■はじめに
Windows環境でC#を使って簡単なGUIアプリケーションを作っていきます。
理屈は最小限に、こうやればできる的な流れで行きたいと思っています。
■対象読者
WindowsのC# GUIアプリケーションを作ったことがない、
けれども何らかのプログラミング言語はそこそこ読み書きできる人。
■GUIデスクトップアプリ、主な選択肢
◇Windowsフォームアプリケーション
◇WPF(Windows Presentation Foundation)アプリケーション
Windowsフォームの次世代。
小さな使い捨てプログラムから大規模なものまで対応しやすい。

◇UWP(Universal Windows Platform)アプリケーション
一番新しいやつ。Windows 10シリーズで動くアプリが作れる。
ただし、Windows 7や8.1では動かない。
セキュリティを強化した分、色々と面倒くさい。
ちょっとしたツールを作って一部の人に配布、というような用途には向かない。
USBメモリ等に入れて、借り物PCの設定を変えない・ゴミを残さない使い方(いわゆるポータブル版)も駄目。
デスクトップアプリのプラットフォームとしては諦めたのか、UWPの機能を切り出してWPF等から使えるようにする流れに。
◇どれにする?
対応OSの幅広さ・将来性・開発効率・自由度の高さのバランスからWPFを選択します。
※この連載では、C#を使ったWindowsデスクトップアプリ開発の入門を書いていきます。
WPFで開発しますが、タイトルの通り、WPF入門ではありません。また、Windowsフォームを卒業したい人もスムーズに取り組めるよう、開発手法や取り扱うトピックを調整しています。
■開発環境を整える
個人利用では無償のVisual Studio Community 2015を使います。
(連載の9回目からはVisual Community 2017を、19回目からはVisual Studio Community 2019を使用しています)
持っていない場合はこちらからダウンロードしましょう。
Visual Studio 2015のサポートOSはWindows 7~です。
この記事ではWindows 10を使っています。
※Visual Studio 2017~はワークロードで「.NET デスクトップ開発」をインストールしてください。
■さっそく作る
Visual Studioを起動したら、新しいプロジェクトを作成します。
テンプレートの「Visual C#」 - 「Windows」 - 「WPFアプリケーション 1 2 3」を選択してください。

「名前」欄はプロジェクトの名前です。
1プロジェクトが1実行プログラム(やライブラリ)と考えてよいです。
ソリューションというのはプロジェクトをまとめる単位です。
規模が大きいものになると1つのソリューションの中に複数のプロジェクトが入っていたりします。
左のツールボックスからButtonを右の画面デザイナにドラッグ&ドロップします。
(お使いの環境でツールボックスが無い場合、メニューの「表示」 - 「ツールボックス」で表示されます。)
そうすると画面デザイナ上にボタンが配置され、下のエディタ部分にButtonのタグが自動的に作成されます。

このXML形式のものは**XAML(ザムル)**という言語で書かれていて、画面定義の実体です。
画面デザイナ上の変更はXAMLに反映されますし、XAMLを直接編集しても画面デザイナに反映されます。
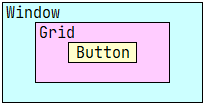
XAMLのタグを見てみると、Windowの中にGrid、そしてGridの中にButtonがあることが階層構造で分かりやすく表現されています。

画面デザイナを見なくても、XAMLだけで大体の画面イメージが分かります。3
複数人で開発していると、画面のどこをどのように修正したか差分をとって確認するものですが、画面定義がXAMLで書かれていることで、確認がとてもやりやすくなります。
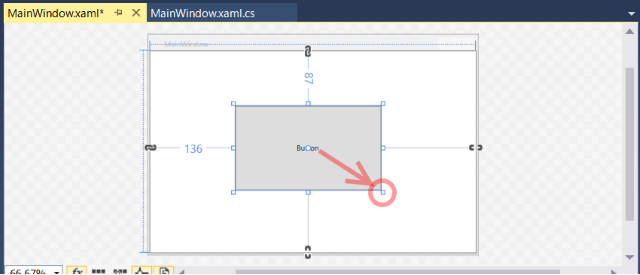
画面デザイナでボタンの角の□をマウスでドラッグしてボタンサイズを大きくしましょう。

次はプロパティウィンドウを使用します。
プロパティウィンドウが見つからない場合、メニューの「表示」 - 「プロパティ ウィンドウ」で表示されます。
お使いの環境によってはソリューションエクスプローラーのウィンドウと一つになっているかもしれません。

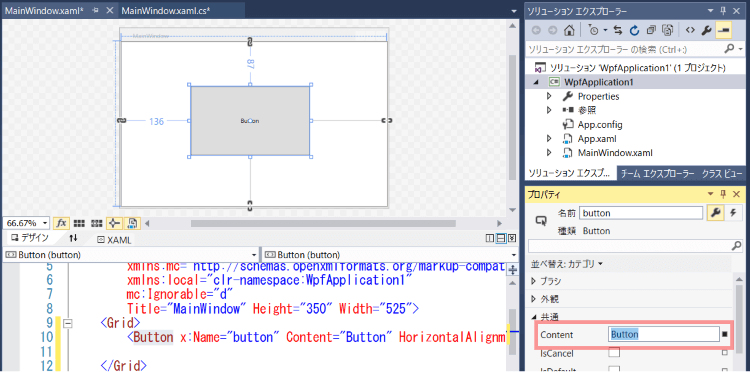
ボタンを選択した状態で、プロパティウィンドウからボタンのテキストを変更します。
ボタンのテキストはContentプロパティが該当します。

