はじめに
この記事は#30DayMapChallenge2022 7日目の記事です。
テーマはRasterです。
MapLibre GL JSを使ってラスタータイルを表示してみます。
タイルとは
タイル状の地図データのこと
ズームレベルを大きくするとタイルの数が増える
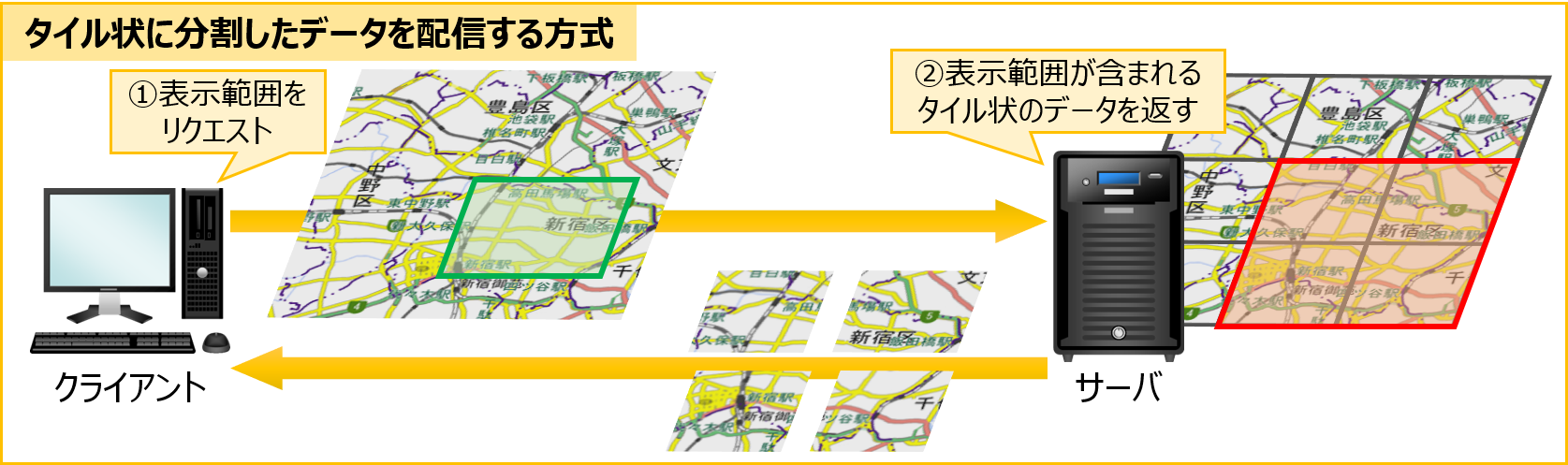
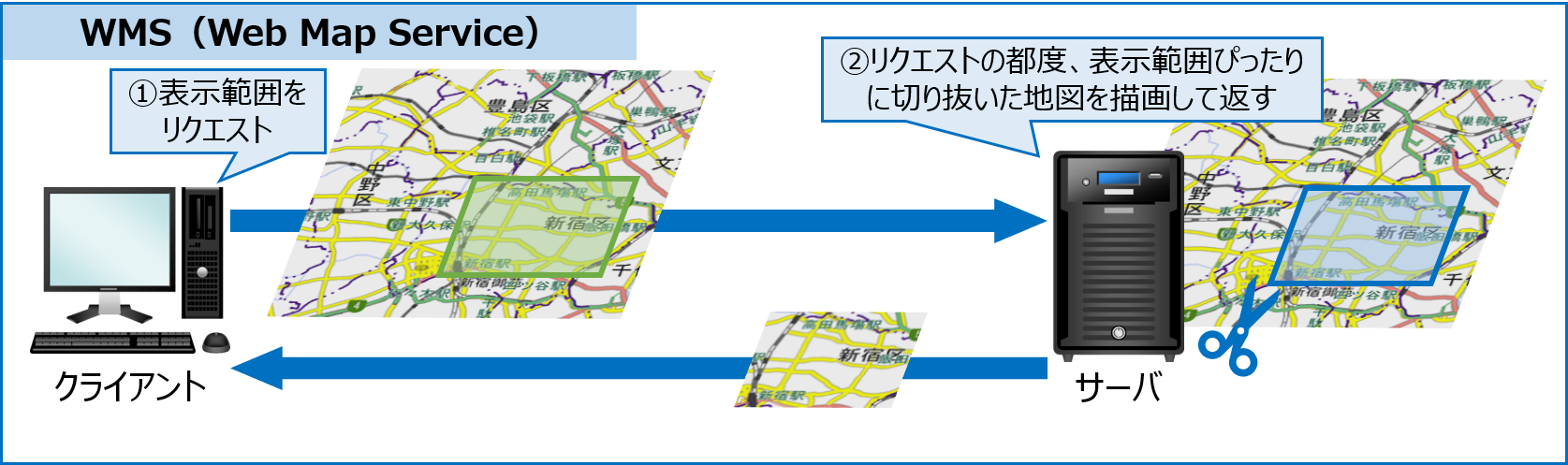
地図の配信配信方式には、XYZ方式とWMSがあり、XYZ方式がデファクトスタンダードになっている
タイルの形式には、ラスタータイルとベクトルタイルがある
出典:国土地理院ウェブサイト
ラスタタイルとは
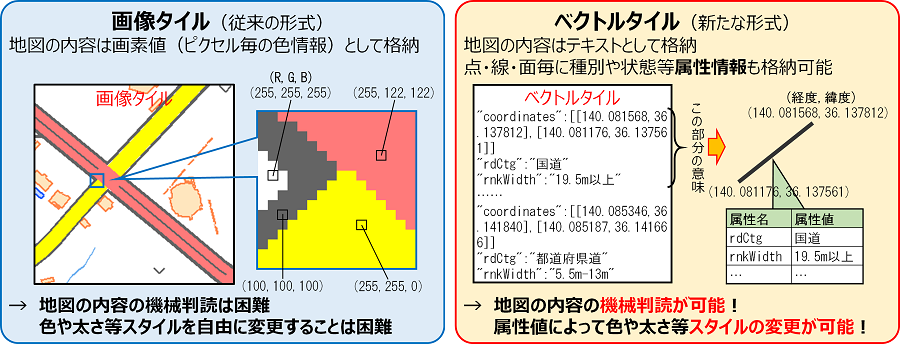
地図の内容をピクセルごとの色情報(=画像)として格納する
色や太さなどのスタイルを変更することができない
ベクトルタイルとは
地図の内容をテキストとして格納する
地物の種類に応じてスタイルを設定することができる
出典:国土地理院ウェブサイト
地図表示
ラスタータイルを表示してみます。
地理院タイルから、好きなタイルを選びます。
