■はじめに
今回は、よく使いそうなプロジェクト設定、Visual Studioの設定と、
まだ説明していないコントロール配置方法とイベントハンドラの作成方法を紹介します。
[注意]
これまでの回で説明済みの操作方法等は、説明を省略したり簡略化している場合があります。
■開発環境
- Windows 10
- Visual Studio Community 2015 Update 3
■プロジェクトの設定
◇アイコンの変更
実行プログラムのアイコンを任意のものに変更する方法です。
アイコンファイル(*.ico)は事前に用意しておいてください。
※アイコンファイルの作り方は、 こちらの記事 参照。
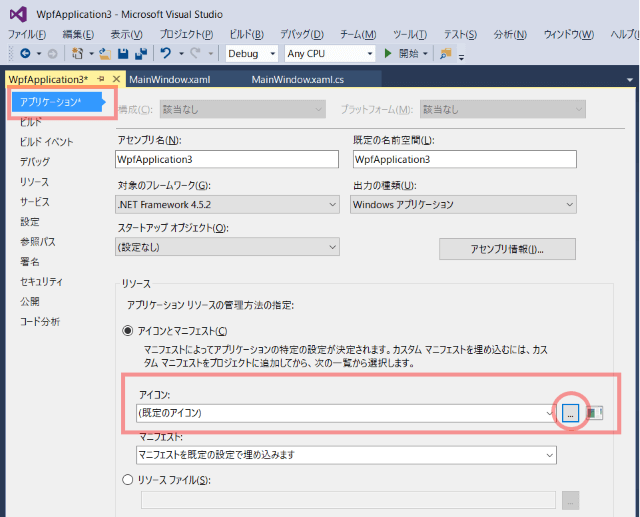
ソリューションエクスプローラーでプロジェクトを右クリック、「プロパティ」を選択、
またはVisual Studioのメニュー「プロジェクト」 - 「【プロジェクト名】のプロパティ」を選択します。
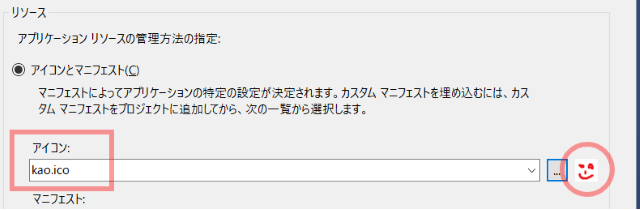
「アイコン」コンボボックスの右端の「...」ボタンで任意のicoファイルを指定します。

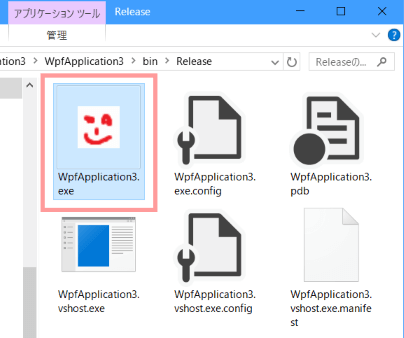
ビルドするとexeファイルのアイコンが指定したものに変わります。

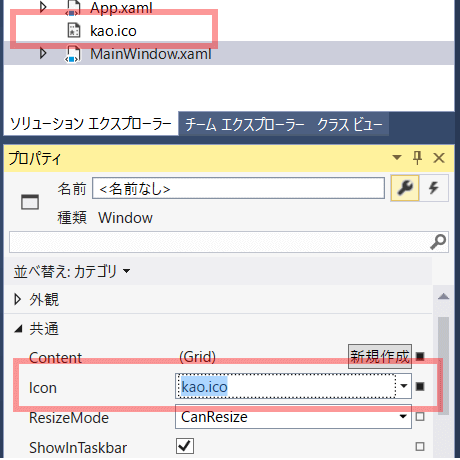
ウィンドウ左上のアイコンも変える場合は、画面デザイナかXAMLでWindowを選択し、プロパティ、Iconを変更します。
先ほどプログラムのアイコンを変えたため、プロジェクトにicoファイルが追加されて、プロパティでアイコンを選択できるようになっています。

