■はじめに
.NET Core 3.1とVisual Studioで画面デザイナを軽く触ってみます。
■対象読者
.NET Coreで初めてGUIやる人。
■環境
- Windows 10
- .NET Core 3.1
- Visual Studio 2019
■準備
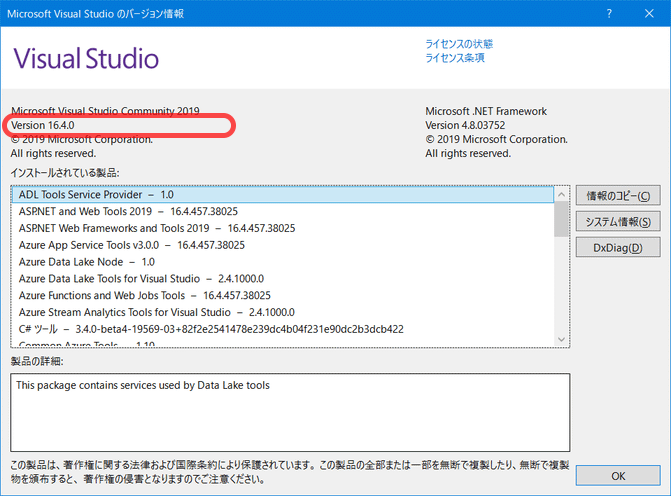
Visual Studio 2019のバージョンが16.4未満ならアップデートしておきます。
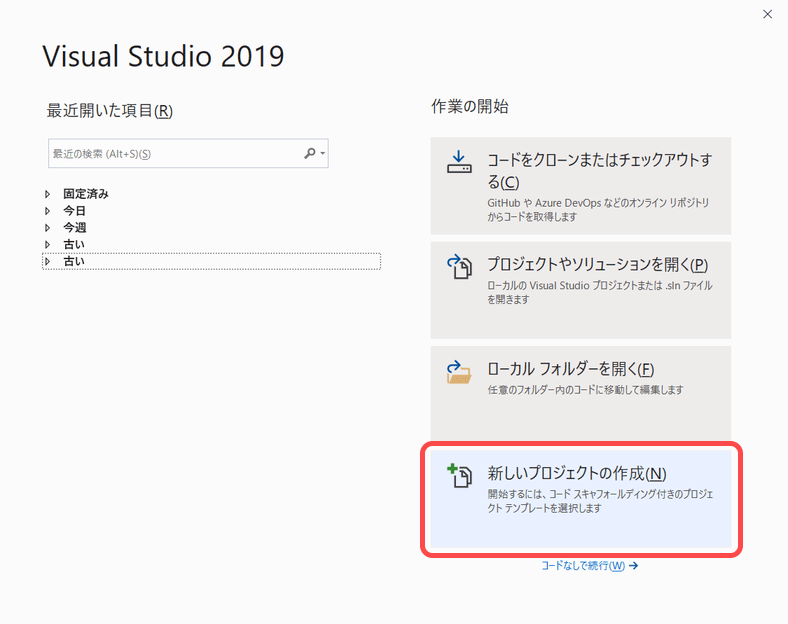
