■はじめに
今回はNuGetでExtended WPF Toolkitというコントロール集をインストールして使います。
キーワード:NuGet, CheckListBox, CalculatorUpDown, NumericUpDown, TimePicker, WatermarkTextBox, Placeholder, プレースホルダ
[注意]
これまでの回で説明済みの操作方法等は、説明を省略したり簡略化している場合があります。
■開発環境
- Windows 10
- Visual Studio Community 2019
- .NET Framework 4.x
■作ってみる
◇ツールボックス表示用プロジェクトの作成
Lib_ExtendedWPFToolkitの名前でWPFプロジェクトを作成します。
ツールボックスのコントロール表示元になります。
NuGetでExtended.WPF.Toolkitをインストールします。
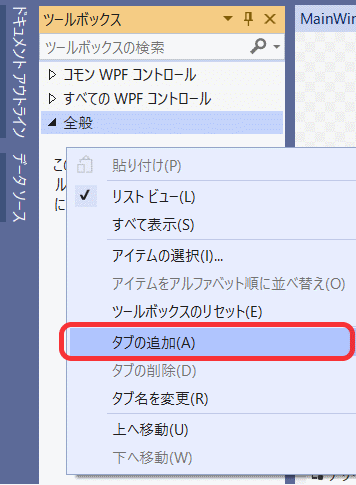
ツールボックス内で右クリックし、「タブの追加」を選択します。
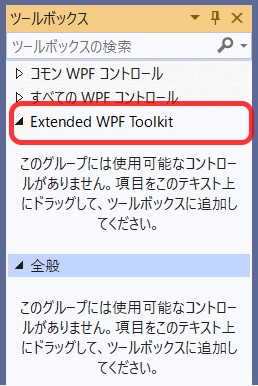
タブの名前を付けます。ここではExtended WPF Toolkitにしました。
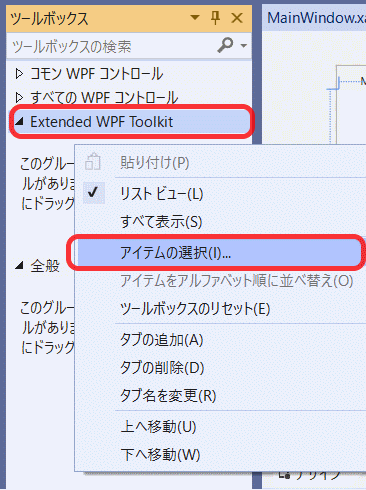
追加したタブを右クリックし、「アイテムの選択」を選択します。
「ツールボックスアイテムの選択」画面の「WPFコンポーネント」タブで「参照」ボタンを押します。
Lib_ExtendedWPFToolkit\packages\Extended.Wpf.Toolkit.3.5.0\lib\net40フォルダを開き、Xceed.Wpf.Toolkit.dllを選択します。
