9VAe(きゅうべえ)はイラストを動かすソフト
9VAe(きゅうべえ)は、2015年「みんなのラズパイコンテスト」で優良賞を獲得したアニメーション作成フリーソフトです。プログラミング学習にも使えます。MP4動画、GIFアニメ、SVGアニメ・イラストが作れます。
| インストール方法> | windows | Mac | Pi | Linux |
|---|---|---|---|---|
| ●アニメの作り方 | ボタン説明 | メニュー キー |
9VAe質問 | だんグラ |
| 動画出力 | ffmpeg | 〇 | → | ffmpeg |
| しゃべる | SofTalk | 〇 | → | OpenJTalk |
9VAeきゅうべえは、第3のプログラミング学習環境
子供にプログラミングを教える場合、次の2つのソフトがよく知られています。
いずれも、難しい専門用語を覚えなくてもプログラムが始められるように工夫されたプログラミング環境です。9VAeきゅうべえは、スクラッチやビスケットとは違う方向から開発された第3のプログラミング学習環境で、 プログラミング教育フリーソフト第4位に選ばれました。(詳細はこちら) 
9VAeきゅうべえ的プログラミング思考
-
スクラッチは、ネコが10歩進んで右に30°向きを変えるといったボトムアップで動きを作っていきます。9VAeきゅうべえは、結果を絵で描き、途中の動きをプログラムするという逆の考え方をします。


-
結果の絵からスタートし、プログラムを追加していくという手順ですすめるため、どんな思いつきでも作り始められます。手間をかける=プログラムを複雑にすればどんどん期待した動きに近づきます。
-
9VAeきゅうべえは、アニメーション自体がプログラムです。アニメキャストと呼ぶ「動く部品」を自分で作成し、それを組み立てて全体を作っていきます。

-
スクラッチのブロックが、9VAeではアニメキャストという部品に相当します。これを自分で自由に作れる点はビスケットに似ています。各部品に、複雑な動きを追加していく作り方はスクラッチと同じです。下の例は、上にあげたびっくりするクマに炎のアニメーションを組み合わせ、角度を変化させた例です。

どんどん複雑なアニメを作っていくことができます。
9VAeきゅうべえのプログラミング要素
9VAeきゅうべえは画面上に図形を配置して動きを作ります。ループやボタン分岐などの命令があり、図形として画面に配置します。アニメーションが図形でプログラムできます。
| 項目 | 例 |
|---|---|
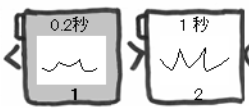
| 形の変化、時間の指定 |  |
| ループ |  |
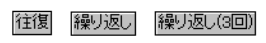
| ジャンプ、ボタン分岐 |  |
| 動きをグラフで制御 |  |
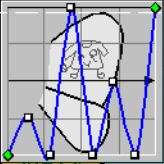
| 動きを矢印で制御 |  |
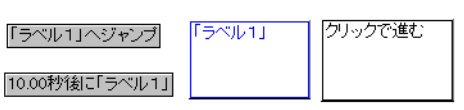
| さわると見える、クリックすると見える |  |
| アニメの階層化 | アニメの中にアニメを階層的に入れられる |
| 時計表示 | 「#TIME」と書けば時刻を表示 |
スクラッチ、ビスケット、9VAeきゅうべえの比較
3つを比較した表です。
| スクラッチ | ビスケット | 9VAeきゅうべえ | |
|---|---|---|---|