■プロジェクトの作成
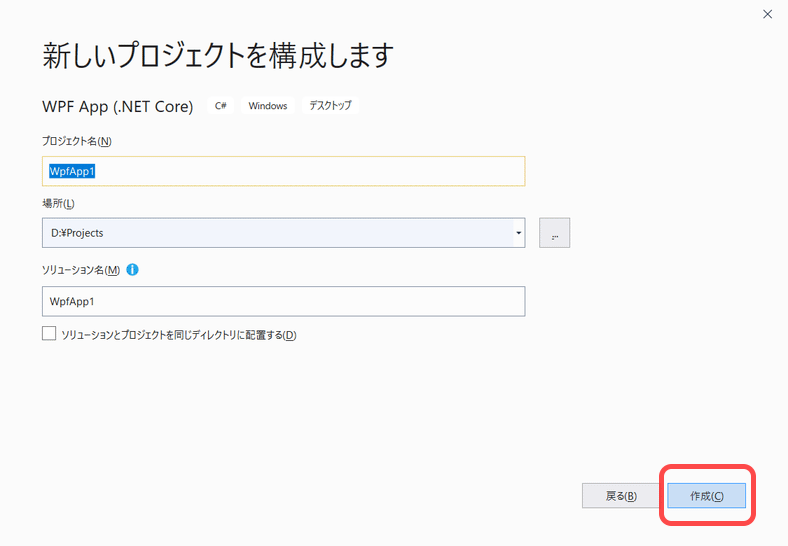
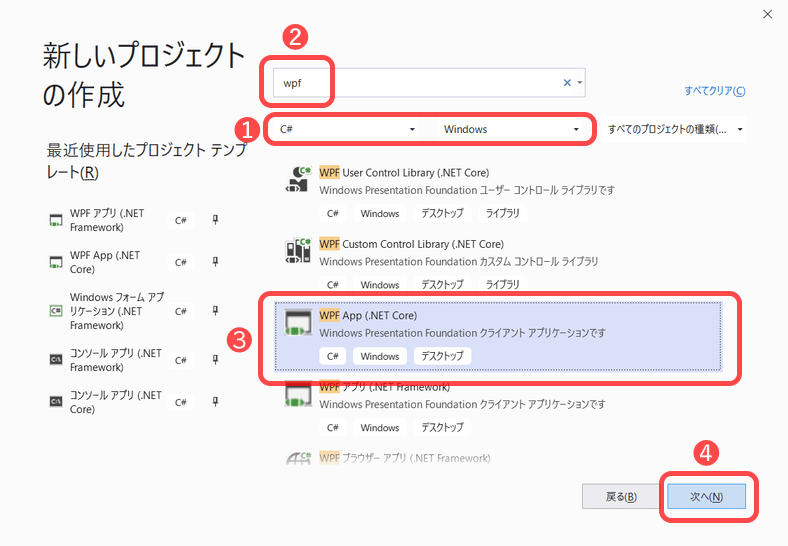
言語にC#、プラットフォームにWindowsを選択し、検索ボックスにwpfを入力します。
一覧からWPF App (.NET Core)を選択し、[次へ]を選択します。

■画面作成
◇画面分割
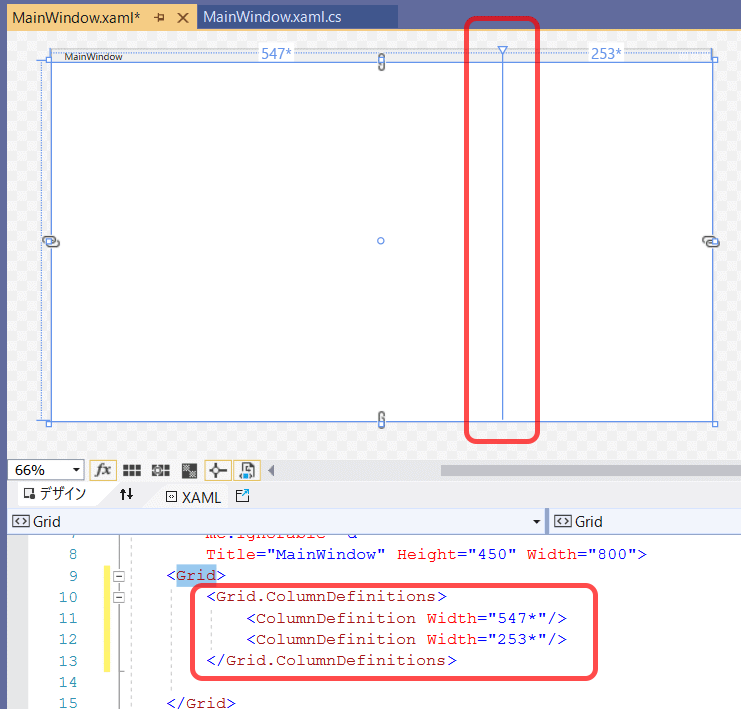
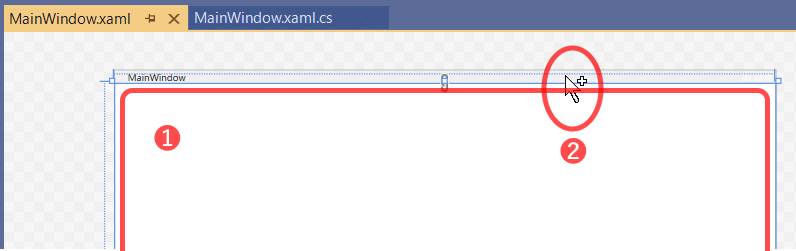
