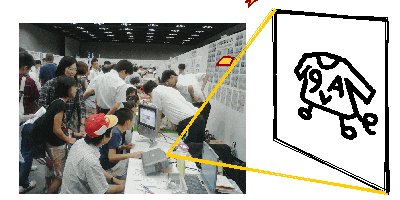
2017年青少年のための科学の祭典大阪大会「サイエンスフェスタ」で9VAeきゅうべえを使ったホワイトボードアニメーション(1コマアニメーション)の作成を行いました。
ホワイトボードアニメーションは、黒板の上に絵を描いていく様子を再現したアニメーションで、普通のビデオよりも学習効果が高いといわれています。
9VAe や PEAS motch! を使えば誰でも簡単に作成できます。その方法を公開します。PEAS motch!をつかったワークショップはこちら。

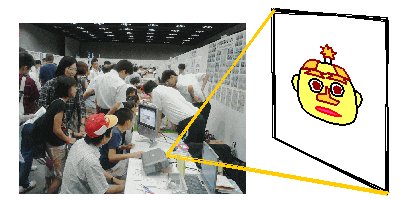
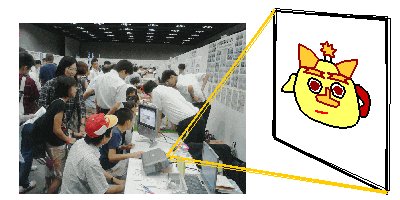
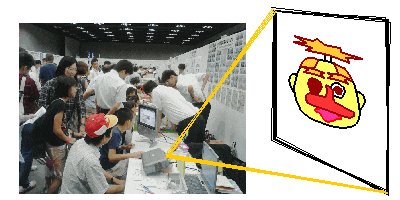
9VAeを使ったワークショップ。子どもたちの作品をその場で連結しプロジェクタで上映
1.概要
-
パソコン4台使用
-
ワコムペンタブレットを2台接続
-
Windowsタブレットを1台用意(低学年用)
-
ラズベリーパイをローカルサーバーとして使用
-
作成したアニメをその場で1本にまとめ、プロジェクタで上映
-
長机1台
-
アニメ制作する体験者:同時に2から3名
-
指導者1名
-
一人のアニメ制作時間:1分から5分
-
体験者:小学1年生から高校生まで
-
1日100名が体験(2日間で200名)
2.出来上がったホワイトボード(1コマ)アニメーション
クリックすると、Youtubeが開きます。2日めの作品の一部です。

AviUtil を使って作成しました。(10966コマを9VAe+子供たちで作成)
3.特長
- 操作が簡単、だれでも数分でホワイトボード(1コマ)アニメーションが作れる。
- 提供するのは白紙であり、中身は全部子供たちが考える。これがゲームと違う。
- 表情豊かな筆線のアニメができる。ストーリー作品が作れる。
- データサイズが驚異的に小さく取り扱いが容易。100名分のアニメーションが数MBにしかならない。
- ラズベリーパイをローカルサーバーに使うことで、制作、上映が簡単
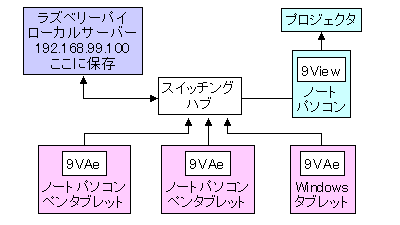
4.機器構成
- ラズベリーパイをローカルサーバーにし、LANケーブルで各パソコンと接続します。ローカルサーバーの作り方はこちらで公開しています。
- ワコムペンタブレットをつないだノートパソコンを2台。9VAeを入れておきます。9VAeはここからダウンロード
- Windowsタブレットを1台。これはペンでメニューボタンを押す操作が難しい低学年用です。画面を指で直接さわれるため、ボタン操作が簡単です。ただし筆圧が検知できません。予備として使いました。
- プロジェクタ用ノートパソコンには、再生プログラム 9Viewを入れておきます。9VAeも入れておけば、後から先生がデータを編集することもできます。
5.共有フォルダの構成
- ラズベリーパイには、192.168.99.100 といった固定アドレスを割り当てました。
- 共有フォルダに年と日付のフォルダをおきました。その中に_bgmから始まるMIDI音楽を入れておきました。
192.168.99.100/
└ share/
└ 2017/
├ 0819/
│ ├ _bgm01.mid
│ └ _bgm02.mid
└ 0820/
├ _bgm01.mid
└ _bgm02.mid
- 日付フォルダ「0819」「0820」の中に、アニメーションを保存していきます。
- 「_bgm」という文字から始まるMIDIファイルをフォルダに入れておくと、9Viewで再生したときに、背景に音楽が流れます。また、その音楽にテンポを合わせてアニメが再生されます。9VAeの example フォルダの中に、_bgm01.mid _bgm02.mid がはいっているので、これを使いました。別の midiファイルの名前の先頭に _bgm を入れても使えます。
