上の絵は、フリーのSVGイラストサイト、Openclipart のイラスト です。これをアニメーションにする方法を説明します。
使用するソフト
ソフトは、「9VAe きゅうべえ 」という2次元キーフレームアニメーションソフトを使います。
Step1 ダウンロード
以下のボタンからアプリをダウンロードしてください。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
Step2 インストール
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
Step3 「9VAe」を起動
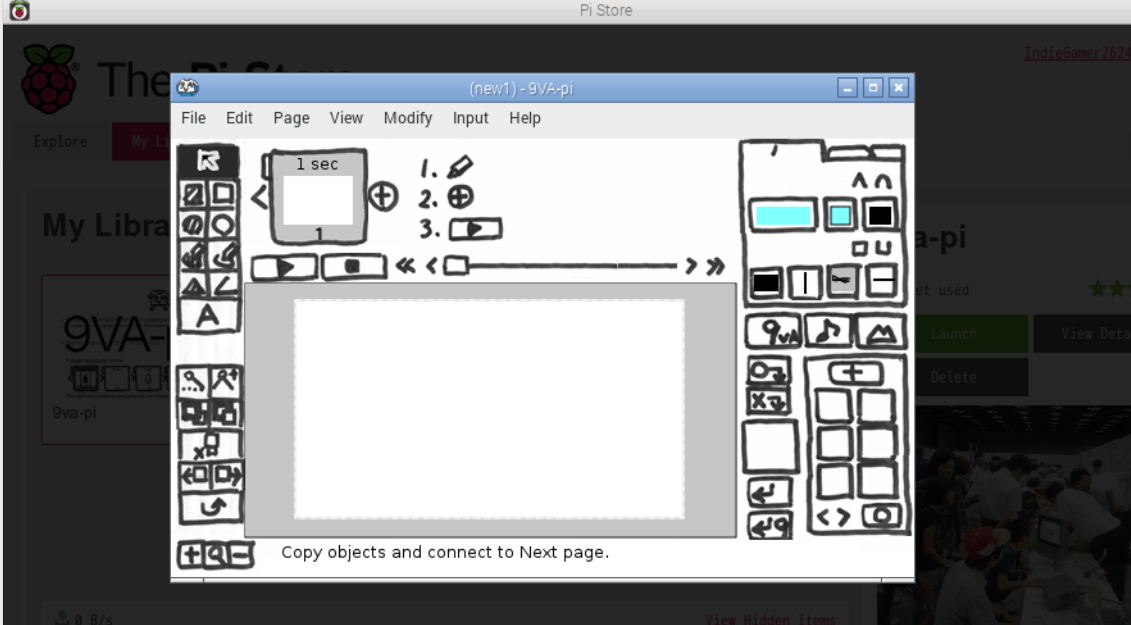
9VAeアイコンをダブルクリックし、9VAeきゅうべえを起動。以下のような画面が表示されます。
Step4 元絵のイラスト(barrelFish.svg)をデスクトップに保存

https://openclipart.org/detail/217565/barrel-fishをブラウザで開く
パソコン版の場合

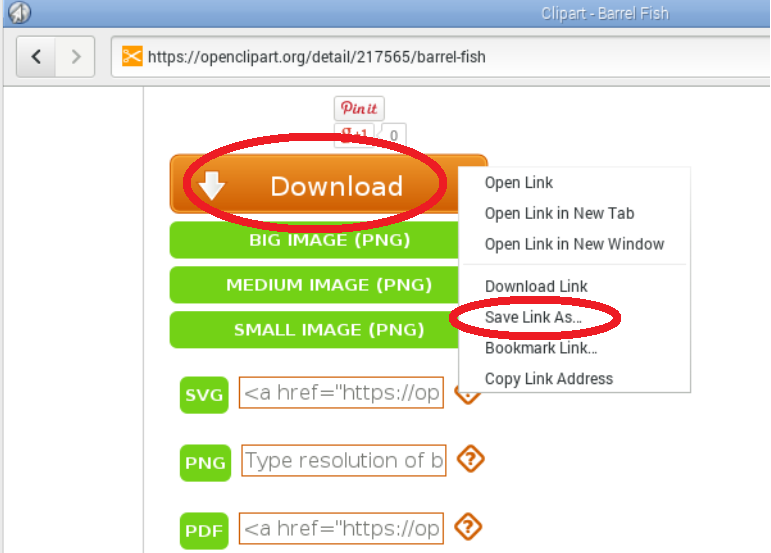
「SVG(Vector)」 ボタンを右ボタンでクリックし、「Save Link As(リンク先を別名で保存)」をクリック(ブラウザによって表示が異なる。下の画面は、RaspberryPi のEpiphanyブラウザの場合。)

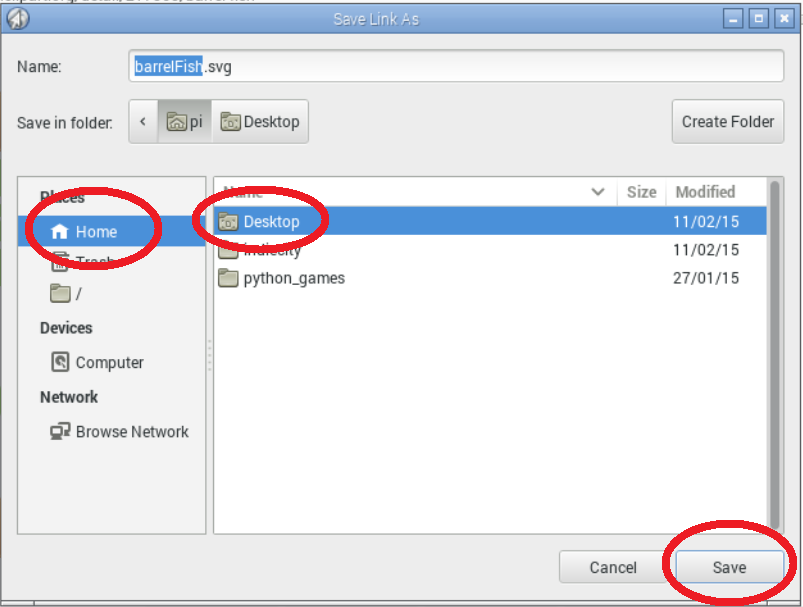
左側の「Home(ホーム)」をクリック
「Desktop」をダブルクリック
「Save(保存)」をクリック
これでデスクトップに「barrelFish.svg」が保存される。
スマホ版の場合
- 「SVG(Vector)」 ボタン(ここでもよい)を長押しし、メニューから「リンクアドレスをコピー」または「コピー」をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「貼り付け」をタッチ。「OK」で入力できます。
- 選択枠中心の「+」をタッチ。メニュー2番目「アニメの中を修正」を実行してから、Step6 に進んでください。
Step5 9VAe でbarrelFish.svgを開く