| 変数 | ○ | ない | ない |
| ループ | ○ | 自分で作る | ○ |
| ボタン分岐 | ○ | 自分で作る | ○ |
| スプライトの中にスプライトを入れる | × | × | ○ |
| アニメーション | スプライトアニメーション | スプライトアニメーション | モーフィングアニメーション |
スクラッチ、ビスケット、9VAeきゅうべえは、まったく違う特長をもっているので、それぞれ体験してみるのがよいでしょう。
スクラッチと9VAeきゅうべえの連携
- 9VAeきゅうべえは実はスクラッチのスプライト作成ツールとして使えます。作り方はこちら(9VAeアニメ研究所)
- スクラッチでネコの表情を変えたり、しっぽを振ったりするには、コスチュームと呼ばれる画像を何枚も作成する必要があります。このコスチューム作成に 9VAeきゅうべえが使えます。
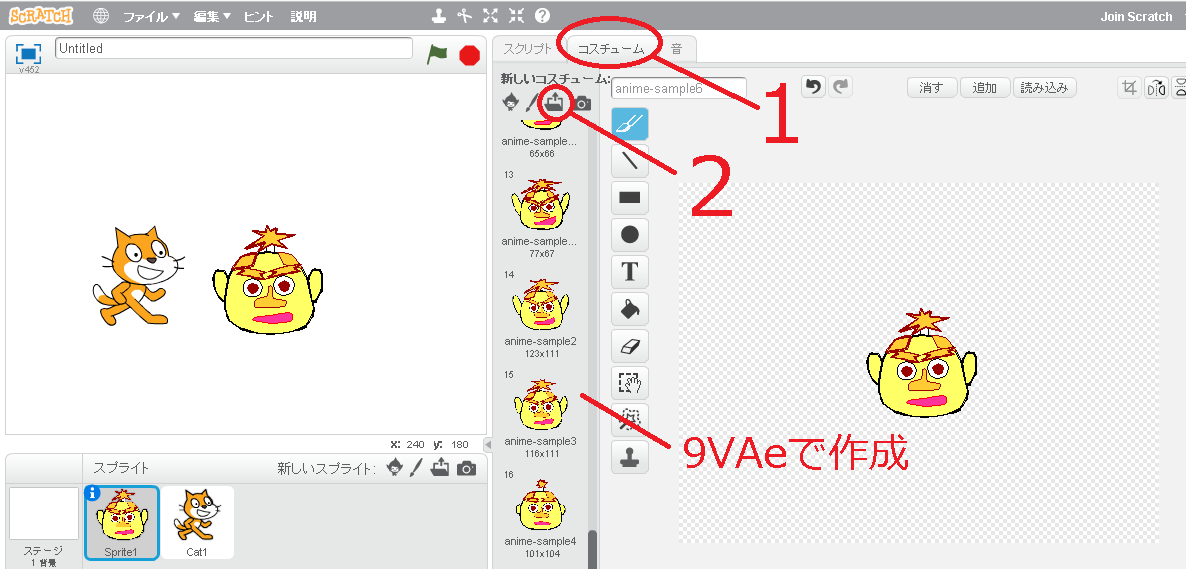
- 9VAeきゅうべえでは何枚も絵を描かなくてもアニメが作れます。完成したアニメを連番PNG出力すれば、必要な枚数のコスチュームがすぐ作れます。自分のキャラクタを自由自在に動かせます。下図は9VAeきゅうべえでコスチュームを作った例です。

- 「コスチューム」をクリック
- 「ファイルから新しいコスチュームをアップロード」をクリック
- 9VAeきゅうべえ>ファイル>「連番/APNG作成」をクリック。作成した連番PNGを全部選択してアップロード
- スクラッチはスプライトを動かすアニメーションしか作れないため、自分で考えたアニメーションを作ろうとすると、紙芝居のような数枚の絵の切り替えですませる場合もあるでしょう。その場合は9VAeきゅうべえを試してみてください。
- 9VAeきゅうべえは、自分が描いた絵を直接動かすプログラムが作れます。
- それを利用して、スクラッチのコスチュームを作ってみましょう。9VAeきゅうべえとスクラッチを組み合わせれば、プログラミングの楽しさが大きく広がるでしょう。
小学生が9VAeきゅうべえで作ったアニメーションの例
青少年のための科学の祭典で作成した100名の連作アニメです。
クリックすると、Youtubeが開きます。

実施方法はこちら。
プログラム要素を使わずに、1人数分で作られています。
「PEAS Webアニメコンテスト神戸」 の小学生部門に毎年数百点のアニメーションが掲載されています。上のアイコンをクリックすると作品が見えます。
の小学生部門に毎年数百点のアニメーションが掲載されています。上のアイコンをクリックすると作品が見えます。
イラストに動きをつける
- Openclipartには15万点以上の商用利用可能なイラストが掲載されています。9VAeきゅうべえはそれを読み込んでアニメを作ることができます。
- 静止画に動きをつける作業は、プログラミングと似ています。作りたい動きによって、どう処理するか考える必要がありますし、元のイラストはアニメ化を考慮していないため、いろんな問題が起こります。これを修正する作業はデバッグ作業と同じです。
- 絵を描かなくてもよいので、取り組みやすいテーマです。
- 「アニメの作り方」が参考になります。
 [このアニメの作り方](http://dnjiro.hatenablog.com/entry/2019/01/10/183622)
[このアニメの作り方](http://dnjiro.hatenablog.com/entry/2019/01/10/183622)
