はじめに
この記事は#30DayMapChallenge2022 22日目の記事です。
テーマはNULLです。
OpenLayersを使ってNULL島をアイコン付きで表示してみます。
OpenLayersとは
簡単にダイナミックなマップを設置することができるJavaScriptライブラリ
地図タイル、ベクトルデータ、マーカーを表示することができる
フリーかつオープンソースで、2条項のBSDライセンス(FreeBSDとしても知られています)の下でリリースされている
執筆時の最新バージョンはv7.1.0でした
ヌル島とは
ギニア湾に位置する架空の島で、経度0度、緯度0度にあると設定されている。
位置情報の扱いが不適切な場合などに、この位置に地図にマーカーが表示されることがある。
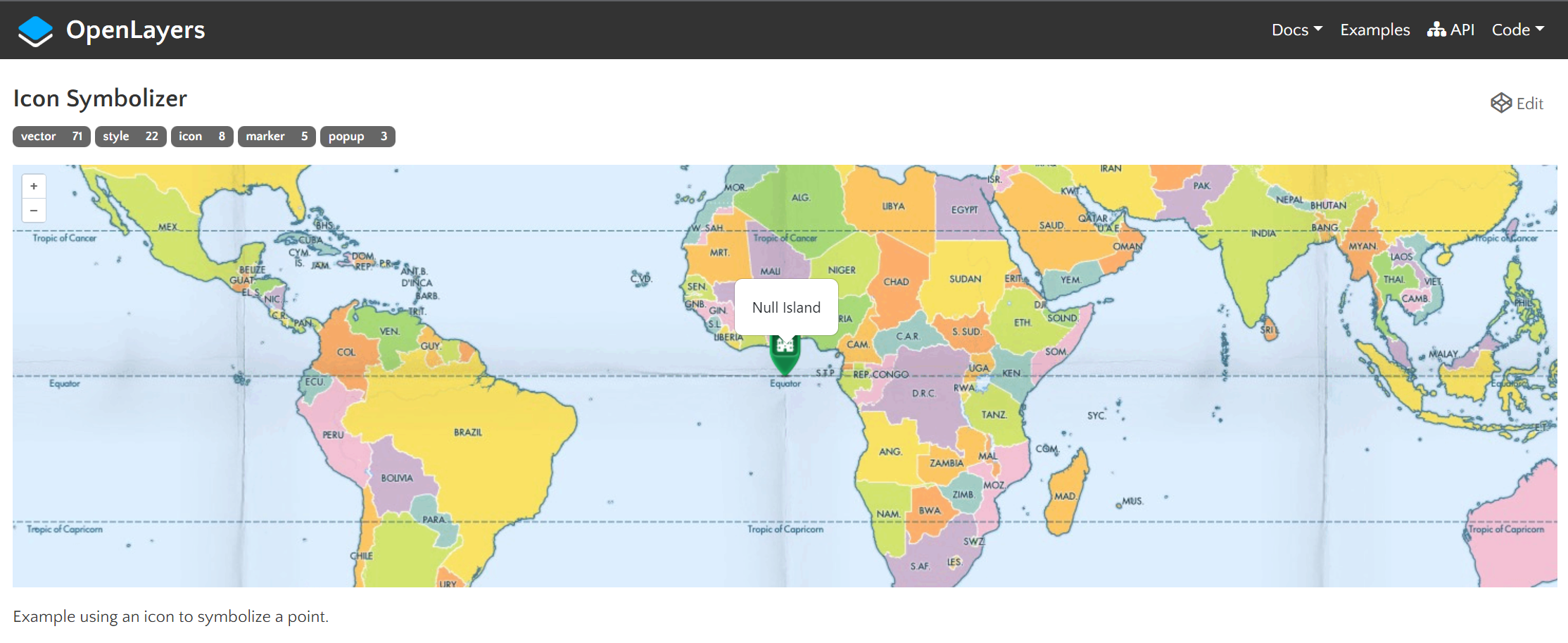
OpenLayersのExampleでもNULL島が使われています!

