アニメーション制作は、一般的に手間がかかるものと考えられていますが、
- 動くLINEスタンプのような単純な動き
- イラストレータなどで作ったベクトル情報がある
といった場合、実は簡単です。この記事では、OpenclipartのフリーイラストからアニメGIFを簡単に作る方法を紹介します。この方法は、イラストレータなどで自分で描いたイラストにも使えますし、アニメGIF以外のアニメ制作にも応用できます。
動くLINEスタンプの制作が2016年6月から一般に解放されました(LINE Creators Market)。アニメーションスタンプは、APNG というフォーマットで作成する必要があり、9VAeから直接生成できます。ベクトル情報でアニメーションを作っておけば、バリエーションをつけるのが簡単ですし、あとから画像サイズや秒間のコマ数を自由に変更できます。アニメーションスタンプの制作がかなり楽になるはずです。
9VAe(きゅうべえ)とは
「9VAe きゅうべえ」は、プログラミング教育フリーソフト第4位になったアニメ作成フリーソフトです。MP4動画、GIFアニメ、SVGアニメ・イラストが作れます。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
9VAe(きゅうべえ)の特長をあげると
- 初心者でも使える。かなり高機能。
- SVG形式のベクトルデータを読み込めば、絵を描かなくてもアニメが作れる。
- アニメーションGIF、アニメーションSVG、APNG、QuickTime(9va-mac)、連番イメージ(透過PNG)出力ができる。
Openclipartとは
-
10万件以上の無料のベクトルイラストが登録されているサイト。
-
ベクトルデータなのでサイズを変更してもぎざぎざにならない。
-
ライセンスフリー、商用利用も可能。
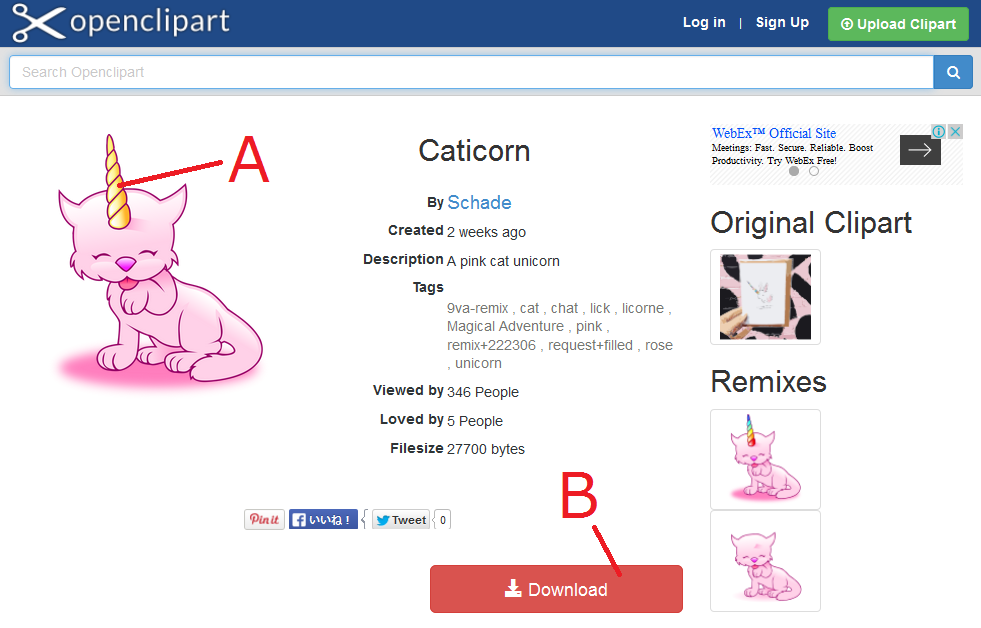
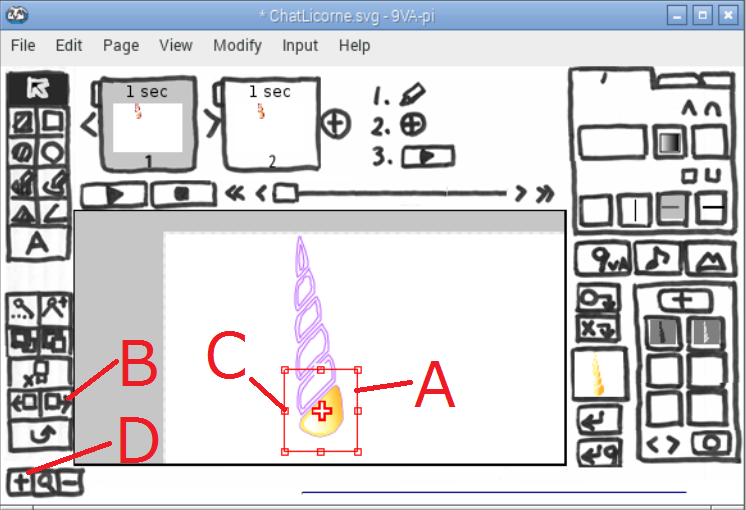
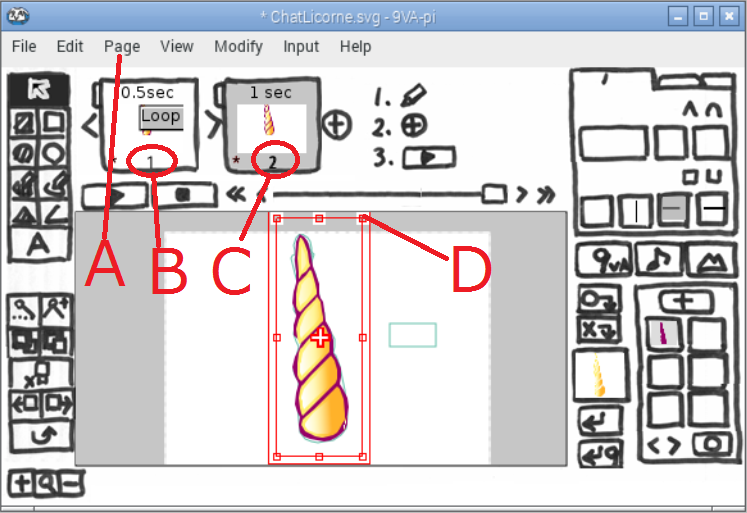
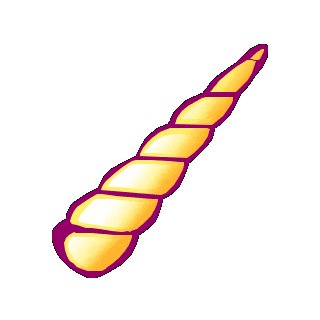
今回は、下に示したOpenclipart のユニコーンのイラスト のつの(A)だけを取り出し、ドリルのように回転するアニメを作ってみます。つのをドリルのように回転させるには、3次元データがなければ、通常は難しい作業です。アニメの各コマが正確にかかれていなければ、回転しているようには見えません。これをどうやって作るか見てみましょう。
準備1:OpenclipartからSVGの読み込み
- Openclipart のイラスト Caticorn:222406 を開き、「SVG(Vector)」ボタン(上図B)をマウス右ボタンでクリック。>「名前を付けてリンク先を保存」>デスクトップに保存
