■はじめに
今回はリストビューを使います。
キーワード:ListView, ObservableCollection
[注意]
これまでの回で説明済みの操作方法等は、説明を省略したり簡略化している場合があります。
■開発環境
- Windows 10
- Visual Studio Community 2017
- .NET Framework 4.x
■作ってみる
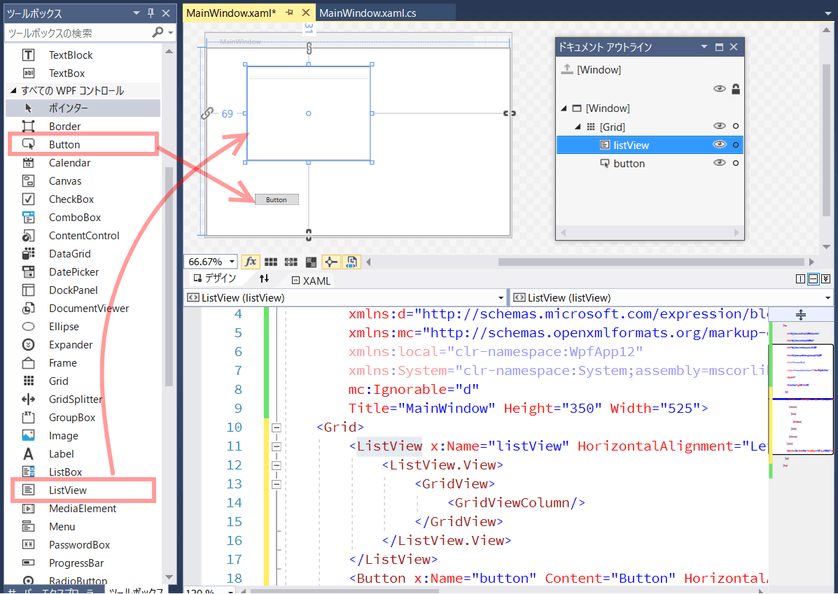
◇MainWindow(文字列の配列を表示)
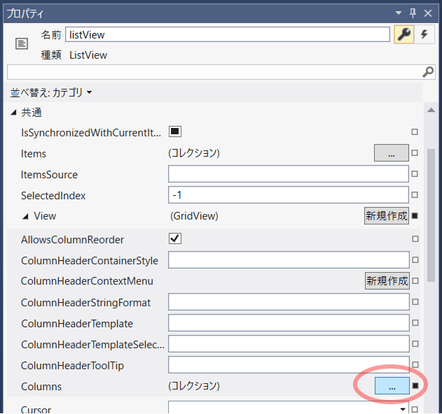
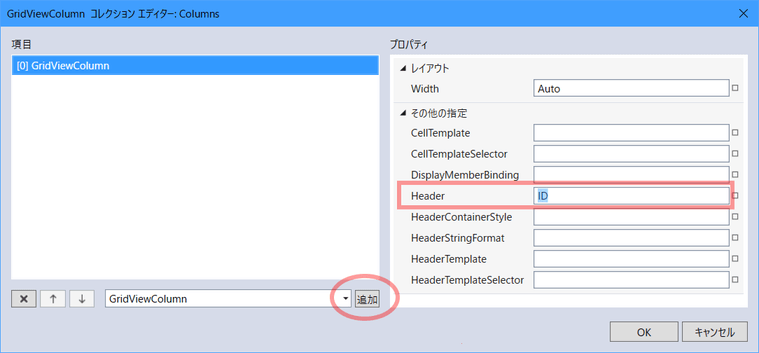
ListViewを選択し、プロパティの「共通」 - 「View」 - Columnsの「...」でコレクションエディターを開きます。

