前回の「9VAe チュートリアルーはじめてみよう(その3)」の続きです。アニメキャストの中を修正し、赤と青の円がそれぞれ三角形、四角形に変化するアニメを作ってみましょう。

アニメキャストの中を修正、形の変形
今回のチュートリアルの手順は、以下のようになります。前回の続きになりますので、実際にやってみる場合は、「9VAe チュートリアルーはじめてみよう(その2)」から初めてください。
- アニメキャストの中身を開く。
- 2ページ目を作成する。
- 赤い円を三角形に変形。
- 青い円を四角形に変形。
- 1ページに「往復」をいれる。
- 1ページを0.5秒にする。
- プレイボタンを押してアニメを見てみましょう。
- 本体のアニメに戻る。
- プレイボタンを押してアニメを見てみましょう。
1.アニメキャストの中身を開く
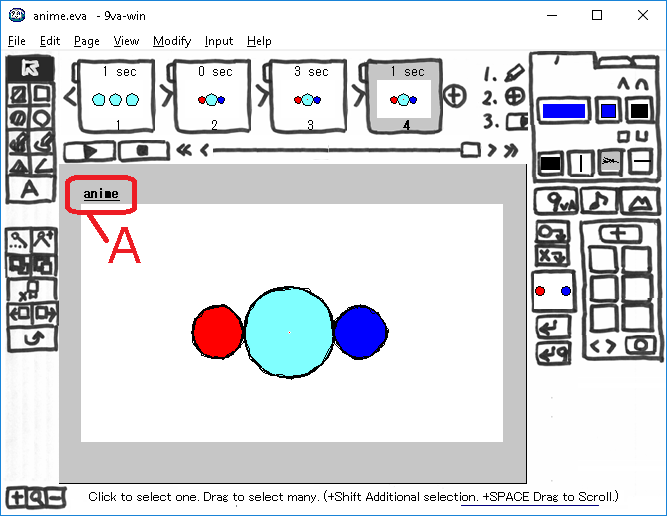
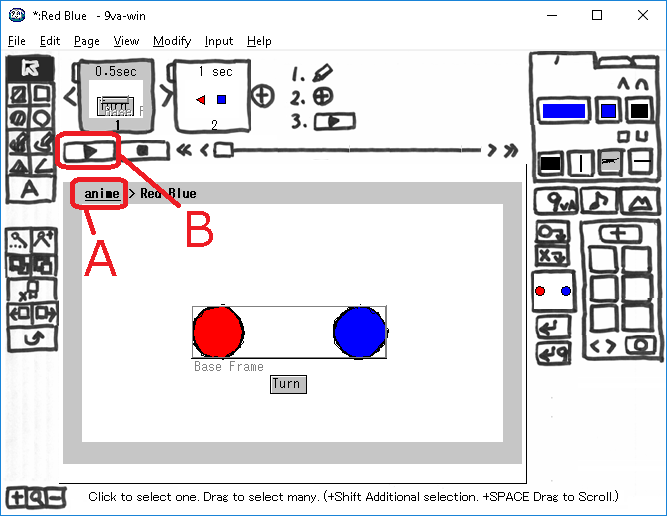
- ページの左上の太字のファイル名(A)をクリックします。>このファイルのアニメキャストのリストが表示されます。「9VAe チュートリアルーはじめてみよう(その3)」で作成したアニメキャストが1つ入っているはずです。
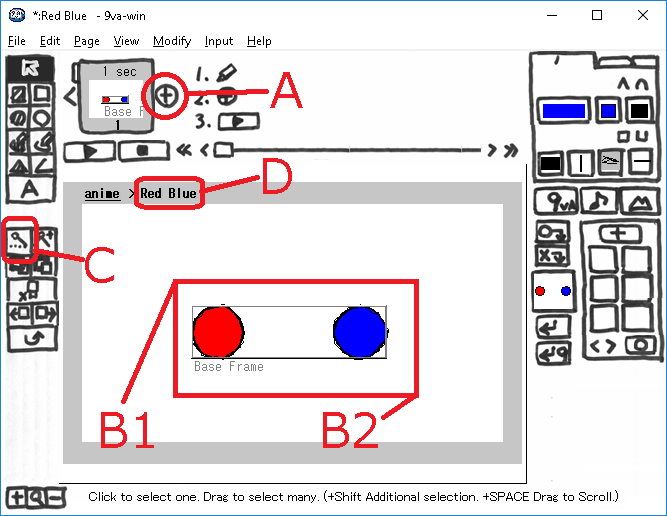
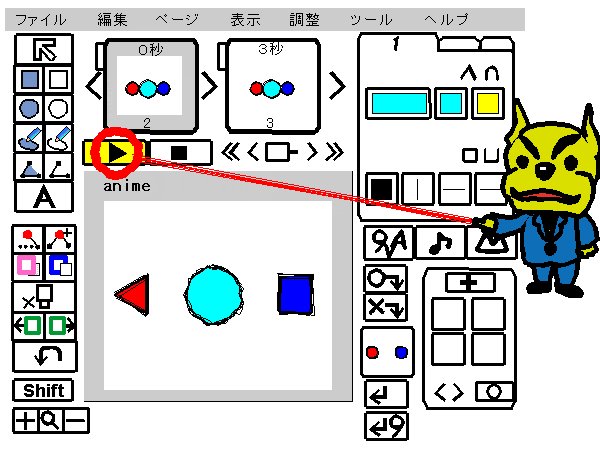
- 赤と青の円がはいったアニメキャストをクリックします。>以下のようにアニメキャストの中が開きます。
Dがアニメキャストの名前です。ここをクリックすれば名前を変更できます。
2.形の変形
-
アニメーションするために、上図、ページの右側の「+」(A)をクリックし、メニューから「続きのページを作る」をクリックし、2ページ目を作りましょう。
