はじめに
-
Windowsで動画編集を行えるフリーソフト、AviUtl と 9VAeきゅうべえ を使って、アニメーション動画を作る方法を解説します。
-
9VAeきゅうべえでアニメのカットを作成し、AviUtlで編集すれば、簡単にアニメーション制作ができます。AviUtlを使えば、ビデオ撮影した動画にアニメーションや文字テロップを合成できます。9VAeは下のような動画素材を簡単に作成できます。AviUtlを使えば9VAeではできない文字や画像の回転や様々な効果がつけられます。

-
AviUtlは、Windows専用です。Mac/iPhone/iPad の場合はこちら(iMovie) 、Android/Chromebook の場合はこちら(CapCut) ,(PowerDirector)をご覧ください。
-
AviUtlと9VAeを使った動画作成例はこちら。9VAeの質問はこちら
内容:
1.AViUtl のインストール
1-1 ダウンロード
- 「AviUtlの易しい使い方」を参照して、プログラムをダウンロード。入手先と最低限必要なファイルは以下(2021.7.1時点)
| 項目 | 名前 | ダウンロード | ファイル |
|---|---|---|---|
| 本体 | AviUtl | AviUtlのお部屋 | aviutl110.zip |
| 拡張機能 | 拡張編集Plugin | AviUtlのお部屋 | exedit92.zip |
| 入力プラグイン | L-SMASH Works | RePOPn | L-SMASH_Works_r940_plugins.zip(release1) |
| 出力プラグイン | ・x264GuiEx ・x265GuiEx(重い) |
rigayaの日記兼メモ帳 | ・x264guiEx_3.13.zip ・x265guiEx_3.101_7zip.7z(重い) ファイルを右ボタンクリック>ダウンロード |
1-2 ダウンロードしたファイルを展開
- AviUtlはインストーラがなく、圧縮されたファイルを展開する (フォルダに戻す)だけです。場所はどこでもかまいません(デスクトップとかダウンロードの中とか)。
- ダウンロードするときに「開く」か「保存」か尋ねられたら「保存」を実行するとよいでしょう。ダウンロードがはじまらない場合、ダウンロードしたいファイルを右ボタンでクリックするとメニューに「ダウンロード」が表示されることがあります。
- ダウンロードした場所がわかったら、そのファイルを右ボタンでクリックし「すべて展開(または解凍)」をクリックしてください。
右ボタンメニューに「全て展開」がない場合はこちらの記事を参考に、右ボタン「プロパティ」から「プログラム」を「変更」ボタンで「エクスプローラ」に変更してみてください。
ダウンロード場所は、ブラウザの種類や設定によって異なります。「ダウンロード」や「Download」の場合や、自分で指定する場合があります。自分で指定する場合は、デスクトップなどわかりやすい場所にするとよいでしょう。
-
Edgeの場合、セキュリティスキャンが実行されたあと「ダウンロードが終了しました」が画面の下か上に表示されます。「ダウンロードの表示」をクリックし、「フォルダを開く」をクリックすれば保存フォルダが開きます。
-
Internet Explorerの場合、「開くかまたは保存しますか」が表示された場合「保存」ボタンをクリックします。ダウンロードが完了したら「フォルダを開く」ボタンをクリックすれば保存フォルダが開きます。
-
Chromeの場合、画面の左下にダウンロードファイルが表示されます。右側の「^」ボタンをクリックし「フォルダを開く」をクリックすれば保存フォルダが開きます。
-
Firefoxの場合、右上の「↓」ボタンをクリックし右側の「保存フォルダを開く」ボタンをクリックすれば、保存フォルダが開きます。
1-3 インストール
- 「AviUtl」を展開したフォルダの中に「拡張編集Plugin(exedit92)」を展開した中身をコピーします。
- x264GuiEx を解凍し、auo_setup.exe を実行して先に出力プラグインを入れます。(追記:ZIPの中身をAviUtlフォルダにコピーする方法に変わったみたいです。) x264GuiExの導入に失敗した場合、AviUtlフォルダを削除し、「AviUtl」>「拡張編集Plugin」>「x264GuiEx」の順番にやりなおすとうまくいきました。
- 「plugins」フォルダを作成し、入力プラグインL-SMASH Worksを入れます。
| プラグイン | インストール方法 |
|---|---|