■Visual Studioの設定
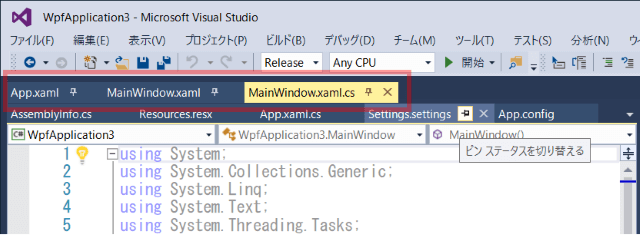
◇タブのピン留め、多段タブ
編集するファイルが多くなってタブがたくさん増えてきたときに便利な設定です。
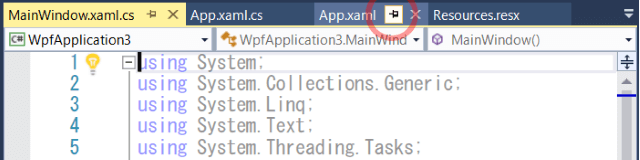
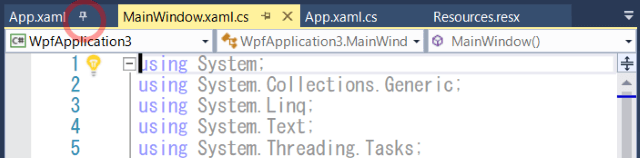
頻繁に参照するタブの右端にある「ピン」のアイコンをクリックしてピンを刺した状態にします(横になっているのを縦にする)。
そうすると、そのタブが左端に固定され、タブを切り替えても迷子にならなくなります。
↓
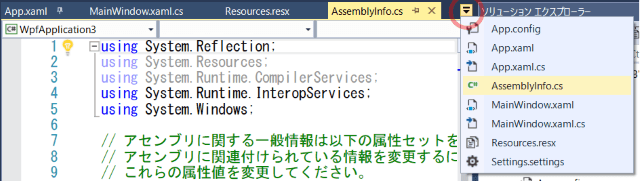
表示しきれないタブはタブの右端のドロップダウンを開いて選択します。

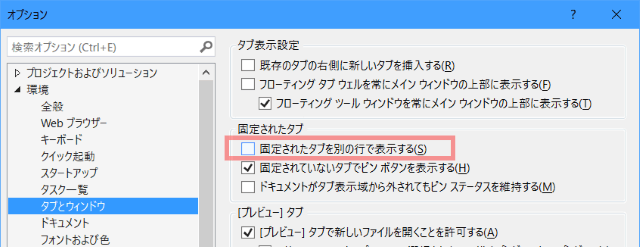
Visual Studioメニューの「ツール」 - 「オプション」で「環境」 - 「タブとウィンドウ」の「固定されたタブを別の行で表示する」にチェックを入れると、、、

◇行番号表示
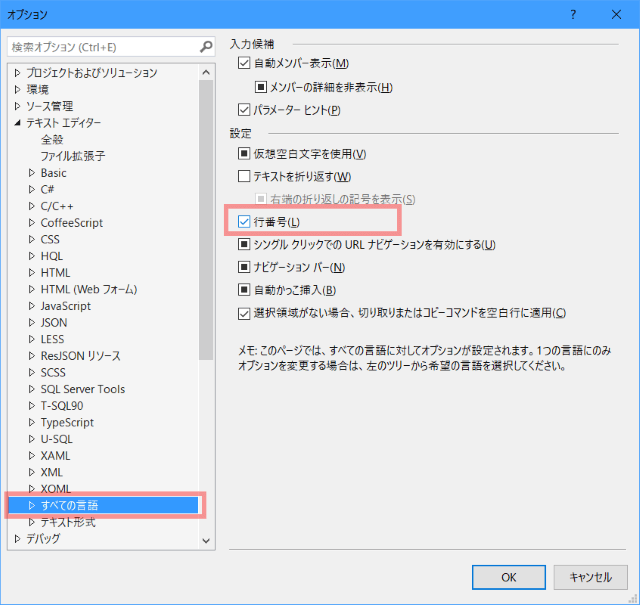
行番号の表示/非表示を切り替えます。
ソースの種類ごとに設定することもできますし、「すべての言語」で一括設定することもできます。