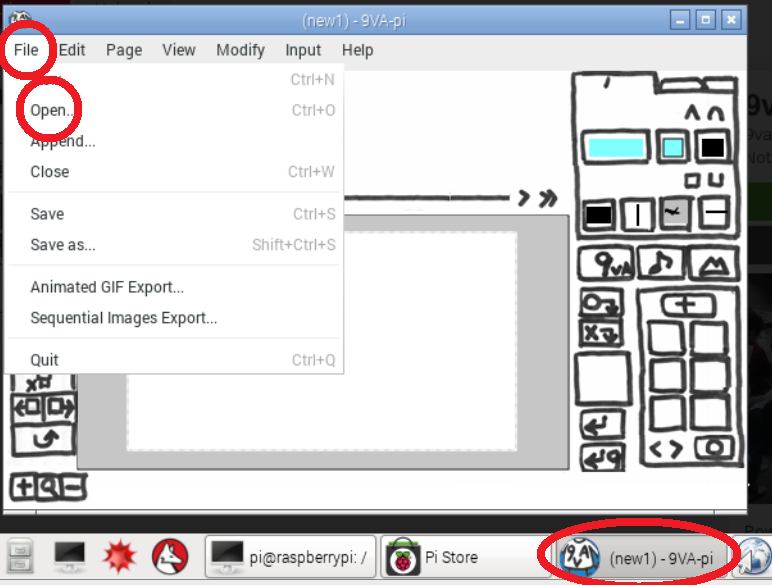
「9VAe」のアイコンをクリックし、「9VAe」を表に出す。
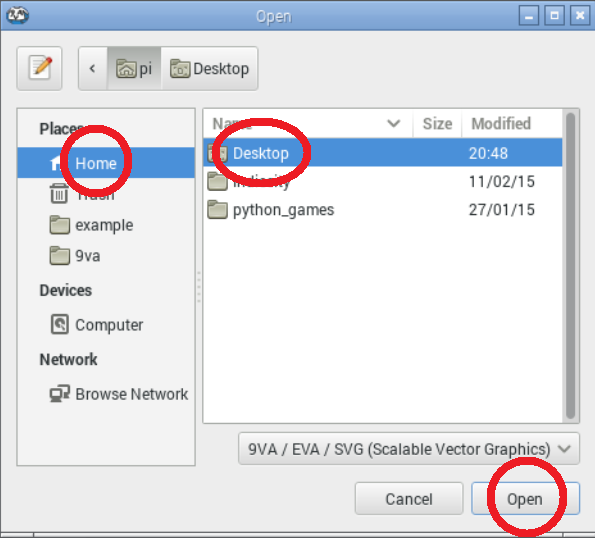
「File(ファイル)」>「Open(開く)」をクリック

「Home(ホーム)」>「Desktop」をダブルクリック
「barrelFish.svg」をクリック
「Open(開く)」をクリック
次のデータが変換できませんでした(Filterフィルタ) とのエラーが表示される。これは「9VAe」がフィルタ機能を持っていないためで、ひとまず「OK」ボタンをクリックする。
Step6 フィルタの変換エラーを取り除くために4回グループ解除

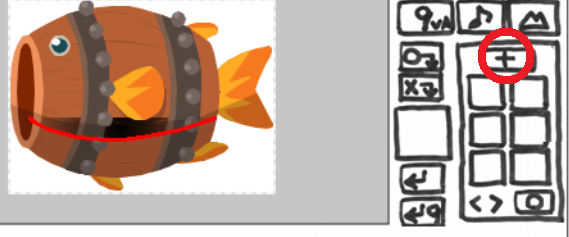
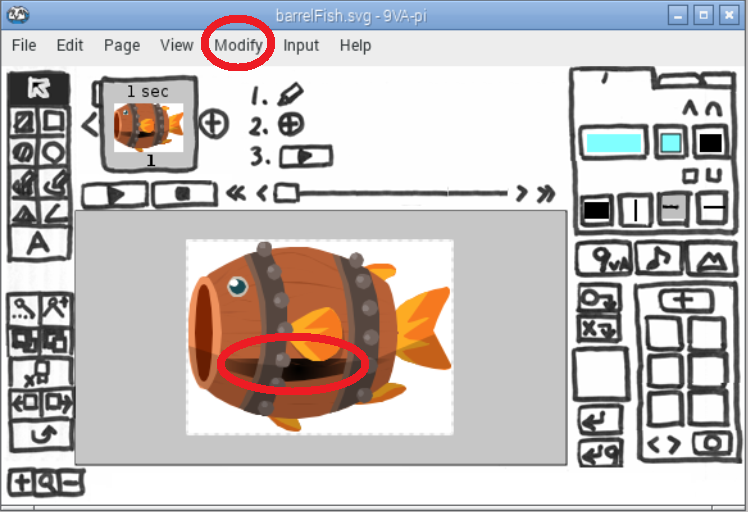
樽の一部がこげ茶色になっているのがフィルタの変換エラーである。これを取り除くため、まず樽をクリックし全体を選択する。
「Modify(調整)」>「Ungroup(グループ解除)」をクリック。これで階層的なグループが1階層解除される。この操作を4回繰り返す。これでこげ茶色の板を単独で選択できるようになる。
Step7 登録+「隠す」を利用してこげ茶色の板だけ選択
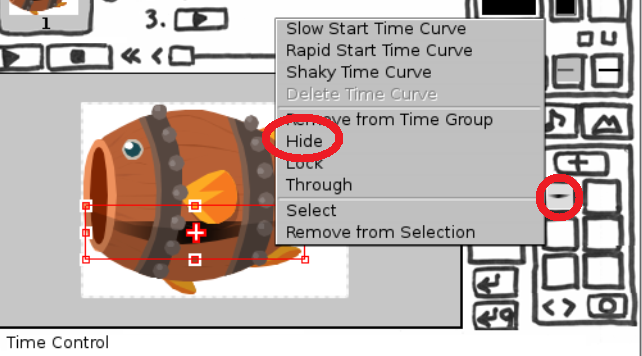
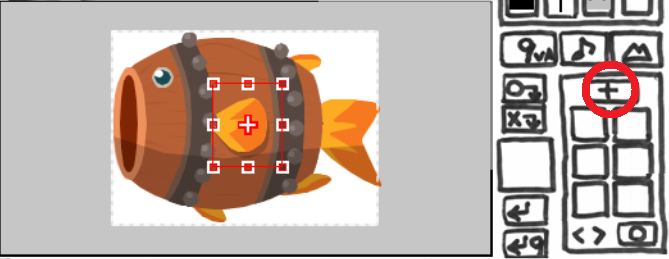
右側の登録領域の上にある「+」ボタンをクリック。これで選んだ図形が登録される。

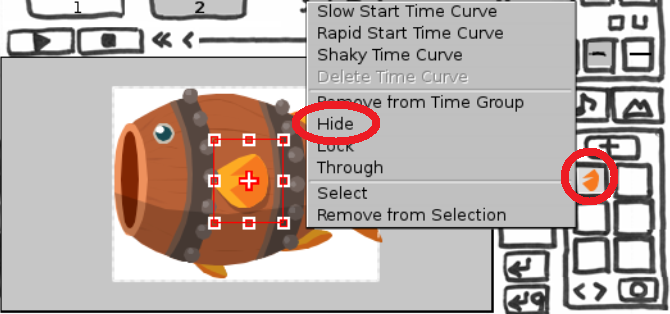
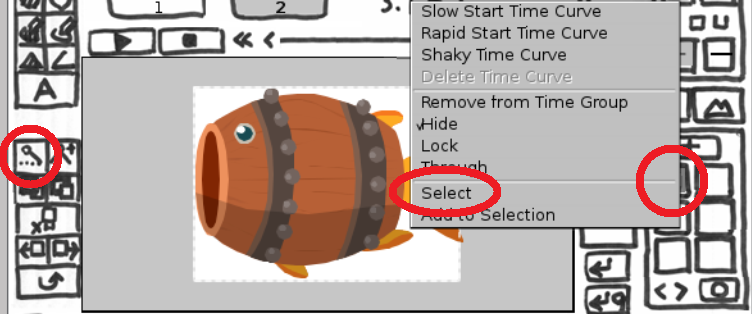
登録されたボタンをクリック>「Hide(隠す)」をクリック。
これでこのボタンに登録された図形が表示されなくなる。
この操作により選択した図形を画面から消していくことができるので、これを何回か繰り返せば、こげ茶色の板を選んで消すことができるはずである。
Step8 こげ茶色の板を選択して削除

