はじめに
この記事は#30DayMapChallenge2022 20日目の記事です。
テーマはMy favourite...です。
Cesiumを使ってお気に入りの街(横浜市)のPLATEAUの建物データを表示してみます。
CesiumJSとは
世界クラスの3D地球儀と地図を作成するためのオープンソースのJavaScriptライブラリ
アクセストークンの取得と地球儀表示についてはこちらに記載しています。
PLATEAUとは
国土交通省が主導する3D都市モデル整備・活用・オープンデータ化プロジェクトです。
3D都市モデルには、家屋やビルなどの「建築物」、都市計画区域などの「都市計画決定情報」、土地の用途を示した「土地利用」、都市のインフラである「道路」や「橋梁」など、都市に関するデータが格納されています。
PLATEAUデータについて
データ形式
PLATEAUデータには、様々なデータ形式があります。
例えば、CityGML、3D Tiles、MVT、ファイルジオデータベース、OBJ、FBXなどなど。。
今回はCesiumを使うので、Cesiumで表示できる「3D Tiles」を採用します。
データの取得
データはG空間情報センターからダウンロード可能です。
また、PLATEAU公式がPLATEAU配信サービス(試験運用)で3D Tilesを配信しています。
データのダウンロードが不要になるので、今回は配信サービスを利用します。
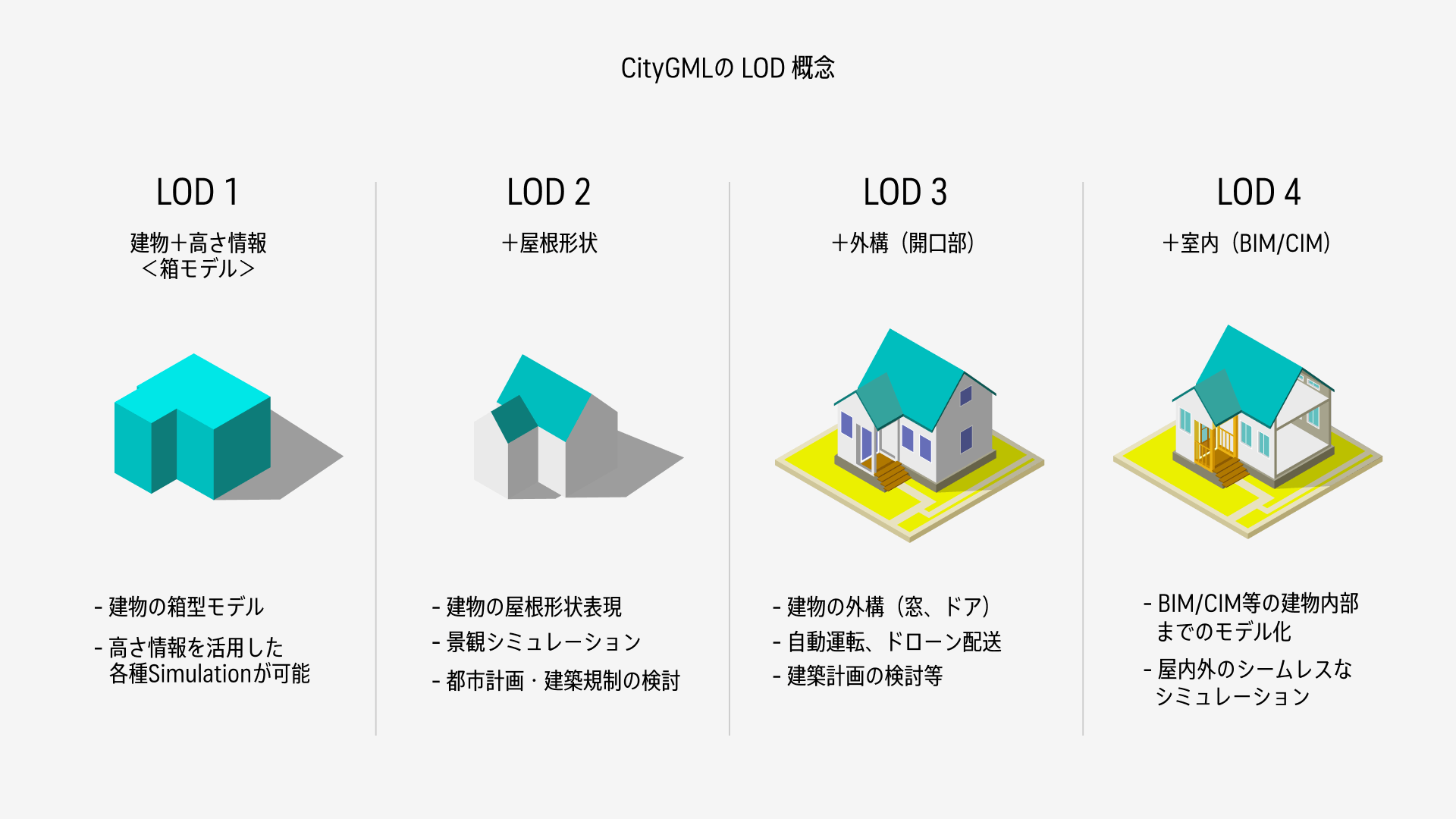
LOD
LOD(Level of Detail)とは、3D都市モデルに含まれている地物の詳細度です。
