SVGイラストから簡単にアニメが作れるソフト9VAeきゅうべえの iPad/iPhone版は、GitHubに公開されている 9VAeLib ライブラリを使って自分で作ることができます。作り方と使い方を説明します。
Xcodeを使ったプログラミングに興味のある方もお試しください。
9VAeきゅうべえ iPad/iPhone版の作り方
必要なもの
- Macintosh パソコン
- Xcode Appストアから入手(無料)AppleIDが必要
- iPhone または iPad
- USB接続ケーブル
- 9VAeLibプロジェクト(https://github.com/dnjiro/9VAeLib)
1. Xcode(無料)の入手
- Xcodeを入手するためには、AppleID の登録が必要です。
- かなりディスクを消費します。また古いMacだとインストールできません。インストールに時間がかかるので寝る前に入手すると良いでしょう。
2. 9VAeLibプロジェクトの入手
- ブラウザで、GitHub https://github.com/dnjiro/9VAeLibを開く
-
 ボタン、
ボタン、 ボタンをクリック。Macにプロジェクトがダウンロードされます。
ボタンをクリック。Macにプロジェクトがダウンロードされます。 - ダウンロードしたZIPを解凍すると、「9VAeLib-master」ができます。これをデスクトップなどに複製してください。
- 中にある「ios」フォルダの中の
 をダブルクリック。
をダブルクリック。 - 初めてXcodeを起動した場合は「Agree」をクリックし、Xcodeのインストールを完了させます。XcodeのWelcome画面が開いたら一旦Xcodeを閉じて、もう一度、
 をダブルクリックしてください。
をダブルクリックしてください。 - ダウンロードしたプロジェクトを開いても良いかとの確認に「Open」ボタンをクリックすれば、9VAeの設定画面が開きます。
- Xcodeの上にある右向き▶︎ボタンがプログラム作成と実行ボタンです。
 をクリックし、初回だけ「Enable」をクリックし、しばらく待つとシミュレータが起動し、9VAeが実行されるはずです。
をクリックし、初回だけ「Enable」をクリックし、しばらく待つとシミュレータが起動し、9VAeが実行されるはずです。 - シミュレータで9VAeが起動したら「Help」メニューをクリック。「変身」をクリック。プレイボタン
 をクリックすればアニメーションが見えるでしょう。
をクリックすればアニメーションが見えるでしょう。
3. iPhone/iPad実機で 9VAeを実行する
- 実機(iPhone/iPad)とMacをUSBケーブルで接続します。
- 実機に「このコンピュータを信頼しますか」が表示されたら「信頼」をタッチ。
- Xcodeを起動していなければ、プロジェクトのiosフォルダの中の「9VAe.xcodeproj」
 をダブルクリックしてプロジェクトを開く。
をダブルクリックしてプロジェクトを開く。 - 設定画面の「Signing」の「Team:Add Account...」