1つ目のGridViewColumnのHeaderに「ID」と入力し、「追加」ボタンで2つ目を追加します。

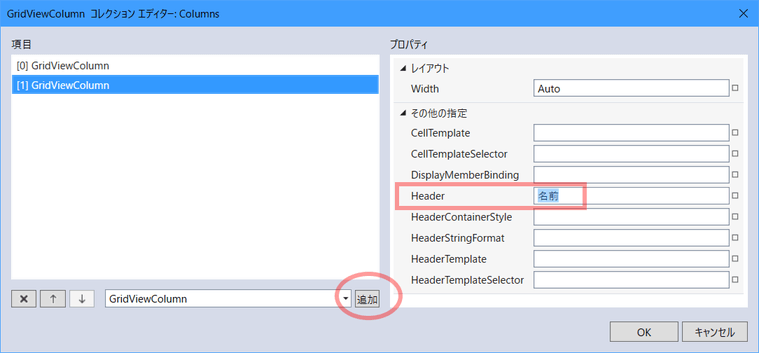
2つ目のGridViewColumnのHeaderに「名前」と入力します。

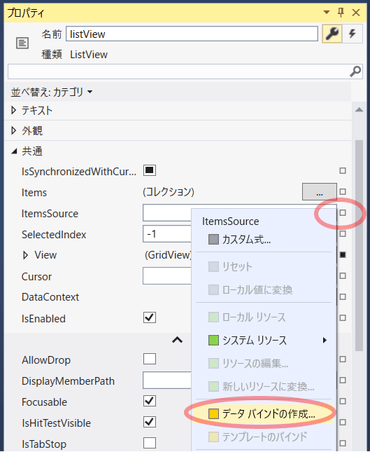
ListViewのItemsSourceの右端の□をクリックし、「データバインドの作成」を選択します。

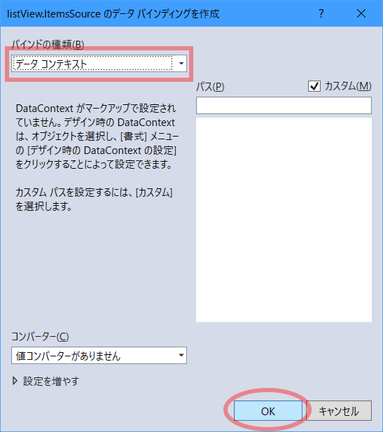
「バインドの種類」に「データコンテキスト」を選択し、「OK」で閉じます。

この操作でListViewにItemsSource="{Binding Mode=OneWay}"が追加されます。
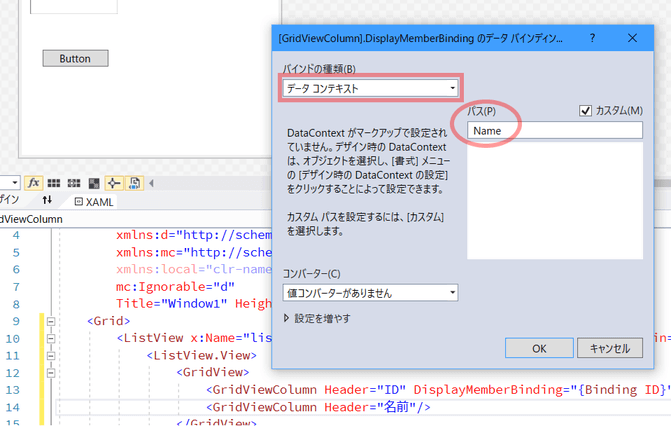
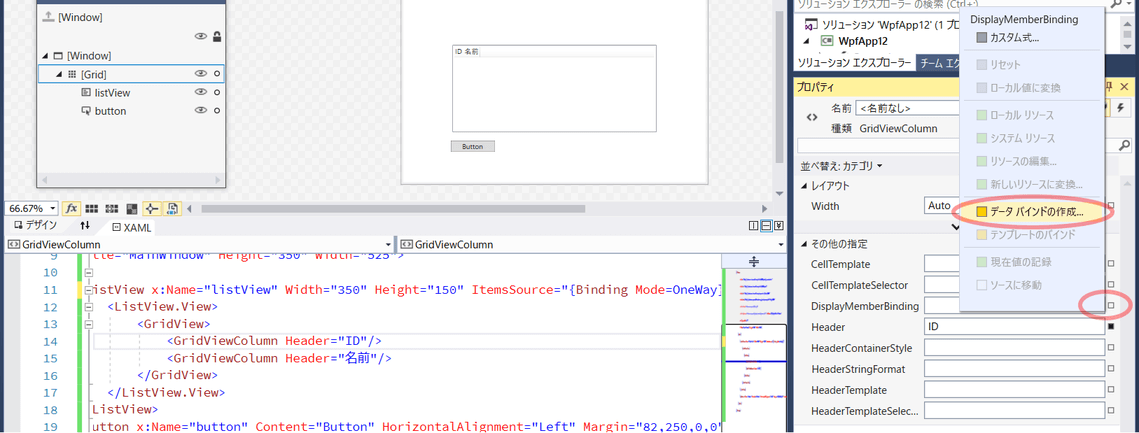
XamlでIDのGridViewColumnを選択し、DisplayMemberBinding右端の□から「データバインドの作成」を選択します。

