"無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)"でご紹介した 「9VAeきゅうべえ」の使い方について説明します。ダウンロードはこちら
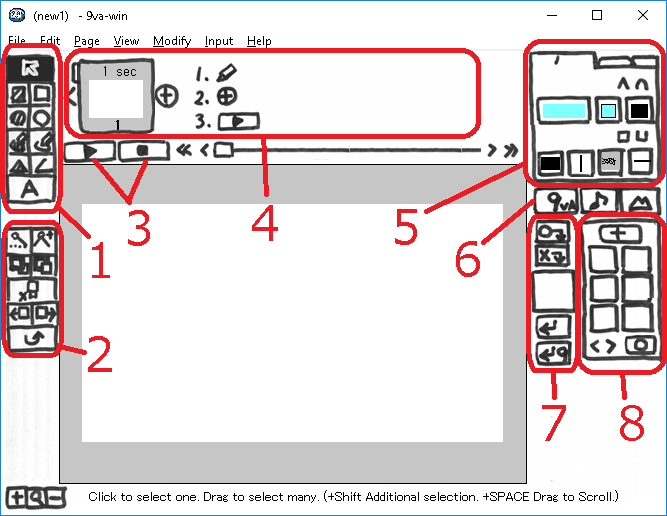
9VAeきゅうべえの画面
| 項目 | 簡単な説明 |
|---|---|
| 1. 図形入力 | 選択、左側は塗りのある図形、右側は塗りのない図形、文字 |
| 2. 図形編集 | 点選択、重ね順序、削除、前後のページにコピー、元に戻す |
| 3. プレイ | 再生、停止 |
| 4. ページ | 続きのページを作る。ページとページの間を補間する |
| 5. 色、線の太さ | 1.図形の塗り、線、2.文字、3.スタンプ |
| 6. アニメ、音、画像入力 | アニメ、音、 絵、写真入力 |
| 7. コピーツール | コピー、カット、ペースト、アニメキャストにして入れる |
| 8. レイヤー、タイムカーブ | 登録して、動きグラフをつける。固定、隠す、選択 |
以下、個別に説明します。
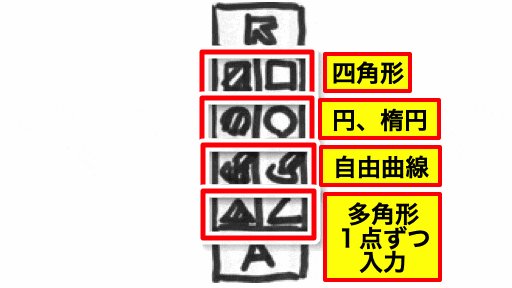
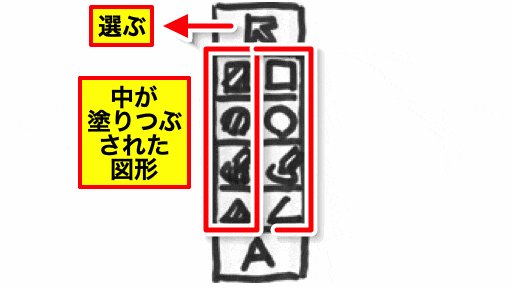
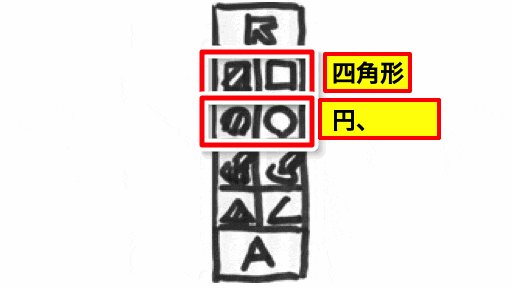
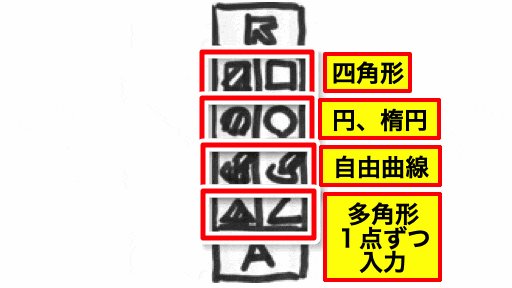
1.図形入力
- ユーザーが図形を描くツールです。
- 左側の列は、塗りつぶしのある図形です。
- 右側の列は、線だけの図形です。
- 「A」は文字を入力するボタンです。
