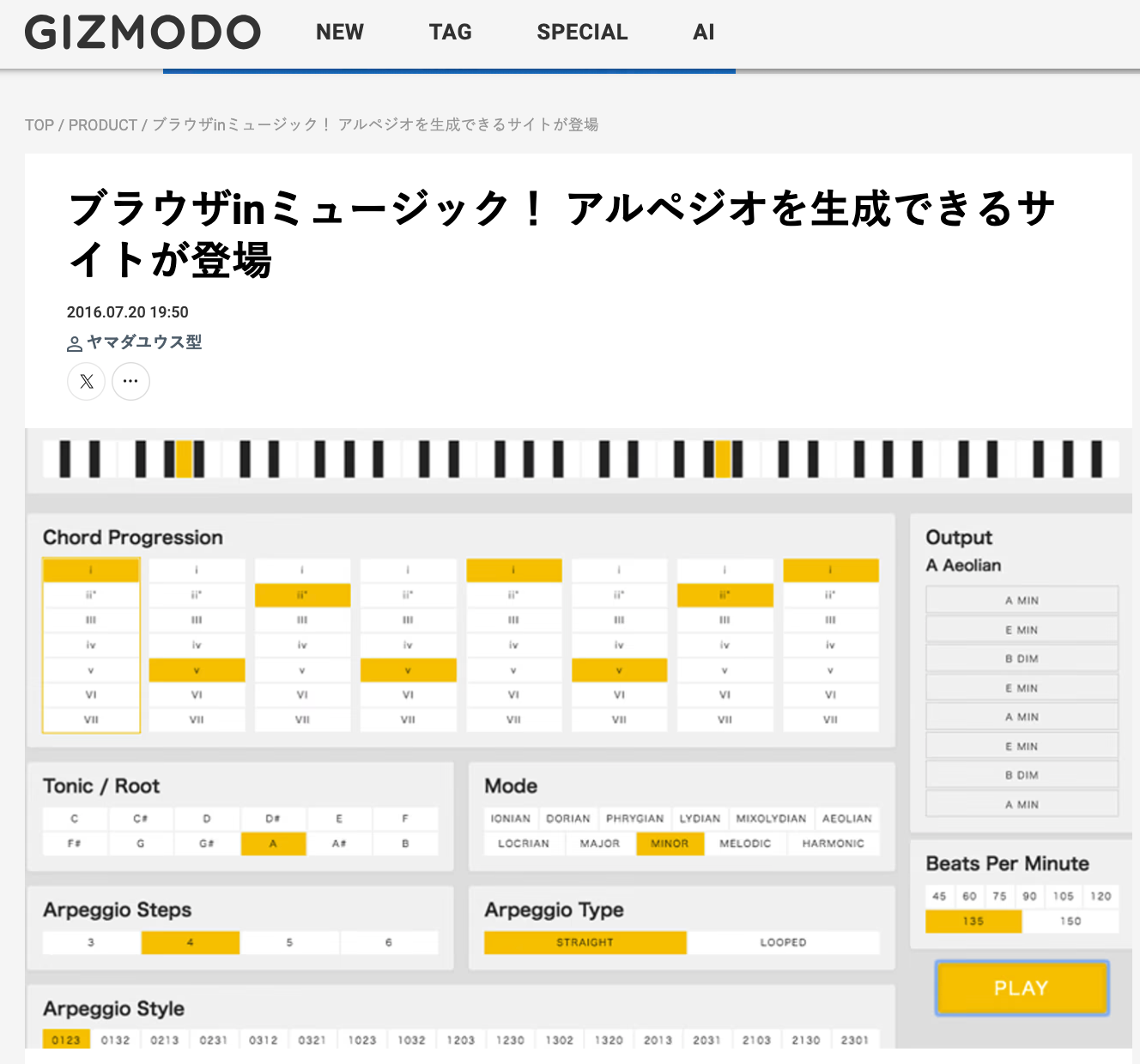
以下の内容は Webサイト上でアルペジオを生成できるものという話でした。
●ブラウザinミュージック! アルペジオを生成できるサイトが登場 | ギズモード・ジャパン
https://www.gizmodo.jp/2016/07/codepen-music-browser.html
どうやら、以下の CodePen で公開されている作品の紹介記事のようでした。
●Musical Chord Progression Arpeggiator
https://codepen.io/jak_e/full/qNrZyw
「Arpeggiator JavaScript」の検索結果
今度は、アルペジエーターを英語にして検索してみました。
そうしたら、以前使ってみて記事も書いたことがある「Tone.js」を使った内容が出てきました。
●Arpeggiator · Tonejs/Tone.js Wiki