6.動作確認
6.1 1台めのノートパソコンから保存確認
-
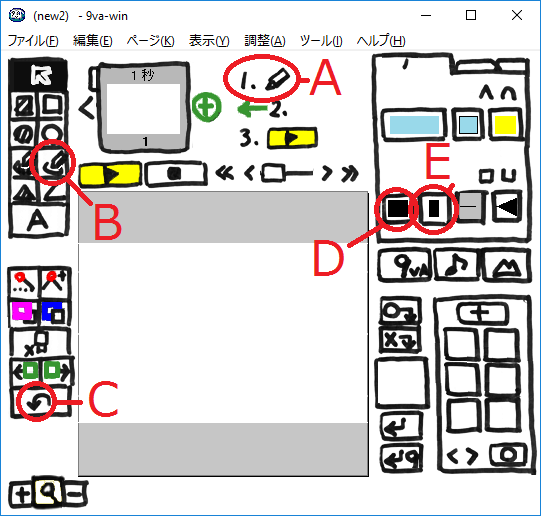
画面上の「1.鉛筆(上図 A.)」をクリック。OKボタンをクリック
-
画面に好きな絵を書きます。
-
「1.鉛筆」をもう一度クリック。これでアニメーションができるはずです。
-
「ファイルメニュー > 名前を付けて保存」をクリック
-
ファイル名の場所に「\192.168.99.100」といったラズベリーパイのアドレスを入力
-
「share」をダブルクリック
-
「2017」をダブルクリック
-
「0820」をダブルクリック
-
最初の番号「000」を入れて「保存」ボタンをクリック
これで、share/2017/0820/000.eva というファイルが保存できました。 -
「ファイルメニュー > 新規作成」をクリック。
これで次の人の順番になります。 -
次の保存から、「ファイルメニュー > 名前を付けて保存」をクリックすれば、先ほど保存した場所が開きますので、次の番号を入力して保存するだけです。
6.2 2台め、3台めのパソコンからの保存確認
- 上と同じように2台め、3台めの9VAeからもアニメが保存できることを確認します。
6.3 プロジェクタ再生の確認
- 9VAeの再生プログラム「9View」を再生用パソコンのデスクトップにコピーしておきます。
- エクスプローラのアドレスバーにラズベリーパイの固定アドレス「\192.168.99.100」を入力します。
- 「share」をダブルクリック
- 「2017」をダブルクリック
- 作品を保存した「0820」フォルダを「9View」の上にドラッグ&ドロップします。これで、中のアニメーションが順番に再生されるはずです。
7.子供たちへの教え方
操作は、上の動作テストと同じことをやるだけです。とても簡単です。絵を書くだけで、誰でもアニメーションを作ることができます。
以下の点を覚えておいてください。
- 最初「ファイル>新規作成」から始める。
- 必ず「1.鉛筆」ボタンをクリックしてから絵を書き始めること。
最初に「1.鉛筆」ボタンを押していないと、絵を書いたあと「1.鉛筆」ボタンを押しても書き順アニメが作られません。 - また「続きのページを作る」などを実行し、2ページ以上になっていた場合、「1.鉛筆」ボタンを押しても書き順アニメは作られません。不要なページを削除し、1ページにしてから「1.鉛筆」ボタンを押せば、書き順アニメが作られます。
間違えたとき、色を変えたいとき、線の太さを変えたいときは、以下のボタンを使います。

- A. 絵を描く前、描いた後に押すボタン
- B. 線を描く
- C. 間違えたときに押す(Backspaceでも戻ります)
- D. 線の色
- E. 線の太さ
これ以外のボタンを押すとどうなるか、いろいろ試してみてください。ただし2ページ以上作ると「1.」ボタンで書き順アニメができなくなります。
- 面を塗るバケツ塗りつぶしの機能はありません。どうしてもやりたければ、塗りのある図形を描いて、重なり順序を下にすればよいのですが、太い線を何回も描いて塗るほうが簡単でしょう。
- アニメになると絵を書いた順番に表示されます。これを利用してストーリー性のある絵を描くことができることも教えましょう。
8.9VAeのホワイトボードアニメーションの特長
- 「1.鉛筆」ボタンで作られる書き順アニメは、絵を描く様子を録画したものではない点に注意してください。9VAeはアニメーションエディタであり、入力した線の形を後から細かくいくらでも修正できます。修正していけば、どんどんきれいな絵が描ける書き順アニメに変わっていきます。
- 書き順アニメについてもっと詳しい情報がこちらにあります。
- ペンタブレットを使った場合、筆圧によって線の太さが変わります。ペンタブレットでない場合(マウスや、Windowsタブレットの場合)線の太さは適当に変化します。太さがを変化する線をひくアルゴリズムをこちらで公開しています。