をクリックし 自分のAppleIDを登録し、Team欄に自分のAppleIDを設定します。もしこの画面が表示されていない場合、左端のボタンをクリックし「9VAe」をクリックしてください。
)
5. 次にプログラムの実行をシミュレータから実機に切り替えます。Xcodeのメニュー「Product」から「Destination」、「Device欄 iPhoneまたはiPad」を順番にクリックします。
6. Xcodeの左上の「右向き三角▶︎」ボタン をクリックすればプロジェクトがビルドされ、実機に9VAeアイコン
をクリックすればプロジェクトがビルドされ、実機に9VAeアイコン
が転送されます。ただしまだ実行できません。実機でアプリの認証が必要です。
7. 実機(iPhone/iPad)のトップ画面にある「設定」アイコン
をタッチ、「一般」「デバイス管理」を順番にタッチ(※9VAeをインストールしていなければ、デバイス管理の項目は表示されません)。上で入力した自分のAppleIDが見えるはずなので、タッチ「信頼する」「信頼」をタッチ。これで実機でデバッグできるようになります。
8. もう一度、Xcode上の「右向き三角▶︎」をクリックすれば、9VAeきゅうべえが起動するはずです。失敗した時はもう一度クリックしてみてください。
Mojaveで実機が起動できない場合
iOS 12 iPad Denied Launch Request - Stack Overflowに対処方法が書かれていました。
- アプリケーション>ユーティリティ> Keychain Access > System, All Items を選択 > 「certificate Apple Worldwide Developer Relations Certification Authority」を削除
- 同様に、login の中の 「certificate Apple Worldwide Developer Relations Certification Authority」も削除
- それでも実行できない場合は、 Xcode メニュー> Product > Scheme > Edit Scheme > Info > Executable > 「Ask on Launch」に変更する。これでデバッグが起動したあと「9VAe」を選ぶと実行できました。
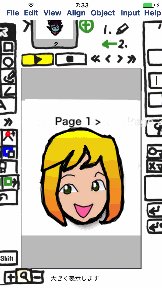
9VAeきゅうべえ iPhone/iPad版の使い方
iPhone版9VAeの操作方法を紹介します。
- iPhoneは画面が小さいため、メニューが半分外に出ています。画面左中央にある
 を押せばメニューが全部表示され、
を押せばメニューが全部表示され、 をクリックすれば半分になります。
をクリックすれば半分になります。 - 2本指のピンチイン、ピンチアウトで画面を拡大縮小できます。
- 2本指スクロールで、画面の表示範囲をスクロールできます。
1. 書き順アニメの作り方
- 「File」メニュー「新規作成」をタッチ
- 画面上部の
 をタッチ。「OK」をタッチ
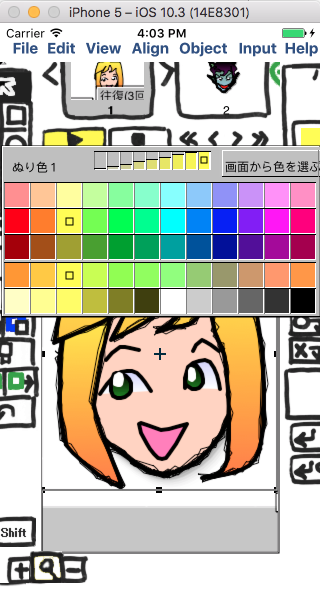
をタッチ。「OK」をタッチ - 画面上に絵や文字を自由に書きましょう。右側のパレットで線の太さや色を変更できます。

- 間違えた場合は左下の
 で取消しできます。
で取消しできます。 - 書き終えたら
 をもう一度タッチします。これで書き順アニメが完成です。
をもう一度タッチします。これで書き順アニメが完成です。
2. アニメGIFの作成
- 「File」メニュー「アニメGIF出力」をタッチ
- ここで画面サイズや1秒のコマ数を設定できます。
- 「OK」をタッチし、しばらく待てば、カメラロールにアニメGIFが保存されます。なお、書き順アニメは最初は白紙なので真っ白な画像になります。
3. アニメGIFを見る方法
- iPhoneのカメラロールではアニメGIFが動きません。無料アプリ「GIF Viewer」を使うと良いでしょう。
- GIF Viewerを起動すればカメラロールの中の GIFアニメを読み込んでくれます。再生できますし、Twitterに投稿することもできます。
4. SVGイラストから GIFアニメを作る
9VAeきゅうべえ iPhone/iPad版は、openclipart の10万点以上のフリーのSVGイラストや、WMFイラストを読み込んでGIFアニメを作ることができます。
URLアドレスをコピー
- Safari

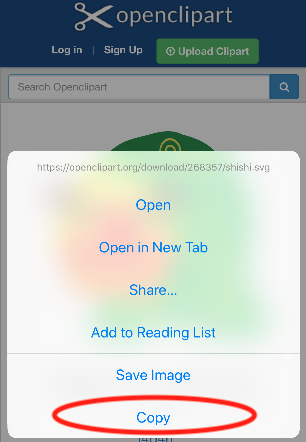
で、openclipart(https://openclipart.org)を開きます。 - 例として 268357番のイラスト(https://openclipart.org/detail/268357)を読み込んでみましょう。イラストの上を長押しし、リンク先(SVGファイル)を「コピー」します。