-
2ページ目の赤と青の円を囲むように、B1からB2までマウスをドラッグしましょう。四角形で2つの円が選択されます。
-
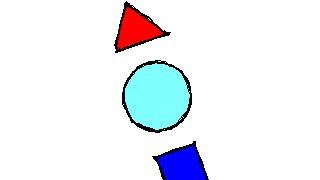
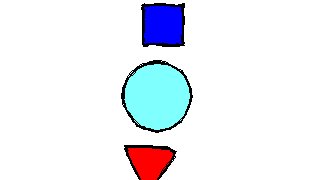
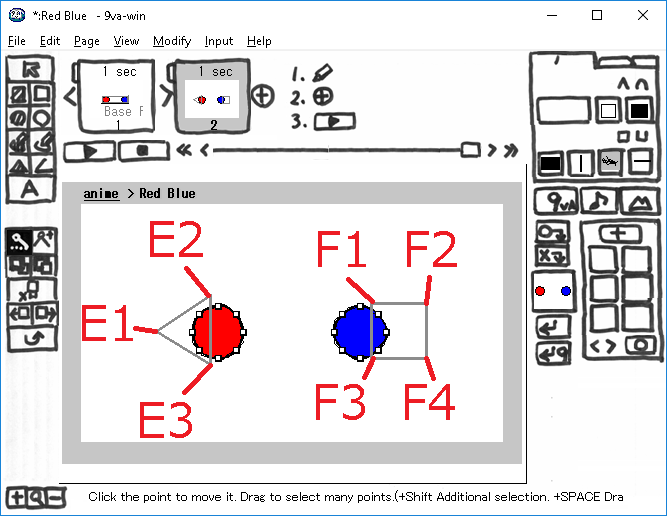
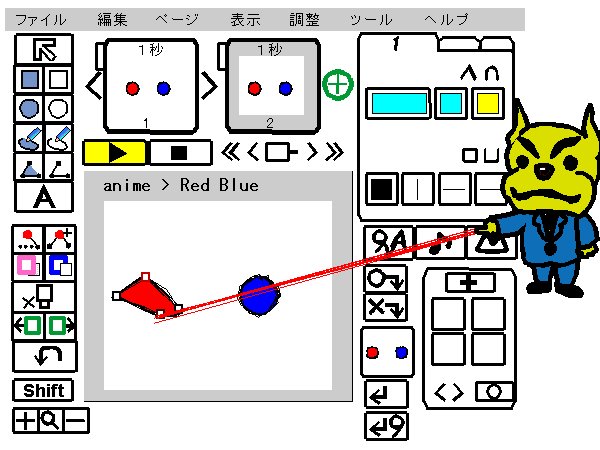
赤い円の制御点を、近くのE1、E2、E3のいずれかの3つの点に移動させ、三角形に変形しましょう。制御点はドラッグでも移動できますが、制御点をクリックしてから、マウスを移動させても移動できます。このときCtrlキーを押せば、近くの点に吸着するので、正確に同じ位置に移動させることができます。
-
同じように青い円の制御点を、近くのF1、F2、F3、F4のいずれかの点に移動させ、四角形に変形しましょう。
- 1ページ目の制御点が、2ページ目の制御点に移動するよう、アニメーションします。
- 複数の点を選んで、Altキーといっしょに上下左右矢印キーを押せば、選んだ点を上下左右の同じ位置に整列させることができます。これを使えば辺を水平、垂直にそろえることができます。
プレイボタン(D)をクリックしてアニメを見てみましょう。
3.往復ボタン
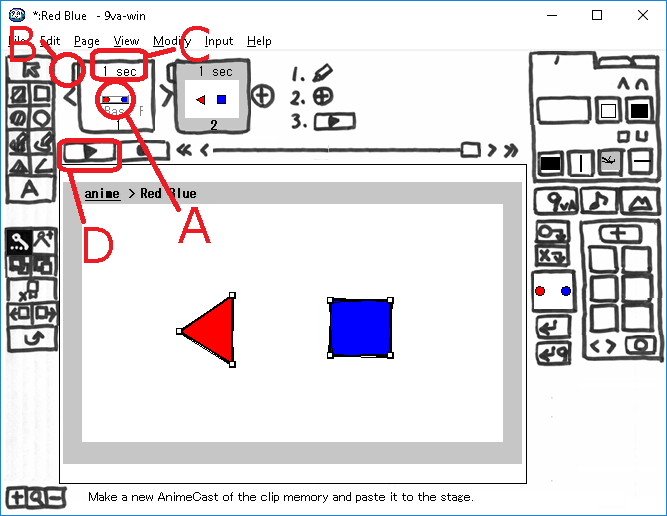
- 円と三角形、四角形の変形を繰り返すように、往復ボタンを入れましょう。まず、1ページ(A)をクリックし、1ページに移動します。
- 1ページの左上(B)をクリックします。>往復、繰り返し、ジャンプなどを入力するメニューが開きます。
