ひとコマアニメーションという言葉は、2018年キッズプラザ大阪コンピュータ工房でうまれました。1枚の絵を描くだけで4歳児から作成できるコンピュータアニメーションで、書き順アニメとも呼ばれます。
米国では、ホワイトボードアニメーションといい、普通の動画よりも学習効果が高いとして注目されています。
-
「ひとコマアニメーション」を最も簡単に作れるのは、フリーソフト「PEAS motch!」 と 「9VALきゅうべえラーニング」です。
どちらも「9VAe きゅうべえ」とデータ互換性があります。 -
アニメGIF出力すれば、PowerPointなどのプレゼンソフトで使うことができます。連番PNG出力して動画ソフトに取り込めます。動画出力もできます。
-
ひとコマアニメーションを保存するデータがOneP(One Picture)です。
ひとコマアニメーションとは
- 4歳児から作れるコンピュータアニメーション
- 書いた順番に線や文字が書かれていく
- 一部を消して書き換えできる。書き換えも再生時に再現される。
- 背景に絵や写真が入れられる。
- 線の形や色、再生の順番、時間など、後から自由に修正できる。
→ひとコマアニメーション「PEAS motch!」がすごい。
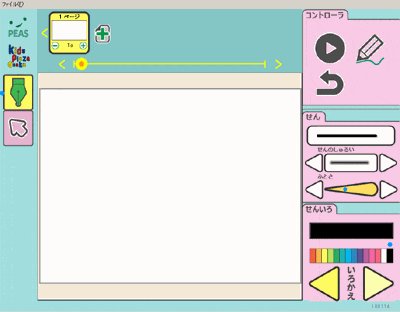
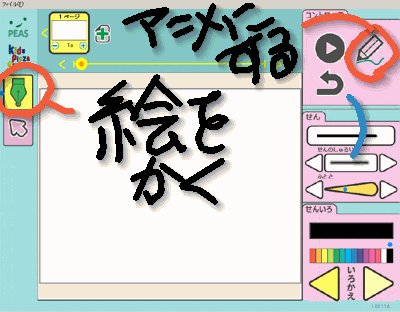
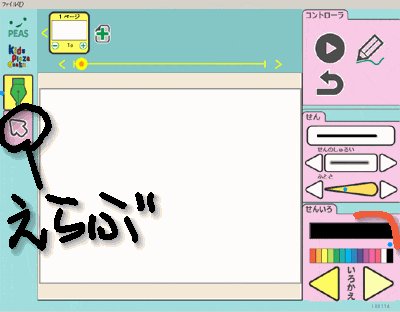
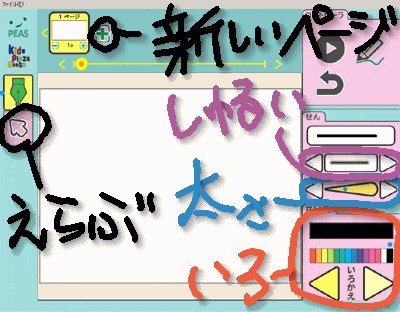
PEAS motch! は何か描くだけでひとこまアニメーションができる
- 絵を書く
- 鉛筆ボタンを押す
たったこれだけ。1コマ絵を描くだけなので、作り方は静止画と同じです。
- ページの左「<」をクリックし、「背景ページ」に画像を入れれば、上のような説明アニメが作れます。
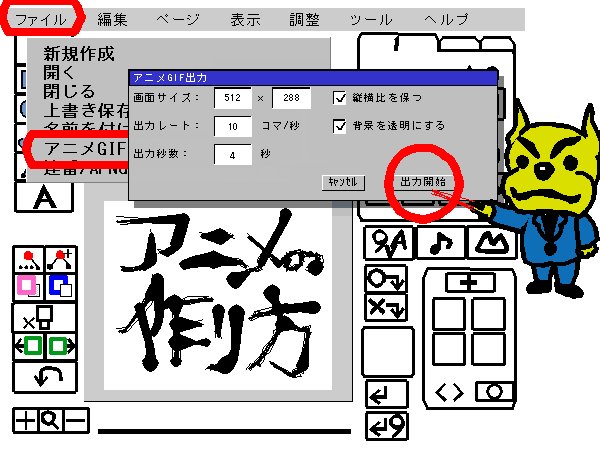
- 「ファイル>すすんだメニュー」から、アニメGIF出力できます。
9VALは ひとコマアニメーションと キーフレームアニメーションがつくれる
9VALも同じ作り方でひとコマアニメーションが作れます。動きページをつかって、キーフレームアニメーションも作れます。
9VAeは最初に「1」を押すとひとコマアニメーションができる
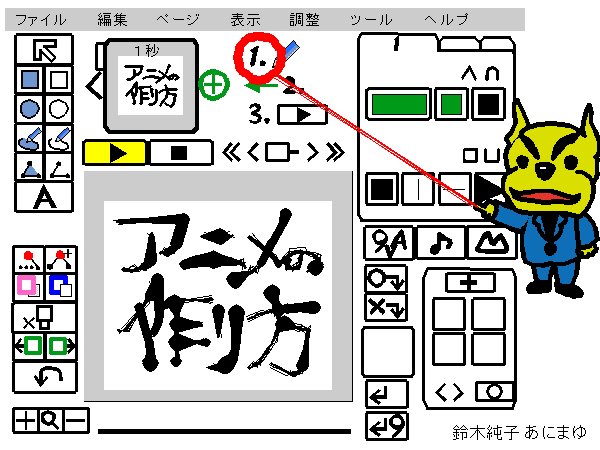
9VAeきゅうべえでは、新しいアニメを開いた直後に「1」ボタンを押せば、ひとコマアニメーションを作ることができます。また、各ページのページ時間をクリックしメニューから「ひとコマ」を設定すれば、そのページがひとコマアニメになります。
ひとコマアニメーションを作成し、プレゼンソフトにアニメGIFを入れるまでの手順は以下のようになります。PowerPointも同じ手順です。
- 「1」ボタンをクリック
- 文字を書く
- 「1」ボタンをもう一度クリック。これでできあがり。
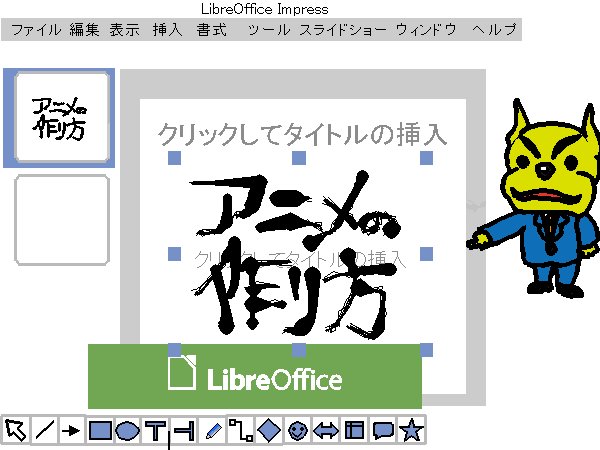
- アニメGIF出力し、PowerPointやLibreOfficeに入れます。
★「挿入」>「画像」を使う点に注意(動画、アニメーションではなく、静止画の扱いです。)
PowerPointでは、スライドショーさせるとアニメが動きます。LibreOfficeでは編集画面でも動きます。
9VAeきゅうべえダウンロード