- 9VAeきゅうべえをもう一度起動し、「Input」メニュー「SVGをダウンロード」をタッチ。
- アドレス入力欄を長押しすれば「Paste」と表示されるので、タッチして、SVGイラストのURLアドレスを入力します。


- 「OK」ボタンを押せば、SVGイラストが9VAeに読み込まれます。

SVGイラストの画面サイズ設定
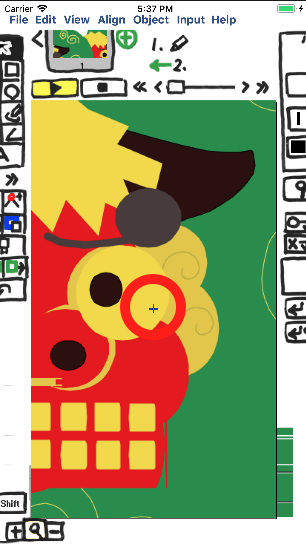
- SVGイラストを読み込むと、アニメキャスト(パーツアニメ)として読み込まれます。この状態でイラストをパスに沿って移動できますが、アニメを作るには、イラストの中を修正します。イラストを選んで表示される中心の「+」をタッチし、「アニメ(shishi.svg)を修正」をタッチ。イラストの中身が開きます。
- 左下の虫眼鏡ボタン
 をタッチすれば、イラスト全体が見えます。
をタッチすれば、イラスト全体が見えます。 - もし全体が見えなかったら、「File」メニュー「ページ設定」で画面サイズを「2048 x 2048」に変更してもう一度虫眼鏡をタッチしてみてください。

続きのページを作成
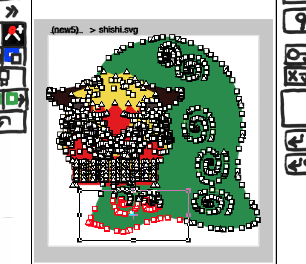
2ページの獅子の口を開けて口を動かすアニメを作ってみましょう。そのためには、アゴと一部の歯だけ選んで変形する必要がありますが身体が一緒に選択されてしまうため、選択されないように登録して隠します。
身体と模様だけ選ぶ
- 身体と模様を選んでから、点追加ボタン
 をタッチ。図形全体がグループ化されているため、イラスト全部の点が表示されます。
をタッチ。図形全体がグループ化されているため、イラスト全部の点が表示されます。 - 身体と模様の一部の点の周りを線で囲むように指で書いて選びます。

- ここで、もう一度点追加ボタン
 をタッチすれば選んだ点が含まれる図形だけが選ばれます。
をタッチすれば選んだ点が含まれる図形だけが選ばれます。
選択の邪魔になる図形を登録して隠す
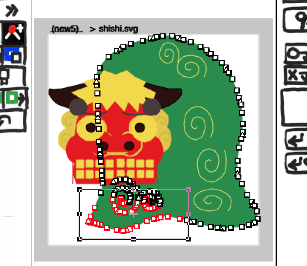
下の歯とアゴを選択して口を開ける
- 同様にして下の歯とアゴだけ選びます。選択ボタン
 をタッチし、指で歯とアゴを選び、点追加ボタン
をタッチし、指で歯とアゴを選び、点追加ボタン をタッチすれば点が表示されます。
をタッチすれば点が表示されます。 - 下の歯とアゴの点の一部を線で囲むようにして選び、もう一度点追加ボタン
 をタッチ。これで歯とアゴだけ選ばれた状態になります。
をタッチ。これで歯とアゴだけ選ばれた状態になります。
-
 をクリックして画面を拡大し、下の歯とアゴの点だけ線で囲んで選び、ドラッグして下に移動させます。これで口を開けることができました。
をクリックして画面を拡大し、下の歯とアゴの点だけ線で囲んで選び、ドラッグして下に移動させます。これで口を開けることができました。
1ページに往復命令を入れる
- 前のページに移動するボタン
 をタッチして1ページに移動
をタッチして1ページに移動 - 「Input」メニュー「往復」をタッチ。往復命令を1ページに入れれば、1ページと2ページの間を往復します。
- プレイボタンを押してアニメを見て見ましょう。ストップボタン■を押せば止まります。

