■はじめに
今回は画像の表示と各種ボタンの使い方をやります。
キーワード:Image, Resources, ImageButton, 画像付きボタン, RepeatButton, 長押しボタン, HyperlinkButton, リンクボタン
[注意]
これまでの回で説明済みの操作方法等は、説明を省略したり簡略化している場合があります。
■開発環境
- Windows 10
- Visual Studio Community 2015 Update 3
- .NET Framework 4.x
■作ってみる
◇Image
まずは画像の表示をやります。
 ←この画像を保存して使ってください。
←この画像を保存して使ってください。
ファイル名は star.png にします。
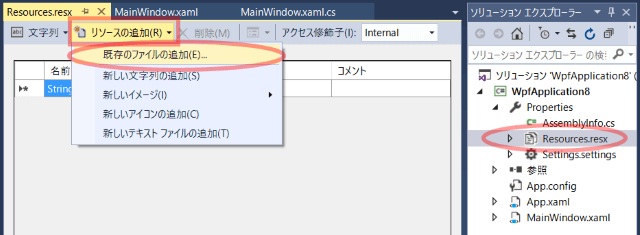
ソリューションエクスプローラーで「Properties」を開いて「Resources.resx」をダブルクリックします。
「リソースの追加」の▼でドロップダウンから「既存のファイルの追加」で star.png を選択します。

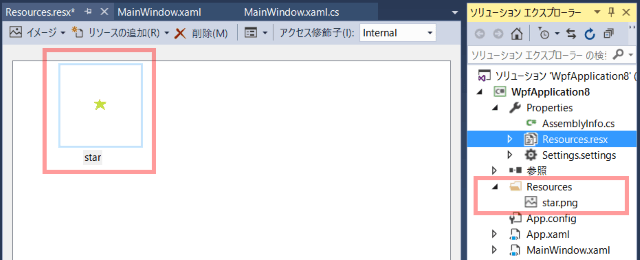
画像が追加されました。
ソリューションエクスプローラーの方もResourcesフォルダが作成され、star.png が追加されています。

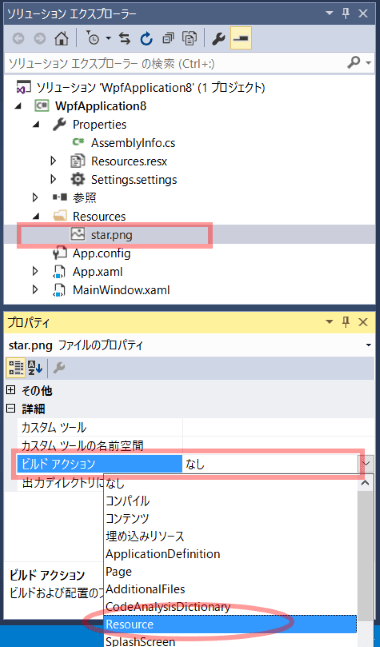
star.png を選択し、プロパティの「ビルドアクション」を Resource に設定します。

