動くLINEスタンプ(アニメーションスタンプ)の制作が2016年6月から一般に解放されました(LINE Creators Market)。アニメーションスタンプは、APNG というフォーマットで作成する必要があります。フリーソフト「9VAeきゅうべえ」で、アニメスタンプ用 APNG を作る方法を説明します。
イラストからAPNGを作成したい方は萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方もご覧ください。
9VAe(きゅうべえ)とは
「9va-pi」きゅうべえpi は、2015年「みんなのラズパイコンテスト」で優良賞をもらったフリーのアニメーションソフトです。Windows版、Mac版、Ubuntu版もあります。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
9VAe(きゅうべえ)の特長は
- 初心者でも使える。かなり高機能。
- SVG形式のイラストを読み込めば、絵を描かなくてもアニメが作れる。
- アニメーションGIF、APNG、アニメーションSVG、QuickTime(9va-mac)、連番イメージ(透過PNG)出力ができる。
※ 動くLINEスタンプ用 APNG 出力は、Ver.0.4.11 (2016.8.11公開) 以上をご使用ください。
※ Android版にはAPNG出力機能はありません。アニメーションGIFを作成し、ezgif.comでGIFからAPNGが作成できます。
アニメーションスタンプ制作ガイドライン
「アニメーションスタンプ制作ガイドライン」によると以下の画像を準備する必要があります。アニメーション画像として24個の APNG を作らなければいけません。1つのAPNGは最低5フレームなので、繰り返しがなければ120枚の絵が必要です。9VAeきゅうべえは、中間の絵を描かなくてもよいため、内容によっては絵を描く枚数を1/10に減らせます。
準備する画像(アニメーションスタンプ)
| 種類 | 個数 | 画像サイズ | フォーマット |
|---|---|---|---|
| メイン画像 | 1 | W240×H240 | APNG |
| アニメーション画像 | 8/16/24 | W320 x H270(最大)、長辺どちらかが270px以上あれば、横長や(ex:W270 x H100)や、縦長の画像(ex:W100H x H270)の制作も可能。枠いっぱいに画像を作成すること、余白不可 | APNG |
| トークルームタブ画像 | 1 | W96×H74 | PNG |
準備する画像(エフェクトスタンプ)
| 種類 | 個数 | 画像サイズ | フォーマット |
|---|---|---|---|
| メイン画像 | 1 | W240×H240 | PNG |
| エフェクトメイン画像 | 1 | W480×H480 | APNG |
| スタンプ画像 | 8/16/24 | W370×H320(最大) | PNG |
| エフェクト画像 | 8/16/24 | W480 x H480(最大)、横/縦のどちらかが480、横が480の場合は、縦が320以上、縦が480の場合は、横が200以上。枠いっぱいに画像を作成すること、余白不可 | APNG |
| トークルームタブ画像 | 1 | W96×H74 | PNG |
アニメーション画像の条件
| 項目 | アニメーションの条件 |
|---|---|
| 再生時間 | 最大4秒。1、2、3、4秒のいずれか |
| フレーム数 | 5~20フレーム |
| 1秒のコマ数 | 再生時間が4秒の場合、2~5コマ/秒 再生時間が3秒の場合、2~6コマ/秒 再生時間が2秒の場合、3~10コマ/秒 再生時間が1秒の場合、5~20コマ/秒 |
| カラーモード | RGB |
| データサイズ | 1個 300KB(エフェクトスタンプは500KB)以下、全体のZIPファイルは20MB以下 |
今までフリーソフトを使ってAPNGを作成しようとすると、複数枚のPNG画像を用意し、ツールをつかってAPNGに変換する必要がありました。9VAeきゅうべえを使えば、動きを調整し、アニメの動作を確認してから直接APNGを作成することができます。
9VAeきゅうべえダウンロード
9VAeは上のリンクからダウンロードしてください。
インストール方法の詳細はこちら
- Mac版が起動しない場合、右ボタンメニューから「開く」を2回実行してみてください。
- Windows版が起動しない場合、「詳細設定」をクリックし、「実行」ボタンをクリックしてください。
早速、APNGを作成してみよう。
サンプルとして、Openclipart のSVGイラストから 9VAeで作成した barrelFishを使いました。このアニメの作り方は、こちらにあります。
実際に試してみる場合は、「ヘルプメニュー」>「かおであそぼう(練習用)」>「変身」などでサンプルアニメを読み出して、APNGに変換してもよいでしょう。