これで、ベクトルデータ(ChatLicorne.svg)がデスクトップに保存されます。
準備2:フリーソフト(9VAe きゅうべえ)のダウンロード
上の表から自分の環境にあった9VAeをダウンロードします。
インストールの詳細は、こちら をご覧ください。
ZIP ファイルを解凍し、フォルダ(Macintoshの場合はディスクイメージ)の中のアプリをダブルクリックすれば、9VAeきゅうべえを起動できます。
- Macintoshの場合、初回は「9VAe」アイコン上で、右ボタン(2本指タッチ)メニューから「開く」を2回実行します。
- Windowsの初回起動時、警告メッセージが出た場合「詳細設定」をクリックし「実行」します。
一度実行できると次回からダブルクリックで起動できます。
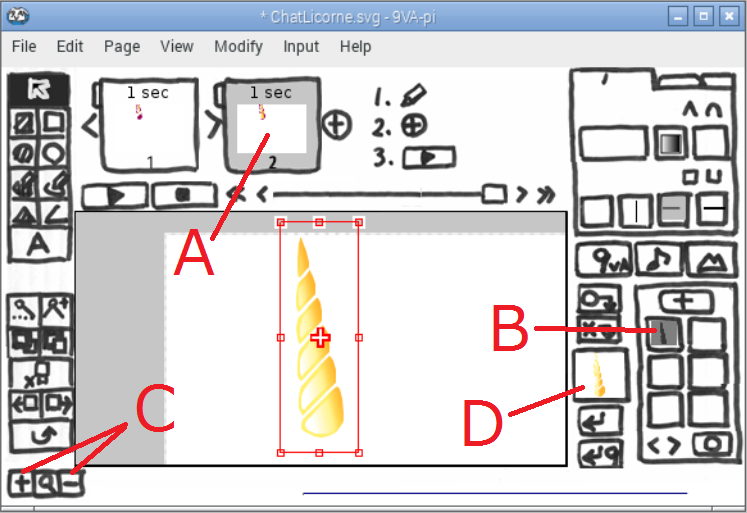
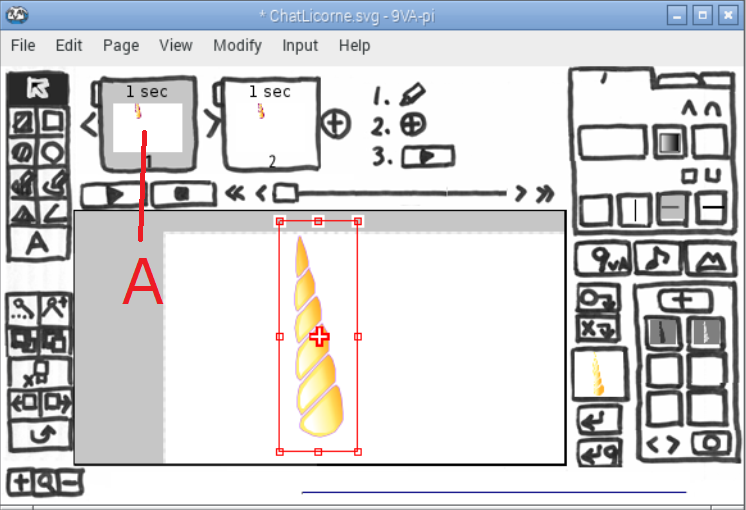
Step 1.イラスト(SVG)の読み込み
パソコン版の場合
- 9va-win / 9va-pi/ 9VAe を起動
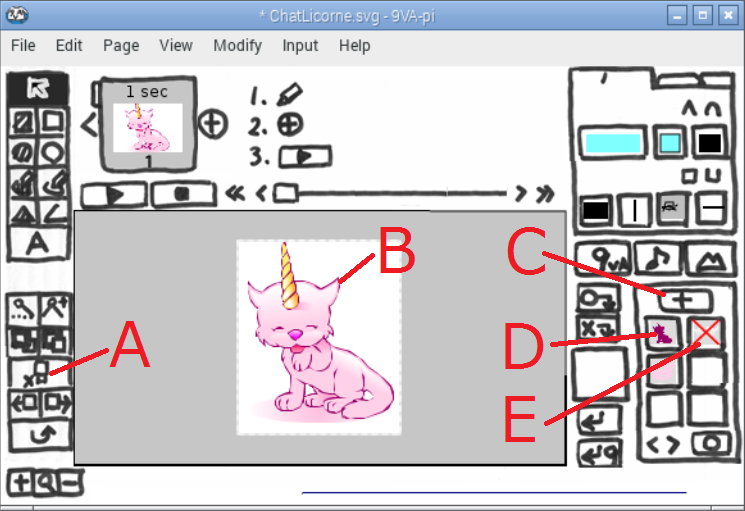
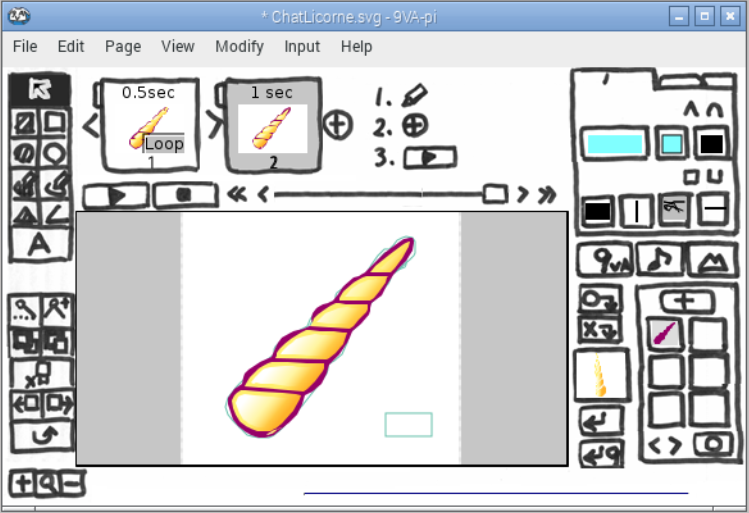
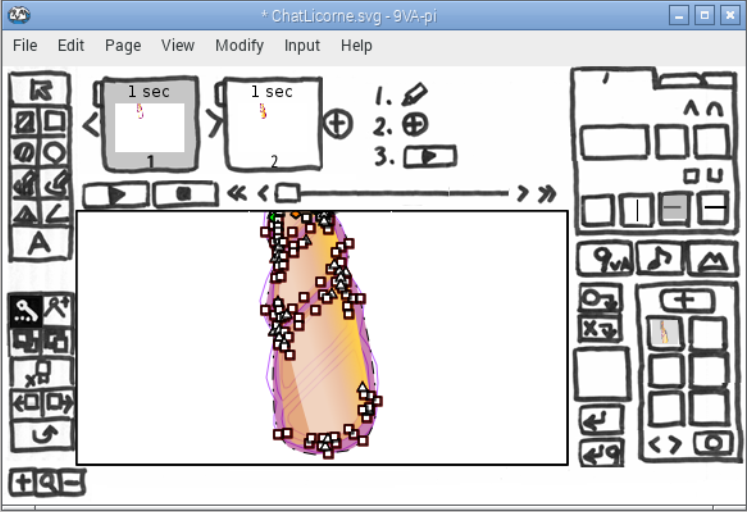
- ファイルメニュー(A)>開く>保存した(ChatLicorne.svg)を開く。
- フィルタが変換できなかったという表示がでる(※)が「OK」ボタンをクリック
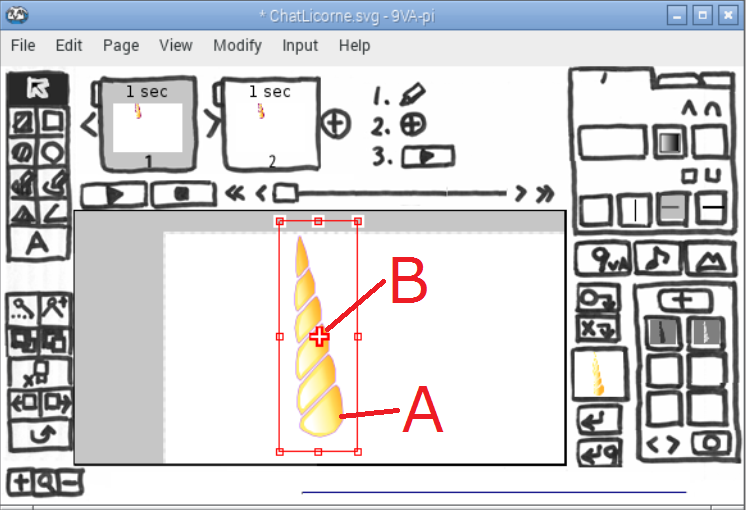
- 読み込んだイラスト(B)をクリック>Shift+Ctrl+G (Macの場合は、Shift+コマンド+G) を2回(グループ解除の操作を2回繰り返す)。これで図形ごとに選択できるようになる。
※9VAe では、フィルタ、パターンなど扱えない処理が含まれているときに注意が表示されます。
スマホ版の場合
- 「SVG(Vector)」 ボタン(ここでもよい)を長押しし、メニューから「リンクアドレスをコピー」または「コピー」をタッチします。次に、9VAeきゅうべえを開き、「ファイルメニュー>新規作成」のあと「ツールメニュー>ネットからダウンロード」を実行し、http 入力欄を長押しして「貼り付け」をタッチ。「OK」でイラスト入力できます。
- 選択枠中心の「+」をタッチ。メニュー2番目「アニメの中を修正」を実行してから、上の3.に進んでください。
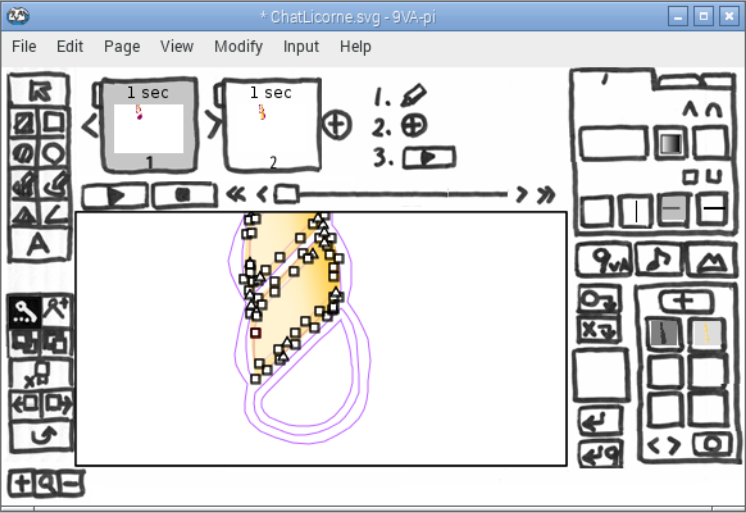
Step 2.不要なデータの削除
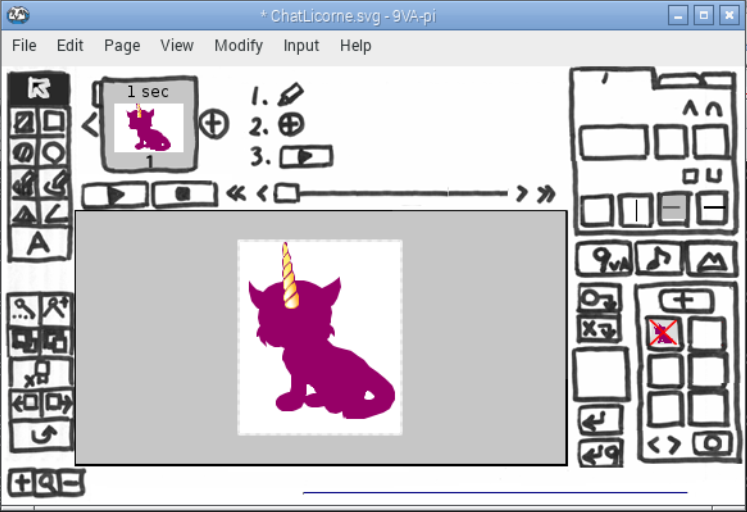
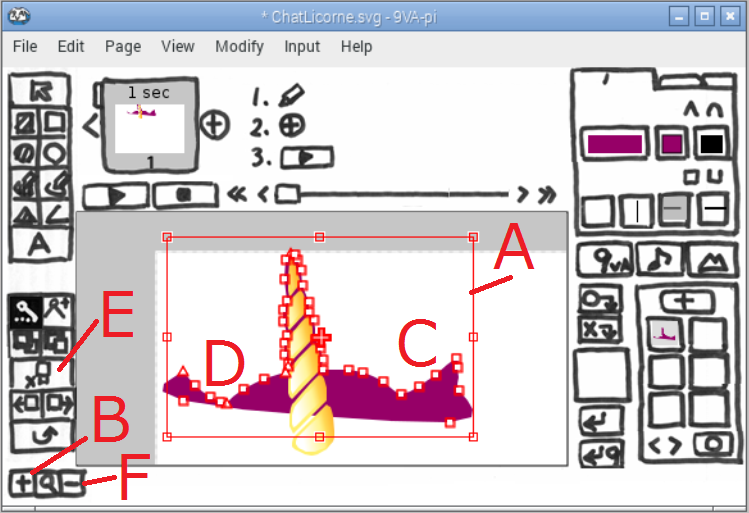
