前回の「9VAe チュートリアルーはじめてみよう(その1)」に続いて 「9VAeきゅうべえ」の使い方について説明します。
最初のステップ
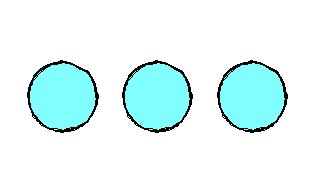
- 横に並んだ円を3つ描きます。
- 2ページ目を作ります。
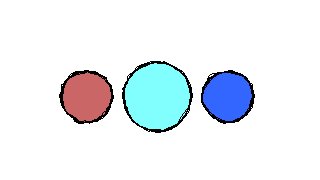
- 左側の円を赤、右側の円を青に変更します。
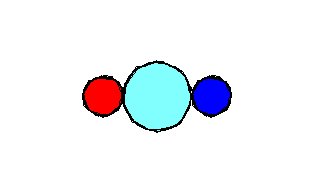
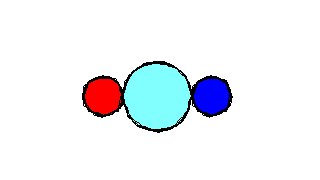
- 赤と青の円を同時に選び、サイズを縮小し、真ん中の円にちょうど接するように移動させます。
- プレイボタンを押してアニメを見てみましょう。
1.図形の入力
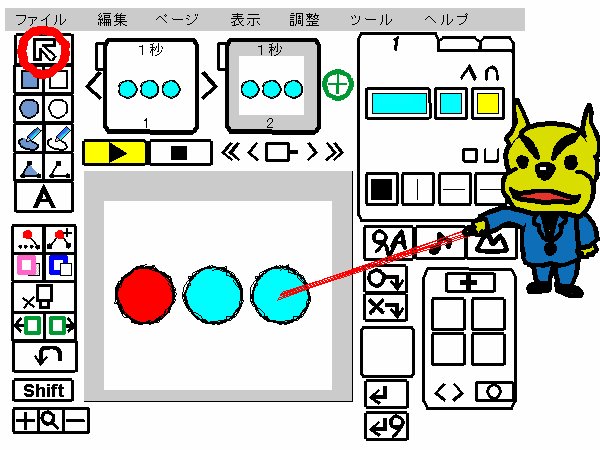
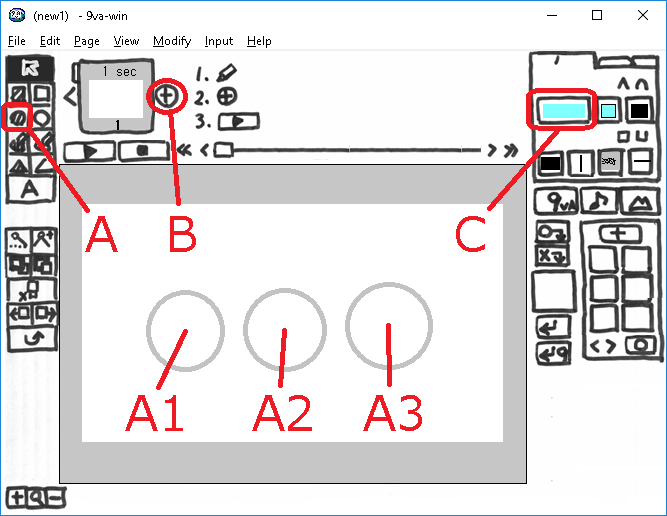
- 上図、左上の図形入力パレットから塗りのある円(A)をクリック
- 中心(A1)からドラッグして最初の円を描きましょう
- 中心(A2)からドラッグして2番目の円を描きましょう
- 中心(A3)からドラッグして3番目の円を描きましょう
※円の線がびよびよ動くのは、ぶれ線効果がついているからです。右側のパレットの線属性のボタンでオフにできます。(影をつけたり、ぼかしたりもできます。)
2.ページの追加
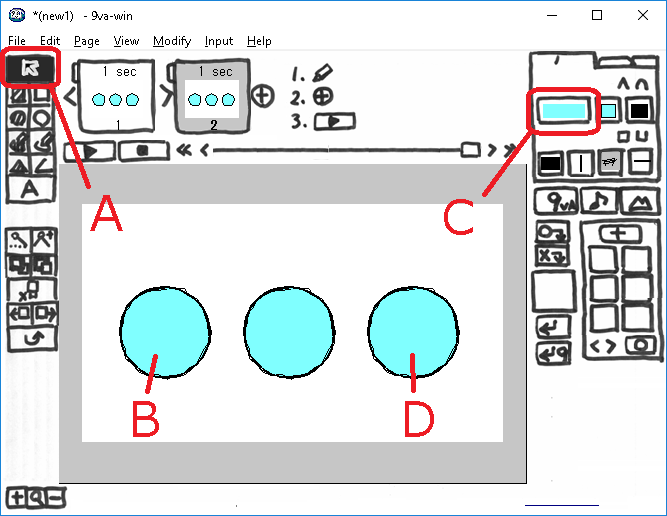
- 上図、ページの右側の「+」(B)をクリック
- メニューから「続きのページを作る」をクリック
1ページの内容が2ページにコピーされます。
9VAeでは、コピーが重要です。コピーされた図形は、元の図形とつながっており、色や形が変化したときに、途中の絵が自動的に作成されます。