- 1点ずつ入力する多角形入力は、ダブルクリック(最後の点を2回クリック)、最初の点をクリック、再生停止ボタン、選択ボタンなど他のボタンで終了します。
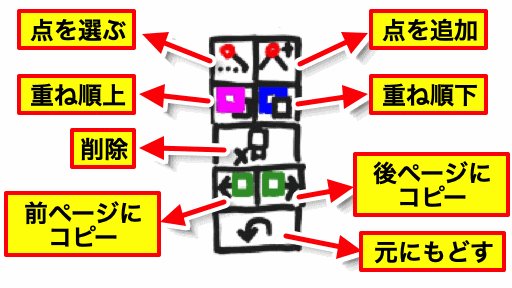
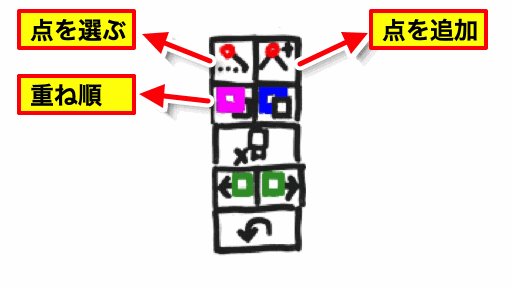
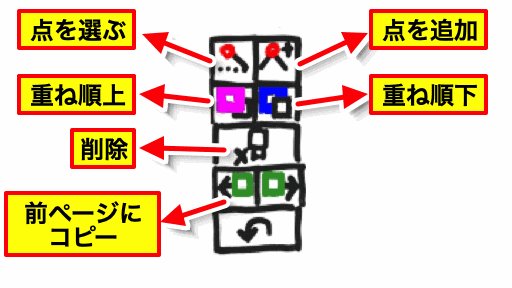
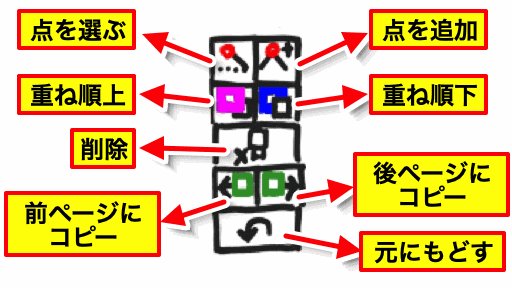
2. 図形編集
一番下の「元にもどす」ボタン以外は、図形を選んでから実行するボタンです。

- 点の編集(点の位置だけ変更 / 点の追加・削除も行う)
- 重なり順序(表にあげる / 裏に下げる)
- 図形、点の削除
- 前後のページへのコピー(前のページへ/後ろのページへ)
- 元にもどす
3. プレイ
- アニメの再生、停止を行います。
- 停止ボタンで、選択の解除や、多角形入力の終了が行えます。
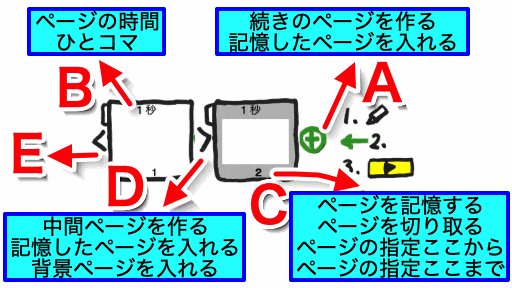
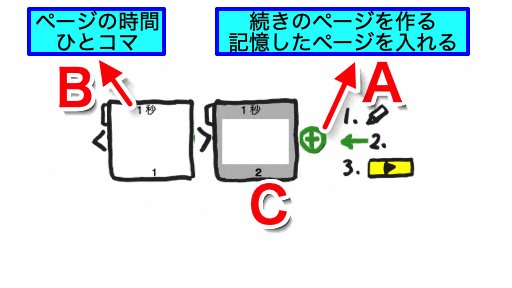
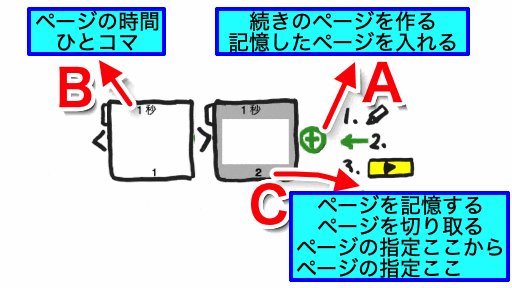
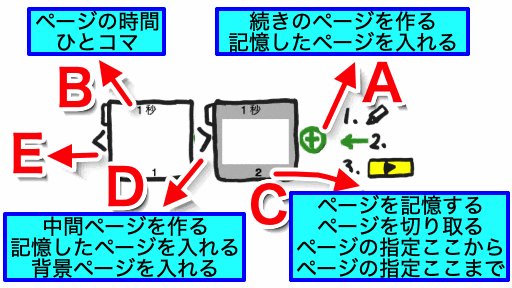
4. ページ
9VAeきゅうべえでは、キーフレームのことをページといいます。この場所にページが表示されます。
- ページを追加するには、ページの右端にある「+」ボタン(上図A)をクリックし、メニューから「続きのページを作る」をクリックします。
