■はじめに
今回はNuGetのライブラリを使って通知領域(タスクトレイ)にアイコンを表示するサンプルを作ります。
NuGetはライブラリの管理システムです。
キーワード:NuGet, タスクトレイ, 通知領域, トレイアイコン, Grid分割, レイアウト, 右クリックメニュー
■開発環境
- Windows 10
- Visual Studio Community 2019 ※今回から2019です
- .NET Framework 4.x
■作ってみる
◇プロジェクトの作成
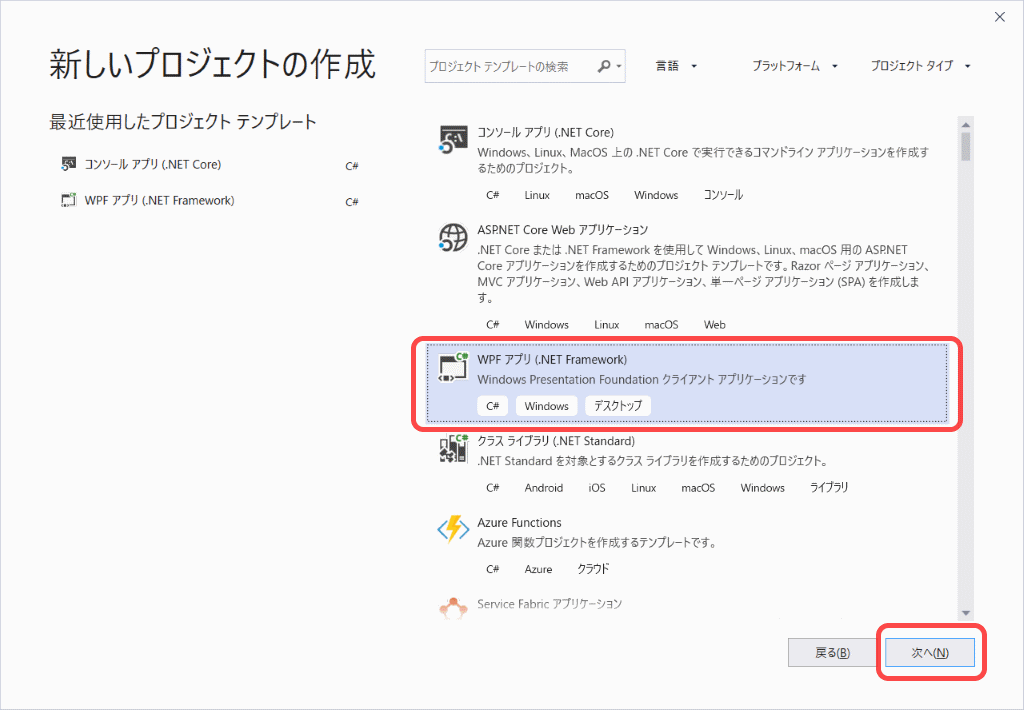
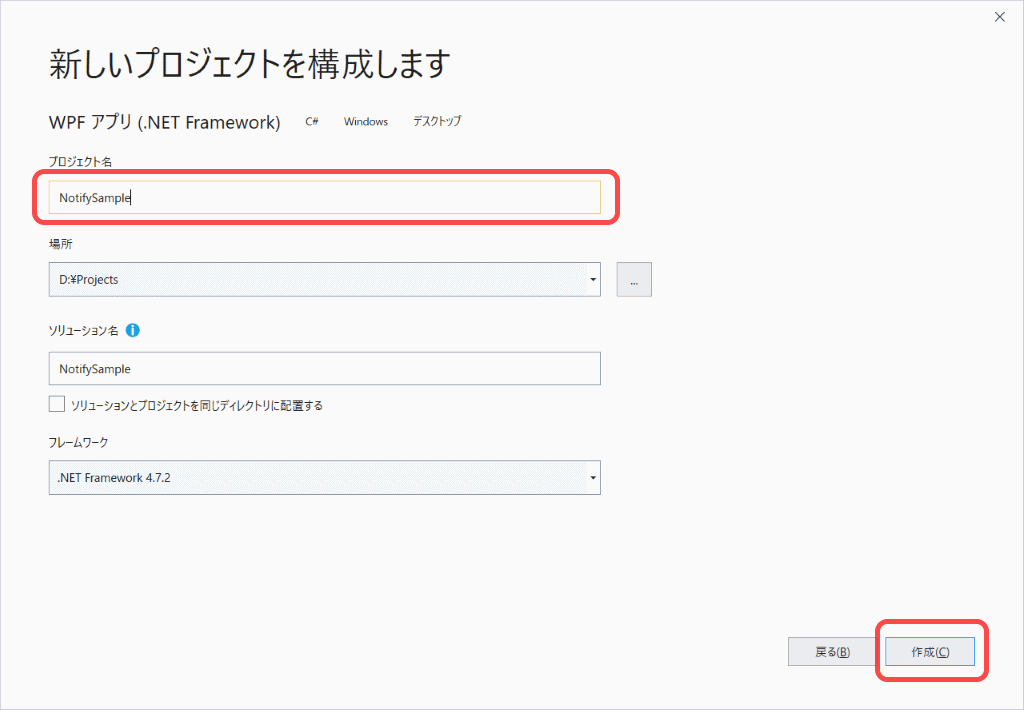
「新しいプロジェクトの作成」 - 「WPFアプリ」でプロジェクト名はNotifySampleにしました。