まず画面を左右に分割します。
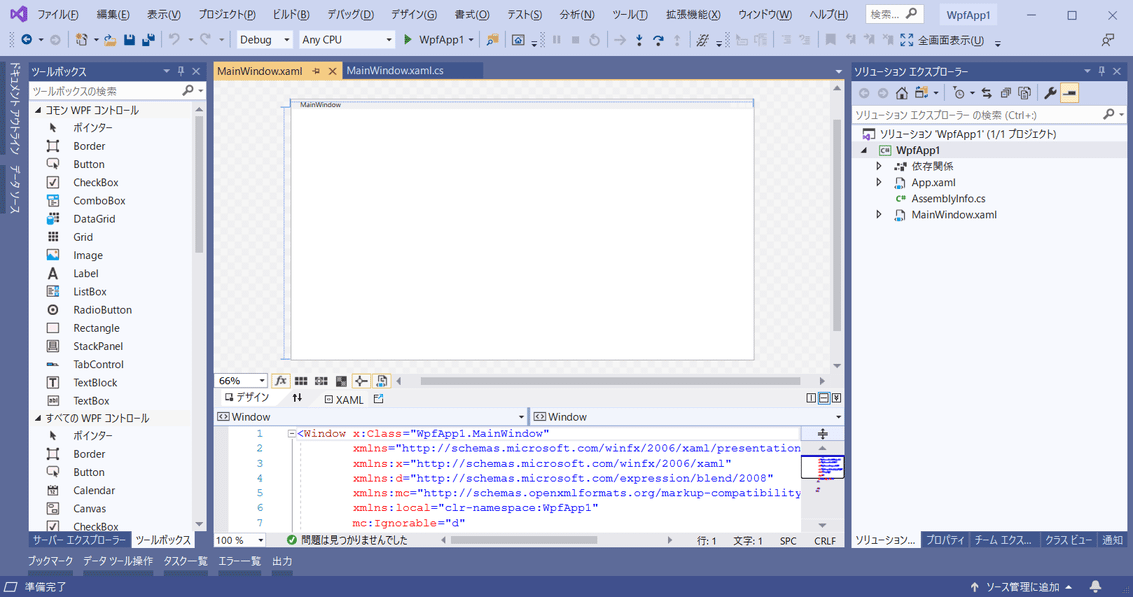
Windowの白い部分(Grid)を選択状態にし、タイトルバー近辺で中央より右側にマウスカーソルをポイントします。
分割できる部分の上にカーソルが乗ると+マークが出るのでクリックします。

◇コンテナコントロールの追加
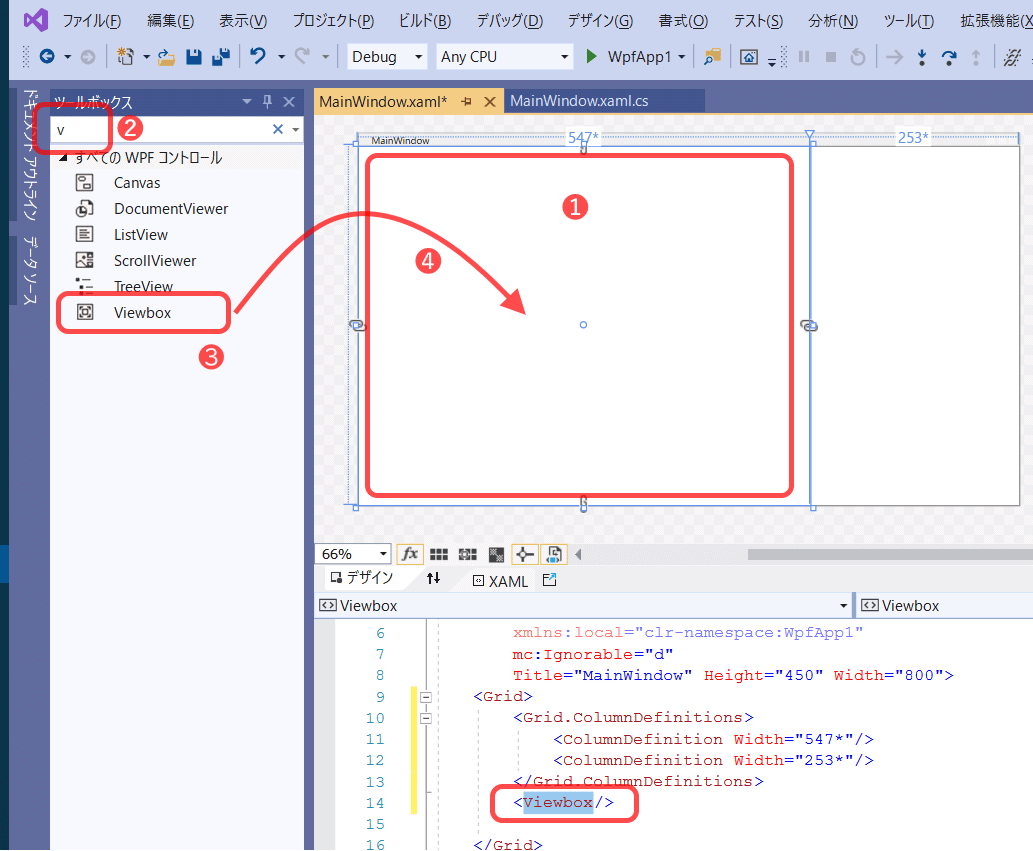
分割したGridの左側にViewboxを追加します。
ツールバーの検索ボックスにvを入力してフィルタリングし、Viewboxをドラッグ&ドロップします。