https://github.com/Tonejs/Tone.js/wiki/Arpeggiator
ざっと見た感じだと、自分でパターンを作成するような方向のようでした。
「Arpeggiator Magenta.js」の検索結果
その他、過去に使って記事にしたことがある「Magenta.js」 との組み合わせでも検索してみました。
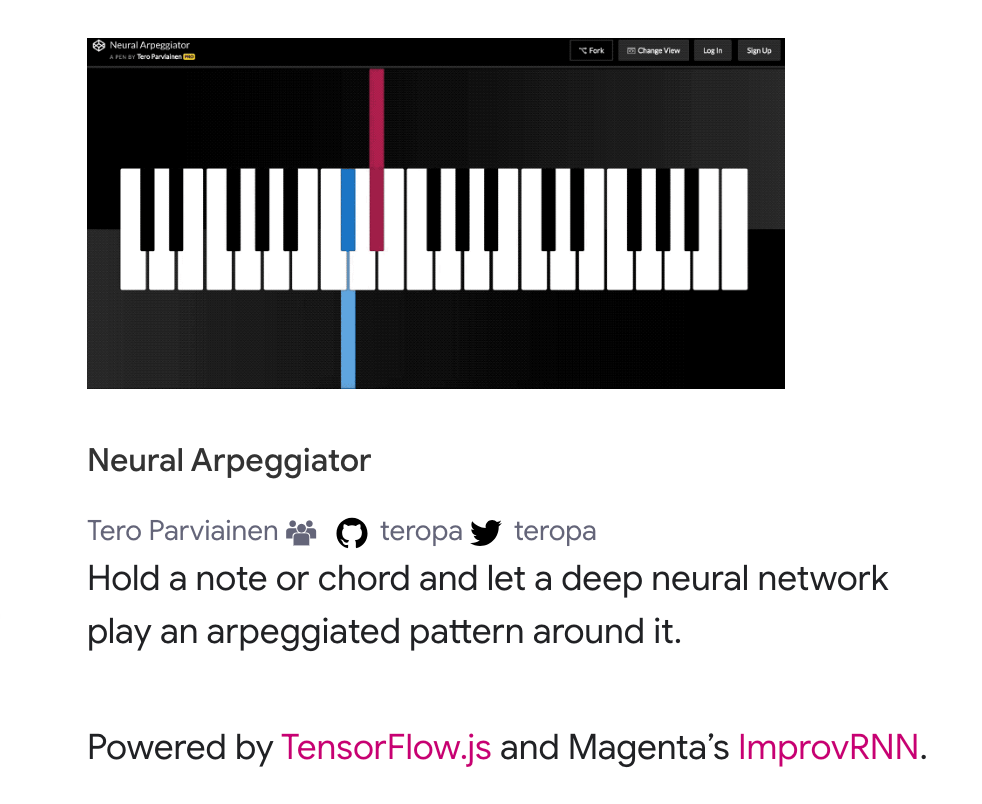
そうすると、公式の「Demos — Community made」のページに掲載された、「Neural Arpeggiator」というものも出てきました。
●Connecting with Music Through Magenta.js
https://magenta.tensorflow.org/blog/2018/05/03/connecting-with-magenta-js
触ってみた感じだと、これをうまく活用できれば面白そうだと思いました。