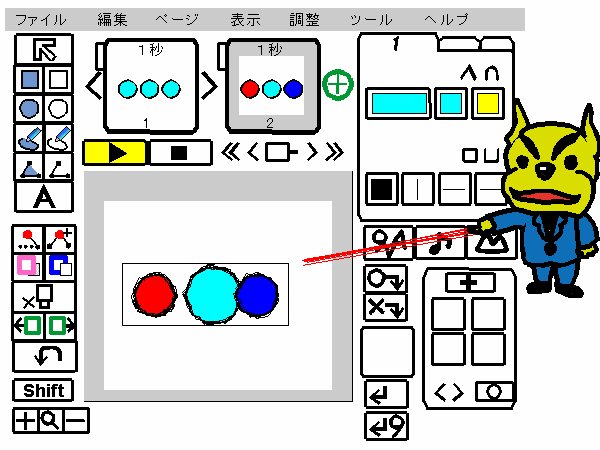
3.色変更
- 図形を選択するには、上図、選択ボタン(A)をクリックします。
- 左側の円(B)をクリックして選びます。
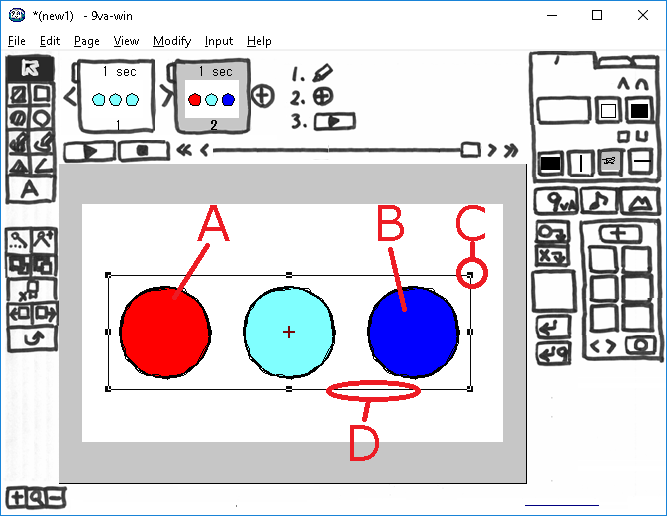
- カラーパレット(C)をクリックし、赤を選びます。
- 右側の円(D)をクリックして選びます。
- カラーパレット(C)をクリックし、青を選びます。
カラーパレット(C)の右側はグラデーションのボタンです。その右側のボタンでもう1色の色を選びます。グラデーションも試してみましょう。
4.複数の図形の選択
- 赤い円(A)をクリックして選びます。
- Shiftキーを押しながら、青い円(B)をクリックします。> 上の図のように、赤い円、青い円を囲む選択枠が表示されます。
Shiftキーを押しながら選択すると、追加選択、選択の解除ができます。
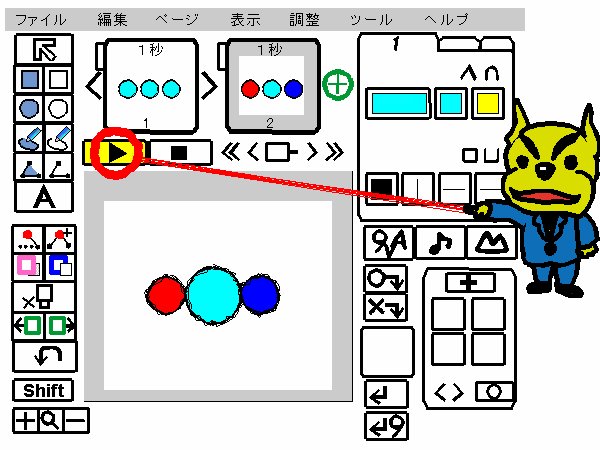
5.移動、サイズ変更
- 選択枠の角の■(C)をドラッグすると赤い円、青い円を同時にサイズ変更することができます。
- 選択枠の枠線(D)をドラッグすると移動できます。
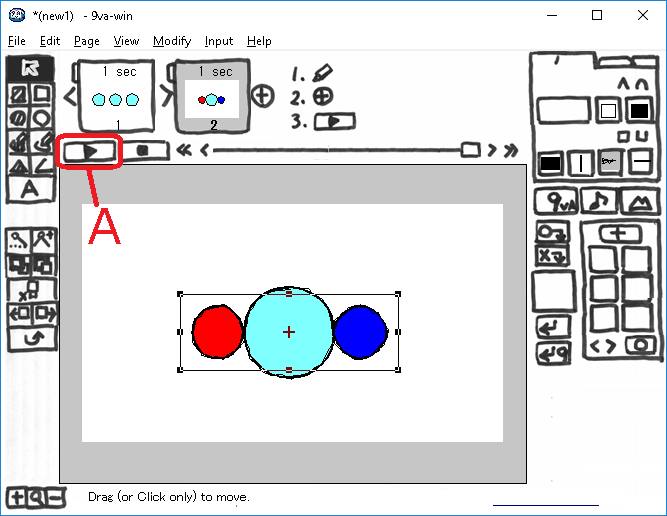
2つの円が真ん中の円にちょうど接するように移動させてみてください。
6.プレイ
- プレイボタン(A)をクリックしましょう。アニメーションが再生されます。
まとめ
今回は、図形の入力、選択、移動、サイズ変更の方法を説明しました。簡単な操作でアニメが作成できることがわかったと思います。次のチュートリアル「9VAe チュートリアルーはじめてみよう(その3)」では、アニメキャストの作り方を説明します。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集