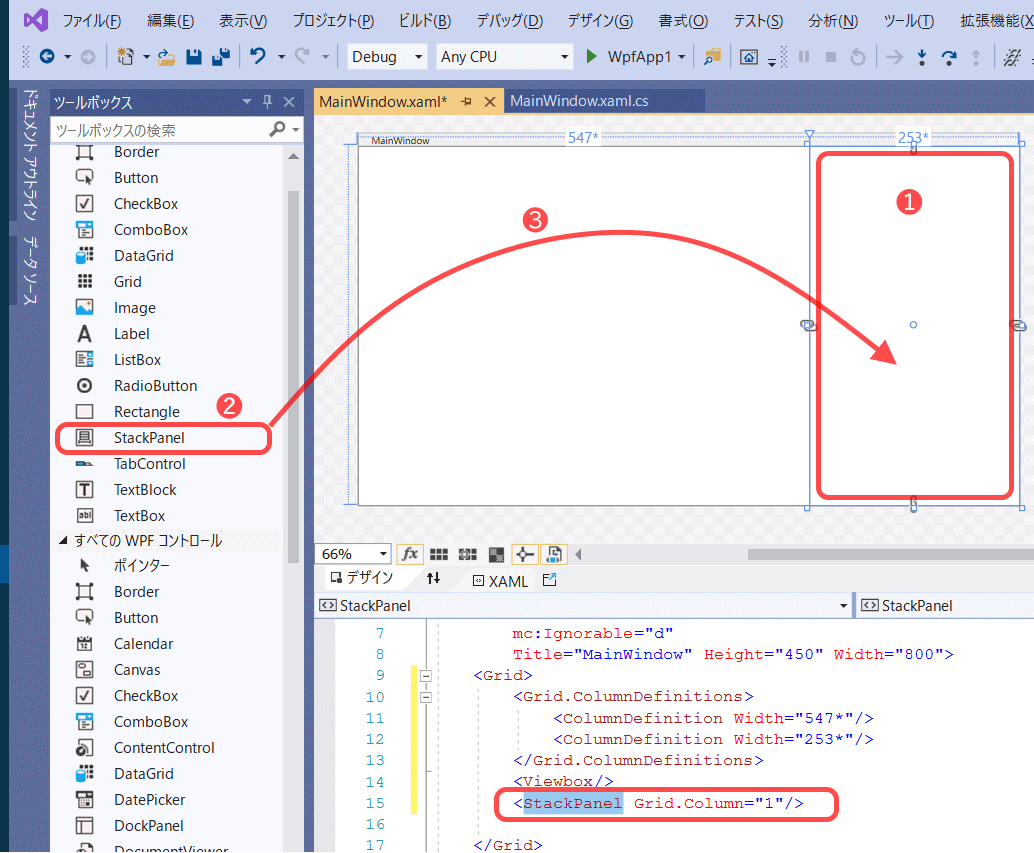
分割したGridの右側にStackPanelをドラッグ&ドロップします。

◇コントロールの追加
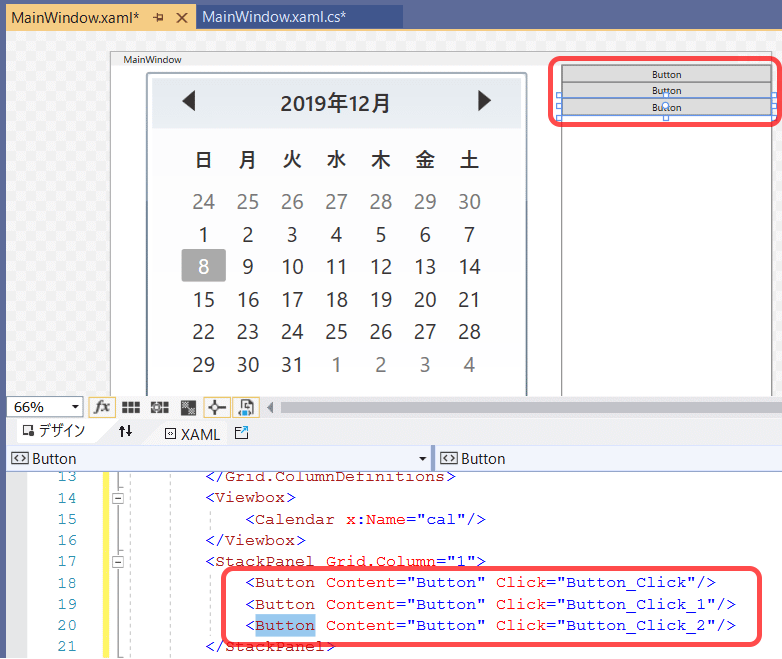
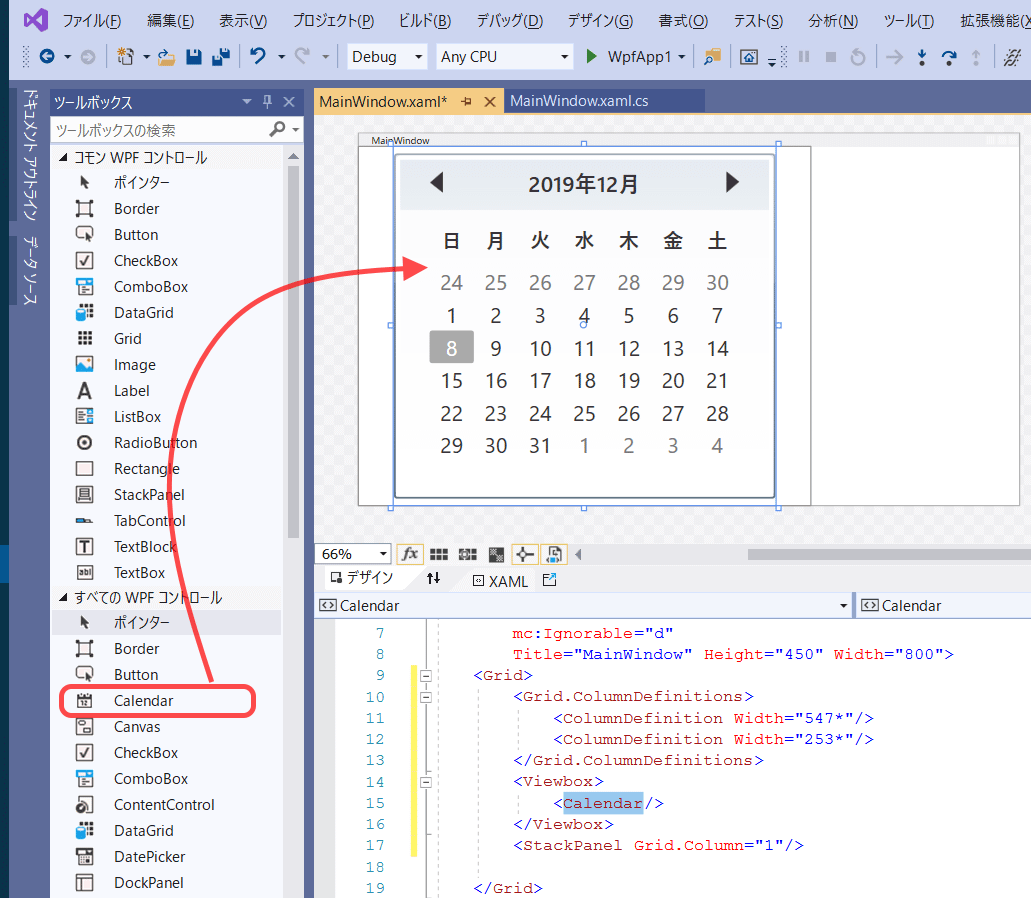
左側(Viewbox)にCalendarをドラッグ&ドロップします。

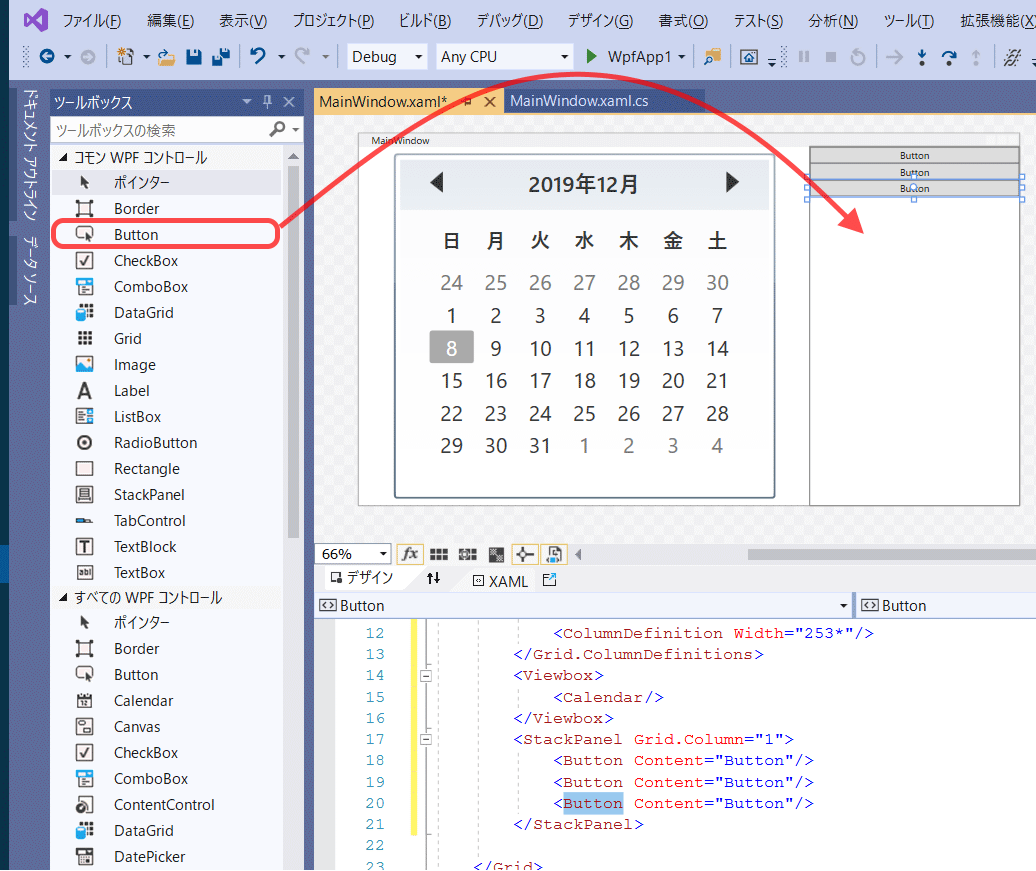