アニメーションは、イラストを読み込んで、9VAeきゅうべえで動きをつけます。画像サイズやフレーム数は後から調整できるので気にする必要はありません。画像出力せずに動きをすぐ確認できるので作成効率があがるでしょう。
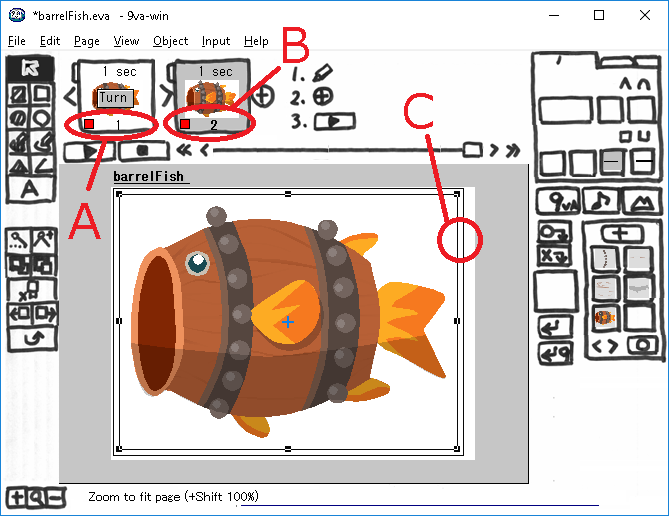
アニメーションが完成したら、動くLINEスタンプ用の APNG を早速作成してみましょう。下の画面は、9VAeでアニメーションが完成した状態です。
※ 説明画面はWindows版です。Mac/Ubuntu では同じメニューバーがディスプレイの一番上にあり、9VAeのウィンドウをクリックすると表示されます。
1.アニメを左上に寄せる
- まず、アニメーションの余白をとるために、最初のページの下Aをクリックし、「ページの指定 ここから」をクリックします。
- 最後のページBをクリックし、「ページの指定 ここまで」をクリックします。
- これでアニメーション全体の図形が選択され、2重線の選択枠で囲まれます。選択されたページには赤い四角形がつきます。
- 余白削除のために、2重線の選択枠Cをドラッグし、図形全体を画面の左上に移動させます。余白がわかりやすいページで移動させてもかまいません。Shiftキーを押しながら、上下左右キーを押せば微調整ができます。
2.ページサイズを変更
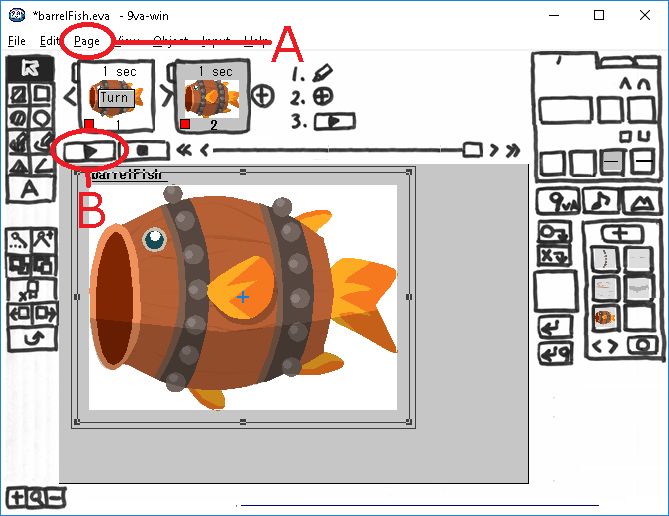
- ページメニューAから「ページ設定」をクリックし、余白がなくなるように画面の幅、高さの数値を設定します。
- プレイボタンBをクリックし、正しく余白が削除されているか確認してください。
- Ver.0.4.14から選択モードで画面をドラッグすれば、選択範囲が下のメッセージ領域に数値で表示されるようになりました。これでページサイズの設定が簡単になります。
3.APNG出力
あとは、APNGを出力するだけです。
- この場合横長なので、幅を最大値 320
- フレーム数20以内なので、再生時間を2秒、秒間のコマ数10
に設定します。
- ファイルメニュー>「連番/APNG出力」をクリック
- 保存先のフォルダ、保存名を設定し、「保存」をクリック。
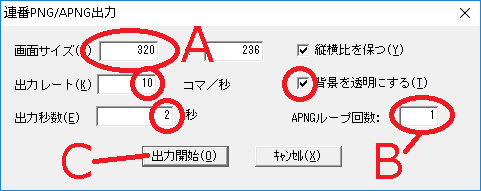
すると下のような設定画面が表示されます。
- 今回は横幅Aに「320」を設定します。「縦横比を保つ」にチェックすれば、高さは自動的に設定されます。
- 出力レートは、秒10コマに設定
- 出力秒数は、2秒に設定
- APNGループ回数Bは「1」にするとよいでしょう。ループ回数を2以上に設定する場合は、出力レートや秒数を減らす必要があります。初期値0では無限ループになります。
- 「背景を透明にする」には必ずチェックを入れてください。
- 「出力開始」ボタンCをクリック
- 「連番出力を1つのAPNGファイルにまとめますか?」という質問が出ます。ここで「はい」をクリックしてください。APNGが出力されます。
- もし「いいえ」をクリックすると、指定した保存先に20枚のアルファマスクつきPNGが連番出力されます。これをAPNG Assemblerなど他のツールで処理することもできます。画像にエフェクトをかけたり、より細かい設定を行いたい場合は連番出力を使うとよいでしょう。
4.完成した APNG の確認方法
- Firefox ブラウザで開くと動作が確認できます。
- APNGは、PNGと同じ拡張子なので、多くのソフトで開くことができますが、正しく再生できるソフトは多くはありません。動くLINEスタンプのガイドラインには、Firefoxで動作確認するよう書かれています。
まとめ
フリーソフト「9VAe(きゅうべえ)」は、SVGデータを読み込んで、ベクトル情報のまま、アニメーションを制作できます。
ベクトル情報でアニメーションを作っておけば、あとから自由に変更でき、バリエーションを増やすことができるので、アニメーションスタンプの制作にぜひご活用ください。
9VAe(きゅうべえ)の実際の使い方については、次の記事をご覧ください。
萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
関連記事
9VAeきゅうべえ のご紹介
- 無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)
- インストール方法
- スクラッチ、ビスケットの次は 9VAe=第3のプログラミング学習環境
- 9VAeきゅうべえを無料にする理由
- よくある質問
- 印刷用マニュアル
9VAeきゅうべえの使い方 初級編
- 9VAe チュートリアル(1)ー画面の説明
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- AviUtil と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集