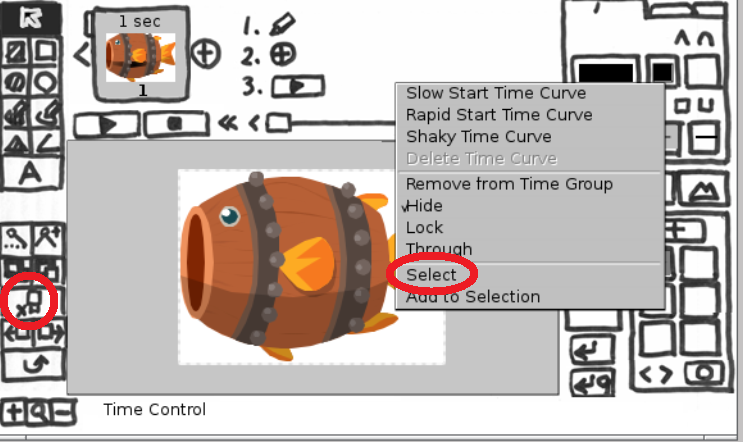
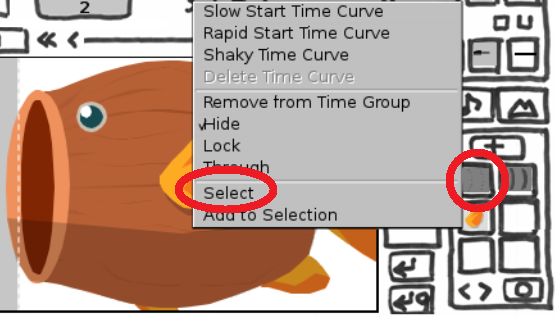
「隠す」の操作によって、こげ茶色の板だけ消すことができたら、こげ茶色の板が登録されたボタンをクリック>「Select(選択する)」をクリック。
これでこげ茶色の板だけ選択できるので、画面左側の「消しゴム」ボタンをクリックし、こげ茶色の板を削除する。
Step9 続きのページを作る

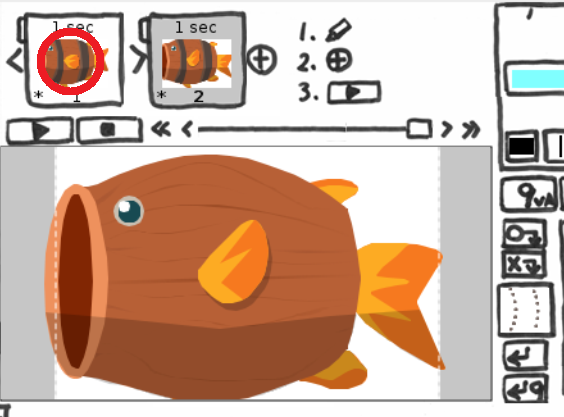
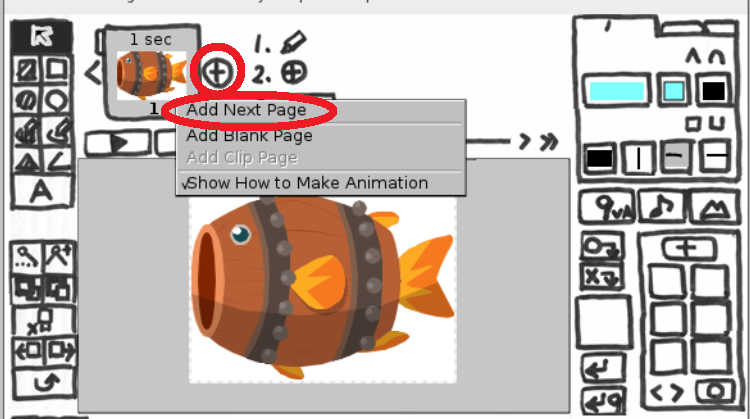
画面の上にあるページ領域の右端の「+」をクリック>「Add Next Page(続きのページを作る)」をクリック。
これで1ページと同じ内容の2ページめが作られる。
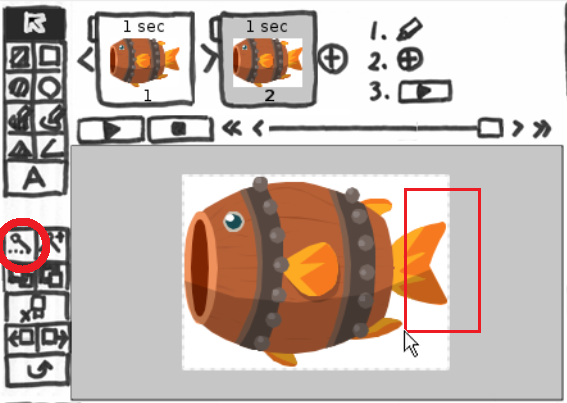
Step10 尾びれを選択

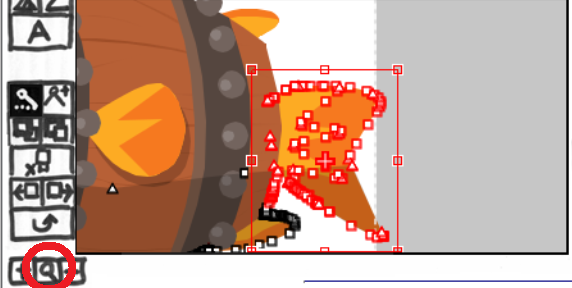
尾びれの右上からマウス左ボタンを押しながらドラッグし、四角形で尾びれを選択する。
その後、画面左側の「点選択」ボタンをクリックする。

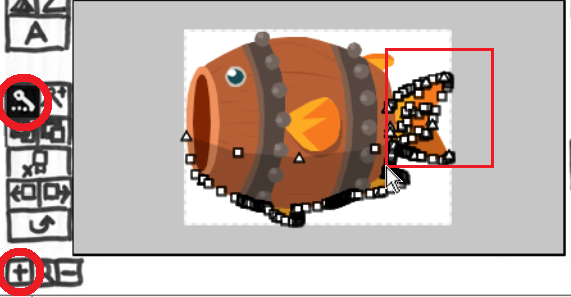
このように制御点が表示されるので、尾びれの制御点だけ右上からあらためて選び、画面左下の「+」ボタンを数回クリックする。