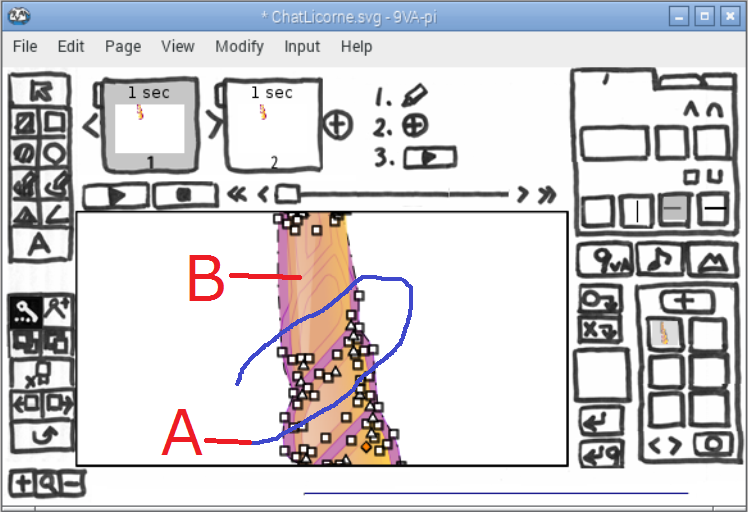
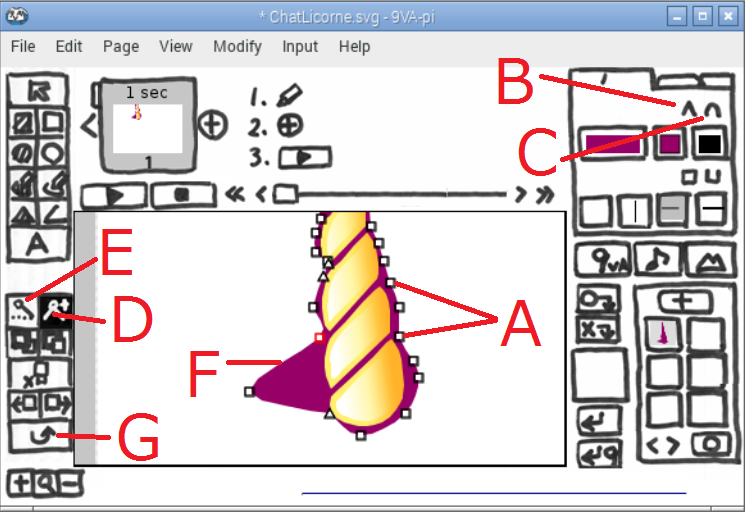
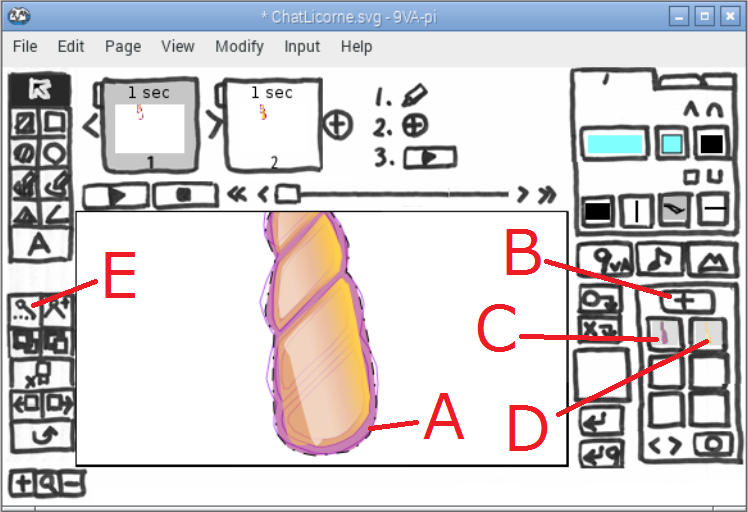
今回は、つの以外のデータを削除したいのですが、つのより下にある図形を四角形のドラッグで選択して削除(A)してみると、紫色の輪郭線まで消えてしまいます。つまり、紫色の輪郭線はイラスト全体のシルエットになっています。このシルエットを削除しないために、紫色の輪郭を右側のエリア(下図DまたはE)に登録し、固定します。
- 輪郭線付近(B)をクリックして選択
- 登録ボタン(C)をクリック。これで選択された図形が、下のボタンに登録される。
- もし紫色の輪郭が登録されたら、そのボタン(D)をクリック>メニューから「固定」をクリック。これで輪郭が選択できなくなる。
- もし白い顔が登録されたら、顔が登録されたボタン(DまたはE)をクリック>メニューから「固定」をクリック。これで顔が選択できなくなるので、もう一度輪郭線付近を(B)をクリックすれば、紫色の輪郭が容易に選択できる。もう一度登録ボタン(C)をクリックし、紫色の輪郭を登録(D)。そのボタンをクリックし、メニューから「固定」をクリック。
- 白い顔を登録した場合、白い顔のボタン(DまたはE)をクリック>メニューから「固定」をクリック。これで「固定」のチェックマークが解除され、白い顔が選択できるようになる。
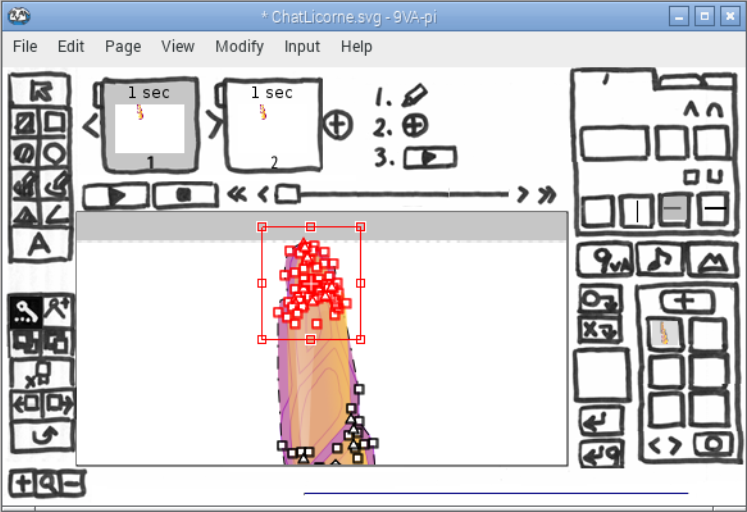
- 紫色の輪郭が「固定」されている(赤い×がついている)ことを確認し、目、鼻、口から尾までを四角形で囲むようにドラッグして選択。
- 削除ボタン(A)をクリック。これで下図のように、角と輪郭以外が削除された。
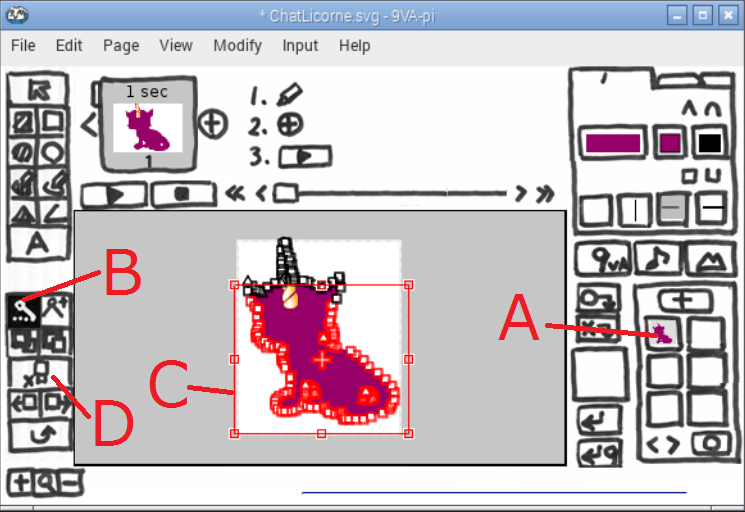
Step 3.不要な輪郭線の削除
- 紫色の輪郭が登録されたボタン(A)をクリック。>
メニューから「選択する」をクリック。これで輪郭線が選択される。 - 点選択ボタン(B)をクリック。これで輪郭線上の制御点が表示される。
- (C)のように輪郭線上の不要な制御点を四角形で囲むようにドラッグして選択。
- 削除ボタン(D)をクリック。これで選択された制御点が削除される。
Step 4.新しい輪郭線の作成
- 輪郭線の制御点を四角形で囲むようにドラッグして選択(A)
- 拡大ボタン(B)を何回か選択。これで選択した場所が拡大される。
- 適当な制御点(C、D)を選んでドラッグし、角の輪郭線の位置に移動させていく。
- 不要な制御点は選択し、削除ボタン(E)をクリックして削除する。
- 作業しやすいように、点の選択、拡大ボタン(B)、縮小ボタン(F)を使用して、輪郭線を仕上げていく。マウスのホイールでも表示倍率を変更できる。
Step 5.まるい角ととがった角の切り替え、点の追加