Contentに押してくださいと入力してEnterしたらXAMLと画面デザイナに反映されました。

XAMLで Content="Button" の Button 部分を直接編集してもよいです。
慣れてくるとXAMLを直接編集した方が効率よく開発できます。
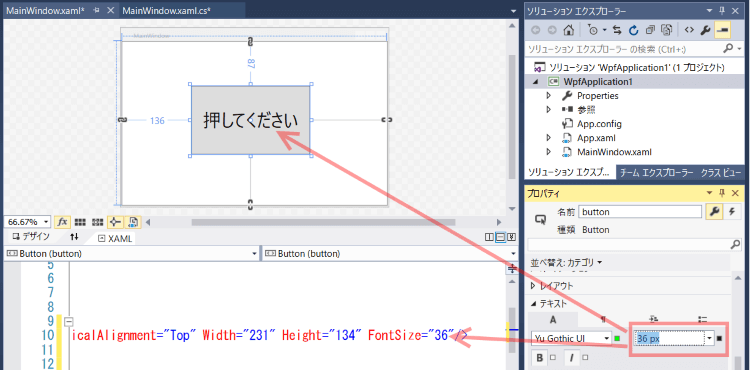
今度はボタンの文字の大きさを変えてみます。
プロパティの「テキスト」カテゴリでフォントサイズを変えます。

次はボタンを押したら何か処理をさせましょう。
画面デザイナでボタンをダブルクリックしてください。

エディタ画面に飛んでボタンクリック時の処理を書く場所(イベントハンドラ)が作成されました。
このC#のソースファイルは**コードビハインド(分離コード)**と言って、画面定義のXAMLと対になっています。

ソリューションエクスプローラーでMainWindow.xamlの横の三角をクリックすると、

MainWindow.xaml.csが出てきます。これがコードビハインドです。

XAMLに戻ってボタンの定義を見てみるとクリックイベントが作成されています。

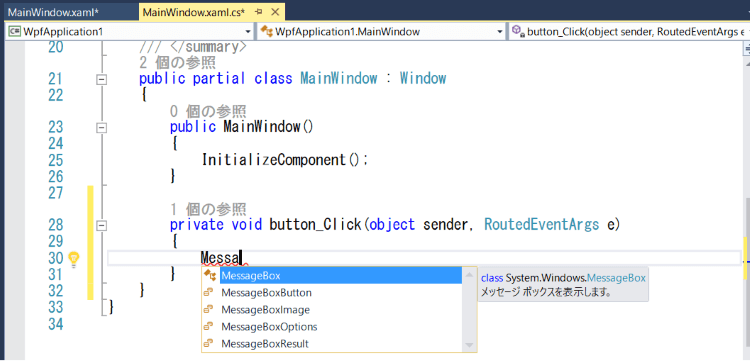
コードビハインドのbutton_Clickイベントの中にメッセージボックスを表示するコードを書きます。
MessageBox.Show("こんにちは");
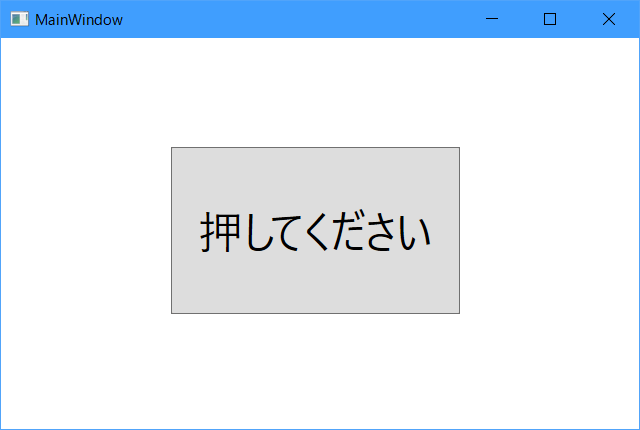
■動かしてみる
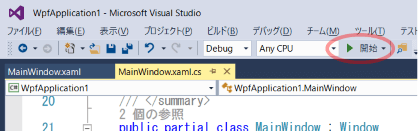
ツールバーの「開始」ボタンを押します。
編集内容が保存・ビルドされてエラーが無ければプログラムが起動します。

※起動時にこんなのが出て邪魔な場合は、この記事 を参照

おしまい
< 前の記事 次の記事 >
■Windows GUIプログラミング入門 連載一覧
- 第1回 メッセージボックス表示
- 第2回 デジタル時計
- 第3回 各種設定
- 第4回 画面レイアウト(1)
- 第5回 画面レイアウト(2)、画面遷移(1)
- 第6回 画面遷移(2)
- 第7回 システムカラー、画面レイアウト(3)
- 第8回 画像、ボタン
- 第8.1回 Visual Studio 2017インストール
- 第9回 ラベル、テキスト、選択系
- 第10回 設定保存(1)
- 第11回 設定保存(2)
- 第12回 リストビュー(1)
- 第13回 リストビュー(2)、メニュー
- 第14回 処理中表示
- 第15回 インストーラー(1)
- 第16回 アラーム
- 第17回 変換ツール
- 第18回 電卓
- 第19回 NuGet(1), 通知領域(タスクトレイ)
- 第20回 NuGet(2), コントロール集
- 第21回 NuGet(3), ブラウザコントロール
- 第22回 画像ビューア
- 第23回 NuGet(4), トースト通知
- 第24回 ドラッグ&ドロップ
- 第25回 コード整形
- 第26回 画面キャプチャ
- 第27回 ヘルプ画面