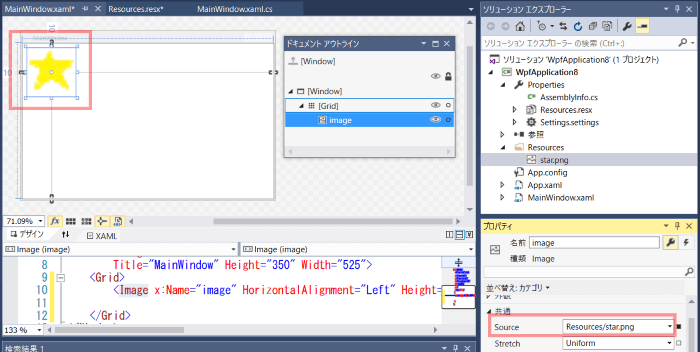
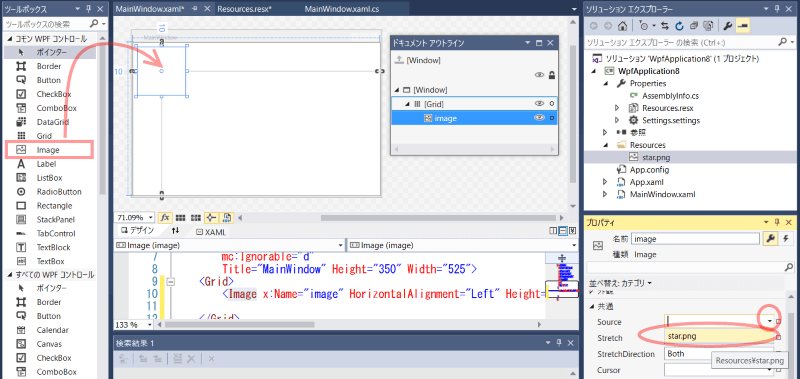
ツールボックスからImageコントロールを画面デザイナにドラッグ&ドロップします。
ImageコントロールのSourceプロパティのドロップダウンから star.png を選択します。

参考)Imageコントロールでよく使いそうなプロパティ
| プロパティ | カテゴリ | 備考 |
|---|---|---|
| Source | 共通 | イメージファイル |
| Stretch | 共通 | イメージ引き伸ばし方法(None/Fill/Uniform/UniformToFill)※参考 |
◇Button
次はボタンです。普通のは散々使ってきたので画像付きボタンを作ります。
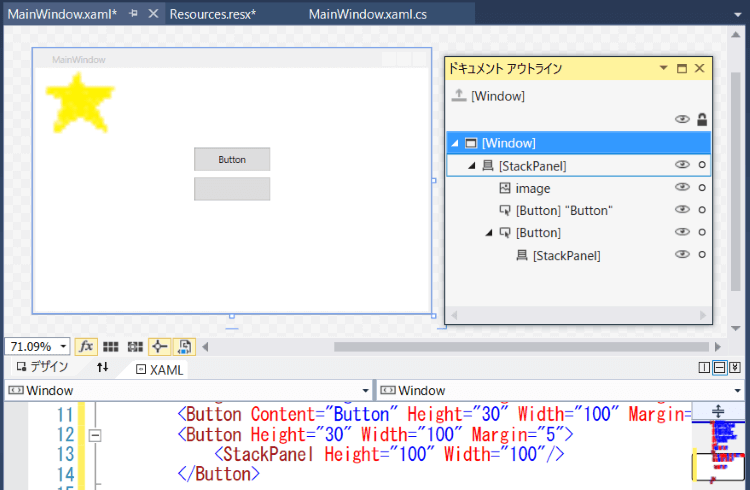
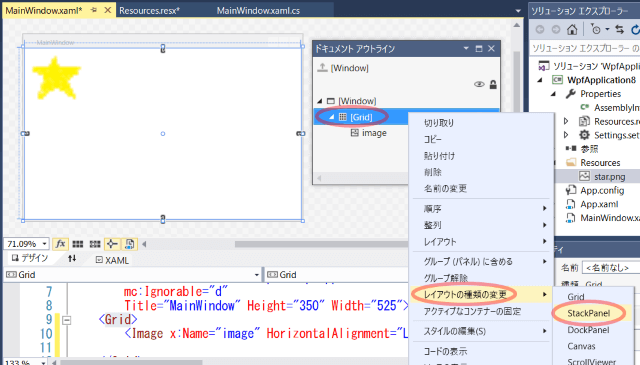
ドキュメントアウトラインの「Grid」を右クリックし、「レイアウトの種類の変更」 - 「StackPanel」を選択します。