虫眼鏡の左の「+」ボタンは選択された領域を中心に拡大表示する。
Step11 尾びれを変形

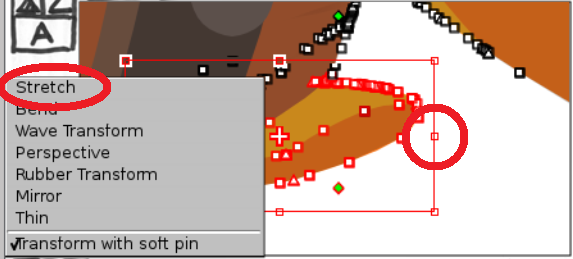
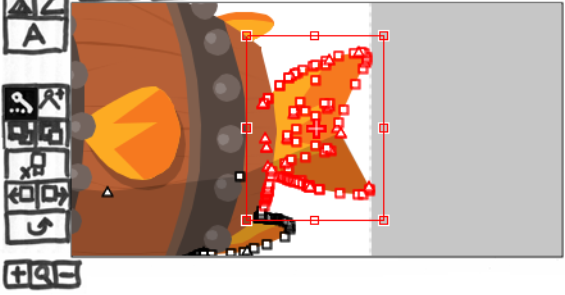
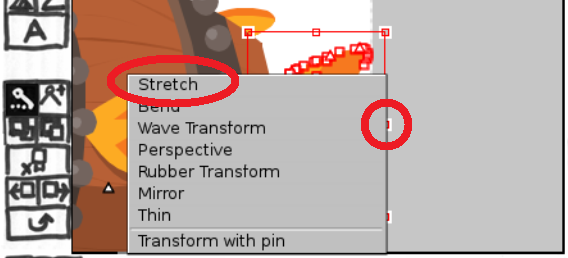
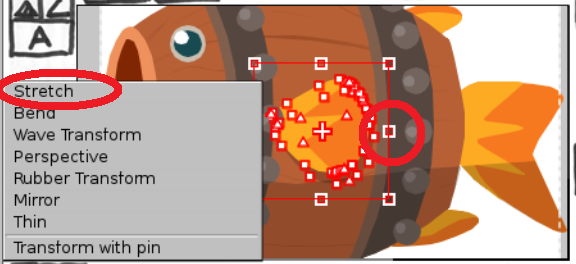
選択枠の右辺の中央のハンドル(■)をクリック>「Stretch(のばす)」をクリック。
マウスをゆっくり移動させると尾びれが変形するので、適当な形にして左ボタンをクリックする。下に結果を示す。
Step12 登録+「隠す」を利用して胸びれを選択

何もないところを何回かクリックすると、点選択が解除される。
胸びれをクリックし、右側の登録領域の上の「+」ボタンをクリック。これで胸びれのパーツが1つ登録される。

胸びれが登録されたボタンをクリック>「Hide(隠す)」をクリック。
これで登録された胸びれが表示されなくなる。

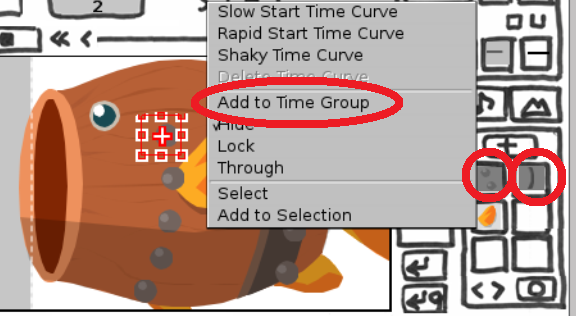
胸びれのパーツをもうひとつクリックして選択。これを先ほど登録したボタンに追加登録する。すなわち、
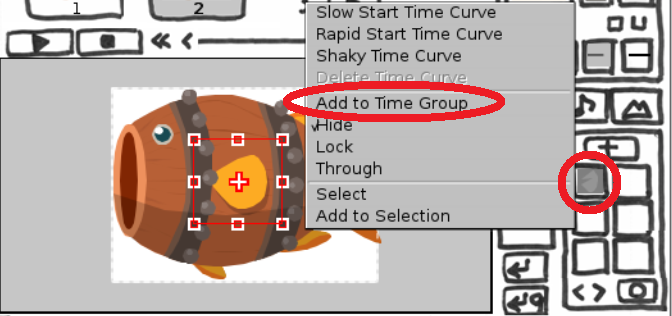
胸びれが登録されたボタンをクリック>「Add to Time Group(追加登録する)」をクリック。
これで追加登録されたパーツも表示されなくなる。

胸びれの影も登録したら、胸びれの登録ボタンをクリック>「Select(選択する)」をクリック。
その後、画面左側の「点選択」ボタンをクリックすると胸びれの制御点が表示される。
Step13 胸びれを変形

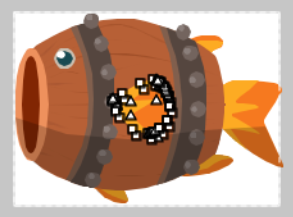
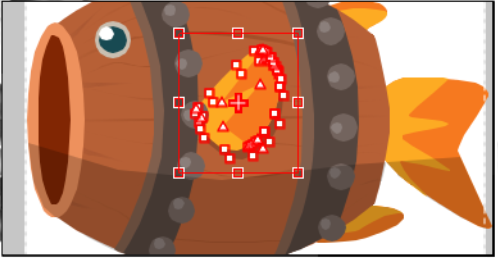
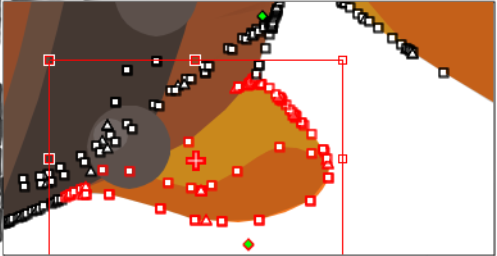
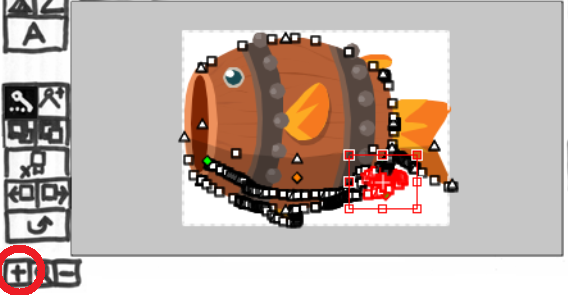
胸びれの制御点全体をマウスドラッグによる四角形で囲んで選択する。
選択された制御点は赤く表示される。
選択枠の右辺中央のハンドル(■)をクリック>「Stretch(のばす)」をクリック。
マウスをゆっくり移動させると胸びれが変形するので、適当な形にして左ボタンをクリックする。下に結果を示す。
Step14 尻びれを Ctrlキーを押しながら選択

何もないところを何回かクリックして点の選択を解除する。
尻びれの一部をマウスドラッグで選択する。
画面左の点選択ボタンをクリックする。
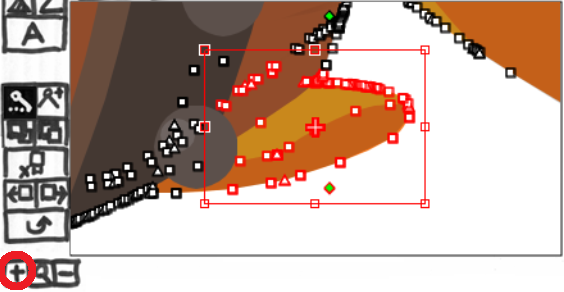
尻びれの一部をマウスドラッグで選択する。
画面左下の「+」ボタンを何回かクリックする。

虫眼鏡の左の「+」ボタンで選択した部分を中心に拡大することができる。
- Macintosh の場合、Ctrlキーはコマンドキー(コピー&ペーストのときに「CV」といっしょに押すキー)と読み替えてほしい。
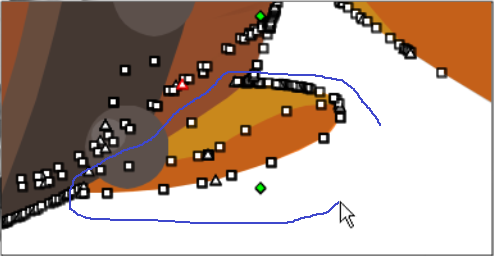
点選択モードで、Ctrlキーを押しながらマウスをドラッグすると、青い線が書かれるので、これで制御点を囲むようにすれば、任意の形で制御点を選択することができる(なげなわ選択)。
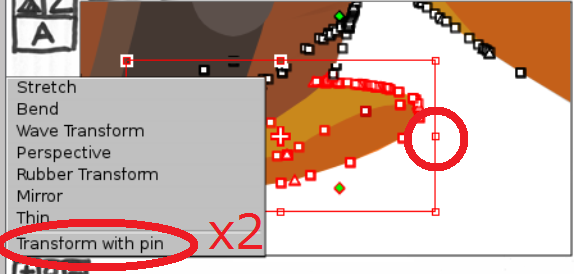
Step15 尻びれをピン止め変形する