※パスはお使いのExtended WPF Toolkitのバージョンに読み替えてください。
OKで閉じます。
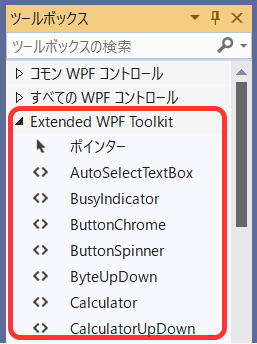
コントロールが表示されました。
ツールボックスにコントロールを表示するためのプロジェクトでの作業はこれで完了です。
プロジェクトを保存して終了してください。
◇コントロール利用プロジェクトの作成
◎プロジェクトの作成
WPFプロジェクトを新規に作成します。ここではToolkitSampleという名前にしました。
◎コントロールの配置
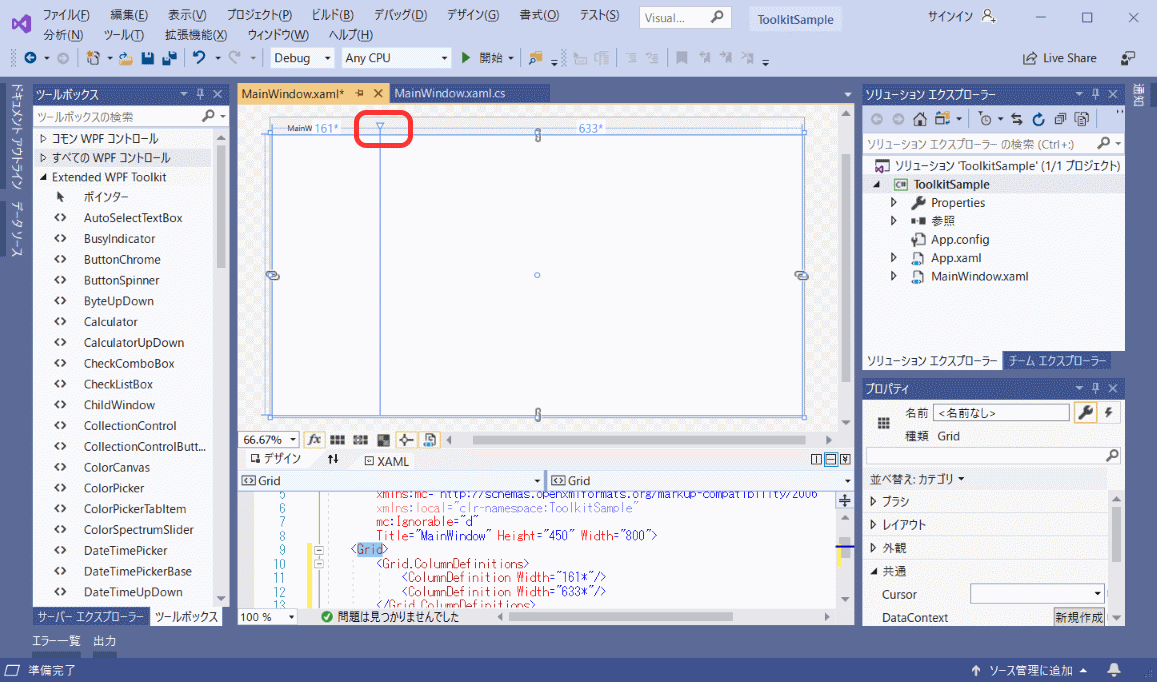
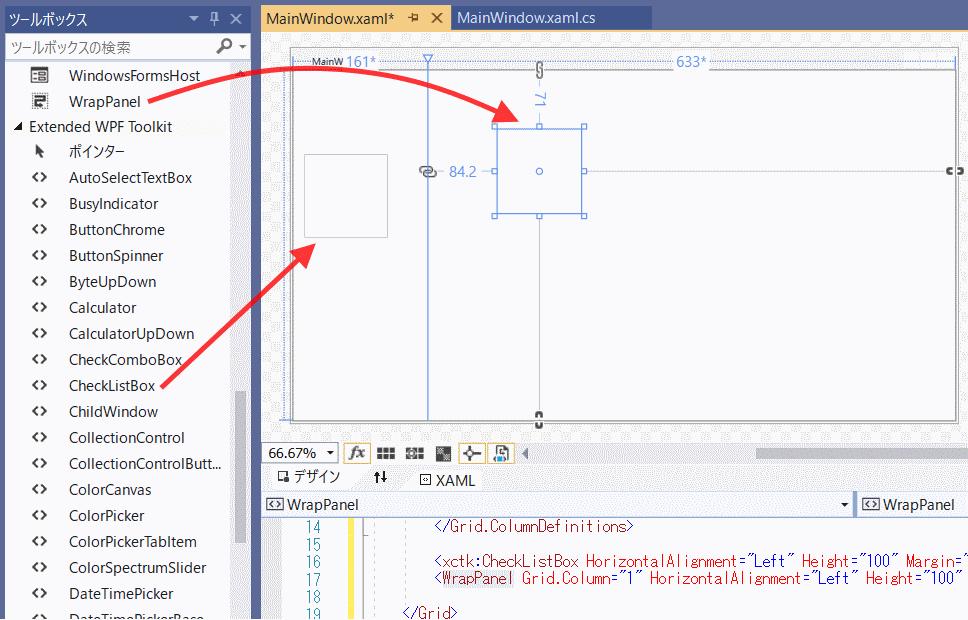
Gridを2列に分割し、ツールボックスの「すべてのWPFコントロール」から「WrapPanel」をGridの右側に、先ほど追加した「Extended WPF Toolkit」から「CheckListBox」をGridの左側にドラッグ&ドロップします。
画面デザイナでCheckListBoxとWrapPanelをそれぞれ右クリックし「レイアウト」 - 「すべてリセット」を選択します。
ツールボックスのExtended WPF ToolkitからCalculatorUpDown, TimePicker, WatermarkTextBoxをWrapPanelの上にドラッグ&ドロップします。
◎CheckListBoxの設定
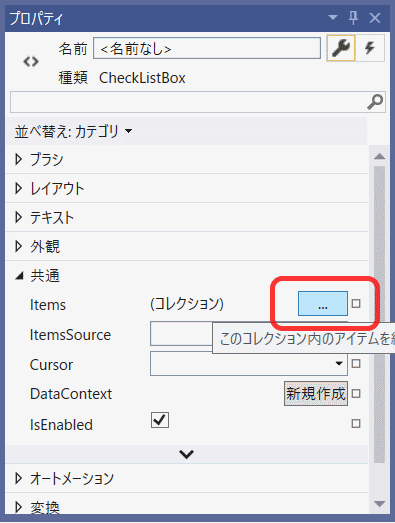