右側(StackPanel)にButtonを3回、ドラッグ&ドロップします。

◇ボタンクリック時の処理作成
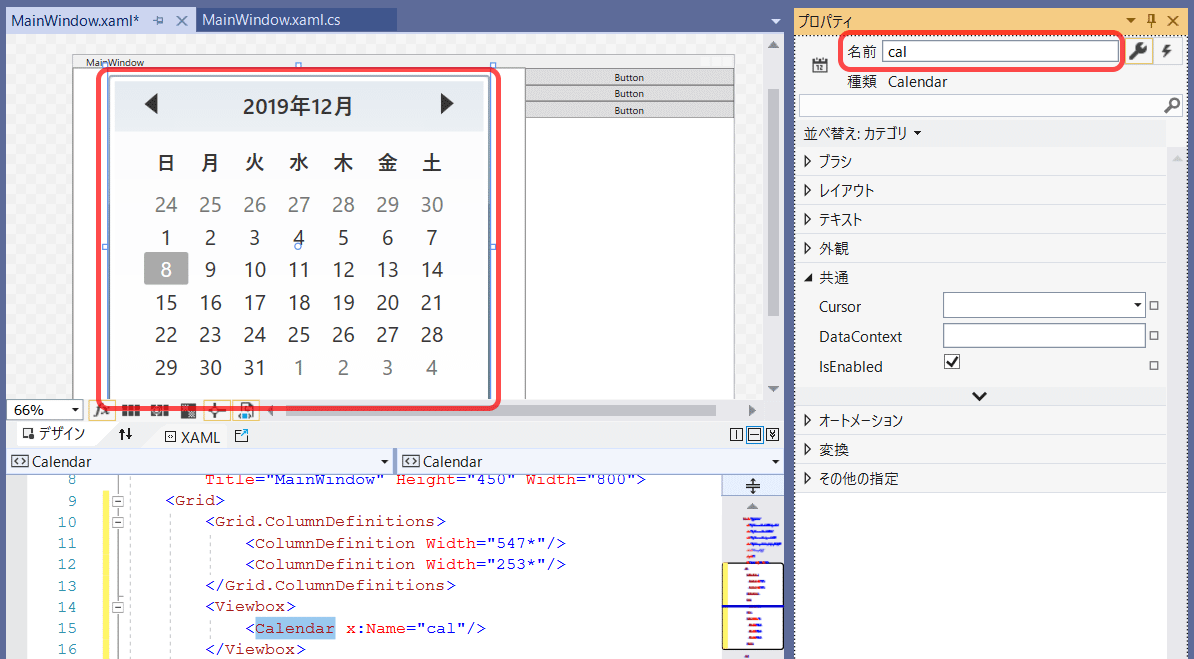
まずカレンダーに名前を付けます。
カレンダーを選択し、プロパティウィンドウの[名前]にcalを入力します。

1番上のボタンをダブルクリックすると自動的にイベントハンドラが作成され、コード編集用のタブに飛ぶので以下を入力します。
private void Button_Click(object sender, RoutedEventArgs e)