- ページの上に時間が秒で表示されています(上図B)。ここをクリックして時間を変更できます。メニューから「ひとコマ」を選ぶと線や文字が順番に出てくるアニメがつくれます。
- ページ番号(上図C)をクリックして、複数のページを選択し、ページを記憶したり切り取ったりできます。
- ページの間(上図D)をクリックして、中間のページ、背景、空白ページを入れることができます。
- ページの先頭(上図E)をクリックして、前につづいたページ、背景、空白ページを入れることができます。
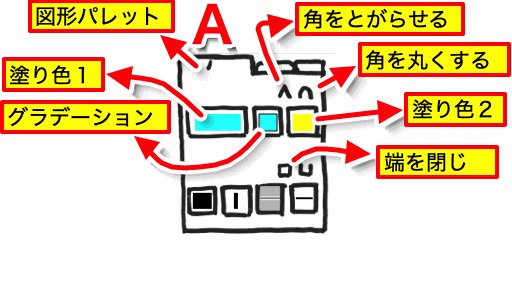
5. 色、線の太さ
- 塗りつぶしの色、線の色、線の太さ、線の種類、矢印の種類は図形パレット1(上図A)で設定します。図形を選んで後から変更することもできます。
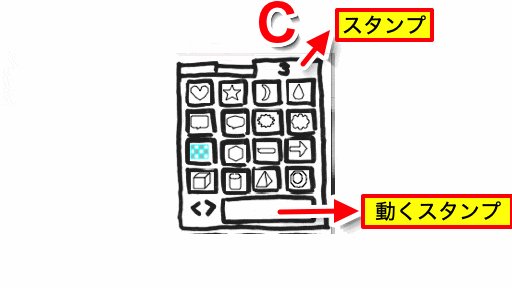
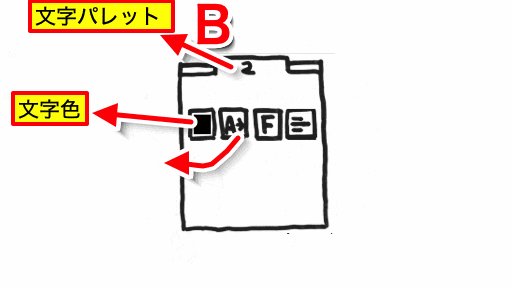
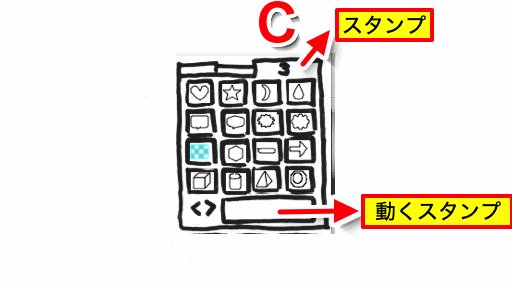
- パレットの上のタブをクリックして、文字の色を設定する文字パレット(上図B)、登録された図形を入力するスタンプパレット3(上図C)に切り替えができます。
6. アニメ、音、画像入力
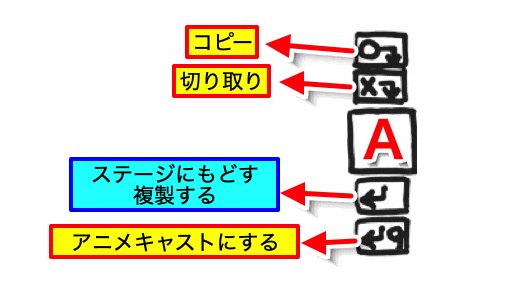
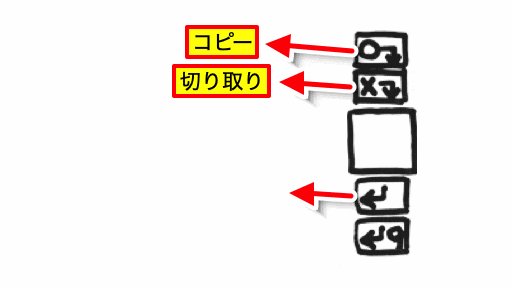
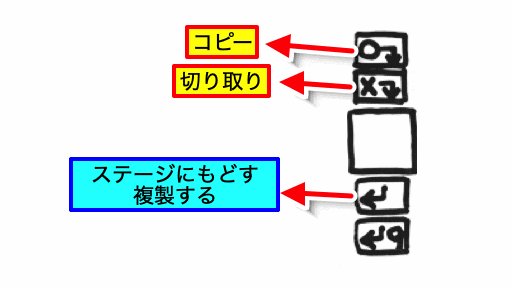
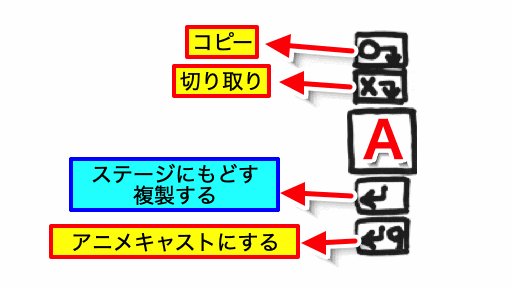
7. コピーツール
- ○:コピーするボタン
- ×:カットするボタン