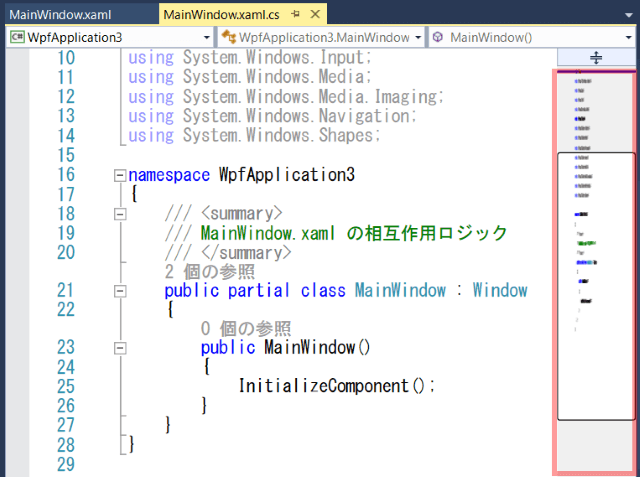
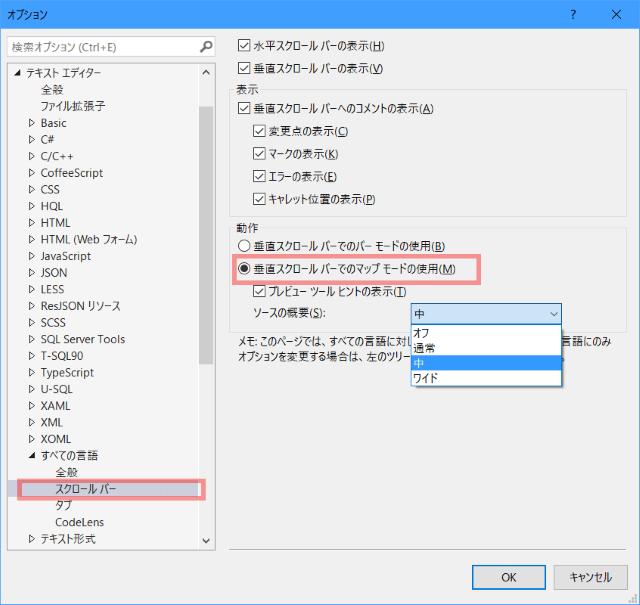
◇スクロールバーにミニマップを表示
「マップモード」を選択すると、スクロールバーの幅を太くして中にソースの縮小イメージを表示します。

■コントロールの配置方法、イベントハンドラ作成方法
◇コントロールの配置
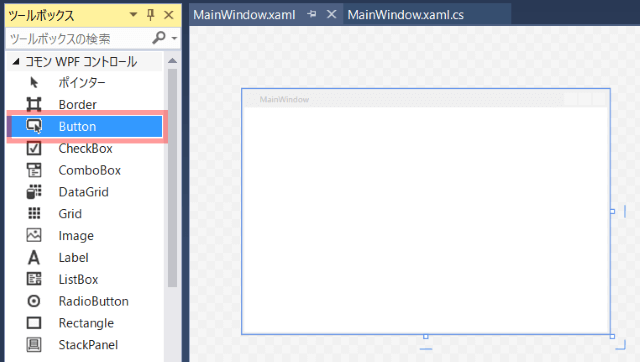
ツールボックスからのドラッグ&ドロップ以外のコントロールの配置方法です。
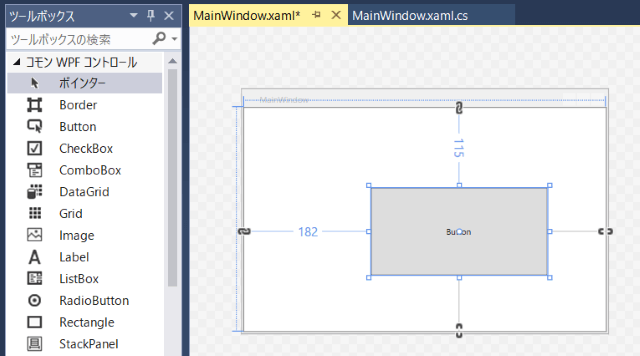
まず、ツールボックスから配置したいコントロールをクリックして選択状態にします。