◇NuGetでライブラリをインストール
NuGetで通知領域にアイコンを表示するためのライブラリをインストールします。
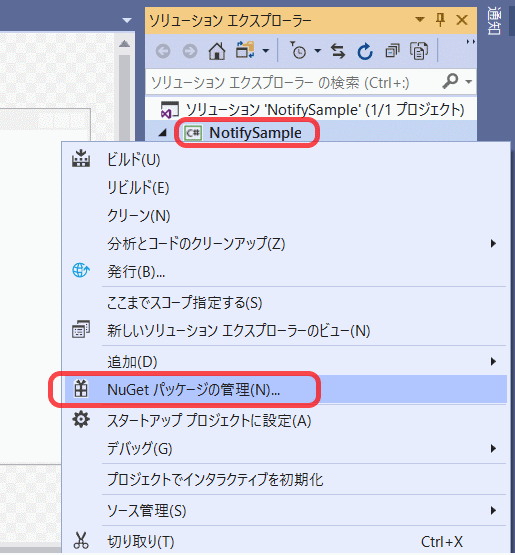
プロジェクトを右クリックし、「NuGetパッケージの管理」を選択します。
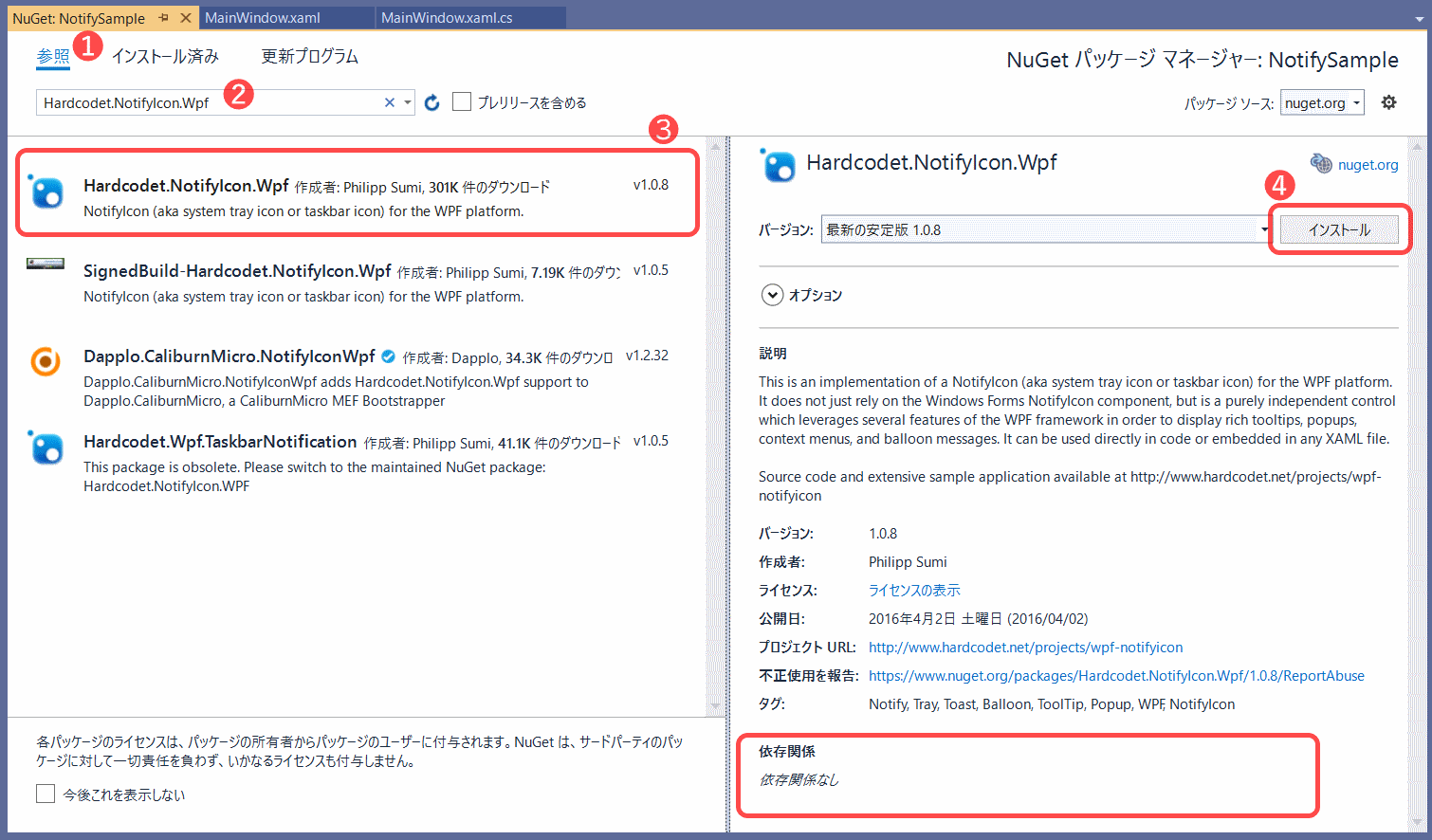
「参照」タブを選択し、検索ボックスにHardcodet.NotifyIcon.Wpfを入力し、Hardcodet.NotifyIcon.Wpfをインストールします。
依存関係の部分は要チェック。必要な.NET Frameworkのバージョンや、動作するために必要な他のライブラリが書いてあったりします。