{
// カレンダーで選択した日付の年を表示
MessageBox.Show(cal.SelectedDate?.ToString("yyyy年"));
}
2番目、3番目も同様にコードを記述します。
private void Button_Click_1(object sender, RoutedEventArgs e)
{
// カレンダーで選択した日付の月を表示
MessageBox.Show(cal.SelectedDate?.ToString("MM月"));
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
// カレンダーで選択した日付の日を表示
MessageBox.Show(cal.SelectedDate?.ToString("dd日"));
}
◇その他プロパティ設定
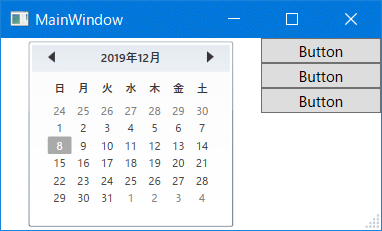
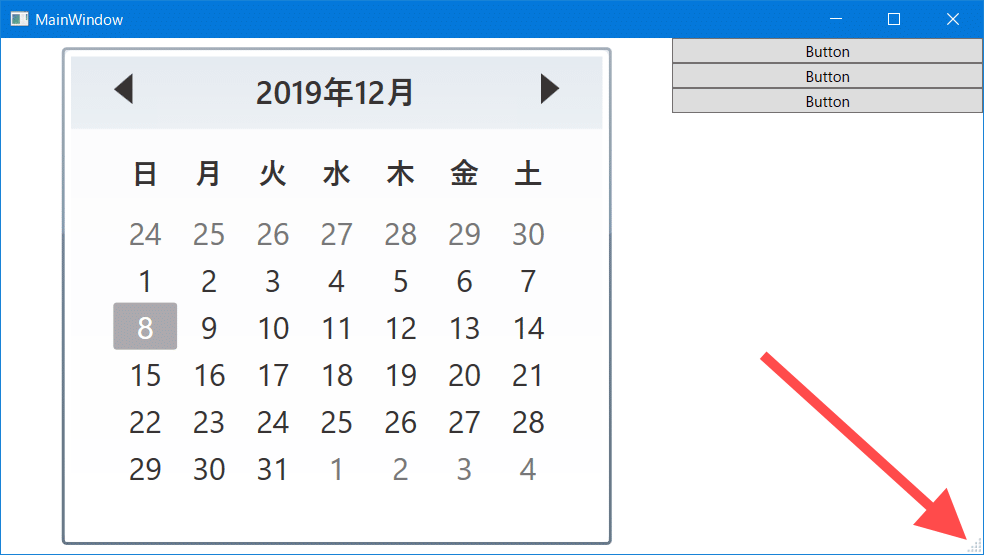
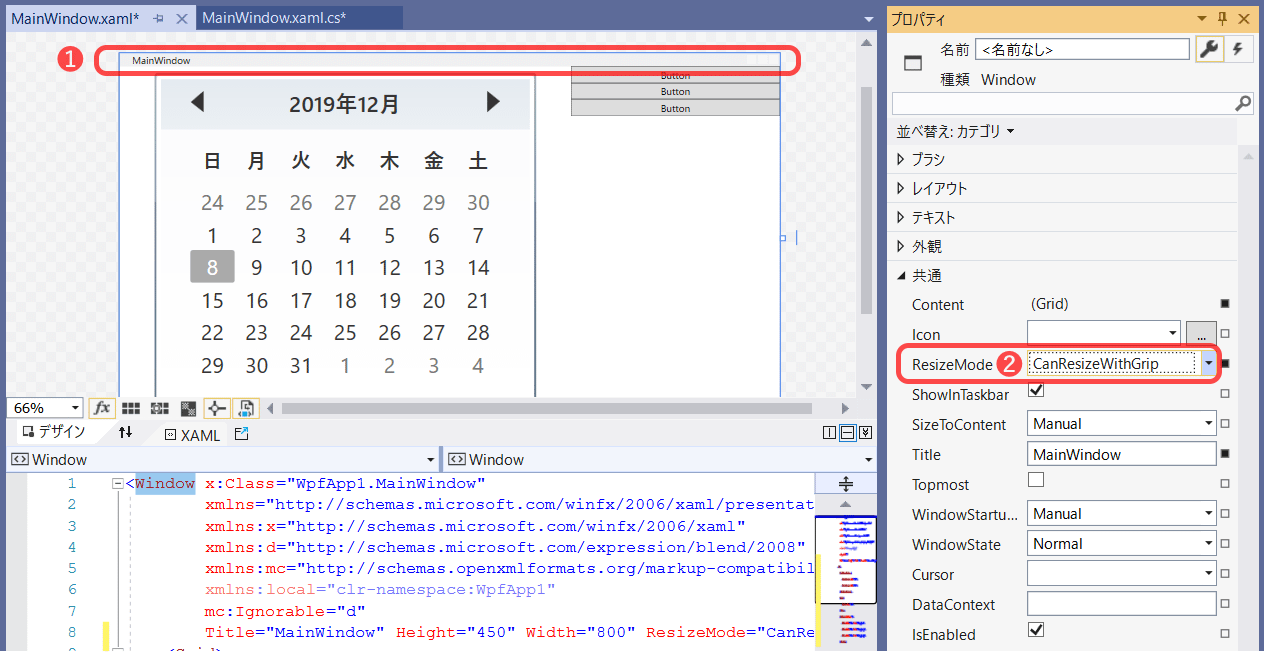