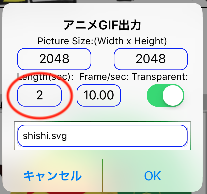
アニメGIF作成:無限ループの場合は時間を入れる
- アニメGIF出力するには、「File」メニュー「アニメGIF出力」をタッチします。
- 無限ループの場合は、時間の設定が必要です。この例では、1往復が2秒ですので、2を設定します。
 画面サイズは、2048x2048は大きすぎるので、400x400程度にするのが良いでしょう。「OK」ボタンをタッチしてしばらく待てば、カメラロールにアニメGIFが保存されます。
画面サイズは、2048x2048は大きすぎるので、400x400程度にするのが良いでしょう。「OK」ボタンをタッチしてしばらく待てば、カメラロールにアニメGIFが保存されます。

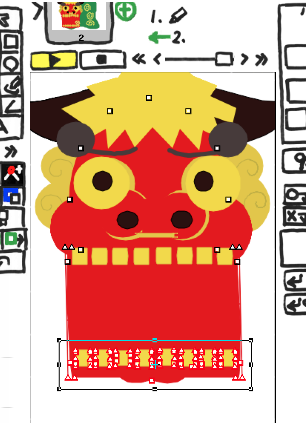
身体と模様を選んで重なり順を下げる
アニメをよく見ると、身体の模様が口の上に残っています。元のイラストでは、模様と口が離れていたので、重なり順序が考慮されていなかったのですね。これは模様を選んで重なり順序を下にさげれば修正できます。
身体と模様は、2ページで登録されているので、それを使って簡単に選択できます。
- 2ページをタッチして2ページに移動。
-
 をクリックしてメニュー全体を表示。
をクリックしてメニュー全体を表示。 - 登録されたパレット
 をタッチ。「選択する」をタッチ。これで身体と模様が選ばれます。シフトボタン
をタッチ。「選択する」をタッチ。これで身体と模様が選ばれます。シフトボタン をタッチすれば何が選択されているかわかります。
をタッチすれば何が選択されているかわかります。 -
 をクリックして画面を拡大しましょう。
をクリックして画面を拡大しましょう。 - 左側の重なり順序を下げるボタン
 を何回かタッチ。これで模様が口の下になります。
を何回かタッチ。これで模様が口の下になります。
- プレイボタンをタッチして再生してみればわかるのですが、1ページの重なり順序も下げる必要があります。これは1ページから2ページに変化するまでは、1ページの重なり順序が適用されるためです。
- 身体と模様は選ばれた状態で1ページに移動します。
- 重なり順序を下げるボタン
 を何回かタッチ。これで1ページの模様も口より下になります。プレイボタン
を何回かタッチ。これで1ページの模様も口より下になります。プレイボタン をタッチしてみてください。
をタッチしてみてください。 - さらに「9VAe」という文字をいれてみました。文字の上に赤い四角形を重ねて口の中に隠れるようにしました。入力した文字や四角形は
 で前後のページにコピーし、場所をかえて動きを調整しました。
で前後のページにコピーし、場所をかえて動きを調整しました。
。