9VAe(きゅうべえ)では図形の制御点に、△と□の2種類があります。△はとがった角を表し、□はまるい角を表します。これは次のようにして切り替えできます。

- とがった輪郭線を作りたい場合、とがらせたい制御点(A)をシフトキーを押しながら順番にクリックして選択。
- 角をとがらせるボタン(B)をクリック。これで制御点がとがった点になる。逆にまるくしたい場合は、角を丸くするボタン(C)をクリックする。
- 点を増やしたい場合は、点の追加削除のボタン(D)をクリックして、点の追加削除のモードにする。点選択ボタン(E)を押した状態では点の追加はできない。
- 点を増やしたい場所(F)にカーソルを移動させるとカーソルの形が「+」に変わるので、そこでクリックすると点が追加される。
- Ctrlキー(Macの場合コマンドキー)を押しながら、制御点をクリックすると、△と□を切り替えできる。
- 失敗した場合は、Undoボタン(G)もしくは、Ctrl+Z キー(Macの場合コマンドキー+Z )でやり直しすればよい。
Step 6.ページのコピー
角の輪郭線が完成したら、いよいよ、これを回転させましょう。まずやることは、ページをコピーすることです。これで2つのキーフレームを作成します。

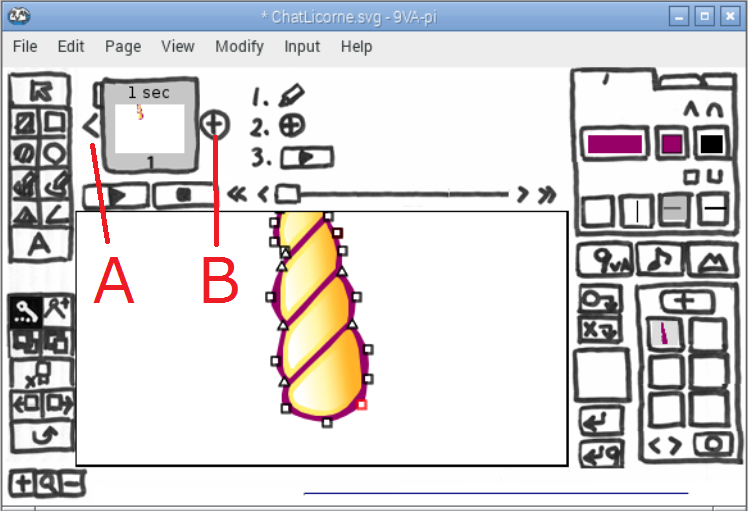
- 1ページの左側の「<」ボタン(A)をクリック>メニュー-から「前につづいたページを作る」をクリック。これで1ページと同じページが前に作成される。なお、ページの右側の「+」ボタン(B)をクリックし「続きのページを作る」を実行してもかまわない。この場合、2ページ目に移動するので、1ページをクリックすれば、同じ結果になる。
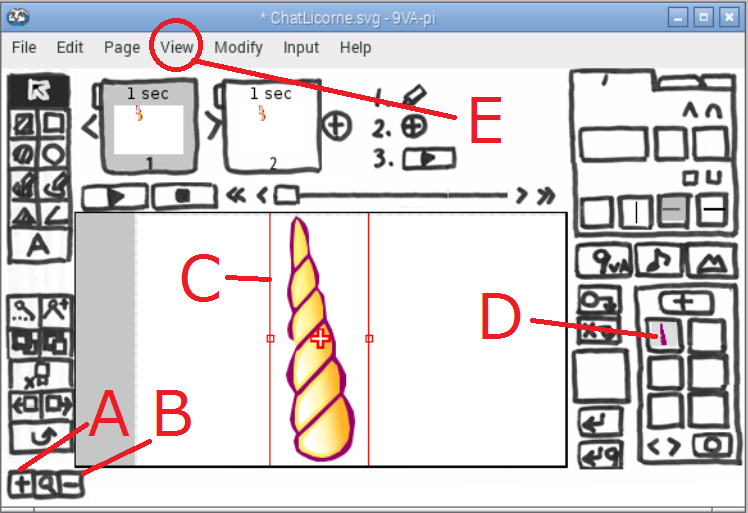
Step 7.前後のページを重ねて表示
- 画面拡大ボタン(A)縮小ボタン(B)、マウスホイールなどを利用して、角全体が画面に表示されるよう調整
- 角全体を四角形で囲むようにドラッグして選択(C)
- 紫色の輪郭が登録されたボタン(D)をクリック>メニューから「追加登録する」をクリック。これで角全体がボタンに登録される。
- 登録ボタン(D)をもう一度クリック>メニューから「下と重ねる」をクリック。これで角が半透明で表示される。
- メニューバーの「表示(View)」をクリック。メニューから「前後のページを重ねて表示」をクリック。これで、2ページの図形の輪郭線が見えるようになる。
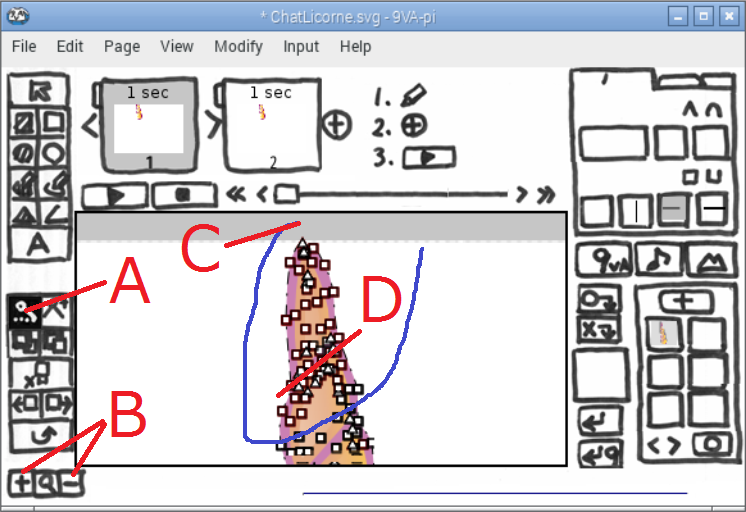
Step 8.角の先端の制御点を選択し、上に縮小
- 点選択ボタン(A)をクリック。角の制御点が表示される。
- 画面倍率調整ボタン(B)やマウスホイールを使って、角の先端を表示
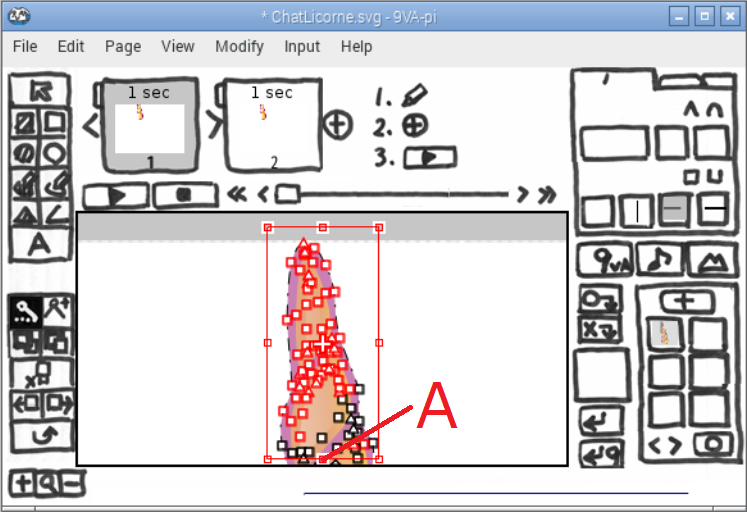