9VAeきゅうべえを使った3ヶ月のワークショップの様子(キッズプラザ大阪)
2016年12月10日から3ヶ月間、キッズプラザ大阪で9VAeきゅうべえのワークショップを実施しました。ワークショップの横に9VAeきゅうべえ研究所を設置し、子供たちの活動を観察しながらその場で9VAeきゅうべえを改良しました。キッズプラザ大阪コンピュータ工房はそのようなことが可能な稀有な施設です。
初日の様子。初回の参加者は1名でしたが、2、3、4回目はほぼ満員。5回目は外人も参加し、英語版が活躍しました。
まず、最初の一人目で、名前を入力するソフトキーボードの問題点が発覚しました。これはすぐ横で修正し、ワークショップを続けながらアプリの入れ替えを行いました。時間に合わせてデータの保存先を自動設定するなどいくつかの機能を搭載しましたが、小さな問題点が次々見つかり、3日くらいで収束しました。
キッズプラザは、操作に不慣れないろんな初心者が次々訪れ、大勢で一気に操作するため問題点がすぐわかる厳しい環境です。ワークショップで子供たちを教えるのはキッズプラザのスタッフなので、指導者側からの要望も聞くことができ、大勢の補助スタッフが交代で担当するためいろんな人の意見を聞くことができました。ここで得られた改善点はフリーソフト9VAeきゅうべえにも取り入れています。
ワークショップの様子ですが、開始から5分ぐらい、図形の変化がうまくいったときに笑いが起こり、それがアニメになっていることがわかって大歓声になりました。ワークショップは子供向けですが端末が空いている場合は大人も体験できるので、アニメ制作が子供からお年寄りまで楽しめるものであることが再確認できました。
キッズプラザは常設館で、リピーターも多いので、3か月間にわたって、制作されるアニメがどのように変化していくか、単発のイベントでは得られない貴重な知見が得られるでしょう。この活動で、キッズプラザ大阪が子供アニメの聖地になることを願っています。
9VAeきゅうべえを使ったプログラミング学習ワークショップ
手順
キッズプラザ大阪で行っている以下の手順がよいでしょう
| 手順 | 項目 | 操作 |
|---|---|---|
| 1 | 図形を変形する方法の練習 | 1. ヘルプ>かおであそぼう(練習用)>わらえもん 2. 図形を何回かクリック 3. 制御点を移動し顔が変形できることを示す 4. 顔を自由に変形させ、図形を変形する操作を習得 |
| 2 | 再生 | プレイボタンでアニメが動くことを見せる |
| 3 | 自分で描く | 左上ツールパレットの鉛筆ボタンで自分で描く |
| 4 | 色を変える | 左上ツールパレットの選択ボタン、右上のカラーパレットで色が変えられることを示す |
| 5 | 自分の作品を作る | ページの右側の「丸プラス」ボタンで「続きのページをつくる」これで基本操作が習得できたので、自由に自分の作品を作ってみる |
実施するときのポイント
| ポイント | |
|---|---|
| 1 | 間違えて描いた図形を消したい場合、画面左下にある「もどる」ボタンを何回かクリックする方法をまず教えましょう。 |
| 2 | 「動きを作る」ということをつねに意識させる。例えばいらない図形を消したいときに、削除ボタンよりも、図形を選んで画面外に移動のほうを教える。これで画面の外に移動して消えるが作れる(前のページがある場合)。小さくなって消えるとか、透明になって消える(カラーパレットの上に透明度)とかいろんな消え方があることに気づかせてください。 |