選択枠の右辺中央のハンドル(■)をクリック>「Transform with pin(端をとめて変形)」を2回クリック。
これでメニューの項目が「Transform with soft pin(端を弱くとめる)」にチェックがついた状態になる。
マウスをゆっくり移動させると胸びれが変形する。
ここで「端を弱くとめる」または「端をとめて変形」にチェックをつけて変形すると、選択した制御点のすぐ外側の点が変形中に青く表示される。この青い点がピン止めされた点でこの点の付近の制御点は、元の位置からあまり変形しない。
その結果、なめらかにつながった変形結果が得られる。下に結果を示す。
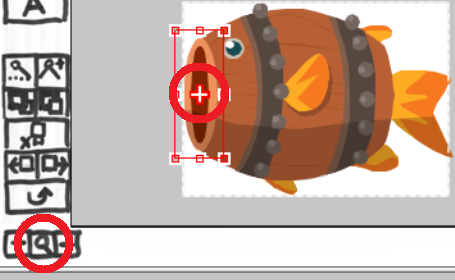
Step16 口をピン止め変形して広げる

画面左下の「虫眼鏡」ボタンをクリックし、全体を表示する。
何もないところを何回かクリックして点選択を解除する。
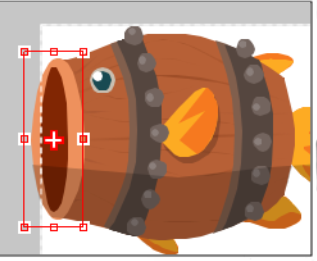
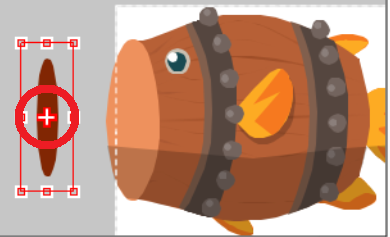
口の中はピン止め変形したくない(ピン止め変形すると楕円の形が崩れる)ので、口の中をクリックして選択。
選択枠の中心の「+」をマウスでドラッグして左に移動させる。
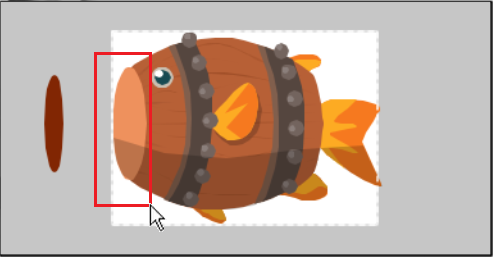
結果は下図

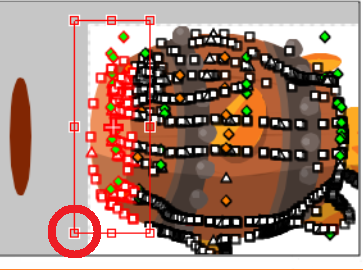
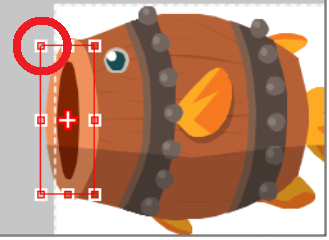
口の断面をマウスドラッグによる四角形で囲み、点選択ボタンをクリックし、制御点を表示させる。

口の断面の制御点だけをマウスドラッグによる四角形で囲み、選択する。
選択枠の左下ハンドル(■)をマウスドラッグで左下に移動させると、
口元がピン止めされた状態で口が拡大される。

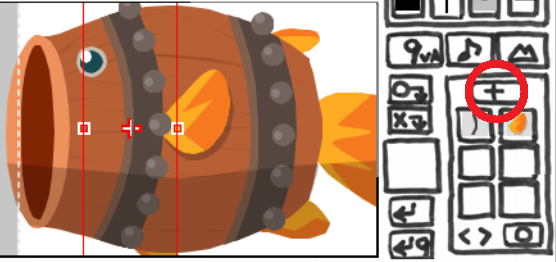
何もないところを何回かクリックして点の選択を解除する。
先ほど左に移動させた口の中をクリックして選択。
選択枠の中心の「+」をマウスでドラッグして元の位置に戻す。

選択枠の角のハンドル(■)をマウスドラッグで移動し
口の中を拡大する。
Step17 樽のリングと鉄の玉を分けて登録
樽のリングについた鉄の玉に動きをつけるために、鉄の玉をまとめて登録する。

鉄の玉とリングが重なっているため、区別して選択するのは難しい。
そのため、選択したあとで画面右側の登録エリアの上の「+」ボタンをクリックし、リンク用と鉄の玉用の2つの登録ボタンを作成し、このいずれかに追加登録していく。

登録したボタンをクリック>「Hide(隠す)」をクリック。
これで登録された図形は表示されなくなる。
鉄の玉を選択した場合は、鉄の玉の登録ボタンをクリック>「Add to Time Group(追加登録する)」をクリック
リングを選択した場合は、リングの登録ボタンをクリック>「Add to Time Group(追加登録する)」をクリック

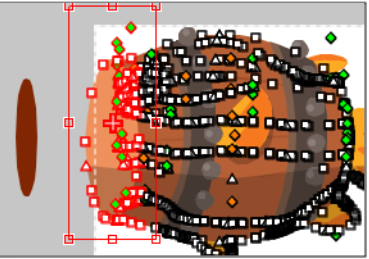
最終的に、この図のように、鉄の玉とリングが2つの登録ボタンに分類され、鉄の玉もリングもすべて表示されないようにする。
Step18 鉄の玉を一括選択し記憶ツールに移動

鉄の玉の登録ボタンをクリック>「Select(選択する)」をクリック。
鉄の玉を選択する。

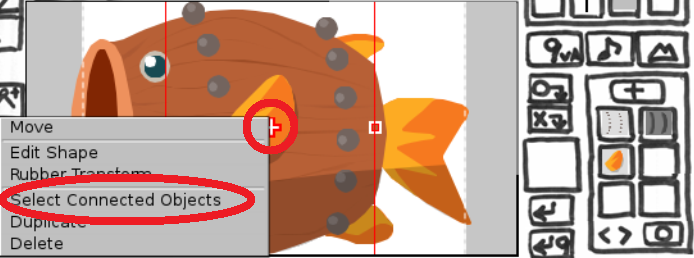
選択枠の中心の「+」をクリック>「Select Connected Objects(つながった図形を選択)」をクリック。
これで1ページと2ページの鉄の玉が同時に選択される。
複数ページの図形が選択されている場合、選択枠は2重線の表示になる(下図)。

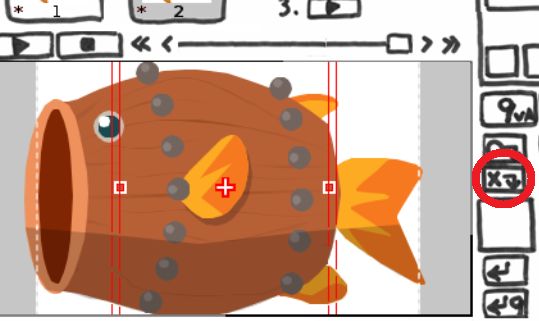
画面右側の記憶ツールへの切り取りボタン「×」をクリック。
1ページ、2ページの鉄の玉が記憶ツールの中に切り取られる。
Step19 1ページに移動
Step20 1ページに鉄の玉をアニメキャストにして入れる