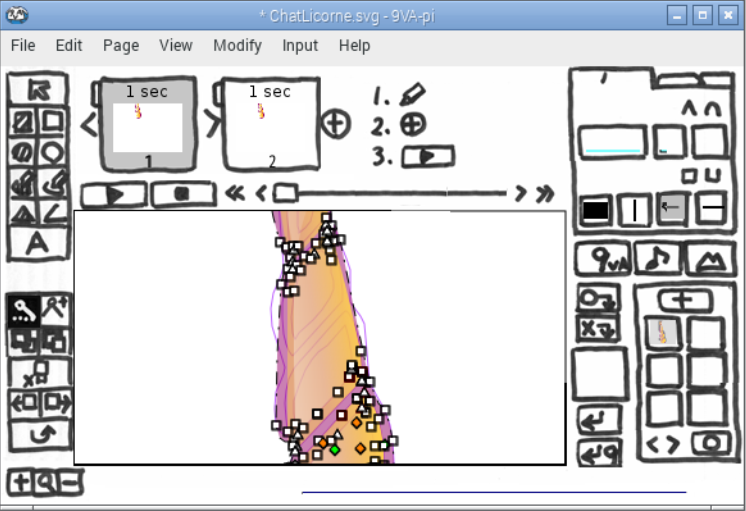
- 角の先端(C)から、Ctrlキー(Macの場合コマンドキー)を押しながらドラッグし、角の先端から最初のねじれた線(D)を囲むように、青い線を入力する。これでマウスボタンを離すと、青い線で囲まれた制御点が選択される。(下図)
- 選択枠の下辺のハンドル(A)を上の方向にドラッグし、選択した制御点を上に縮小する。
- スペースキーを押しながら画面をドラッグすると、表示範囲を変更できる。スペースキーを押しながら画面を少し上に移動させる(次の図)
Step 9.角のねじれ線をひとつずつ上に移動
- 次のねじれた部分を囲むように、、点(A)から、Ctrlキー(Macの場合コマンドキー)を押しながらドラッグし、青い線でねじれた部分の制御点を囲む。これでマウスボタンを離すと、青い線で囲まれた制御点が選択される。
- 選択した制御点を上に移動させ、上のねじれた部分(B)になるべく重なるように変形する。選択枠の枠線をドラッグすると移動、角のハンドルをドラッグすると拡大縮小、辺のハンドルをドラッグすると引き伸ばしができる。細かい修正は制御点をひとつずつドラッグして行う。
- 右矢印キー「→」左矢印キー「←」を押せばページの移動ができる。これで前後のページを見比べながら、ねじれた部分をひとつ上に移動させ、重なるように修正する。結果は下図
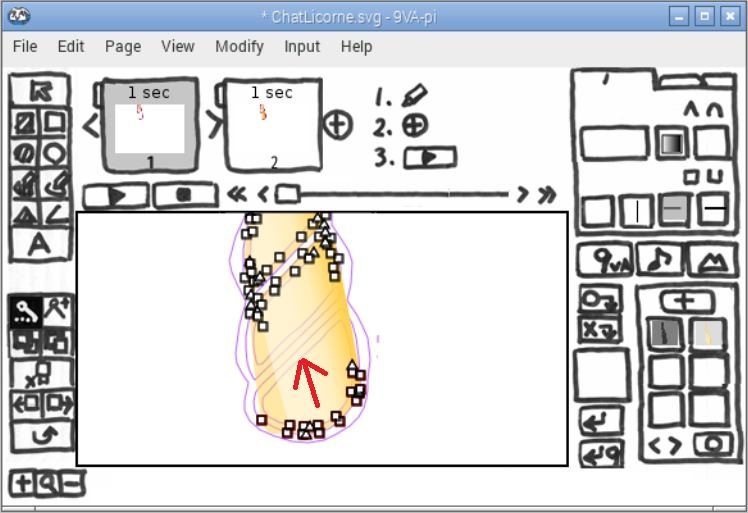
これと同じ作業を順番に行っていきます。ねじれを完全に重ねる必要はありません。後から修正することもできます。一番下のねじれを上に移動させた結果が下図です。

Step 10.輪郭線を隠す
一番下の紫色の輪郭線は、そのままにしておきたいので、選択から除外するようにします。

- 何もない場所を何回かクリックし、選択を解除する。
- 紫色の輪郭線(A)をクリックして選択。
- 登録ボタン(B)をクリック。これで紫色の輪郭線が別のボタンに登録される。
- 紫色の輪郭線が登録されたボタン(C)をクリック>メニューから「隠す」をクリック。これで紫色の輪郭線が見えなくなる。
- 角が登録されたボタン(D)をクリック>メニューから「選択する」をクリック。これで角が選択される。
- 点選択ボタン(E)をクリック。これで角の制御点が表示される(次の図)
Step 11.一番下のねじれ線を作成
- 一番下の制御点を適当に選択し、重なって表示されている隣のページのねじれ線の部分に移動させる。選択枠のハンドルをクリックすれば、各種変形メニュー(回転や曲げるなど)が表示されるので利用するとよい。
Step 12.最後のパーツを隣のページからコピー
- 2ページ(A)をクリック。2ページに移動する。
- 紫色の輪郭線が登録されたボタン(B)をクリック。メニューから「隠す」をクリック。これで輪郭線が消える。
- 倍率ボタン(C)やマウスホイールで角全体が見えるように表示範囲を調整する。