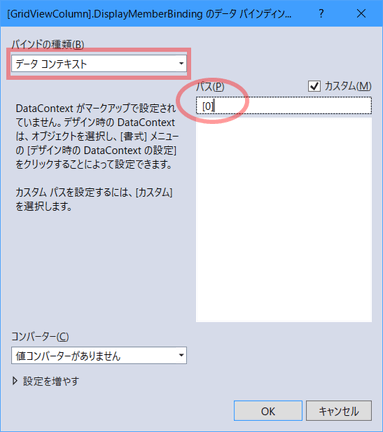
「バインドの種類」に「データコンテキスト」を選択し、「パス」に[0]を入力して「OK」で閉じます。

同じように名前のGridViewColumnも「パス」に[1]を入力します。
ここまででXamlのGridViewColumnは以下のようになっているはずです。
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding [0]}"/>
<GridViewColumn Header="名前" DisplayMemberBinding="{Binding [1]}"/>
コードビハインドにリストビューの項目を追加する処理を書きます。
/// <summary>
/// コンストラクタ
/// </summary>
public MainWindow()
{
InitializeComponent();
listView.Items.Add(new string[] { "11", "たろう" });
listView.Items.Add(new string[] { "12", "じろう" });
}
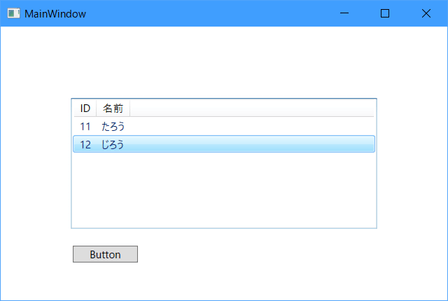
実行
まとめ
<ListView x:Name="listView" ItemsSource="{Binding Mode=OneWay}">
<ListView.View>
<GridView>
<!-- 配列の1つ目を表示 -->
<GridViewColumn Header="列A" DisplayMemberBinding="{Binding [0]}"/>
<!-- 配列の2つ目を表示 -->
<GridViewColumn Header="列B" DisplayMemberBinding="{Binding [1]}"/>
</GridView>
</ListView.View>
</ListView>
// 1行目
listView.Items.Add(new string[] { "列Aの値-1", "列Bの値-1" });
// 2行目
listView.Items.Add(new string[] { "列Aの値-2", "列Bの値-2" });
◇Window1(ユーザー定義クラスを表示)
ウィンドウを×ボタンで閉じます。
プロジェクトに新しいウィンドウを追加します。
名前はWindow1.xamlにします。
MainWindowのボタンクリックイベントにWindow1を表示する処理を書きます。
private void button_Click(object sender, RoutedEventArgs e)
{
var window = new Window1();
window.Show();
}
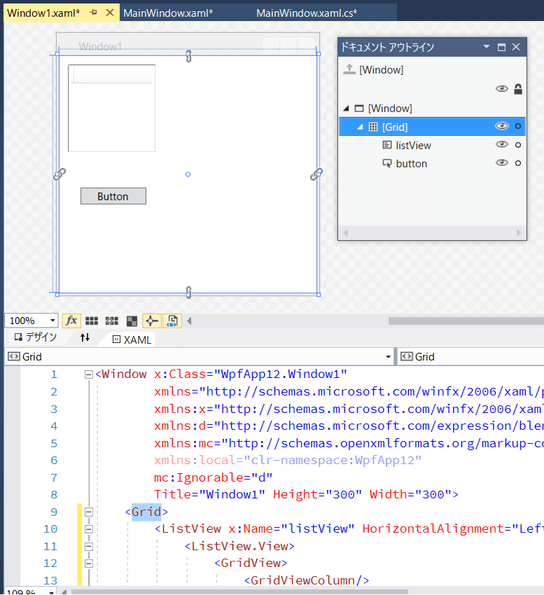
Window1にListViewとButtonを配置します。