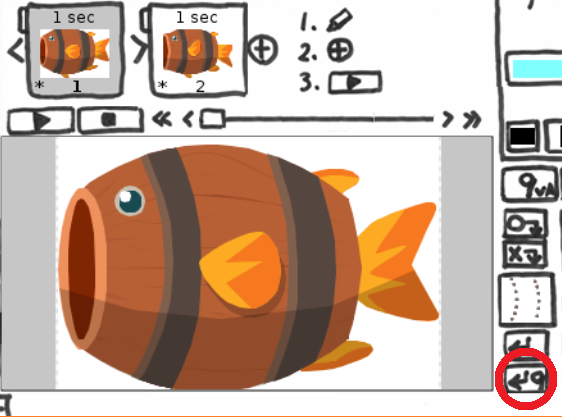
画面右側の記憶ツールの下の「9」ボタン(アニメキャストにして取り出すボタン)をクリック

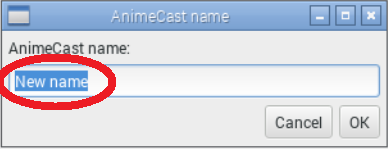
アニメキャストの名前を入力(なんでも良い。例えば rotating ring)。
「OK」ボタンをクリック。
記憶ツールの中身がアニメキャストとして1ページに入る。

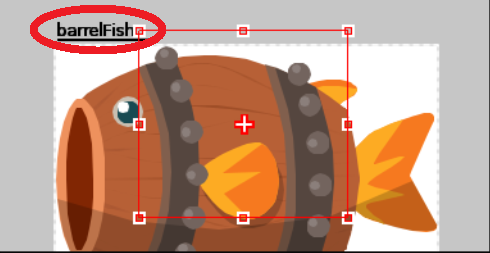
アニメキャストを入れると画面の上に「barrelFish」というファイル名が太字で表示される。
アニメキャストには個別の動きをつけることができる。
Step21 アニメキャストを開く

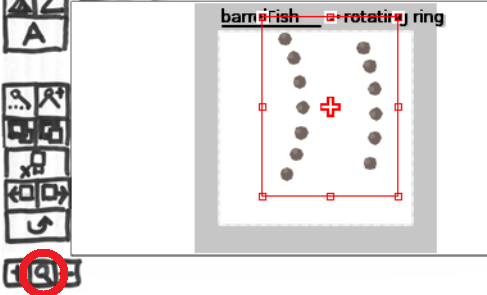
太字名「barrelFish」をクリック>「:rotating ring」をクリック。
アニメキャストの中身が表示される。

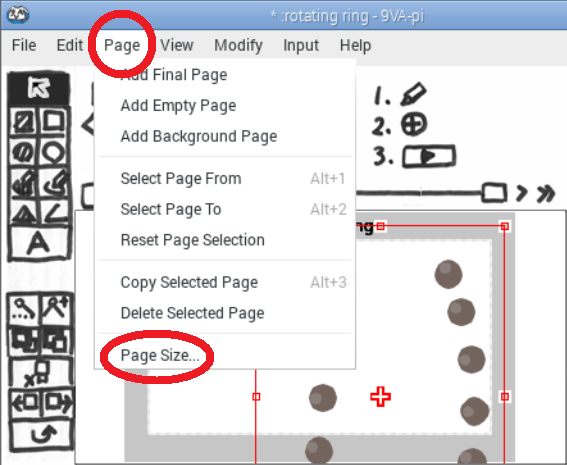
メニュー>「Page(ページ)」>「Page Size(ページ設定)」をクリック。
Step22 位置決め用の背景を作成

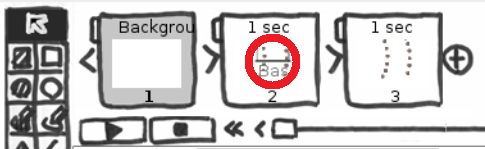
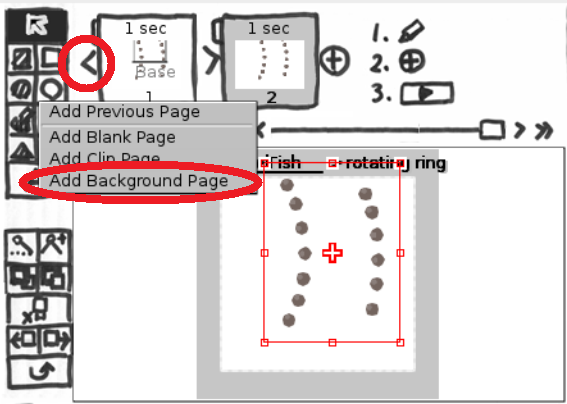
画面上のページ領域の左端のボタン「<」をクリック>「Add Background Page(背景ページを入れる)」をクリック。
背景ページが先頭に追加される。

マウスドラッグによる四角形で全体を選択。
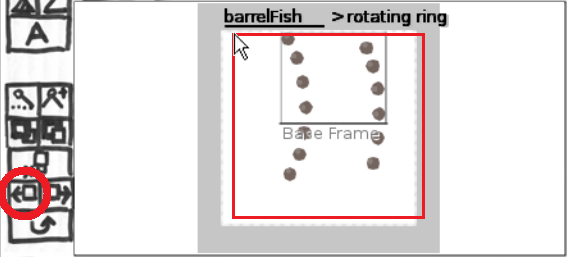
画面左にある「前のページにコピーする」ボタンをクリック

背景ページに鉄の玉がコピーされる。
背景ページに入れた図形は後ろのページにも表示され、位置決めに利用することができる。
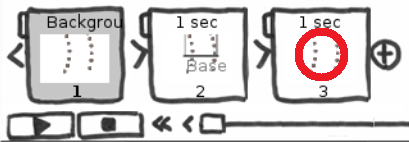
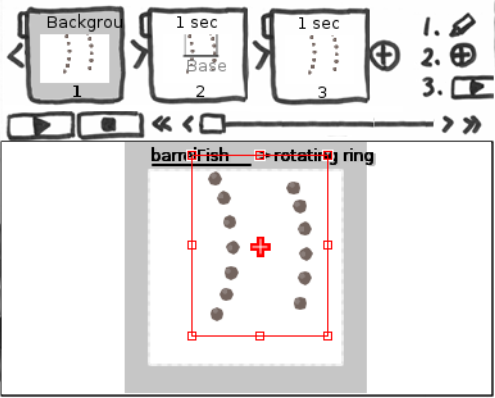
Step23 3ページに移動、左列の一番上の玉を削除

3ページの鉄の玉を移動させてリングが回転する動きを作ることにする。
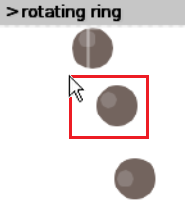
まず、左の列の鉄の玉を上から3つ選択。
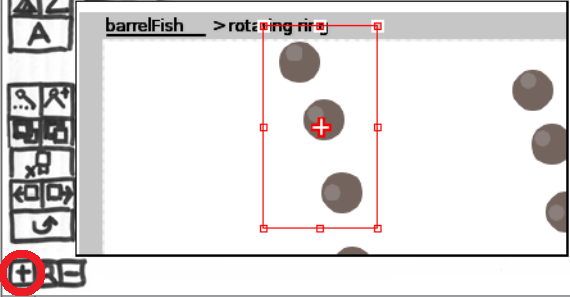
虫眼鏡の左側の「+」ボタンを何回かクリックして拡大表示する。