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
手描きスケッチが写真に変化するアニメも簡単
手描きスケッチが写真に変化するアニメも簡単につくれます。作り方はこちら。
ひとコマアニメーション(書き順アニメ)の仕組み
「1」ボタンを使って簡単にひとコマアニメーションを作れるのは、以下の複数の処理を、9VAeきゅうべえが自動実行するためです。作成した書き順アニメは、自由に編集することができます。「PEAS motch!」や「9VAL」は「1」ボタンを押さなくてもいつでも書き順アニメが作られるよう設定されています。
最初の「1」ボタン
「1」ボタンによって、9VAeきゅうべえの内部では以下の設定が行われます。
-
線の種類
- ノーマル
- 矢印
- 〇太さが変化する線
-
線の属性
- 点線
- 〇ぶれ
- ぼかし
- 影
- 縁取り
-
線の太さ:〇太い
-
もし、ワコムの筆圧ペンタブレットを接続していれば、筆圧によって線の太さが変わります。マウスでは、適当に線の太さが変化します。文字の形や線の太さは、あとから自由に変更できます。
-
「ぶれ」は、アニメーション中にゆらいで、手描きアニメのような効果を出す機能で、筆がかすれたような表現ができます。「ぶれ」の強さは「線の種類」パレットで調整できます。
2回目の「1」ボタン
次の処理が行われます。
- 画面上にあるすべての線とテキスト文字に「書き順」属性を追加します。
- 線とテキスト文字の長さに応じて、ページの時間を設定します。
- 全体を動きグラフの登録エリアに登録します。
- 書き順を少し早めに終了する動きグラフを付けます。
- アニメーションを1回再生します。
- 上のアニメーションの例では、1ページの時間が「4秒」に設定され、「アニメの作り方」という文字が4秒で描かれるアニメができます。
- 書き順のスピードは、ページの上の「4秒」をクリックして調整できます。
簡単にアニメGIFが作れる
9VAeきゅうべえの「ファイル」メニュー(PEAS motch! の場合はすすんだメニュー)に「アニメGIF」出力があり、縦横サイズ、秒間のコマ数を設定すれば、簡単に、背景透明のアニメGIFを作成できます。
アニメGIFはプレゼンソフトで動く
- PowerPointやLibreOfficeに挿入するときに、GIFなので「動画」ではなく「静止画」として入れてください。LibreOfficeでは、エディタの画面でも動きます。PowerPointでは、スライドショーを実行すると動きます。
プロ用有料ソフトよりはるかに簡単
イラストレータと AfterEffect を用いた作り方が以下にあります。
この方法と比較すると、9VAe きゅうべえの作り方がいかに簡単かわかります。
PicsArtというアプリでも、書き順アニメを作成できます。作成方法は簡単ですが、
書いた手順をそのまま録画する方法なので、後から文字の形を整えるといった編集をすることができません。
作り方を解説したアニメの作り方
9VAeきゅうべえで作っています。こちらをご覧ください。http://dnjiro.hatenablog.com/entry/make-9va-manual
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- AviUtil と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集