プロジェクトにクラスを追加します。
名前はPerson.csにします。
namespace WpfApp12
{
public class Person
{
public int ID { get; set; }
public string Name { get; set; }
}
}
リストビューの一覧用のプロパティを追加し、コンストラクタに初期化処理を書きます。
/// <summary>
/// Window1.xaml の相互作用ロジック
/// </summary>
public partial class Window1 : Window
{
List<Person> Persons { get; set; }
/// <summary>
/// コンストラクタ
/// </summary>
public Window1()
{
InitializeComponent();
this.Persons = new List<Person>();
this.Persons.Add(new Person { ID = 33, Name = "さぶろー" });
this.Persons.Add(new Person { ID = 44, Name = "しろー" });
listView.DataContext = this.Persons;
}
}
画面の方に戻ります。
先ほどと同じようにListViewの「共通」 - 「View」 - ColumnsでHeaderがIDと名前の列を作り、
ItemsSourceの「データバインドの作成」で「バインドの種類」に「データコンテキスト」を選択し、
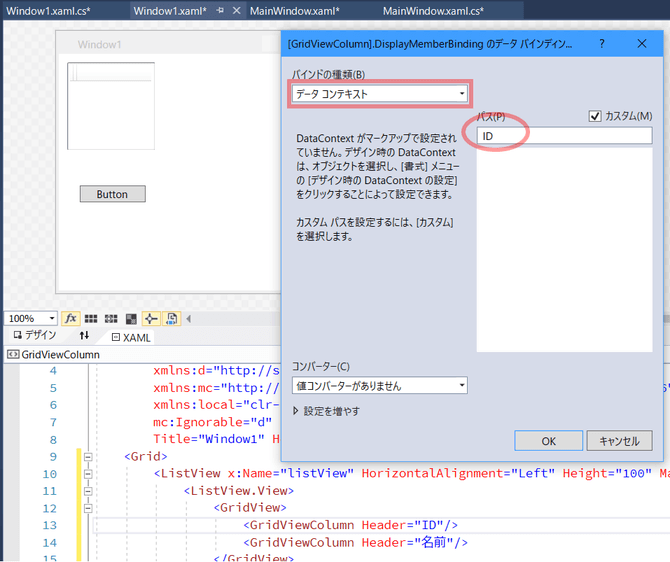
IDのDisplayMemberBindingのデータバインドの作成で、「バインドの種類」に「データコンテキスト」、「パス」にIDを入力します。

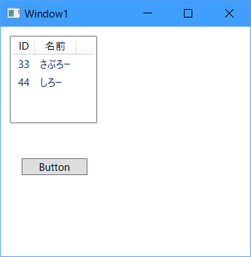
実行
実行してみます。MainWindowでボタンを押してWindow1を表示します。