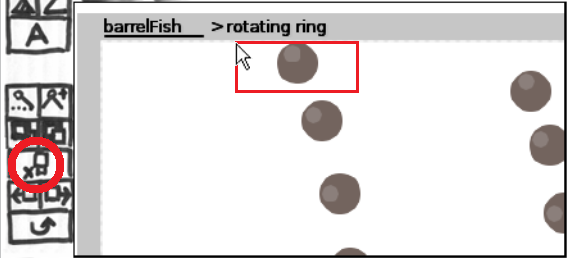
一番上の玉をマウスドラッグで選択。
画面左側の「消しゴム」ボタンをクリックして削除する。
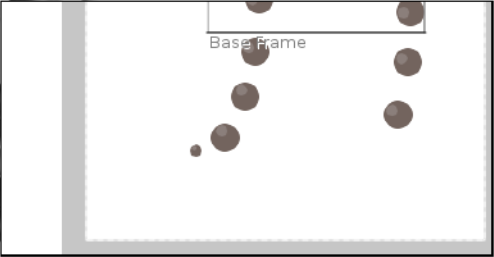
一番上の玉を削除しても、背景ページの玉が表示される。この位置に2つ目の玉を移動させる。
Step24 2つ目の玉をCtrlキーを使って1つ目の玉の位置に移動

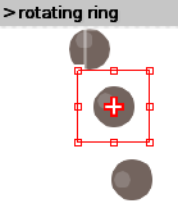
選択枠の中心「+」ハンドルを、Ctrlキーを押しながら下にマウスでドラッグする。
(Macintoshの場合は、コマンドキー)

Ctrlキーを押しながら選択枠の中心「+」ハンドルをドラッグすると、「+」ハンドルだけが移動する。移動中のCtrlキーは制御点への吸着の機能を持つので、玉の一番下の点に「+」ハンドルを吸着させてドラッグを終了する。
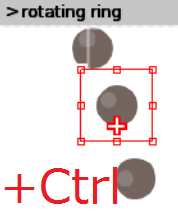
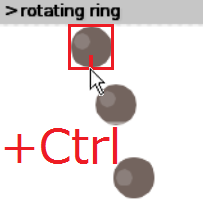
次に、「+」ハンドルをマウスドラッグして上に移動させる。玉が移動し始めたら、Ctrlキーを押してドラッグを続ける。

移動中のCtrlキーは、吸着の機能を持つので、マウスを上の玉の下の制御点に近づけると、2つ目の玉が1つ目の玉の位置に正確に移動する。

操作をまとめると、まず、Ctrlキーを押しながら「+」ハンドルを移動させ、玉の一番下の点に吸着させる。次に「+」ハンドルをドラッグで移動し、移動先でCtrlキーを押して背景の玉の一番下の点に吸着させる。この操作を繰り返し左列の玉を1つずつ上に移動させる。
もし操作を失敗した場合、Backspaceキーを押せば、操作を元に戻すことができる。(Macintoshの場合は、deleteキー)
Step25 3つ目以降の玉を順番に1つ上の位置に移動

3つ目の玉を2つ目の玉に移動したら、スペースキーを押しながら、画面を上方向にドラッグ。これで画面を上にスクロールさせることができる。
この操作を繰り返し、左側の列の玉をすべて一つずつ上の位置に移動させる。
Step26 一番下の玉は複製して前のページにコピー

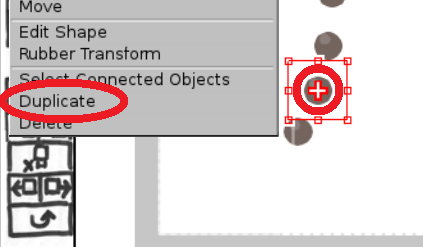
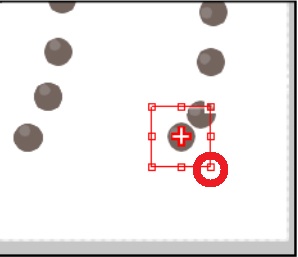
一番下の玉を移動させた後、選択枠の中心の「+」ハンドルをクリック>「Duplicate(複製する)」をクリック

複製した玉を一番下の玉の位置に正確に移動させる。
画面左にある「前のページにコピーする」ボタンをクリック。
2ページに玉をコピーする。

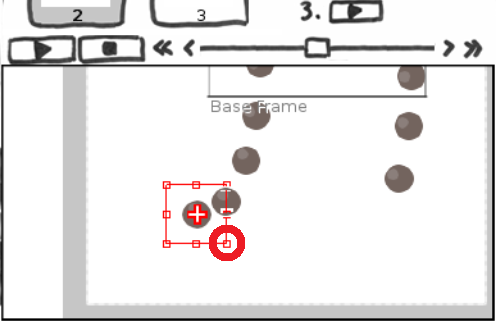
選択枠の中心の「+」ハンドルをマウスドラッグし、少し左下に移動させる。
選択枠の角の「■」ハンドルをマウスドラッグして縮小する。
結果は下図。
Step27 3ページに移動し、右下の玉を下に移動して縮小

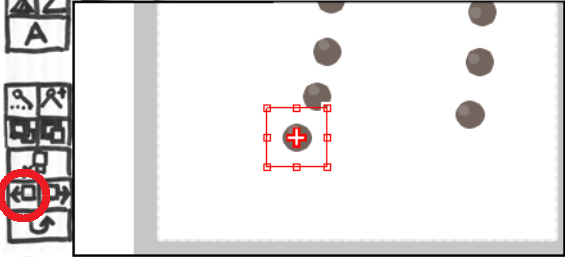
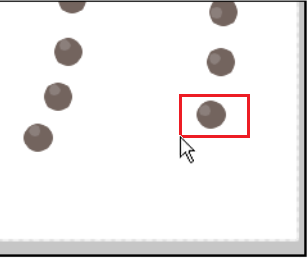
3ページの右側の玉の列の一番下の玉をマウスドラッグで選択する。

選択枠の中心の「+」ハンドルをマウスドラッグし、上図のように少し左下に移動させる。元の位置には背景の玉が表示されている。
選択枠の角の「■」ハンドルをマウスドラッグして縮小する。
結果は次の図。
Step28 右の列の玉を1つずつ下に移動

左側の列と同じ操作で、右側の列の玉を1つずつ下に移動させる。
Step29 1ページに移動し背景ページを削除、左列の一番上の玉を削除

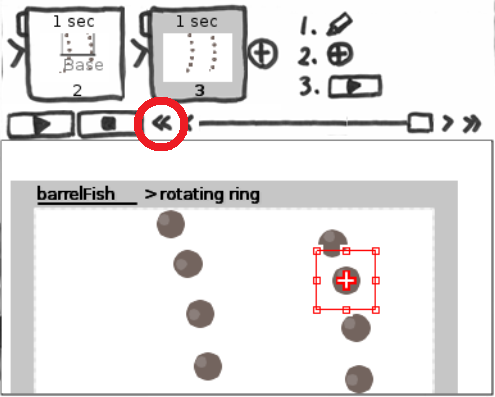
ページ領域の下にある「<<」ボタンをクリックして先頭ページに移動する。

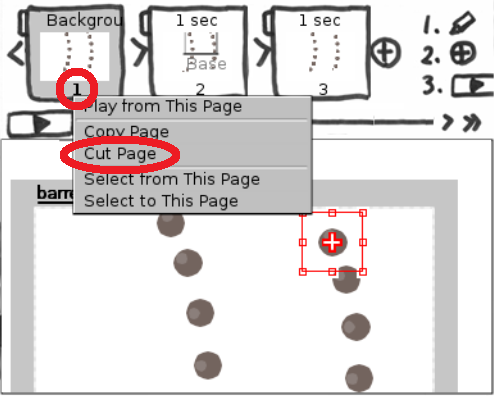
1ページのページ番号「1」をクリック>「Cut Page(ページを切り取る)」をクリック。これで1ページが削除される。