- ←:画面に戻すボタン(普通は「ステージに戻す」を使うとよい。同じものを複数作る場合は「複製する」)
- ←9:アニメキャスト(部品のアニメ)にしていれます。
- コピーツールには複数のページを入れることができます。上図Aの箱にコピーした内容が表示されます。
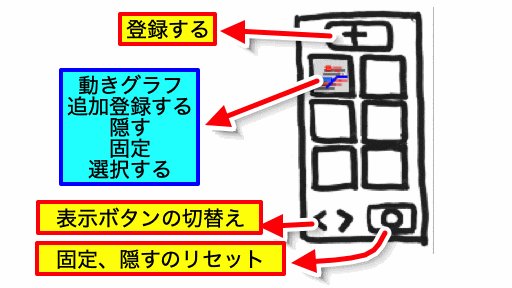
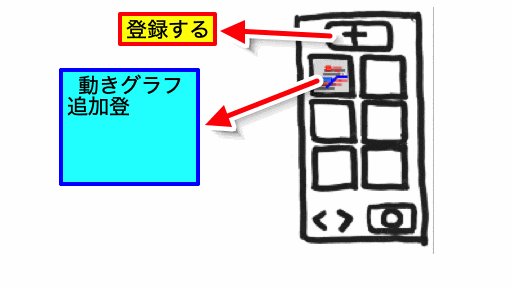
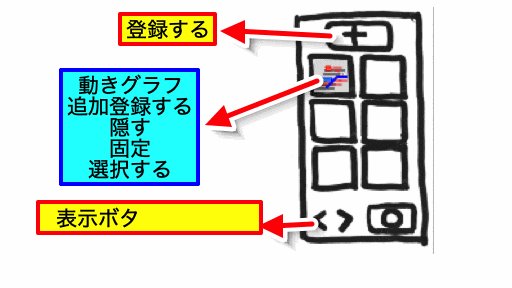
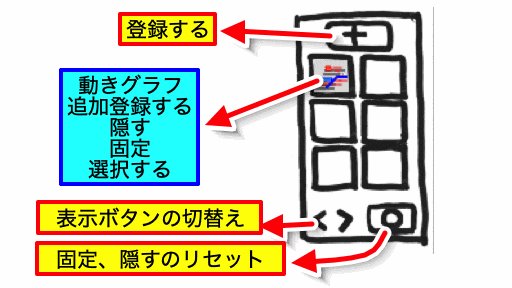
8. レイヤー、タイムカーブ
- +:登録するボタン
- 登録したボタンをクリックし、動きグラフ(タイムカーブ)を入力できます。
- 登録したボタンをクリックし、登録した図形を隠す、固定するといったレイヤー処理ができます。
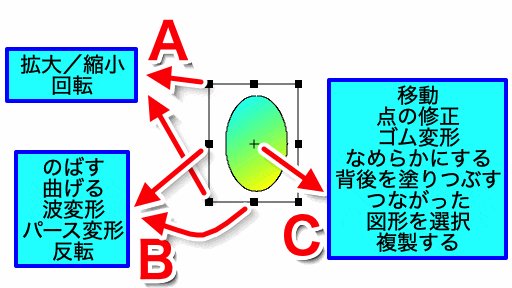
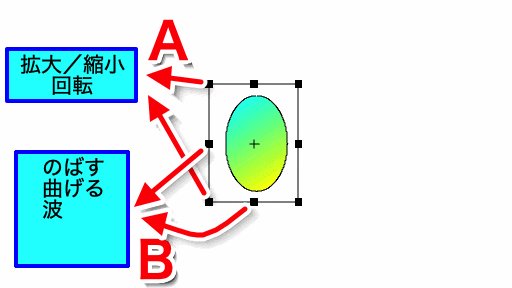
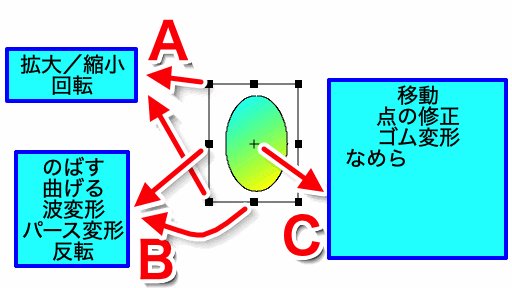
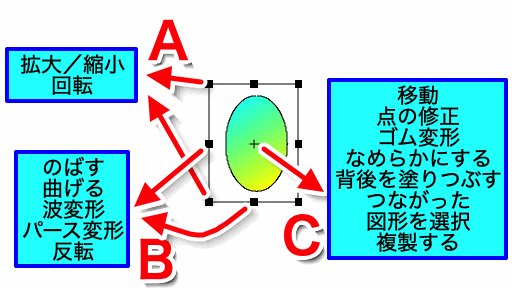
9. 選択枠のハンドルメニュー
- 選択枠の角のハンドル■(上図A)をクリックすると、回転ができます。
- 選択枠の辺のハンドル■(上図B)をクリックすると、曲げる、パース変形、反転などができます。
- 選択枠の中心のハンドル「+」では選んだ図形ごとに異なるメニューが表示されます。
10.指での操作
画面を指で隠さない操作(タッチして別の場所からドラッグ)