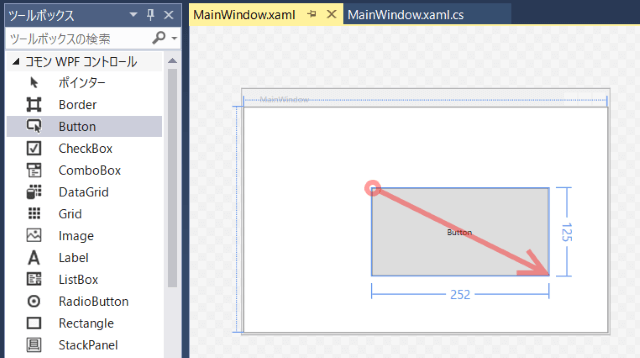
画面デザイナに配置したい位置・サイズになるようにドラッグします。

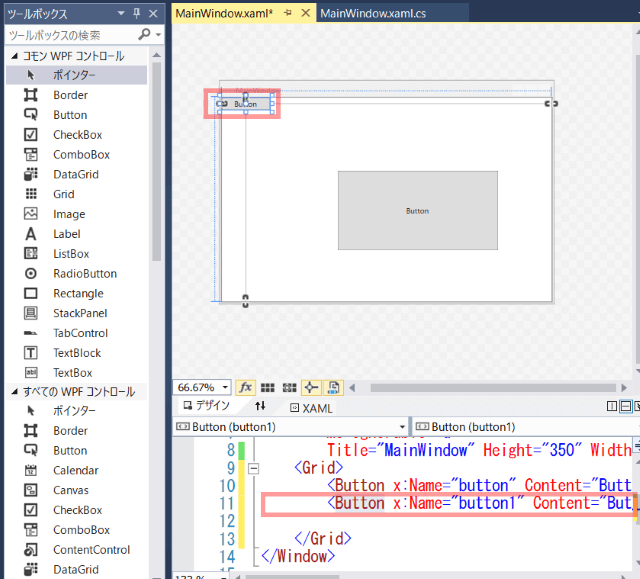
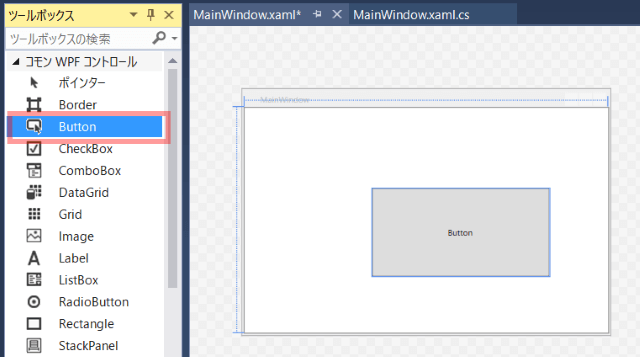
次は、ツールボックスで配置したいコントロールをダブルクリックします。