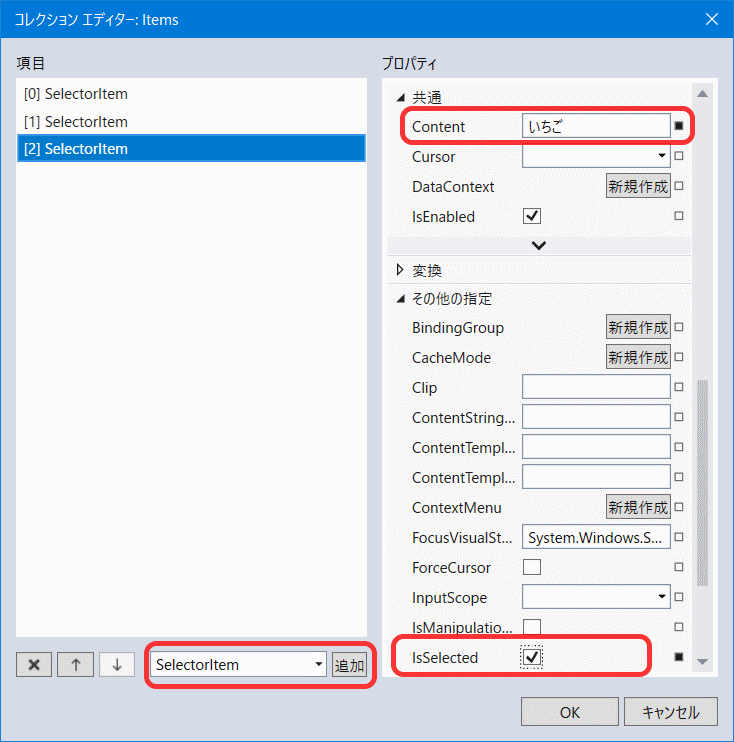
CheckListBoxを選択し、プロパティの「共通」 - 「Items」の「...」ボタンを押します。
追加する型で「その他の型」を選択します。
検索ボックスにselectorを入力し、SelectorItemを選択します。
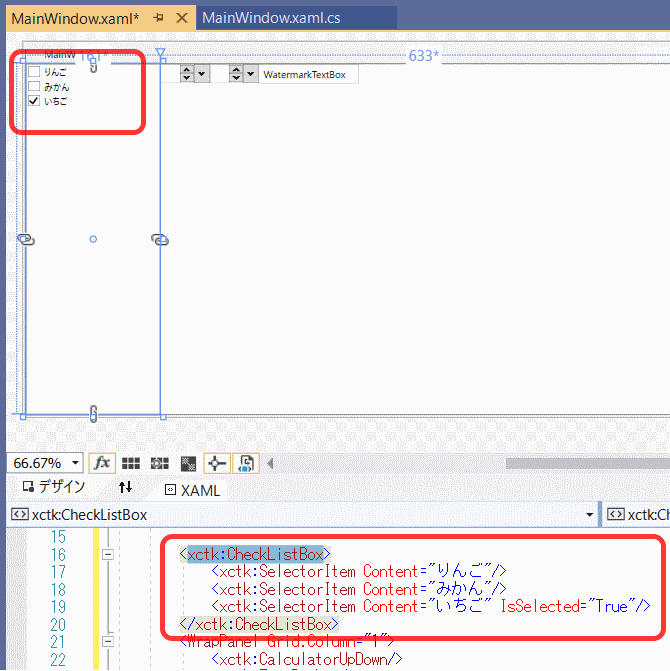
3つSelectorItemを追加し、「共通」 - 「Content」プロパティにそれぞれりんご, みかん, いちごを設定します。
3つ目の「IsSelected」だけチェックを付けます。
◎テキスト系コントロールの設定
WrapPanelに配置したコントロールのプロパティを設定します。
<xctk:CalculatorUpDown Width="100" Watermark="数値"/>
<xctk:TimePicker Width="100" Watermark="時刻"/>
<xctk:WatermarkTextBox Height="23" Watermark="文字列" Width="120"/>
Watermarkプロパティは未入力でフォーカスがない時に薄く表示されるテキストです。
プレースホルダテキストとも呼ばれます。
フォーカスがあるときは消えてしまうため、常に表示しておきたい内容はラベルとして別に用意しましょう。
参考サイト)
次に時刻の書式を設定します。
画面デザイナでTimePickerを選択し、プロパティの「その他の指定」 - 「Format」でCustomを選択し、「FormatString」にHH:mmを入力します。
■動かしてみる
CalculatorUpDownのドロップダウンを開くと電卓が表示されます。
おしまい