ウィンドウにサイズ変更グリップを表示し、サイズ変更しやすくします。
タイトルバー部分をクリックしてWindowを選択状態にし、プロパティウィンドウのResizeModeでCanResizeWithGripを選択します。

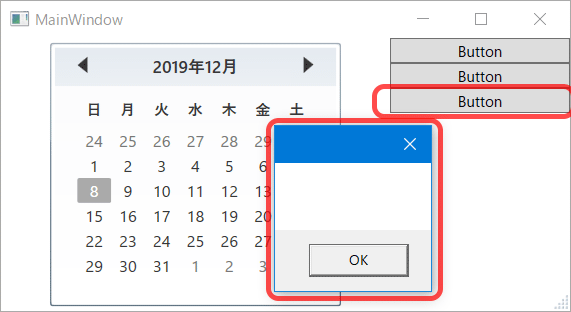
■実行してみる
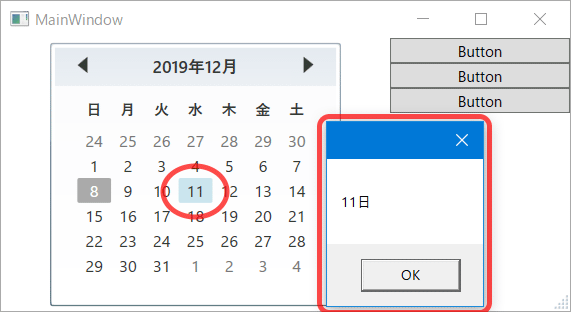
ボタンを押してみます。
まだカレンダーで日付を選択していないため、メッセージは空です。

カレンダーで適当に日付を選択してからボタンを押すと今度は表示されました。