このように、9VAeきゅうべえは、途中の絵を描かなくて良いので簡単にアニメが作れます。
顔と胴体を別々のパーツに分けて動きをつけていけば、より面白い動きを作れるでしょう。身体を動かしてみたり、いろんな変化をつけてみてください。色も変化させられます。Openclipartのイラストはフリーデータなので、アニメ作品として自由に発表して構いません。
5. 9VAeきゅうべえ iPhone/iPad版の改良
9VAeきゅうべえのプロジェクトを修正すれば、画面デザインや「Help」メニューの中のサンプルアニメを差し替えることができます。
「アニメソフト 9VAe をカスタマイズする方法」が参考になるでしょう。
キッズバージョンへの変更
- 起動時のオプションを変更すれば、キッズバージョンに変更できます(Ver.0.4.14 ビルド1215以降の9VAeLibが必要)
- 画面タッチのメニューがひらがなになります。
- どのページでも「1.」ボタンを押せば書き順アニメが作れるようになります。書き順アニメの4コマ漫画が作れます。
- 「2.」ボタンメニューから「続きのページを作る」がなくなります。もし「続きのページを作る」をしたければ、全部の図形を選択してから、次ページへのコピーボタン

をタッチしてください。
キッズパージョンに変更するには、プログラムを2箇所修正します。
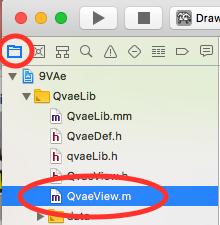
- Xcode プロジェクトを開き、左側の欄のQvaeView.m をクリック。
 QvaeView.m が9VAeの画面を管理する Objective-C のプログラムです。
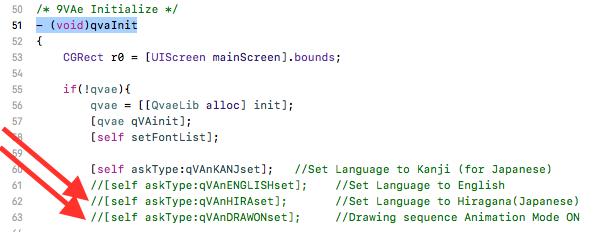
QvaeView.m が9VAeの画面を管理する Objective-C のプログラムです。 - (void)qvaInit という関数を探し、次の2行を見つけてください。
 もし見つからなければ、9VAeLibプロジェクトの最新版を取得してください。
もし見つからなければ、9VAeLibプロジェクトの最新版を取得してください。 - 先頭の「//」を2箇所削除し、次のようにします。
[self askType:qVAnHIRAset]; //Set Language to Hiragana(Japanese)
[self askType:qVAnDRAWONset]; //Drawing sequence Animation Mode ON
- 「//」はコメントのマークでこれを削除することで2つの命令が有効になります。
- [self askType:qVAnHIRAset]; は画面表示を「ひらがな」にする命令です。
- [self askType:qVAnDRAWONset];は書き順モードにする命令です。これらは、QvaeDef.h というファイルで定義されています。
Xcodeの上の実行ボタン をクリックして実行してみてください。「2.」をタッチするとひらがなで「からのページをつくる」と表示されるはずです。
をクリックして実行してみてください。「2.」をタッチするとひらがなで「からのページをつくる」と表示されるはずです。
キッズバージョンは、小学校低学年向けに開発されたもので、キッズプラザ大阪のワークショップで使われます。
関連記事
9VAeきゅうべえ のご紹介
- 無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)
- インストール方法
- スクラッチ、ビスケットの次は 9VAe=第3のプログラミング学習環境
- 9VAeきゅうべえを無料にする理由
- よくある質問
- 印刷用マニュアル
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 上級編
- AviUtil と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- 青少年のための科学の祭典で行った100名の連作アニメの作り方
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集
9VAeきゅうべえ サンプル作品
9VAeきゅうべえ 技術資料
- アニメソフト 9VAe をカスタマイズする方法
- イラストレータのデータを 9VAe(きゅうべえ)に変換する方法
- 9VAeをキッズプラザ大阪向けに改造する
- 9VAeきゅうべえにテクスチャを追加する
- 9VAe / 9svg データフォーマット解説
- ワコム筆圧ペンで太さが変わる線をひくアルゴリズム