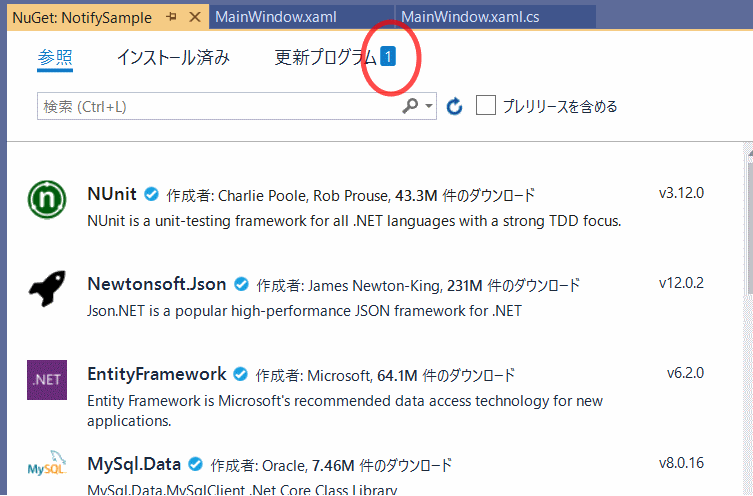
インストールしたライブラリは「インストール済み」のタブに表示されます。
インストール済みのライブラリで新バージョンがある場合は「更新プログラム」のタブに表示されます。下の図では1つ更新があることがわかります。
◇画面の作成
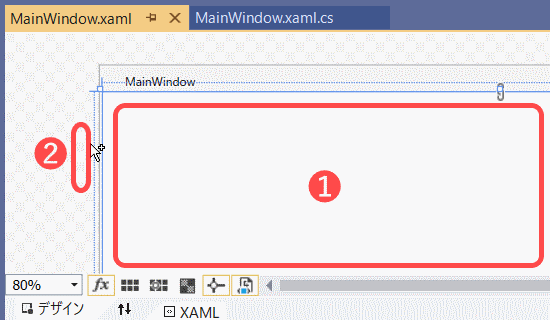
画面の白い部分をクリックしてGridを選択状態にします。
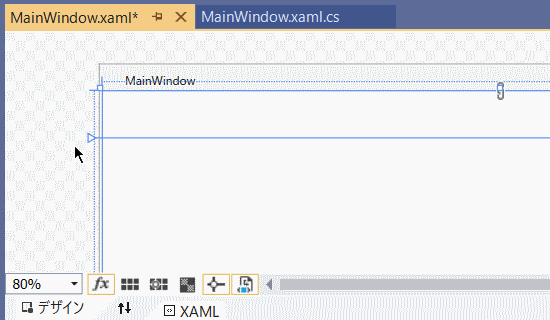
画面の左端付近にマウスカーソルを置き、+マークが出たらクリックしてGridを分割します。
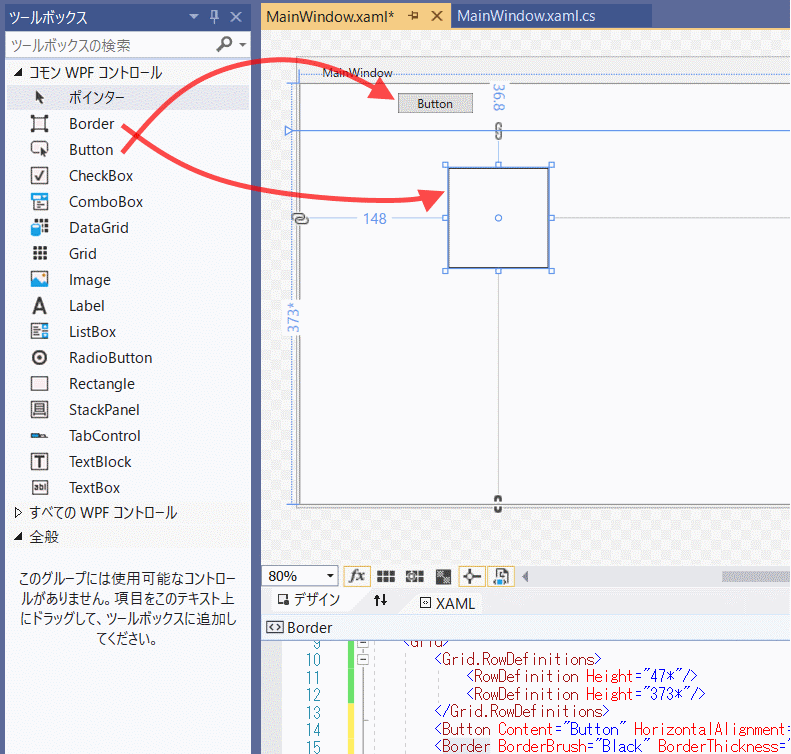
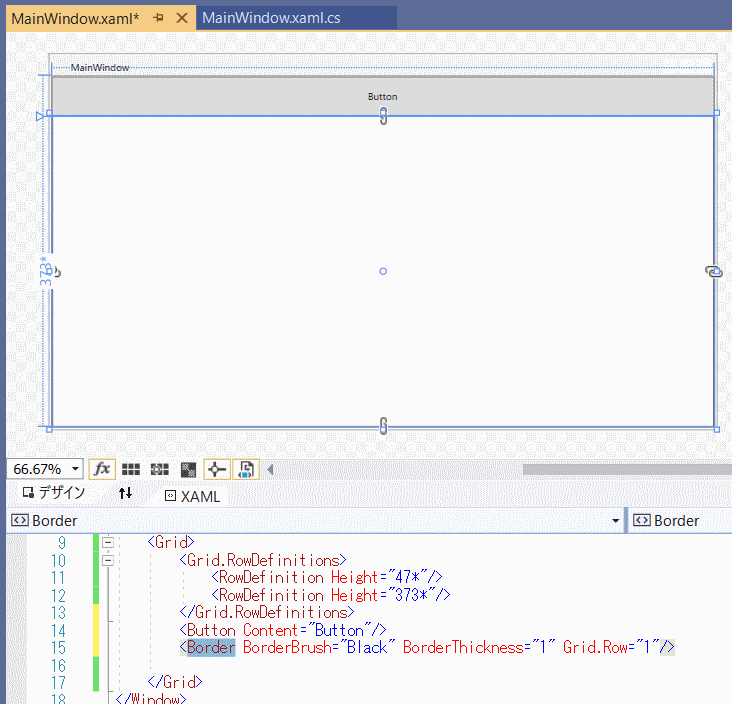