- 角全体をドラッグで囲むように選択する。
- Ctrl+「C」キー(Macの場合は、コマンド+C)を押して、選択した図形をコピーする。コピーした図形は、記憶ツール(D)の中に表示される。
- 1ページ(A)をクリック。1ページに移動
- Ctrl+「V」キー(Macの場合は、コマンド+V)を押して、コピーした図形をペーストする。
Step 13.コピーしたパーツを分解して削除
- 何もないところをクリックしていったん選択を解除。
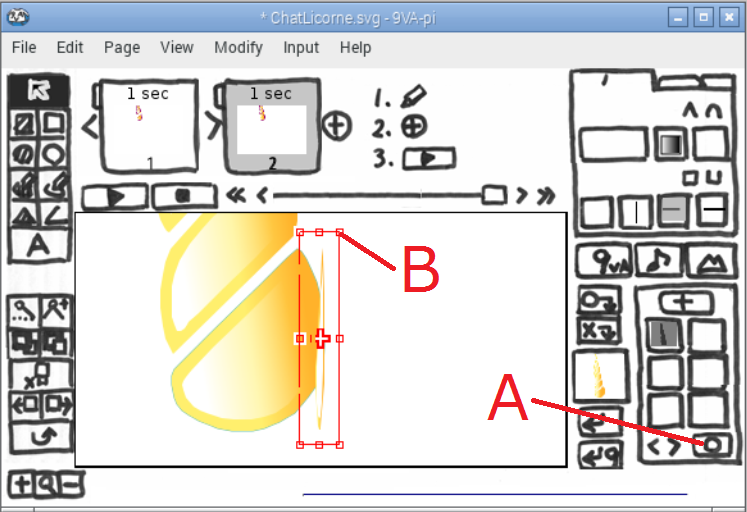
- 一番下のパーツ(A)の縁の少し外側をクリックし、オレンジ色のグラデーションを選択
- 選択枠の中心ハンドル「+」(B)をクリック>メニューの中に「いっしょに塗る」があり、チェックがついていたら、それをクリックし、チェックをはずす。さらに、Shift+Ctrl+「G」(Macの場合、Shift+コマンド+「G」)を押して、グループを解除する。
- 一番下のパーツ(A)の縁の少し内側をクリックし、白い光を選択
- 選択枠の中心ハンドル「+」(B)をクリック>メニューの中に「いっしょに塗る」があり、チェックがついていたら、それをクリックし、チェックをはずす。さらに、Shift+Ctrl+「G」(Macの場合、Shift+コマンド+「G」)を押して、グループを解除する。
- もし、選択枠の中心ハンドル「+」(B)をクリック>メニューの中に「いっしょに塗る」がなかった場合、選択をやりなおす。
以上の操作で、ペーストした図形を別々に選択できるようになるはずです。それを確認したら、不要な図形を削除します。

- 上からマウスをドラッグし、四角形で囲むように角のパーツを上から選択。一番下のパーツだけは選択しないようにする(A)。
- 選択枠の枠線(B)をドラッグすれば移動できるので、一番下のパーツ以外が選択されているか、移動させて確認。
- 削除ボタン(C)をクリックして選択した図形を削除。これで角の一番下のパーツだけコピーされたことになる。
Step 14.最後のパーツを次のページにコピーして変形
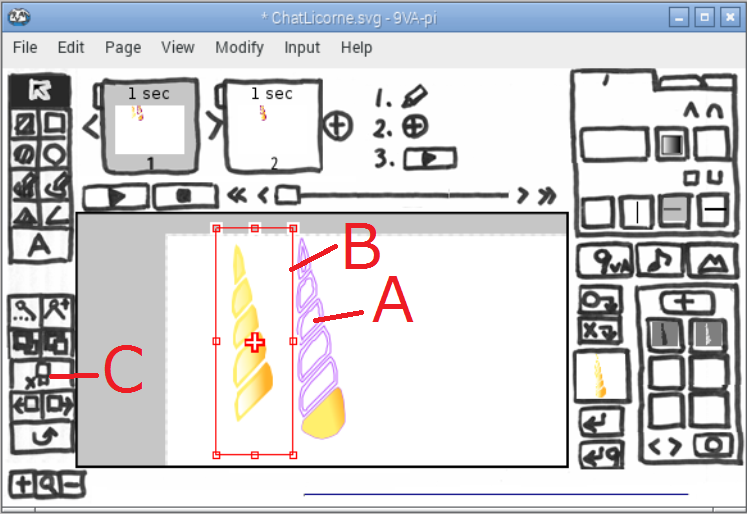
- 外から四角形で囲むようにマウスをドラッグし、角の一番下のパーツ全体を選択(A)
- 次のページにコピーするボタン(B)をクリック。これで選択された図形が2ページにコピーされる。
- 選択枠の左辺のハンドル(C)を右側にドラッグし、細くする。
- 倍率拡大ボタン(D)を何回かクリックし、拡大する。結果は次の図
Step 15.変形後の配置
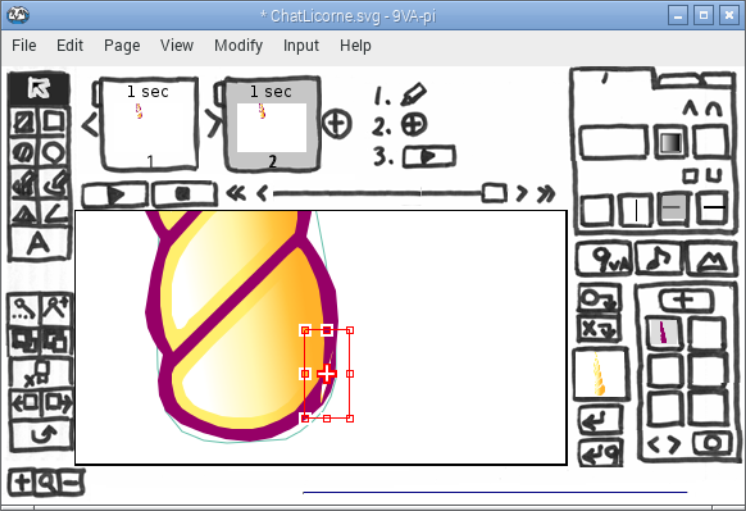
- 「隠す」設定のリセットボタン「○」(A)をクリック。これで紫色の輪郭が見えるようになる。
- 選択枠の角のハンドル(B)をドラッグし、図形を小さくする。