今回は、標準地図を選択しました。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプル</title>
<meta name="description" content="サンプルです">
<link href="style.css" rel="stylesheet">
<!-- MapLibre -->
<script src='https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.js'></script>
<link href='https://unpkg.com/maplibre-gl@2.4.0/dist/maplibre-gl.css' rel='stylesheet' />
</head>
<body>
<div id="map"></div>
<script src="main.js"></script>
</body>
</html>
style.css
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
main.js
var map = new maplibregl.Map({
container: 'map',
style: {
version: 8,
sources: {
rtile: {
type: 'raster',
tiles: [
'https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
],
tileSize: 256,
attribution:
"地図の出典:<a href='https://www.gsi.go.jp/' target='_blank'>地理院タイル</a>",
},
},
layers: [
{
id: 'raster-tiles',
type: 'raster',
source: 'rtile',
minzoom: 0,
maxzoom: 22,
},
],
},
center: [139.68786, 35.68355], // 中心座標
zoom: 13, // ズームレベル
});
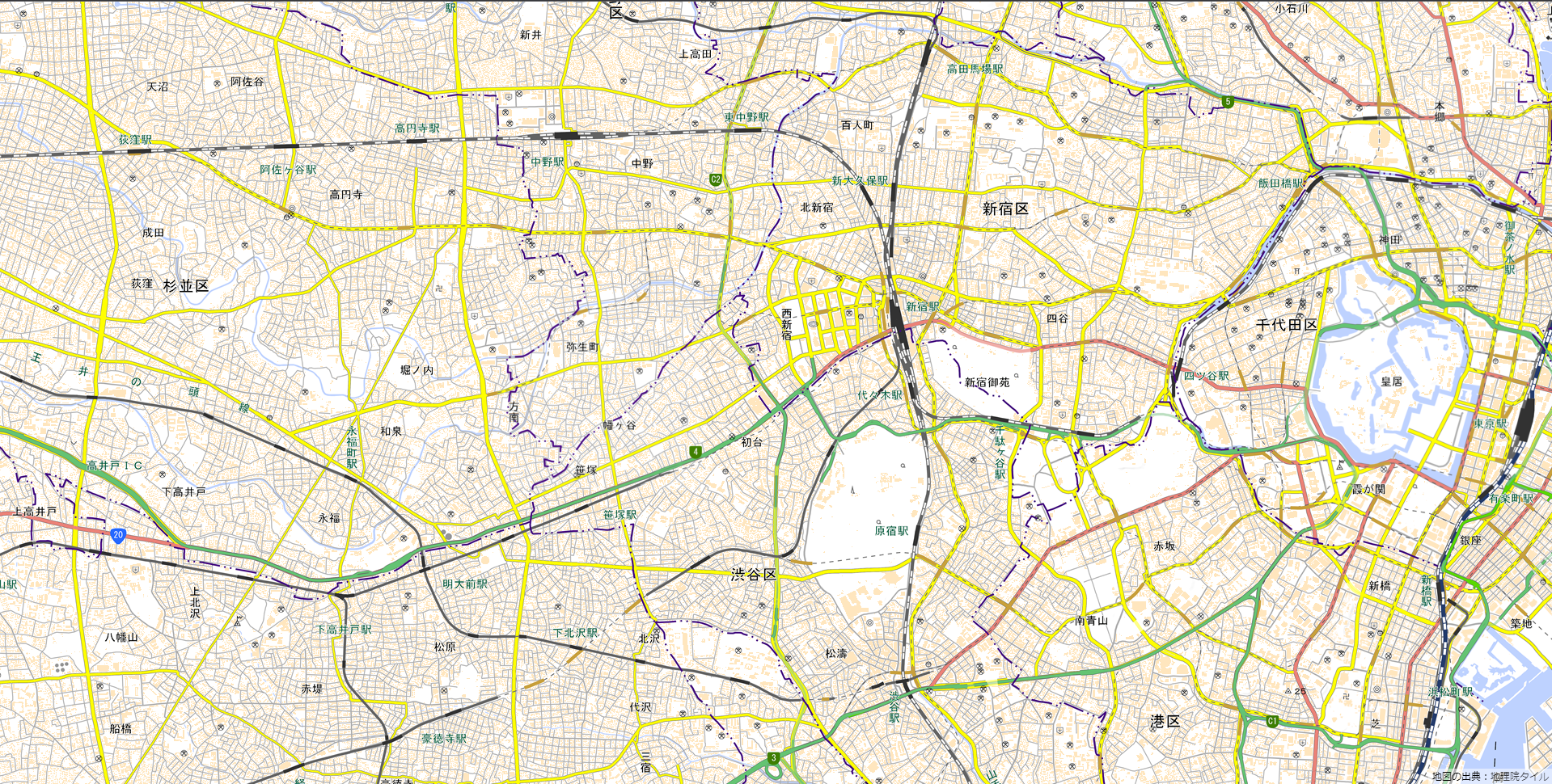
地理院地図(ラスタータイル)を表示できました!
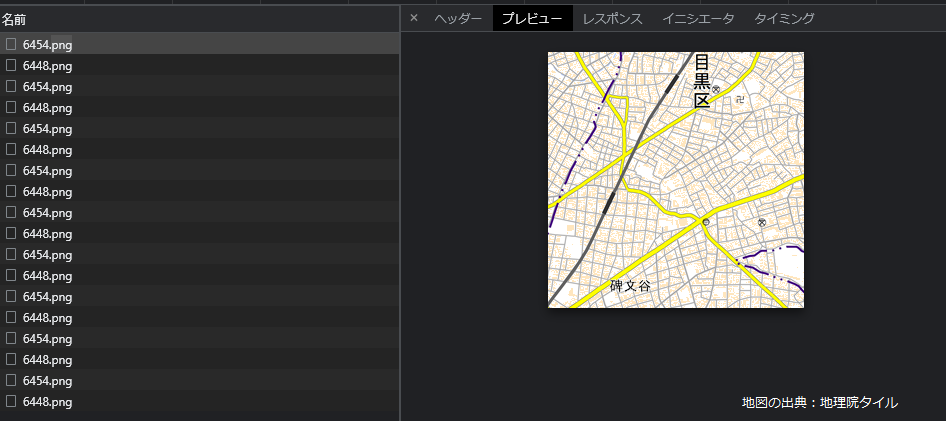
開発者ツールを開き、「ネットワーク」タブを見てみると
タイルが画像で配信されているのが分かります。
参考文献