ButtonをGridの上の行に、BorderをGridの下の行にドラッグ&ドロップします。
ButtonとBorderをそれぞれ右クリック、「レイアウト」 - 「すべてリセット」を実行します。
◇トレイアイコンの追加
Windowの定義にxmlns:tb="http://www.hardcodet.net/taskbar"を追加します。
<Window x:Class="NotifySample.MainWindow"
:
xmlns:tb="http://www.hardcodet.net/taskbar"
:
<tb:TaskbarIcon/>を追加します。
:
</Grid.RowDefinitions>
<tb:TaskbarIcon/>
<Button Content="Button"/>
:
ソリューションエクスプローラーのPropertiesを開き、Resourcesをダブルクリックします。
「リソースの追加」のドロップダウンを開き、「新しいアイコンの追加」を選択します。
そのまま追加します。
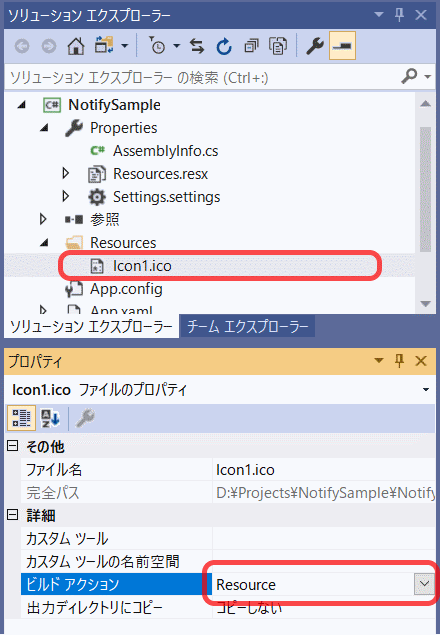
ソリューションエクスプローラーで「Resources」の「Icon1.ico」を選択し、プロパティウィンドウの「ビルドアクション」に「Resource」を選択します。
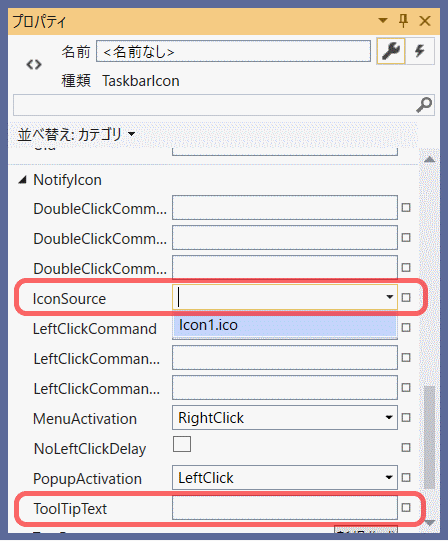
XAMLエディタで<tb:TaskbarIcon/>を選択し、プロパティウィンドウで「NotifyIcon」 - 「IconSource」からIcon1.icoを選択します。