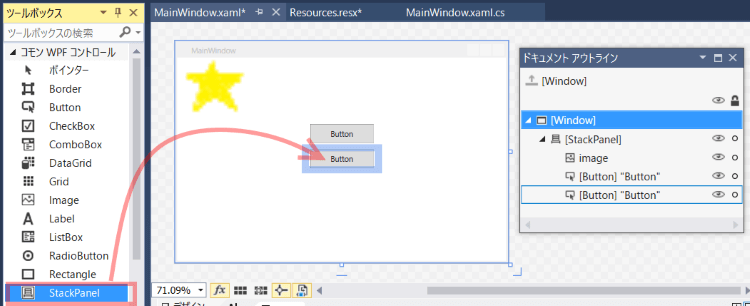
ボタンを2つ追加し、以下のようにプロパティを設定します。
<Button Content="Button" Height="30" Width="100" Margin="5"/>
<Button Content="Button" Height="30" Width="100" Margin="5"/>
下のボタンに StackPanelをドラッグ&ドロップします。

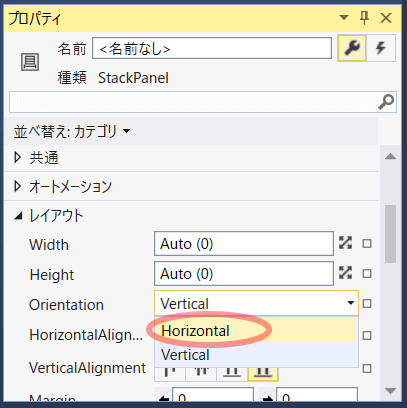
StackPanelのOrientatilをHorizontalに設定します。

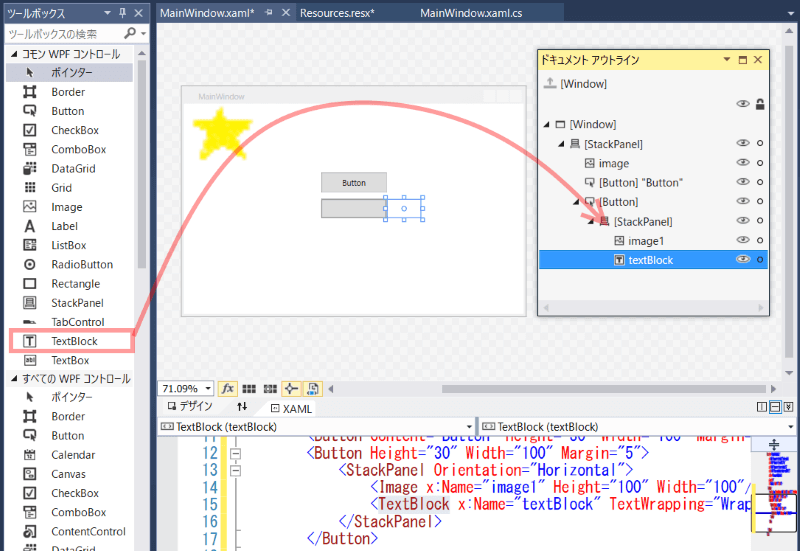
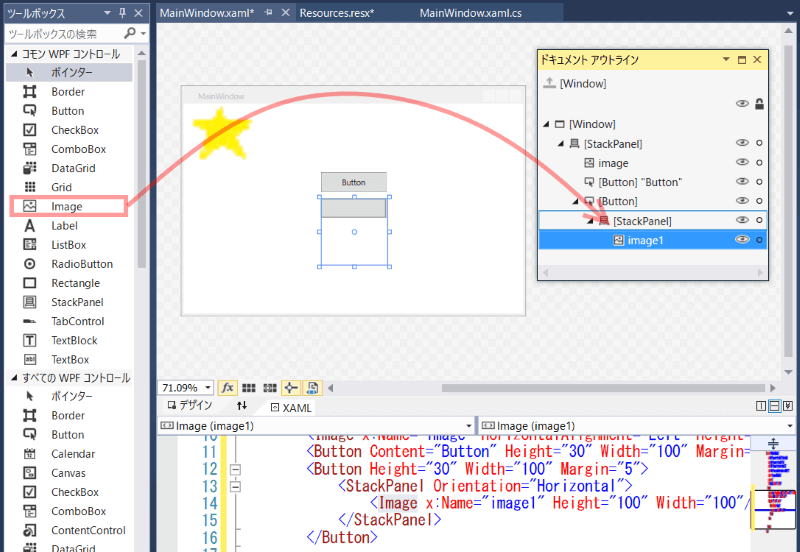
ボタンの中のStackPanelにImageをドラッグ&ドロップします。
画面デザイナだとわかりづらいので、ドキュメントアウトラインの方にドロップします。