建築物はLOD0からLOD4までが定義されています。

画像の出典:国土交通省 Project PLATEAU
2020年度の横浜市のデータでは、以下となっていました。
LOD1作成範囲 市内全域(435.71k㎡)
LOD2作成範囲 ユースケース実証エリアを含むみなとみらい21地区(2.2k㎡)
PLATEAUデータを表示する
PLATEAU公式のサンプルコードを参考に、横浜市のPLATEAUデータを表示してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>サンプル</title>
<link href="style.css" rel="stylesheet" />
<!-- Include the CesiumJS JavaScript and CSS files -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.99/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.99/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
</head>
<body>
<div id="cesiumContainer"></div>
<script src="main.js"></script>
</body>
</html>
#cesiumContainer {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
margin: 0;
overflow: hidden;
padding: 0;
font-family: sans-serif;
}
html {
height: 100%;
}
body {
padding: 0;
margin: 0;
overflow: hidden;
height: 100%;
}
// Cesium ionのアクセストークン(公式に記載があったものを使用しています)
Cesium.Ion.defaultAccessToken = Cesium.Ion.defaultAccessToken =
'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI5N2UyMjcwOS00MDY1LTQxYjEtYjZjMy00YTU0ZTg5MmViYWQiLCJpZCI6ODAzMDYsImlhdCI6MTY0Mjc0ODI2MX0.dkwAL1CcljUV7NA7fDbhXXnmyZQU_c-G5zRx8PtEcxE';
// Cesium ViewerをcesiumContainerというIDのHTML要素に初期化
// Terrainの指定(EGM96、国土数値情報5m標高から生成した全国の地形モデル、5m標高データが無い場所は10m標高で補完している)
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(770371),
}),
});
// PLATEAU-Orthoの参照
var imageProvider = new Cesium.UrlTemplateImageryProvider({