| x264GuiEx | (1) ネットワーク接続を確認 (2) auo_setup.exe を実行 (3) AviUtlのフォルダを指定、「次へ」ボタンをクリック (*)ZIPの中身をAviUtlフォルダにコピーする方法に変わりました |
| L-SMASH Works | (1)「AviUtl」を展開したフォルダの中に**「plugins」フォルダを作成**。(右ボタンメニュー>「新規作成」>「フォルダ」>「plugins」と名前をつける「s」を忘れずに) (2)「lwcolor.auc」「lwdumper.auf」「lwinput.aui」「lwmuxer.auf」の4つを「plugins」にコピー |
2.アニメーションツールのインストール
9VAeは動画素材が簡単につくれます。口パク動画や、矢印に動きをつけたり、イラストを動かしたりできます。
9VAeきゅうべえ(9va-win) ダウンロード
| 9va-win ダウンロード |
|---|
- 上のダウンロード URL をクリックし、表示されたページの一番上にあるダウンロードボタン
 をクリックします。(詳細はこちら)
をクリックします。(詳細はこちら)
- 解凍した 9va フォルダの中の「9va-win.exe」をダブルクリックすれば、9VAe が起動します。(初回は「詳細設定」をクリックし「実行」ボタン)
3.9VAeきゅうべえで連番PNG作成
ここでは、簡単な例を示すためにサンプルのアニメを使いましょう。
- 9VAe を起動(9va-win(.exe)をダブルクリック)
- 「ヘルプ」>「かおであそぼう(練習用)」>「変身」をクリック
サンプルアニメが開きます。 - 「ファイル」>「連番/APNG出力」
- 出力先のフォルダを指定して「保存」ボタンをクリック。たくさんのファイルができるので、新しいフォルダを作成してから、その中に保存するとよいでしょう。
- 設定画面の **「出力レート」には「30」**と入力します(動画用1秒30コマにする)。「出力開始」ボタンをクリック
- 「連番出力を1つのAPNGファイルにまとめますか?」には 「いいえ」 をクリック。これで、2枚の絵から480コマ(16秒)が出力されます。
推奨される画像サイズ
youtube にぴったり収めるには以下のサイズで出力するとよいです。(Youtube ヘルプ)
| 項目 | 幅 | 高さ |
|---|---|---|
| 1440p(2k) | 2560 | 1440 |
| 1080p(HD) | 1920 | 1080 |
| 720p(HD) | 1280 | 720 |
| 480p(SD) | 854 | 480 |
| 360p(SD) | 640 | 360 |
| 240p(SD) | 426 | 240 |
- 縦横比が異なる場合は高さを合わせるとよいでしょう。
- 9VAeが出力できる最大サイズは 2048 です。画像サイズが大きくなるとディスクの消費量が増え、生成に時間がかかります。最初は720pで始めるとよいでしょう。
4.AviUtl で動画出力(もっとも簡単な例)
- AviUtl を起動(aviutl(.exe)をダブルクリック)
- 「ファイル」>「開く」
- 9VAeで出力した先頭のPNGファイルを選んで「開く」ボタンをクリック。これで、全部のコマが読み込まれます。タイトルバーに[1/480]と表示されます。
- Ctrlキーと「A」キーを同時に押して全体を選択
- 「ファイル」>「AVI出力」
- ファイル名を指定して「保存」ボタンをクリックすれば、AVI動画ができます。
5.AviUtl で動画編集(拡張編集を使った例)
5-1 プロジェクトの作成
- 上の例を実行したあとなら、「ファイル」>「閉じる」でプロジェクトを空にしてください。
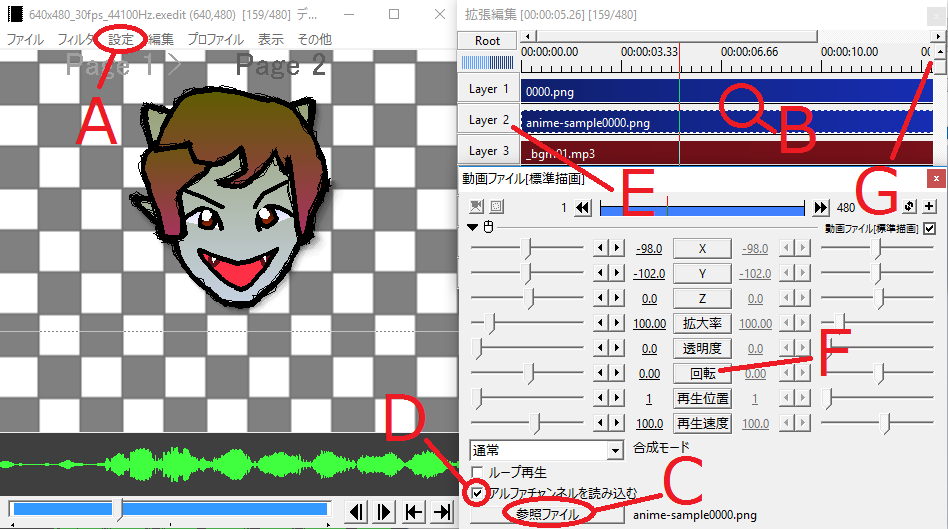
- メニューバー「設定」(A)>「拡張編集の設定」にチェックを入れる
拡張編集画面(上図の右上)が表示されます。 - 拡張編集画面(B)を右ボタンクリック。メニューから「新規プロジェクトの作成」をクリック
- 作成したい動画の (1)画像サイズ (2)フレームレート(3)音声レートを設定できます。そのまま「OKボタン」をクリックすれば、AviUtl の画面が真っ黒(何もない状態)になります。
5-2 連番PNGを動画オブジェクトにする
- 拡張編集画面(B)を右ボタンクリック。メニューから「メディアオブジェクトの追加」>「動画ファイル」をクリック
動画ファイルの設定画面(上図の右下)が開きます。 - 動画ファイルの設定画面下にある「参照ファイル」(C)をクリック。