ImageのSourceプロパティにstar.pngを設定、不要なプロパティを削除。
TextBlockの方も以下のように設定します。
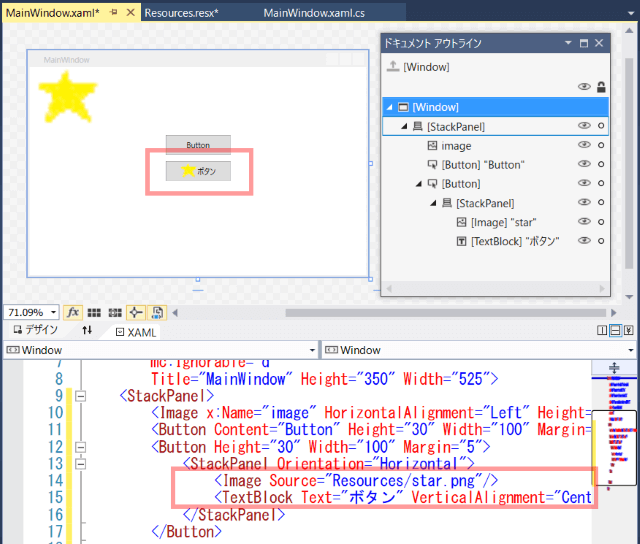
<Button Content="Button" Height="30" Width="100" Margin="5"/>
<Button Height="30" Width="100" Margin="5">
<StackPanel Orientation="Horizontal">
<Image Source="Resources/star.png"/>
<TextBlock Text="ボタン" VerticalAlignment="Center"/>
</StackPanel>
</Button>
参考)Buttonコントロールでよく使いそうなプロパティ
| プロパティ | カテゴリ | 備考 |
|---|---|---|
| Content | 共通 | ボタンに表示する内容 |
| IsCancel | 共通 | キャンセルボタンにする(Escキーで押した事になる) |
| IsDefault | 共通 | デフォルトボタンにする(Enterキーで押した事になる) |
◇RepeatButton
押し続けることで連続的にクリックイベントが発生する長押しボタンです。
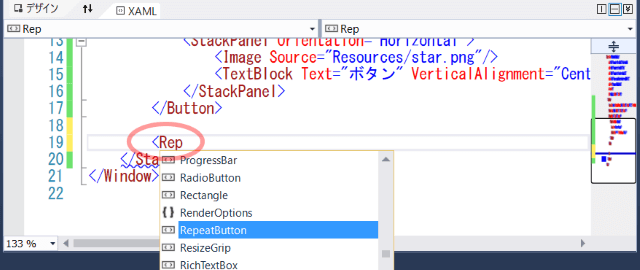
RepeatButtonはツールボックスには無いのでタグ入力します。