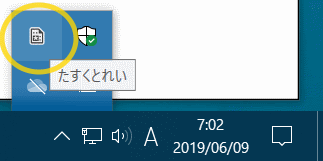
「ToolTipText」にたすくとれいを入力します。
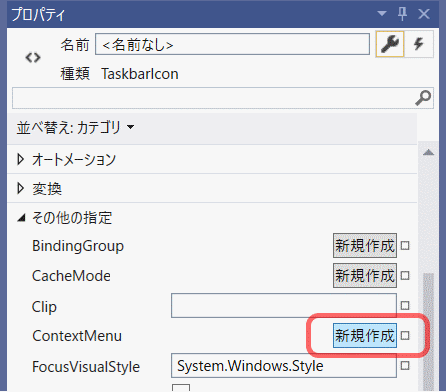
「その他の指定」 - 「ContextMenu」の「新規作成」ボタンを押します。
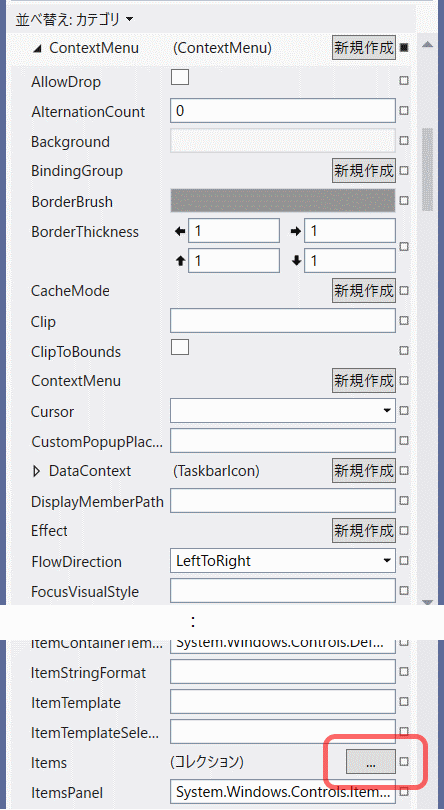
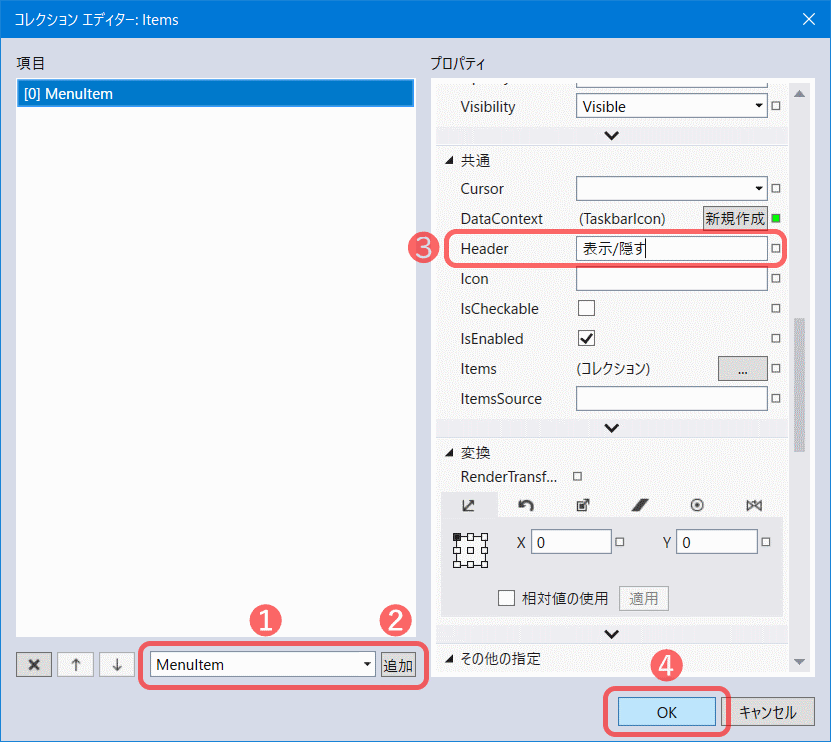
「ContextMenu」 - 「Items」の「...」ボタンを押します。
コレクションエディターで選択肢から「MenuItem」を選択し、「追加」ボタンを押します。
プロパティから「Header」に表示/隠すを入力して「OK」ボタンを押します。