- 右下の輪郭線の中に配置する。結果は下図。
Step 16.先頭ページに繰り返しを入れ、時間調整
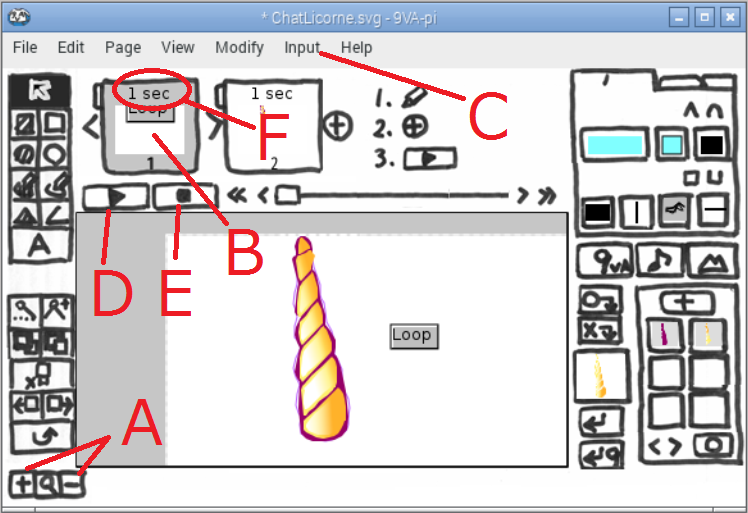
- 表示倍率ボタン(A)または、マウスホイールを使って表示範囲を調整。
- 1ページ(B)をクリックして、1ページに移動
- メニューバーの「ツール(Input)」(C)>「繰り返しボタン」をクリック。1ページに繰り返しボタンが入る。
- プレイボタン(D)をクリック。アニメーションが連続して再生される。停止はストップボタン(E)をクリック
- 1ページの時間「1秒(1sec)」(F)をクリック>メニューから「0.1秒短くする」を何回かクリックし、時間を「0.5秒」に修正
- プレイボタン(D)をクリック。アニメーションのスピードが速くなる。停止はストップボタン(E)をクリック
Step 17.画面サイズの変更、レイアウト調整
- メニュバー「ページ」(A)をクリック>「ページ設定」をクリック>画面サイズを、「200」「200」に設定
- ページ番号「1」(B)をクリック>「ページの指定ここから」をクリック
- ページ番号「2」(C)をクリック>「ページの指定ここまで」をクリック。これで、1ページ、2ページに含まれる図形がすべて選択された状態になる。
- 選択枠の角のハンドル(D)をクリック>メニューから「拡大縮小+回転」をクリック。これでマウスの移動にしたがって、選択された図形が回転、拡大縮小できるようになる。選択枠の枠線をクリックすると、移動できる。これらの機能を使ってレイアウト修正ができる。
Step 18.拡大して微調整
最後は、アニメーションを再生しながら、気になる点を拡大し、制御点の位置を変更して修正していきます。図形がベクトル情報で記録されているため、後からいくらでも修正が可能です。
Step 19.アニメGIF出力
- ファイルメニュー>「アニメGIF出力」をクリック
- 出力先、ファイル名を指定して「保存」をクリック
- アニメGIFの設定画面が開くので、以下の情報を入力して「OK」ボタンをクリックすれば、アニメGIFファイルが作成される。
- 画面サイズ:ここで画面サイズを自由に設定できる。
- 出力レート:1秒間のコマ数の設定。ここで自由に設定できる。
- 出力秒数:繰り返しボタンを使った場合、何秒まで出力するかを設定する。今回の場合は「1」と設定すればよい。
- 背景を透明にする:チェックしておくと背景が透明になる。通常はチェックを入れておくとよい。
- 線をなめらかにする:背景を透明にする場合はチェックしないほうがよい。
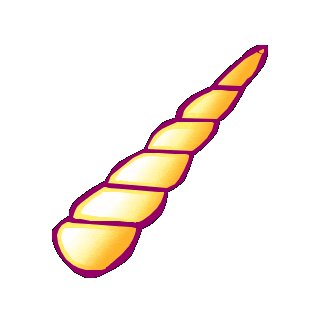
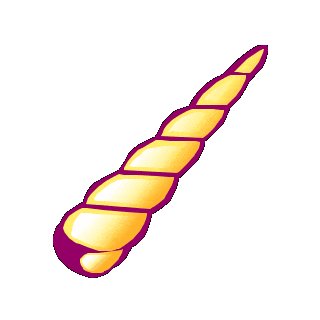
アニメGIF出力例
- 80x80 秒10コマで出力した例(9.5KB)
Step 20.APNG出力