- 図形を選んで、選択枠の枠線をタッチ、または、選択枠の中心「+」や「■」のメニューから「移動」や「回転」「拡大・縮小」などをタッチ
- 図形とは離れた点からドラッグしてください。指が図形からはなれているため、図形を指で隠すことなく、「移動」や「回転」などができます。
- マウスを接続すれば、画面が指で隠れないので、より細かい操作ができます
Windowsタブレットの注意点
- Windowsタブレットは、画面を長く押すと表示場所変更になります。うまく動作しないときはすばやく指を動かしてみてください。
まとめ
今回は、9VAeきゅうべえの画面構成と機能を説明しました。多くのアニメソフトは、タイムラインによって、フレームごとの動作とレイヤーの重なり順序を指定します。9VAeでは、ページの時間と、動きグラフによって動きを指定します。ページごとに図形の重なり順序を自由に変更できるため、タイムラインなしで複雑な動きを作成できます。
次のチュートリアル「9VAe チュートリアルーはじめてみよう(その2)」から実際の9VAeアニメを作ってみましょう。
いろんなアニメ・動画素材の作り方
- すごいショート動画の作り方
- 口パクキャラクタの作り方
- 鬼滅の〇のパロディアニメの作り方
- ゆっくり音声でしゃべるアニメの作り方
- SVGイラストを動かす動画の作り方
- ハートが動く背景動画の作り方
- いらすとやのイラストを動かす動画の作り方
- イラストACから動画の作り方
- ランキング動画の作り方
- 手描きスケッチ動画の作り方
- エンドロールの作り方
- 解説動画の作り方
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集