| 3 | Scratch も同じと思いますが、みんなの作品をお互いに見せあうことはとても重要です。メニューバー>表示>「大きいサイズで再生」でループ再生しますので、お互いの作品を見て、どう作ったのか、どんな意図でとか話し合うとよいでしょう。 |
9VAe におけるプログラミング学習のヒント
| ポイント | |
|---|---|
| 1 | 「背景ページ」「画面スクロール」「往復ボタン」あたりから教える |
| 2 | アニメキャストの習得を目標にしましょう。アニメキャストが使いこなせるようになれば、 「神速卓球」(2005 Masashi 中学生) 「道場」(2007 棒線 高校生) のようなアニメが作成できます。 |
| 3 | 興味がでてきたら「ボタン」「ラベル」を教える。ボタンをクリックうして進むゲームを作ることができます。 |
| 4 | スクラッチのコスチュームを作成してみる。(以下、手順例) 1.9VAe>ヘルプ>かおであそぼう(練習用)>わらえもん 2.わらえもんの顔を変形してモンスターを作成 3.プレイボタンで変身アニメを見る 4.1ページの番号をクリック>「ページを切り取る」2ページのモンスターだけ残る 5.全体を選択し、モンスターの顔を縮小。胴体と手足を描く 6.ページの右の「丸+」をクリック「続きのページ」を作成 7.手足を動かしてアニメ作成 8.ファイル>「連番/APNG作成」>デスクトップなどを指定 9.出力レートを「2または3」コマ/秒に設定 10.「出力開始」ボタン、「ひとつのAPNGにまとめますか」には「いいえ」 これで、モンスターの動きが連番PNG出力されます。 11.スクラッチを開く 12.「コスチューム」をクリック 13.「ファイルから新しいコスチュームをアップロード」をクリック>作成したPNGを全部選んで「OK」 これでスクラッチにモンスターがはいります。 あとはスクラッチプログラムを作って動かすだけ。 |
9VAe の自習方法
| ポイント | |
|---|---|
| 1 | ヘルプ>わらえもんでアニメを作る段階では、何も覚える必要はありません。 |
| 2 | アニメキャストを理解するために、「バスケットボール」「プロペラ飛行機」というアニメキャストの基本を学習するチュートリアルアニメが、9VAeに同梱されています。 - Windows/Raspberry Pi/Ubuntu の場合、解凍したフォルダにある「demo」 をダブルクリック - Macintoshの場合、フォルダの中の「9View」をダブルクリックしてください。 |
9VAeを外部プログラムから制御する
9VAeを Python や Processing といったプログラムでコントロールすれば、高度なグラフィックエディタを内蔵した2Dアニメーションエンジンとしても使えます。以下をご覧ください。
関連記事
9VAeきゅうべえ のご紹介
- 無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)
- インストール方法
- スクラッチ、ビスケットの次は 9VAe=第3のプログラミング学習環境
- 9VAeきゅうべえを無料にする理由
- よくある質問
- 印刷用マニュアル
9VAeきゅうべえの使い方 初級編
- 9VAe チュートリアル(1)ー画面の説明
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集