動くLINEスタンプは、APNGというフォーマットで作成します。「アニメーションスタンプ制作ガイドライン」によると
以下のような条件がついています。
準備する画像
| 種類 | 個数 | 画像サイズ | フォーマット |
|---|---|---|---|
| メイン画像 | 1 | W240×H240 | APNG |
| トークルームタブ画像 | 1 | W96×H74 | PNG |
| アニメーション画像 | 24 | W320 x H270(最大)、長辺どちらかが270px以上あれば、横長や(ex:W270 x H100)や、縦長の画像(ex:W100H x H270)の制作も可能。枠いっぱいに画像を作成すること、余白不可 | APNG |
アニメーション画像の条件
| 項目 | アニメーションの条件 |
|---|---|
| 再生時間 | 最大4秒。1、2、3、4秒のいずれか |
| フレーム数 | 5~20フレーム |
| 1秒のコマ数 | 再生時間が4秒の場合、2~5コマ/秒 再生時間が3秒の場合、2~6コマ/秒 再生時間が2秒の場合、3~10コマ/秒 再生時間が1秒の場合、5~20コマ/秒 |
| カラーモード | RGB |
| データサイズ | 1個 300KB以下、全体のZIPファイルは20MB以下 |
APNGは、以下の手順で簡単に出力できます。
- ファイルメニュー>「連番/APNG出力」をクリック
- 出力先、ファイル名を指定して「保存」をクリック
- 連番/APNGの設定画面が開くので、以下の情報を入力
- 画面サイズ:W320 x H270(最大)、長い辺が270以上
- 出力レート:1秒間のフレーム数。合計5から20フレーム
- 出力秒数:最大4秒(1秒単位)
- 背景を透明にする:必ずチェックを入れる。
- 設定が完了したら「出力」ボタンをクリック
- 「連番出力を1つのAPNGファイルにまとめますか?」という質問が出ます。ここで「はい」をクリックしてください。APNGが出力されます。
- もし「いいえ」をクリックすると、指定した保存先に20枚のアルファマスクつきPNGが連番出力されます。これを他のツールで処理してももちろんかまいません。
まとめ
フリーソフト「9VAe(きゅうべえ)」は、SVGデータを読み込んで、ベクトル情報のまま、アニメーションを制作できるため、動くLINEスタンプのような単純な動きを繰り返すアニメーションを制作するには、非常に威力を発揮します。
動くLINEスタンプの制作が2016年6月から一般に解放されました。ベクトル情報でアニメーションを作っておけば、あとから自由に画像サイズや秒間のコマ数を変更できるので、アニメーションスタンプの制作にぜひご活用ください。
9VAe(きゅうべえ)の使い方について、次の記事もご覧ください。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集