ここまででTaskbarIconのXAMLは以下のようになっています。
<tb:TaskbarIcon IconSource="Resources/Icon1.ico" ToolTipText="たすくとれい">
<tb:TaskbarIcon.ContextMenu>
<ContextMenu>
<MenuItem Header="表示/隠す"/>
</ContextMenu>
</tb:TaskbarIcon.ContextMenu>
</tb:TaskbarIcon>
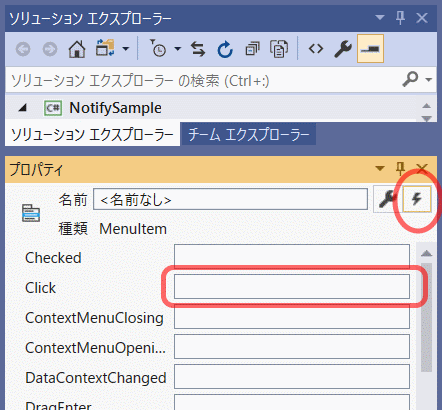
XAMLエディタでMenuItemを選択し、プロパティウィンドウで稲妻マークを選択し、「Click」の欄をダブルクリックします。
メニュークリック時の処理を書きます。
private void MenuItem_Click(object sender, RoutedEventArgs e)
{
if (this.Visibility == Visibility.Hidden)
{
this.Show();
}
else
{
this.Hide();
}
}
■動かしてみる
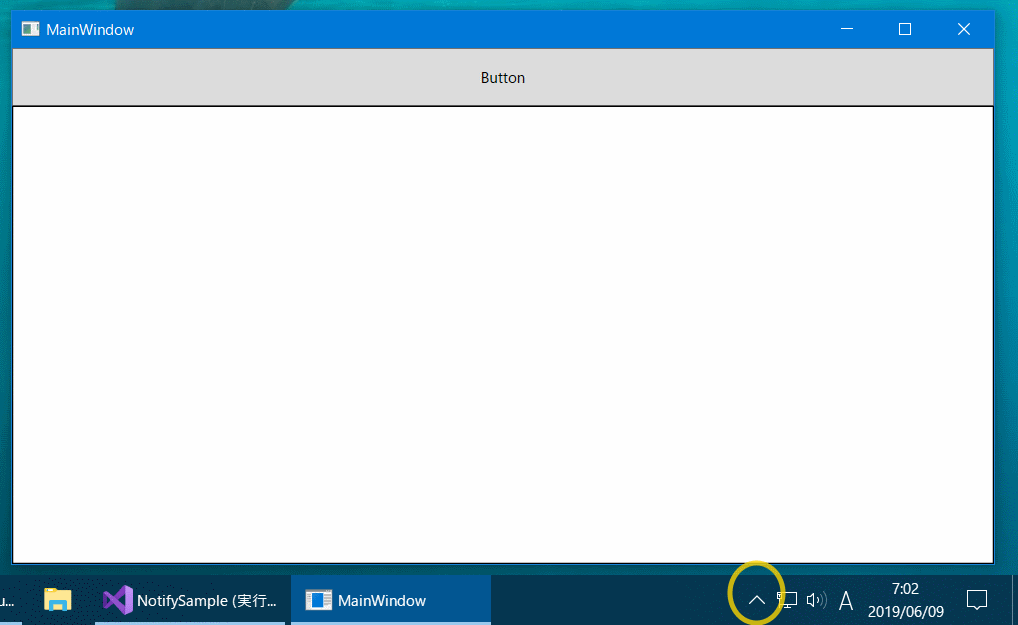
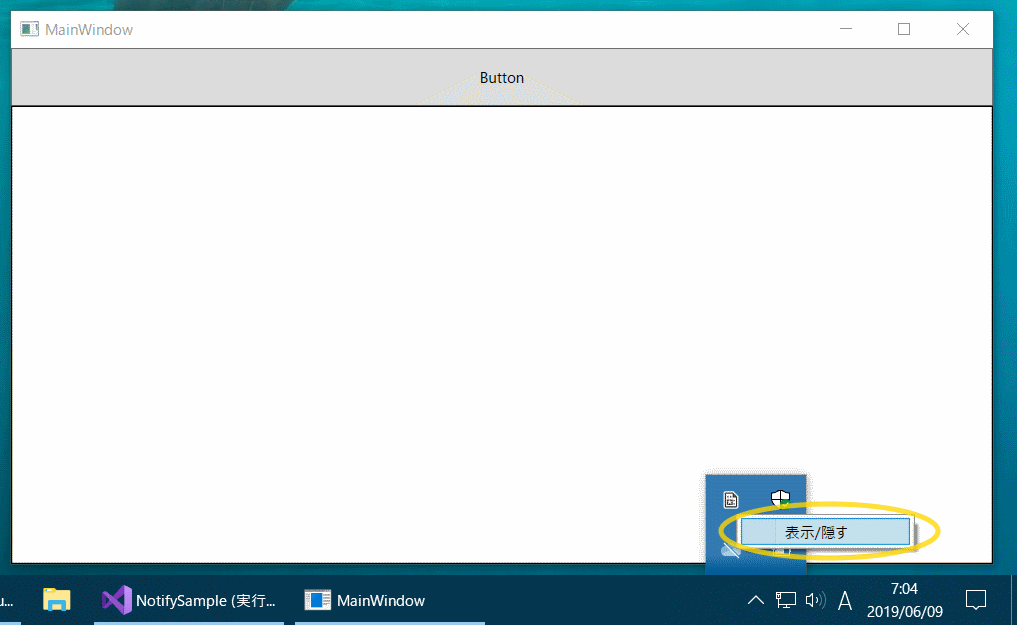
実行してみます。
アイコンを右クリックします。
メニューの「表示/隠す」をクリックします。
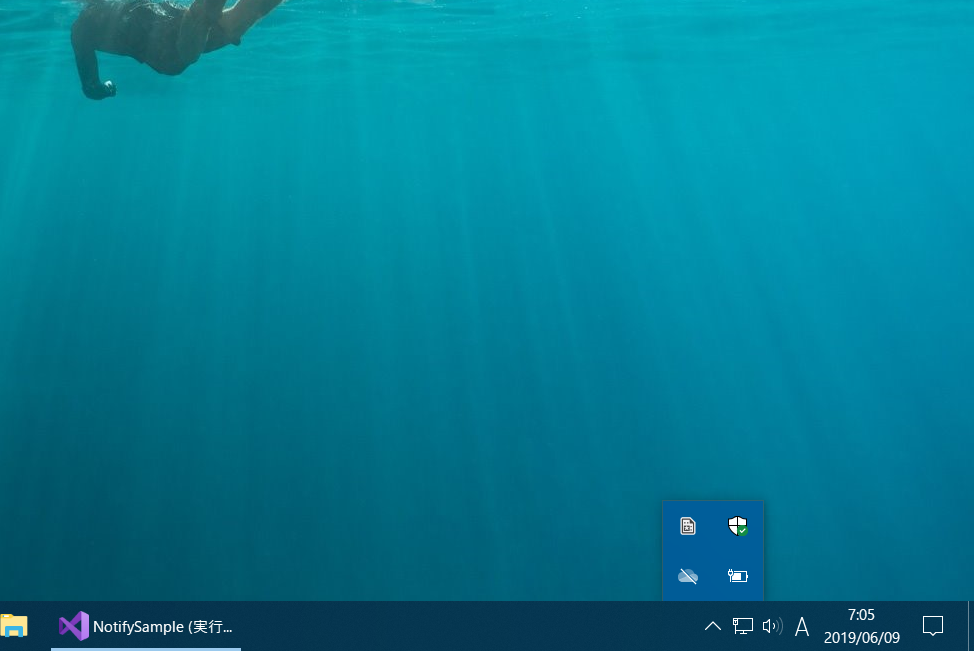
画面が隠れました。
おしまい