「ひとコマアニメーション」を使った解説動画の作り方を説明します。
9VAeチュートリアル
(1)-画面の説明
(2)-図形入力、選択、移動、サイズ変更
(3)-アニメキャストを作る、時間調整
(4)-アニメキャストの修正、往復
(5)-動きグラフ、ページコピー、GIF作成
(●6)-解説動画の作り方
解説動画とは
いろんな物事を解説する動画の作り方を説明します。このページで使われている動画もここで説明する方法で作りました。
キャプチャーした画面の上に、数字と矢印、説明を加え、「ひとコマ」設定するだけです。
1. 画面キャプチャする
各OSでスクリーンキャプチャする方法をまとめました。
| OS | 画面キャプチャ方法 | 保存先 |
|---|---|---|
| Windows | Print Screen キー Shift + Windows + S 無料ソフト「kioku」 |
クリップボード |
| Mac | Shift + Command + 4 | デスクトップ |
| Android | 電源 + 音量Down adbコマンド (開発者向け) adb shell screencap -p /sdcard/screen.png adb pull /sdcard/screen.png |
フォトアプリ> スクリーンショット |
| iPhone / iPad | ホームボタン + 電源ボタン サイドボタン + 音量UP |
写真> アルバム> スクリーンショット(Screenshots) |
| Linux Mint | Print Screen キー | クリップボード |
2. キャプチャ画像を9VAeに読みこむ
- 画像入力ボタン「山」でキャプチャ画像を読み込む
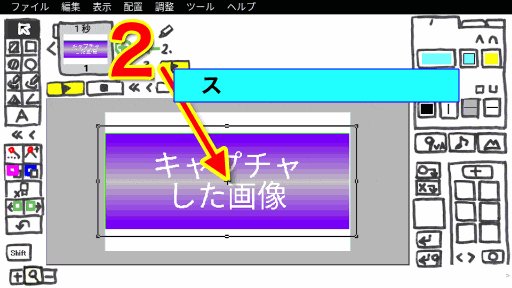
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
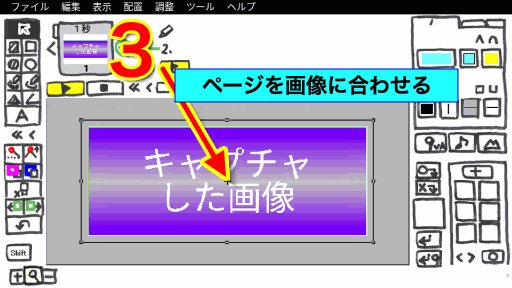
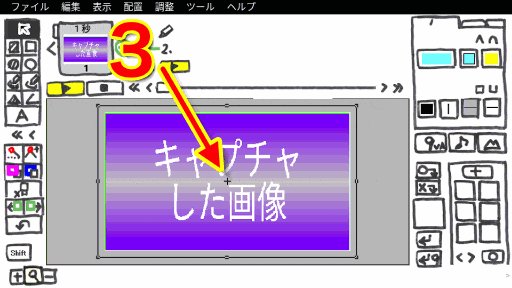
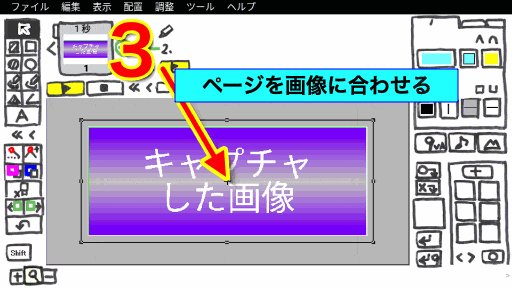
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
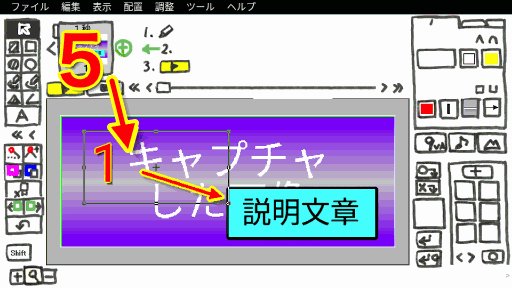
3. 文字、矢印を入れる
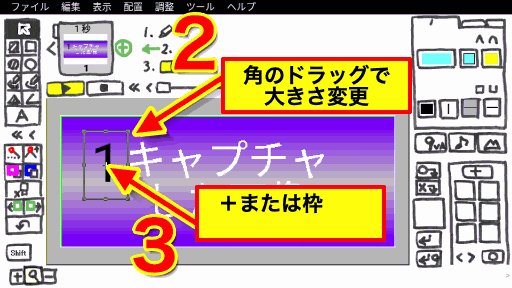
- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
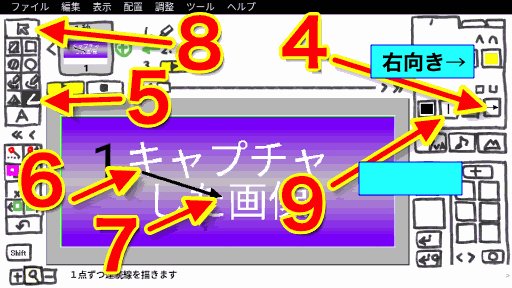