アイコンを表示する
公式のサンプルコードを参考に実装します。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>サンプル</title>
<meta name="description" content="サンプルです" />
<link href="style.css" rel="stylesheet" />
<!-- OpenLayers -->
<script src="https://cdn.jsdelivr.net/npm/ol@v7.1.0/dist/ol.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v7.1.0/ol.css" />
</head>
<body>
<div id="map"></div>
<script src="main.js"></script>
</body>
</html>
style.css
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
main.js
const iconFeature = new ol.Feature({
geometry: new ol.geom.Point([0, 0]),
name: 'Null島',
population: 4000,
rainfall: 500,
});
const iconStyle = new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 46],
anchorXUnits: 'fraction',
anchorYUnits: 'pixels',
src: 'https://openlayers.org/en/latest/examples/data/icon.png',
}),
});
iconFeature.setStyle(iconStyle);
const vectorSource = new ol.source.Vector({
features: [iconFeature],
});
const vectorLayer = new ol.layer.Vector({
source: vectorSource,
});
const map = new ol.Map({
layers: [new ol.layer.Tile({ source: new ol.source.OSM() }), vectorLayer],
view: new ol.View({
center: [0, 0],
zoom: 3,
}),
target: 'map',
});
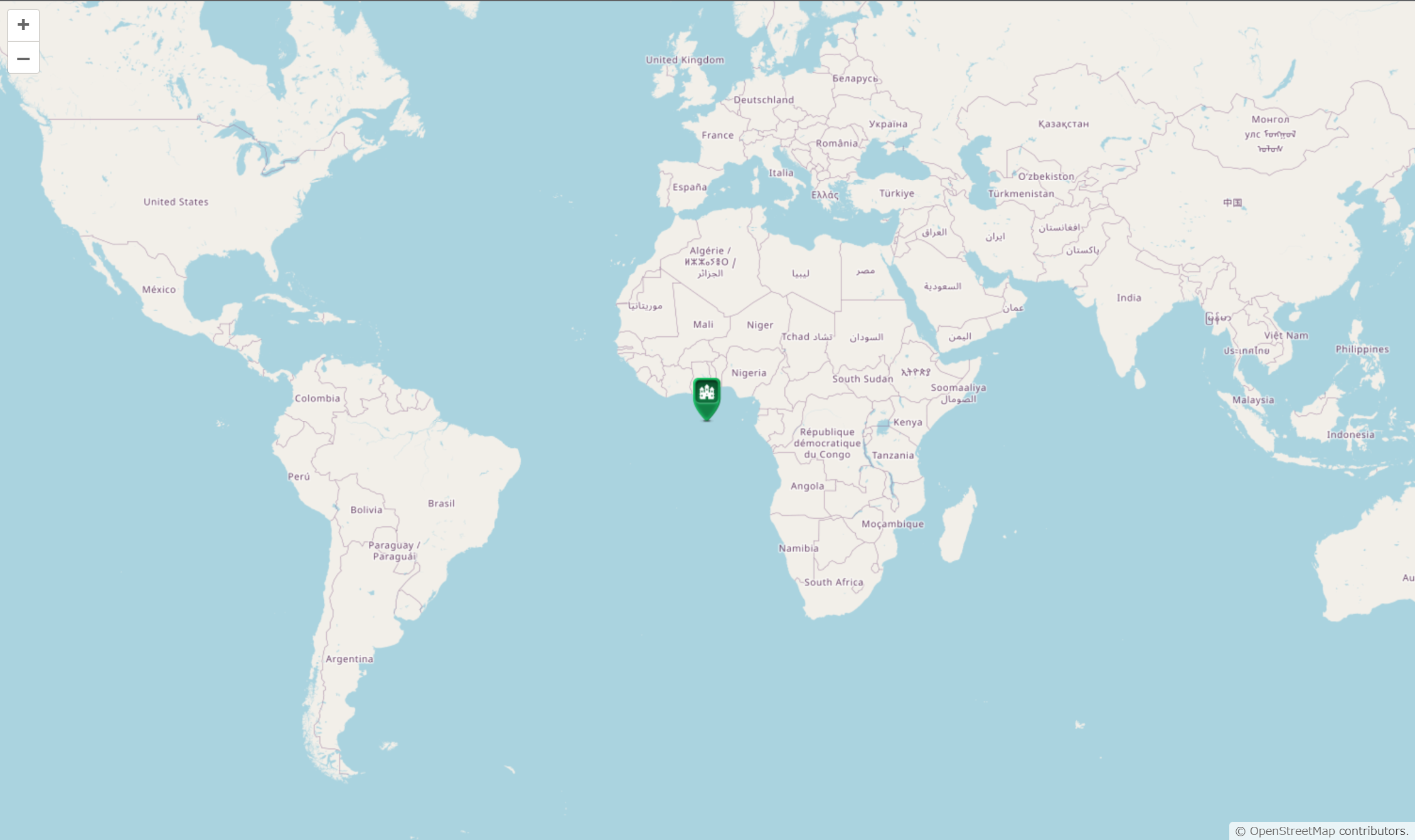
NULL島にアイコンを表示できました!
参考文献