はじめに
この記事は Qiita史上最多記録をつくろう!アウトプットはいいぞカレンダー Advent Calendar 2022 15日目の記事です。
30DayMapChallengeに一人で参加して、毎日Qiitaに記事を投稿していた時のことを書きます。
30DayMapChallenge
概要
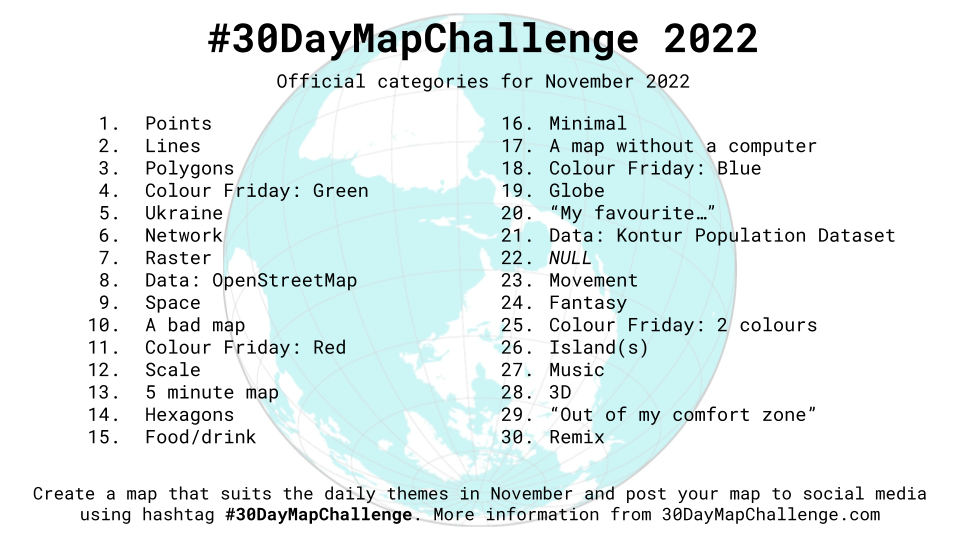
毎年11月に開催される、さまざまなテーマに沿ったマップを作成するイベントです。
私はGISエンジニアなので、面白そうだなと思って参加しました!
作品例
個人で参加している人もいましたし、会社で参加しているところもありました!
どこもクオリティが高くてびっくりしました。
#30DayMapChallenge #MIERUNE
— MIERUNE Inc. (@MIERUNE_inc) November 30, 2022
We have made it to the end! It was a wonderful opportunity to express our creativities. It was also delightful to see other people's awesome works everyday.
無事30日間を完走しました、ありがとうございました!皆さんの作品にも心躍る毎日でした🥳🌏🙌 pic.twitter.com/Ke9HOH87ea
私の作品例
JavaScriptのマップライブラリやQGISの機能を学びながら簡単な地図を作っていました。
初心者でも簡単に理解できるよう、ソースコードや画像、解説を載せています。
| No | 日付 | テーマ | 記事 | 記事内容 |
|---|---|---|---|---|
| 1 | 2022/11/1 | Points | 【MapLibre GL JS】ポイントデータを表示する | MapLibre GL JSを使って東京都の文化施設データ(ポイント)を表示してみた |
| 2 | 2022/11/2 | Lines | 【MapLibre GL JS】ラインデータを表示する | MapLibre GL JSを使って神奈川県のバスルートデータ(ライン)を表示してみた |
| 3 | 2022/11/3 | Polygons | 【MapLibre GL JS】ポリゴンデータを表示する | MapLibre GL JSを使って千葉県船橋市の筆ポリゴンデータ(ポリゴン)を表示してみた |
| 4 | 2022/11/4 | Colour Friday: Green | 【QGIS】地理院地図とシェープファイルを表示する | QGISを使って岐阜県の森林地域データを表示してみた |
| 5 | 2022/11/5 | Ukraine | 【QGIS】OpenStreetMapのデータをQuickOSMから取得して表示する | QGISを使ってウクライナの行政区域とマクドナルドの店舗データ(ポイント)を表示してみた |
| 6 | 2022/11/6 | Network | 【MapLibre GL JS】flyToで目的地までジャンプする | MapLibre GL JSを使って羽田空港と新千歳空港のポイントデータを表示して、2地点間をジャンプしてみた |
| 7 | 2022/11/7 | Raster | 【MapLibre GL JS】ラスタータイルを表示する | MapLibre GL JSを使って国土地理院のラスタータイルを表示してみた |
| 8 | 2022/11/8 | Data: OpenStreetMap | 【MapLibre GL JS】OpenStreetMapを表示する | MapLibre GL JSを使ってOpenStreetMapのラスタータイルとベクトルタイルを表示してみた |
| 9 | 2022/11/9 | Space | 【QGIS】JAXA Earth APIプラグインを使って衛星データを表示する | QGISを使ってJAXAの衛星データをしてみた |
| 10 | 2022/11/10 | A bad map | 【GIS】測地系、投影法、座標系、EPSGコードについてまとめてみた | GISでつまづきやすい、測地系、投影法、座標系、EPSGコードについてまとめてみた |
| 11 | 2022/11/11 | Colour Friday: Red | 【QGIS】フィルタを使ってGISデータを抽出する | QGISを使って「赤」が入った駅名データを抽出して、MapLibre GL JSで地図上に表示してみた |
| 12 | 2022/11/12 | Scale | CesiumJS入門 | Cesiumを使って地球儀を表示してみた |
| 13 | 2022/11/13 | 5 minute map | OpenLayers入門 | OpenLayersを使って5分で背景地図を表示してみた |
| 14 | 2022/11/14 | Hexagons | 【QGIS】ポリゴンを作成する | QGISを使って六角形のポリゴンを新規作成してみた |
| 15 | 2022/11/15 | Food/drink | 【OpenLayers】ポイントデータを表示する | OpenLayersを使ってスターバックスのポイントデータを表示してみた |
| 16 | 2022/11/16 | Minimal | 【OpenLayers】ベクトルタイルを表示する | OpenLayersを使って国土地理院のベクトルタイルを表示してみた |