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
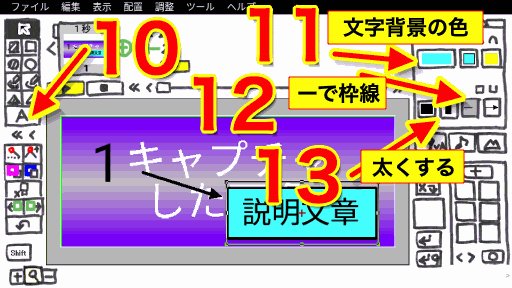
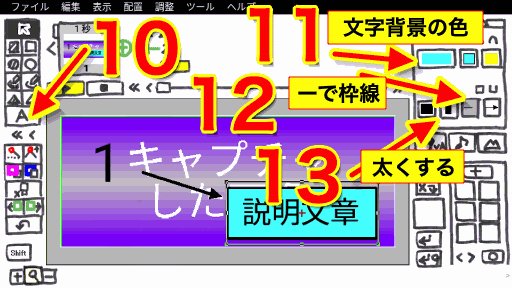
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
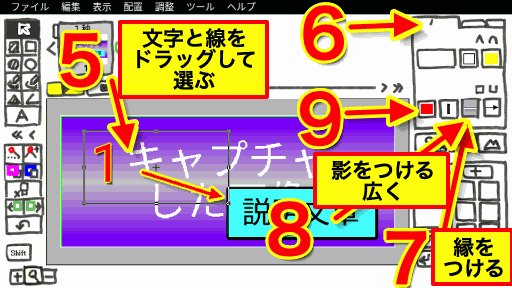
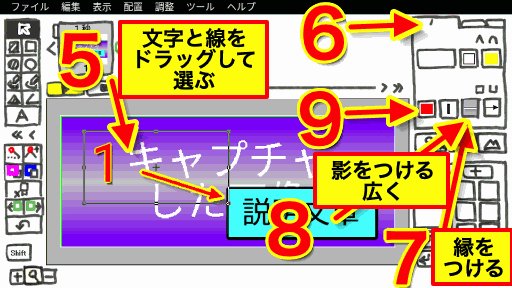
4. 文字の色、縁、影をつける
- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
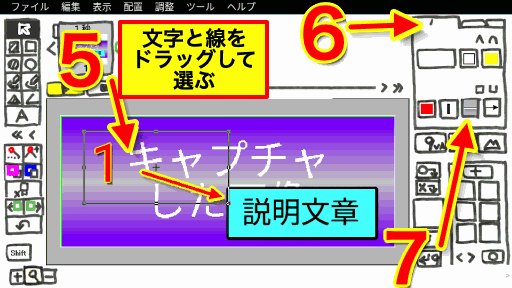
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
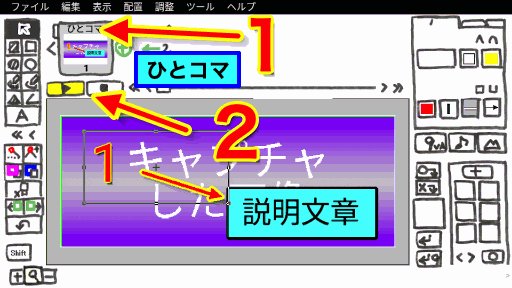
5. ひとコマアニメーションにする
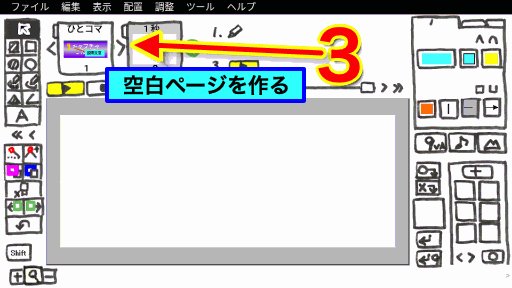
- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
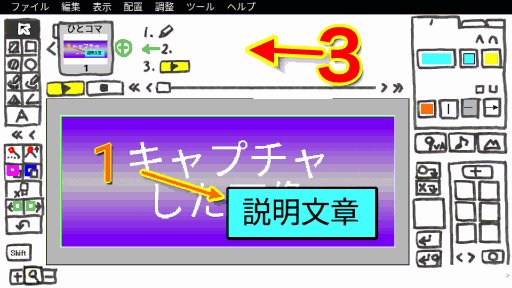
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
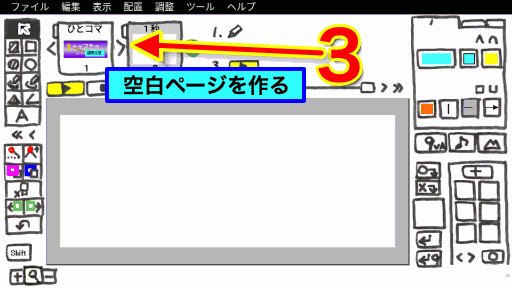
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
6. アニメGIF、動画出力
- ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
- Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です
- スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
まとめ
今回で、「チュートリアル」は終わりです。最後に解説動画の作り方を説明しました。動画作成に9VAeをご活用ください。
上級編では、Openclipart のきれいなイラストを読み込んでアニメーションにする方法を説明します。素材のイラストを実際にダウンロードし、アニメ制作を体験できますので、ぜひお試しください。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集