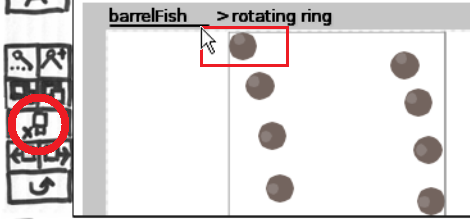
左の列の一番上の玉をマウスドラッグで選択し、画面左の「消しゴム」ボタンをクリックして削除する。
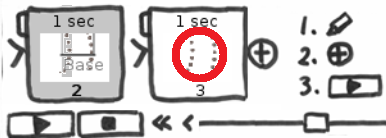
Step30 1ページに繰り返しコマンドを入れる

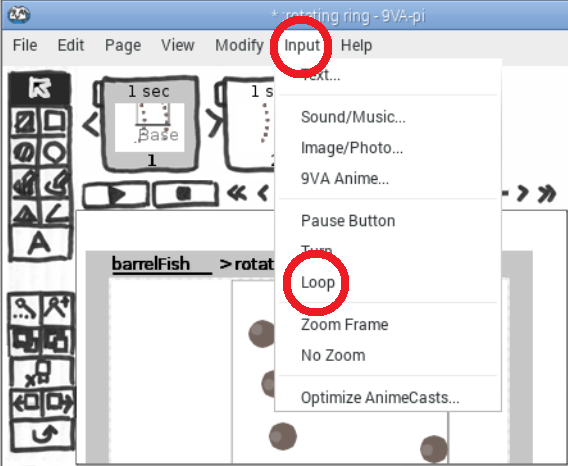
メニュー>「Input(ツール)」>「Loop(繰り返しボタン)」をクリック
Step31 玉の動きをプレイ

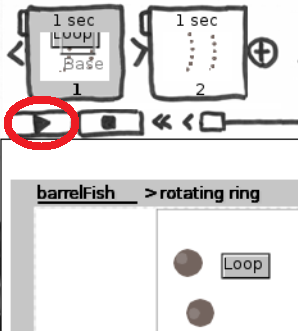
ページバーの左下にある「プレイ」ボタンをクリック。
これで鉄の玉が回転するアニメーションが再生されるはずである。
停止は、「プレイ」ボタンの右側にある「停止」ボタン、もしくはESCキー。
Step32 barrelFish に戻る

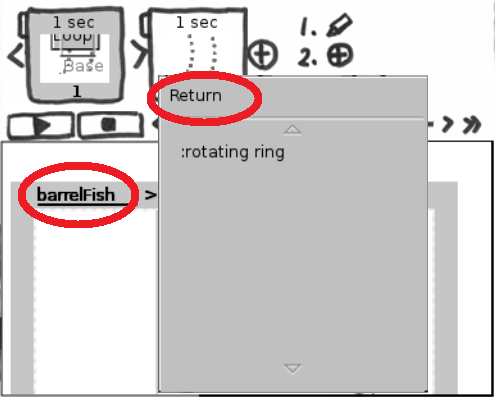
太字名「barrelFish」をクリック>「Return(このアニメにもどる)」をクリック。
barrelFish 全体が表示される。
Step33 1ページに往復コマンドを入れる

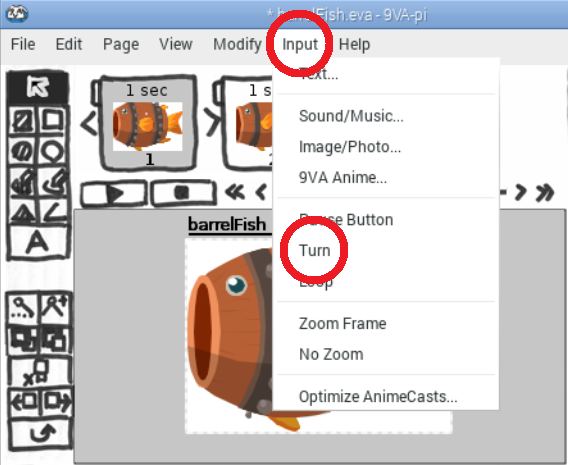
メニュー>「Input(ツール)」>「Turn(往復ボタン)」をクリック
Step34 プレイ

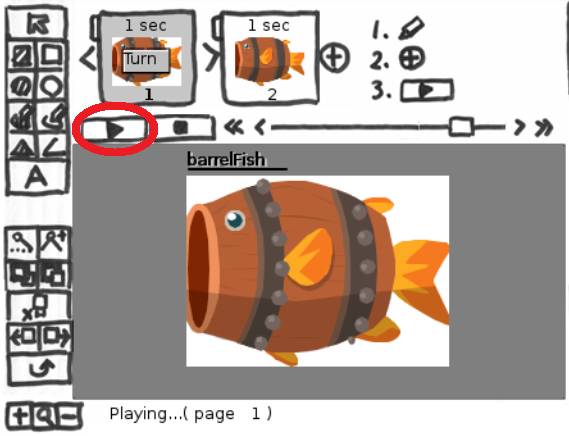
「プレイ」ボタンをクリック。
これでアニメーションが再生される。
停止は、「プレイ」ボタンの右側にある「停止」ボタン、もしくはESCキー。
Step35 動きの調整
再生状態を見ながら、おかしいところを微調整する。解説では、尾びれ、胸びれ、尻びれ、口への動きのつけ方を説明したが、アニメーションの例では、目や他のひれも動かしている。
Step36 SVG出力
メニュー>「File(ファイル)」>「Save as(名前をつけて保存)」をクリック。
ファイルの種類「9VA/EVA」をクリック>「SVG」をクリック。
これで保存先を指定すれば、アニメSVGが保存される。
- Macintoshの場合、「File(ファイル)」>「Animated SVG Export(アニメSVG出力)」をクリックで、SVG保存ができる。
出力されるSVGは、SMIL(Synchronized Multimedia Integration Language)機能を利用した アニメSVGで、IE以外のブラウザであれば、このファイルをひらくと、Java Script や CSS なしで直接再生できる。
Step37 アニメGIF出力
メニュー>「File(ファイル)」>「Animated GIF Export(アニメGIF出力)」をクリック。
保存先とファイル名を入力し「Save(保存)」ボタンをクリック。
アニメGIFの設定画面が表示される。
「Time Limit(出力秒数)」には2秒を入力。
「OK」ボタンをクリックすれば、アニメGIFが保存される。
アニメGIFは、ビットマップ形式であり、拡大するとぎざぎざになるが、どのブラウザでも再生できる互換性の高いフォーマットである。この解説の最初のアニメーション例もアニメGIFを用いている。
Step38 まとめ
Openclipart の 無料SVGを読み込んで、アニメーションを作成するテクニックを紹介した。OpencliartのSVGを利用すれば、アニメーションを0から作るよりも、はるかに簡単にアニメーションを作成できる。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集