まとめ
<ListView x:Name="listView" ItemsSource="{Binding Mode=OneWay}">
<ListView.View>
<GridView>
<GridViewColumn Header="列A" DisplayMemberBinding="{Binding FieldA}"/>
<GridViewColumn Header="列B" DisplayMemberBinding="{Binding FieldB}"/>
</GridView>
</ListView.View>
</ListView>
List<ClassX> ClassXList { get; set; }
:
this.ClassXList = new List<ClassX>();
this.ClassXList.Add(new ClassX { FieldA = 123, FieldB = "あああ" });
this.ClassXList.Add(new ClassX { FieldA = 456, FieldB = "いいい" });
listView.DataContext = this.ClassXList;
◇Window2(実行時のデータ更新)
起動したウィンドウを閉じて、プロジェクトに新しいウィンドウを追加します。
名前はWindow2.xamlにします。
Window1のボタンクリック時にWindow2を表示する処理を書きます。
private void button_Click(object sender, RoutedEventArgs e)
{
new Window2().Show();
}
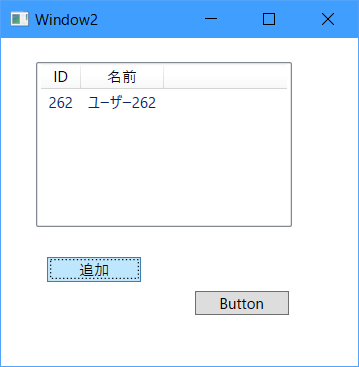
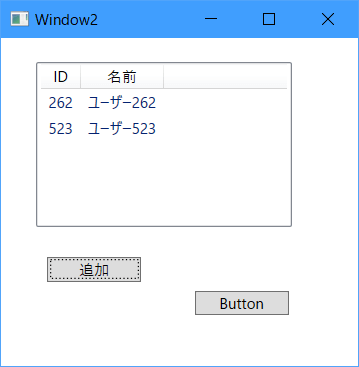
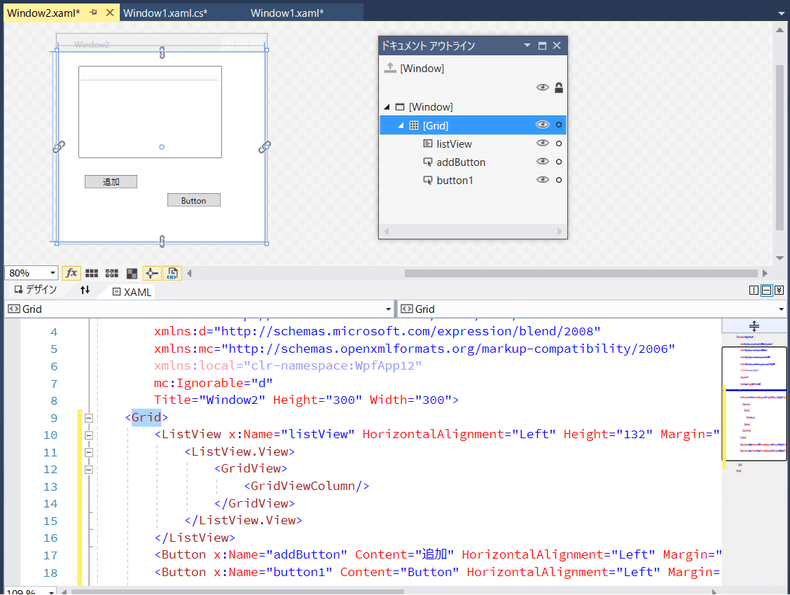
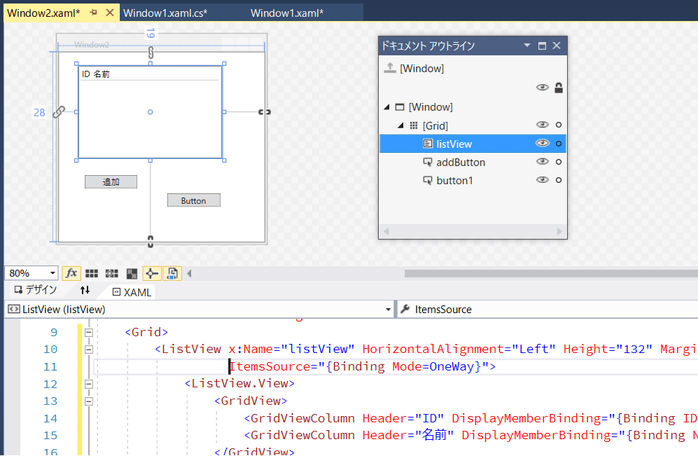
ListViewとButtonを1つずつ配置し、ButtonのNameをaddButtonに、Contentを追加にします。
(スクリーンショットではボタン2つですが、使うのは1つだけです。1つだけ配置してください。)

Windows1と同じように、ListViewのItemsSource, GridViewColumnのHeader, DisplayMemberBindingを設定します。

コードビハインドでListViewのデータ表示元を定義します。
using System;
using System.Collections.ObjectModel; // ObservableCollection
using System.Windows;
namespace WpfApp12
{
/// <summary>
/// Window2.xaml の相互作用ロジック
/// </summary>
public partial class Window2 : Window
{
// 静的なリストではなく、実行時に追加や削除などの更新がある場合はObservableCollectionを使用する
ObservableCollection<Person> Persons { get; set; }
/// <summary>
/// コンストラクタ
/// </summary>
public Window2()
{
InitializeComponent();
this.Persons = new ObservableCollection<Person>();
listView.DataContext = this.Persons;
}
}
}
「追加」ボタンを押したときの処理を書きます。
/// <summary>
/// 追加ボタンの処理
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
/// <remarks>
/// 一覧に要素を追加する。
/// </remarks>
private void addButton_Click(object sender, RoutedEventArgs e)
{
// 100以上1000未満の乱数を取得
int i = new Random().Next(100, 1000);
// 一覧に要素追加
this.Persons.Add(new Person { ID = i, Name = $"ユーザー{i}" });
}
実行
実行してみます。
MainWindow → Window1 → Window2と表示します。

まとめ
<ListView x:Name="listView" ItemsSource="{Binding Mode=OneWay}">
<ListView.View>
<GridView>
<GridViewColumn Header="列A" DisplayMemberBinding="{Binding FieldA}"/>
<GridViewColumn Header="列B" DisplayMemberBinding="{Binding FieldB}"/>
</GridView>
</ListView.View>
</ListView>
ObservableCollection<ClassX> ClassXList { get; set; }
:
this.ClassXList = new ObservableCollection<ClassX>();
listView.DataContext = this.ClassXList;
:
this.ClassXList.Add(new ClassX { FieldA = 999, FieldB = "ううう" });
おしまい