連番PNGの先頭のファイルを指定し、「開く」ボタンをクリック
これで、拡張編集画面のレイヤに、9VAeアニメが1つ読み込まれます。 - 動画ファイルの設定画面の「アルファチャンネルを読み込む」(D)にチェックを入れれば背景が透明(何もないので黒)になります。
5-3 拡張編集で動画編集、音声の追加
- ここまでくれば、AviUtl の拡張編集画面の操作が直観的に理解できるのではないでしょうか。拡張編集画面(タイムライン)の上の目盛りは時間です。左側にレイヤ(Layer)があり、上のレイヤから順番に重なっていきます。
- 各レイヤーには、動画以外に、 静止画、音声、テキストなどがドラッグ&ドロップで入れられます。
- 各オブジェクトは、ドラッグして、上下左右に自由に移動できます。
- 9VAeアニメをレイヤ2(E)に移動させ、レイヤ1に画像ファイルを入れれば、9VAeの背景透明の効果がわかるでしょう。
- 動画オブジェクトの設定パネルの回転(F)の数値を変更すれば、9VAeではできなかった、文字や画像の回転もできます。
- 音声ファイルも入れると上図のようになりました。
- 動画の長さは一番上のタイムラインの終了したい位置(G)を右ボタンでクリック>「範囲設定」>「現在位置を最終フレーム」で設定できます。
5-4 再生
-
AviUtlメニューバー「表示」>「再生ウィンドウの表示」
再生ウィンドウが開きます。 -
プレイボタンを押しても再生しない場合、再生範囲の未設定が考えられます。
拡張編集画面で Ctrl+A (全部選択)を押してみてください。
5-5 MP4動画出力
- AviUtlメニューバー「ファイル」>「プラグイン出力」>「拡張 x264出力(GUI)Ex」
- ファイル名を指定して「保存」ボタンをクリックすれば、MP4 動画ができます。
MP4出力でエラーがでる場合
「ファイルの出力に失敗しました。」 といったエラーが出る場合、以下のようにすれば成功することがあるようです。
- メニューバー>「設定」>「圧縮の設定」>「プラグイン出力の設定」>「拡張 x264 出力(GUI) Ex」
- 「設定」ボタンをクリックし X264設定画面を開きます。
- 「X264」タブの左上にあるパス設定(最初はシングル)を「自動マルチパス」に設定。
- 右下の「OK」ボタンをクリック
6.Youtubeに動画をアップする方法
Youtubeに動画をアップするには、ブラウザのYoutube画面から次のようにします。(この説明動画を作る方法)

7.連番BMP を使った処理の高速化
もし背景を透明にする必要がなければ、連番BMP 出力を使えば、9VAeの出力処理が速くなります。
- 「ファイル」>「連番/APNG出力」
- 出力先のフォルダを指定する画面で、ファイル名の下にあるファイルの種類を「PNGファイル」から「BMPファイル」に変更すれば、連番BMPを作成できます。
半透明マスクを作成せず、データ圧縮も行わないので出力は高速になります。ただし、ディスクの容量を多く消費しますので注意してください。背景を透明にしたい場合は、連番PNG を使う必要があります。
8.アニメGIF の作成
ezgif.comでMP4動画をアニメGIFに変換できます
- Video to GIF を開く
- MP4ファイルを指定
- 「Upload Video!」をクリック
- 「Convert to GIF!」をクリック
- 「Save」(フロッピーディスクアイコン)をクリック、もしくは画面上にできたGIFを長押しすれば、GIFをダウンロードできます。
GIFはダウンロードフォルダにダウンロードされます。(ブラウザの設定により異なります)
9.9VAe で MP4動画作成、しゃべらせる
まとめ
- AviUtl と9VAeきゅうべえを組み合わせてつかえば、アニメーションがはいった動画を簡単に作成できます。9VAeを使えば、半透明アルファつきの連番PNGを出力でき、AviUtl を使って自由自在に動画に組み合わせることができます。
- AviUtl にはもっと多くの機能があります。「AviUtlの易しい使い方」や「エフェクト」などが参考になります。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえの使い方 初級編
- 9VAe チュートリアル(1)ー画面の説明
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえの使い方 中級編
9VAeきゅうべえ 上級編
- AviUtl と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集