url: 'https://gic-plateau.s3.ap-northeast-1.amazonaws.com/2020/ortho/tiles/{z}/{x}/{y}.png',
maximumLevel: 19,
});
var current_image = viewer.scene.imageryLayers.addImageryProvider(imageProvider);
// 神奈川県横浜市の建物データ(3D Tiles)
var your_3d_tiles = viewer.scene.primitives.add(
new Cesium.Cesium3DTileset({
url: 'https://plateau.geospatial.jp/main/data/3d-tiles/bldg/14100_yokohama/low_resolution/tileset.json',
})
);
// 初期表示時のカメラ位置
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(139.63148565, 35.4545858, 10000.0),
});
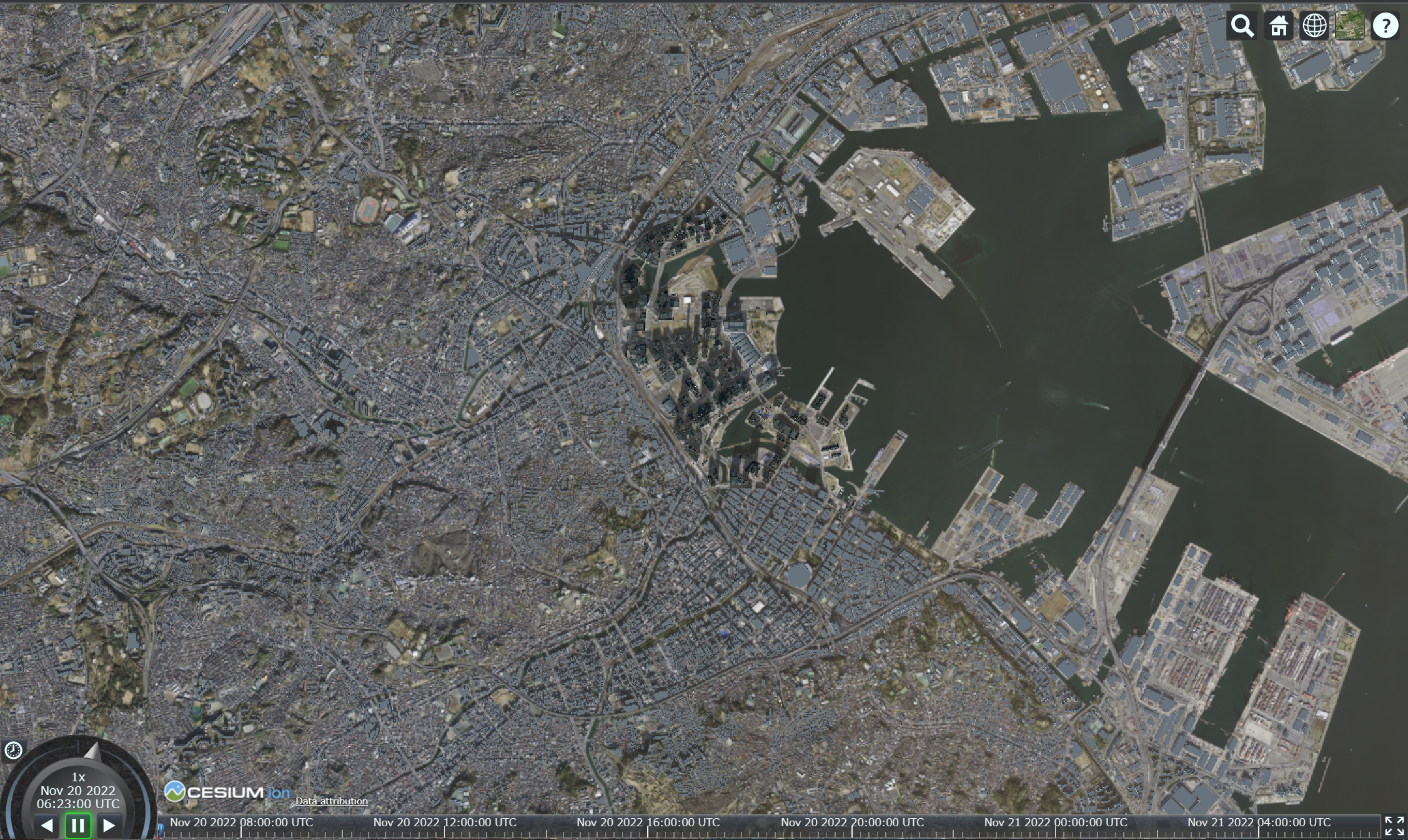
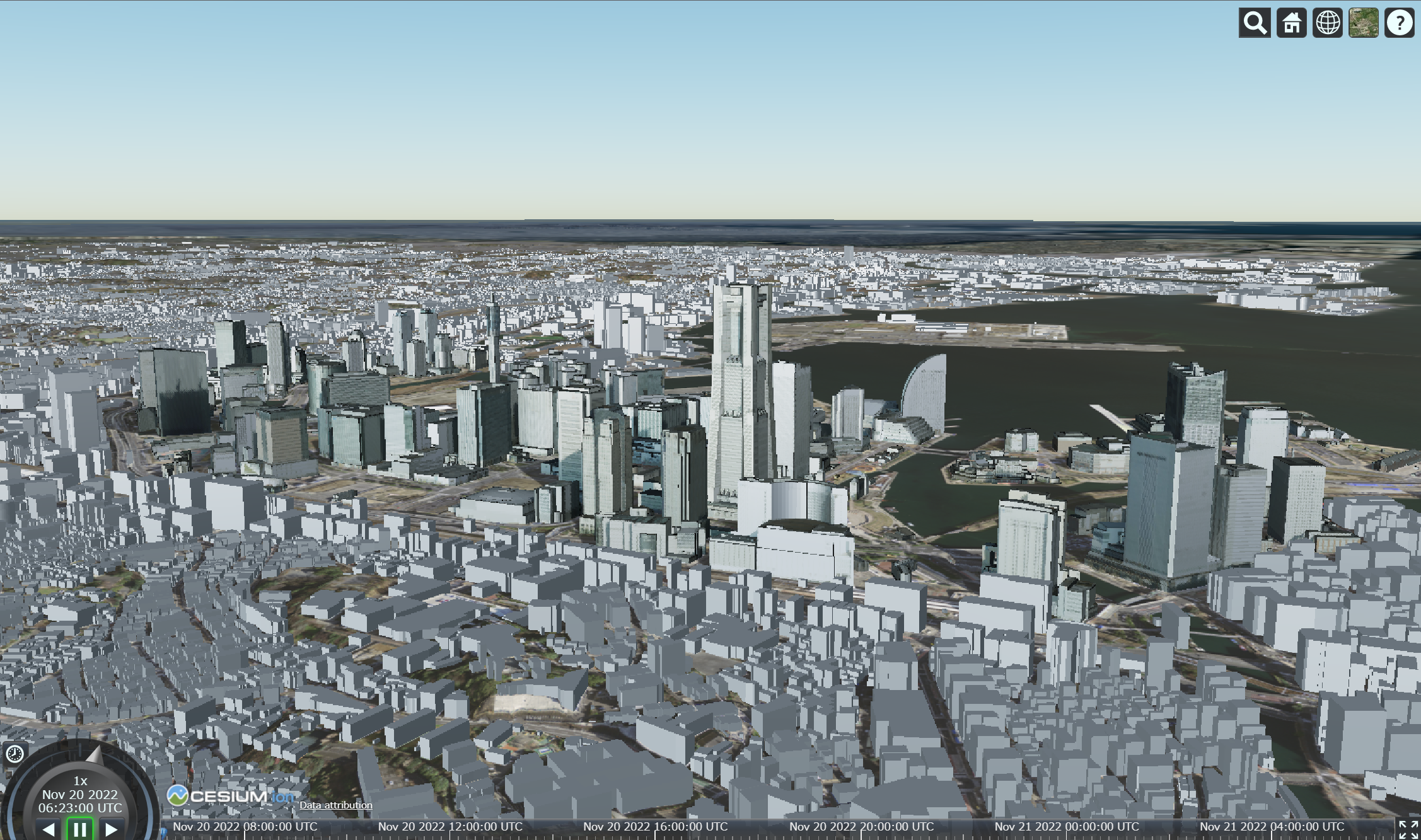
横浜市の建物データを表示できました!
みなとみらいはLOD2対象範囲なので、屋根の形状がはっきり分かりますね。
テクスチャも張られていて、よりリアルな建物に近いです・・!
周辺の豆腐みたいな建物はLOD1です。
まさにデジタルツイン・・!
PLATEAUデータを活用して何か作ってみたくなります。
参考文献