3つのボタンに同じイベントハンドラを設定します。
<RepeatButton Content="リピート1" Width="120" Click="RepeatButton_Click"/>
<RepeatButton Content="リピート2" Width="120" Delay="1000" Click="RepeatButton_Click"/>
<RepeatButton Content="リピート3" Width="120" Interval="500" Click="RepeatButton_Click"/>
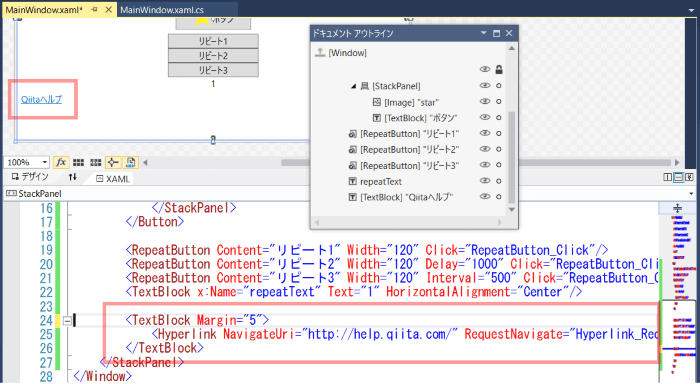
<TextBlock x:Name="repeatText" Text="1" HorizontalAlignment="Center"/>
private void RepeatButton_Click(object sender, RoutedEventArgs e)
{
repeatText.Text = (int.Parse(repeatText.Text) + 1).ToString();
}
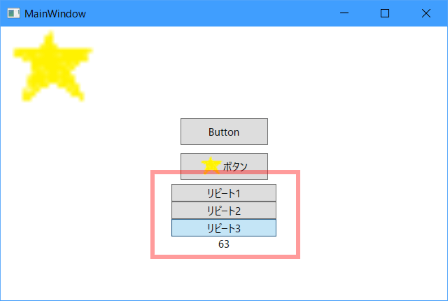
実行してみます。
ボタンを押し続けると下の数字がカウントアップしていきます。
「リピート2」ボタンはボタンを押してから1秒ぐらい経ってからカウントアップが開始します。
「リピート3」ボタンは1秒に2回ぐらいの間隔でカウントアップしていきます。

参考)RepeatButtonコントロールでよく使いそうなプロパティ
| プロパティ | カテゴリ | 備考 |
|---|---|---|
| Content | 共通 | ボタンに表示する内容 |
| Delay | 共通 | ボタンを押してから繰り返し開始までの時間 |
| Interval | 共通 | 繰り返し間隔 |
◇HyperlinkButton
そんなコントロールは無いですが、こんな感じで作れます。
TextBlockを配置し、その中にHyperlinkタグを記述します。
NavigateUriプロパティに起動するURLを、
RequestNavigateイベントにリンククリック時の処理を記述します。
Hyperlinkタグの開始~終了タグの中に表示するテキストを記述します。
<TextBlock Margin="5">
<Hyperlink NavigateUri="http://help.qiita.com/" RequestNavigate="Hyperlink_RequestNavigate">Qiitaヘルプ</Hyperlink>
</TextBlock>
リンククリック時の処理を記述します。
private void Hyperlink_RequestNavigate(object sender, RequestNavigateEventArgs e)
{
// 絶対URIを起動
System.Diagnostics.Process.Start(e.Uri.AbsoluteUri);
// イベントを処理済みとしてマークする
e.Handled = true;
}
◇色々なコントロールでよく使いそうなプロパティ
| プロパティ | カテゴリ | 備考 |
|---|---|---|
| Opacity | 外観 | 不透明度率。100で通常表示、0で完全に見えなくなる。 |
| Visibility | 外観 | 表示/非表示 |
| IsEnabled | 共通 | 有効/無効 |
| IsTabStop | 共通 | TABキーでフォーカス移動するか |
| ToolTip | 共通 | ツールチップ(ヒント) |
| Width | レイアウト | 幅 |
| Height | レイアウト | 高さ |
| HorizontalAlignment | レイアウト | 水平位置 |
| VerticalAlignment | レイアウト | 垂直位置 |
| Margin | レイアウト | コントロール間の余白 |
| Padding | レイアウト | コントロール内部の余白 |
| FontFamily | テキスト | フォント名 |
| FontSize | テキスト | フォントサイズ |
| FontWeight | テキスト | 太字 |
おしまい