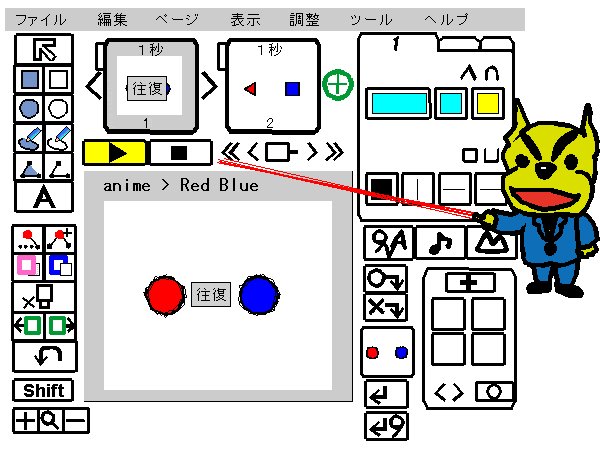
- 往復をクリックします。>画面に「往復」ボタンが入力されます。
- ページの時間(C)をクリックします。「0.1秒短くする」を5回クリックし、ページの時間を0.5秒に設定しましょう。
- プレイボタン(D)をクリックしてアニメを見てみましょう。アニメを停止するには右側のストップボタンを押します。
- ページとページの間の上の部分をクリックすると、2種類のメニューが出ます。現在表示しているページの前をクリックすると、往復、繰り返しのような制御コマンドのメニューが表示されます。それ以外のページの前をクリックすると、ページにつけるラベル名のリストが表示されます。
- 往復ボタンがページに入っていると、そのページと次のページとの間でアニメが往復します。1ページと2ページの間を往復させるためには1ページに往復ボタンを入れます。
4.本体のアニメに戻る
- ページの左上の太字のファイル名(A)をクリックします。>「このアニメに戻る」をクリックします。
- プレイボタン(B)をクリックしてアニメを見てみましょう。
5.動きの調整
- ページの左上の太字のファイル名(A)をクリックし、アニメキャストを選べば、いつでもアニメキャストの中を修正することができます。ボールがはねて、三角形・四角形に変化するように調整してみましょう。
まとめ
今回は、アニメキャストの中を開いて修正する方法を説明しました。アニメキャストの中に、さらにアニメキャストを入れることも可能です。最大32階層のアニメキャストを入れられます。次のチュートリアルでは、動きグラフと、ループアニメの制作に役立つページのコピーを説明します。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集