| 17 | 2022/11/17 | A map without a computer | 紙地図とデジタル地図 | 紙地図の特徴をまとめてみた |
| 18 | 2022/11/18 | Colour Friday: Blue | 【OpenLayers】ラインデータを表示する | OpenLayersを使って栃木県の河川のラインデータを表示してみた |
| 19 | 2022/11/19 | Globe | 【Cesium】flyToで目的地までジャンプする | Cesiumを使って地球義から東京駅までジャンプしてみた |
| 20 | 2022/11/20 | “My favourite…” | 【Cesium】PLATEAUデータを表示する | Cesiumを使ってお気に入りの街(横浜市)のPLATEAUの建物データを表示してみた |
| 21 | 2022/11/21 | Data: Kontur Population Dataset | 【OpenLayers】ポリゴンデータを表示する | OpenLayersを使って東京都の人口のポリゴンデータを表示してみた |
| 22 | 2022/11/22 | NULL | 【OpenLayers】アイコン付きのポイントデータを表示する | OpenLayersを使ってNULL島をアイコン付きで表示してみた |
| 23 | 2022/11/23 | Movement | 【MapLibre】アイコンにアニメーションを付ける | MapLibre GL JSを使ってアイコンにアニメーションを追加してみた |
| 24 | 2022/11/24 | Fantasy | 【Cesium】PLATEAUデータを表示する(那覇市) | Cesiumを使って空想のような素敵なまち(イメージ)(沖縄県那覇市)のPLATEAUの建物データを表示してみた |
| 25 | 2022/11/25 | Colour Friday: 2 colours | 【QGIS】GTFS-GOでバスルートを可視化する | QGISを使ってバスルートを2色以上で可視化してみた |
| 26 | 2022/11/26 | Island(s) | 【QGIS】シェープファイルを表示する | QGISを使って小笠原諸島のポリゴンデータを表示してみた |
| 27 | 2022/11/27 | Music | 【QGIS】PLATEAUデータを表示する | QGISを使って音楽のまち、川崎市のPLATEAUデータを表示してみた |
| 28 | 2022/11/28 | 3D | 【MapLibre】PLATEAUデータを表示する | MapLibre GL JSを使って東京23区のPLATEAUデータを表示してみた |
| 29 | 2022/11/29 | “Out of my comfort zone” | 【Unity】PLATEAUデータを表示する | GISから離れて、Unityを使って東京23区のPLATEAUデータを表示してみた |
| 30 | 2022/11/30 | Remix | 【OSS】JavaScript 地図ライブラリまとめ | 主要なOSSのJavaScriptマップライブラリを主観でまとめてみた |
やってみた感想
よかったこと・嬉しかったこと
マップライブラリの知識が増えた!
Qiitaの記事で公開するとなると、情報の正確さが大事になるので、公式リファレンスをしっかり読むクセがつきました。
公式リファレンスをじっくり読むことで、知らなかったオプションを知れたり、定義を理解できてよかったです。
完走したときに達成感があった!
30日間毎日記事を投稿するのはかなり大変でしたが、30日目に最後の記事を投稿できた時は達成感がありました。
意外と見てくれている人がいて応援してくれた!
コメントをくれたり、TwitterやQiitaにいいねをくれた方もいました。
おかげでモチベーションを保てて大変助かりました。
他者貢献になる(かも!)
他の人が自分の書いた記事を参考にしてもらえるかも。
私も仕事や個人開発でQiitaの記事はかなり参考にしています。
誰かの役に立ったらいいな~と思います。
大変だったこと
毎日記事を書くのは大変だった
そりゃそうじゃ
バタバタしていて時間が十分とれない日もあって、夜中に日付をまたいでしまうこともしばしば。。
アイデアを考えるのが大変だった
テーマについて何のデータ使おう、何のマップライブラリ使おう・・と悩むことも多かったです。
参加者の方の作品を眺めてアイデアをもらうことも結構ありました。
画像をたくさん載せていたらQiitaの画像アップロード制限に引っかかった
Qiitaには画像ファイルのアップロードは以下の制限があります。
アップロードできる画像の容量制限
ファイル単体で10MBまでの画像ファイルをアップロードすることが可能です。
画像ファイルは月に合計100MBまでしかアップロードできません。
制限を超えてしまった場合は次の月までお待ちください。
引用:記事の投稿
月に100MBまでらしいのですが、たくさん画像をアップロードしていたらこの制限を超えてしまい、画像をアップロードできなくなりました。。
これはまずい。。
回避策として、GitHubのissueに画像をアップロードして、画像のリンクをQiitaに載せるという手段を取りました。(このTipsを得られたのはよかった)
おわりに
毎日記事を書くのは大変でしたが、完走できてよかったです!
インプットしてからアウトプットすることで、知識の定着につながったと思います。
自分のためにも誰かのためにも、今後もできる範囲でアウトプットを続けていこうと思います![]()