◇イベントハンドラ作成
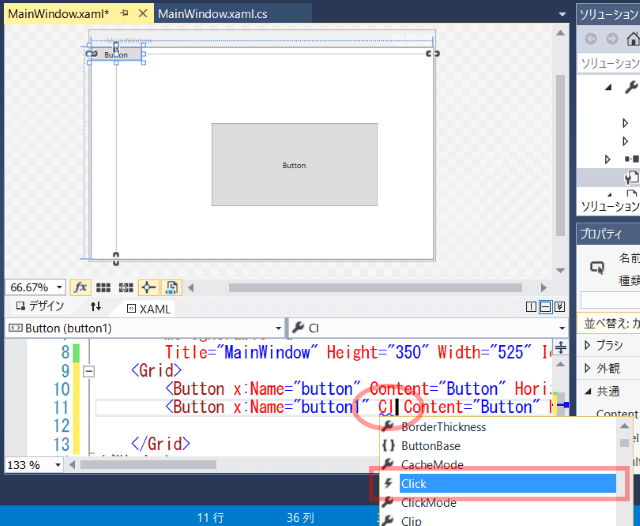
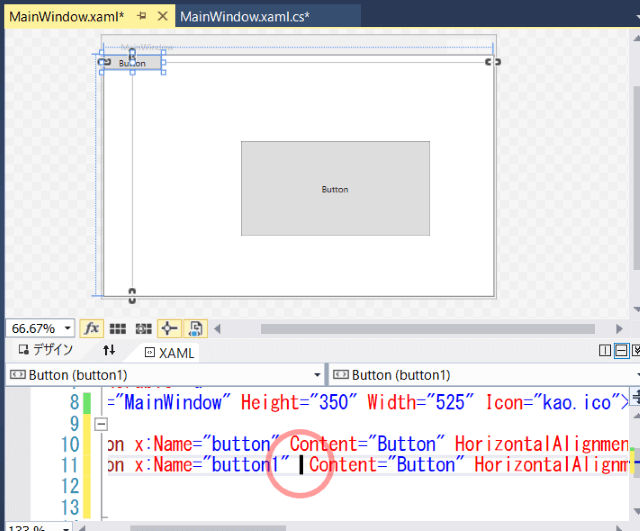
XAMLを編集してイベントを追加する方法です。
Buttonタグの適当な場所にスペースを空けて、

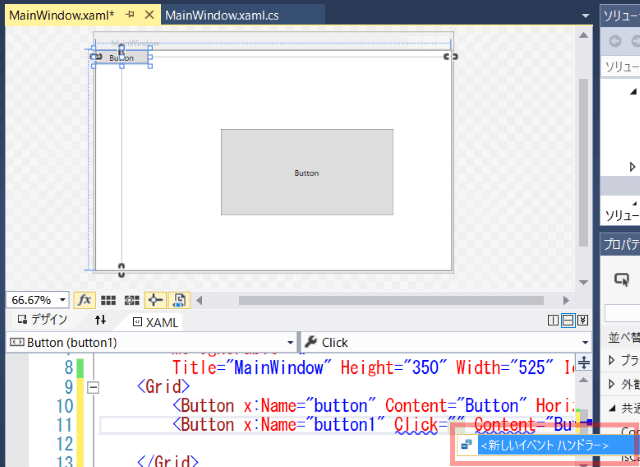
「新しいイベントハンドラー」というのが出てくるので選択するとイベントハンドラ名が自動で付けられます。自分で好きな名前を書くこともできます。

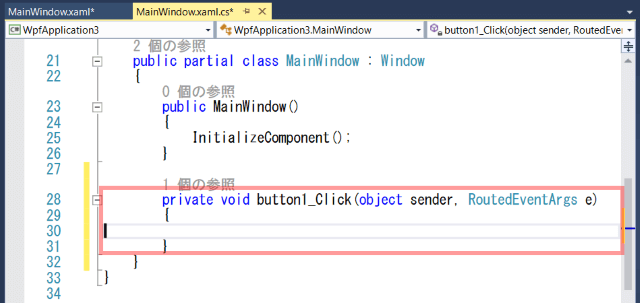
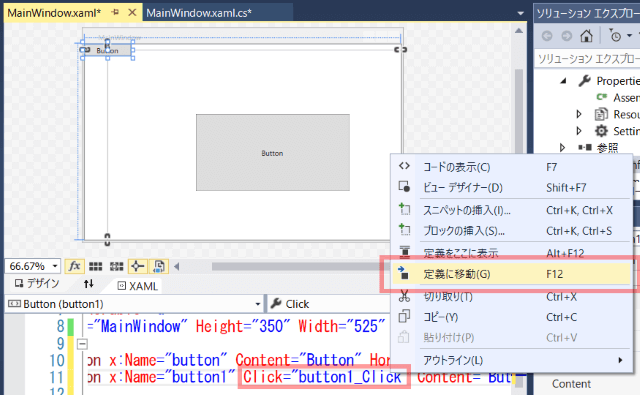
XAMLでイベント定義の部分を右クリックして「定義に移動」を選択するとコードビハインドの該当箇所が表示されます。

おしまい