9.9Viewの使い方
- 作成したアニメを再生するのは、9Viewを使うのが簡単です。動画への変換が不要でデータ容量も少なくて済み、アニメの背景に音楽を鳴らすこともできます。再生中にキーを押して、早送りしたり、再生を一時停止したりできます。
| キー | 9View のショートカットキー |
|---|---|
| 【←】【→】 | 【←】ひとつ前のアニメ(シーン)に移動。 【→】次のアニメ(シーン)に移動。 |
| 【↑】【↓】 | 【↑】再生速度を速くする。 【↓】再生速度を遅くする。 |
| 【スペース】 | 一時停止。タイトルバーに「■停止」と表示。 もう一度【スペース】または【Enter】を押すと続きから再生。 |
| 【Esc】 | 再生中に押すと停止し、先頭まで巻き戻し。 停止中に押すと終了確認。 OKボタンで終了。 |
| 【Enter】 | 停止中に押すと続きから再生。 再生中に押すと、再生終了後の動作を切り替えます。タイトルバーの表示が次の順番で変わります。 表示なし:最後まで再生すると停止する。 (自動):最後まで再生すると次のファイルを再生する。 (自動->): 「クリックで進むボタン」など再生が終わらないファイルでも10秒後に次に進み、必ず次のファイルを再生する。 |
10.連作アニメを1本の動画にまとめる方法
- 作成したホワイトボードアニメーションを1本の動画にして、Youtubeなどにアップしたい場合は、各アニメを連番PNG 出力し、AviUtilなどの動画アプリを使って動画にすることができます。
10.1 スマートフォンで撮影するのが簡単
- もっとも簡単な方法は、パソコン画面をスマートフォンで動画撮影する方法です。手間も時間もかかりません。
10.2 AviUtil で動画作成(Windowsの場合)
AviUtil は、Windows用の動画編集フリーソフトです。
1, 「AviUtilの導入方法」はこちらをご覧ください。
2.次のようにして連番PNGを作成します。
- 連番アニメが 001.eva, 002.eva, 003... だとします。このアニメがはいったフォルダに 9VAe(9va-win.exe)をコピーし、次のようなバッチファイル(makepng.bat)を作ります。
9va-win 001.eva "-png-w1280-h720-o0001.png"
9va-win 002.eva "-png-w1280-h720"
9va-win 003.eva "-png-w1280-h720"
9va-win 004.eva "-png-w1280-h720"
ファイルの数だけ続ける
-w1280-h720 は、出力サイズ、幅 1280 高さ 720 の指定です。指定がなければ、アニメのサイズになります。
最初だけ、"-o0001.png"を指定し、先頭のファイルを 0001.png にします。その後は、自動的に続きの番号から連番が作成されます。(この機能は、Ver.0.5.13 で追加されました。)
-
このバッチファイルをダブルクリックすれば、フレームレート10コマ/秒で連番PNGが出力されます。 秒30コマで出力したい場合は 各行を "-w1280-h720-fps30" としてください。
-
ディスクを数GB使用しますので、十分空き容量があるハードディスクか、ディスクがいっぱいになっても差し支えないUSBメモリ上で実行してください。時間がかかりますので、夜中に実行するとよいでしょう。
3.AviUtil では、次のような手順になります。詳細はリンク先を参照
-
AviUtil で動画に音楽を追加したり様々な動画編集ができます。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- AviUtil と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集
9VAeきゅうべえ サンプル作品
9VAeきゅうべえ 技術資料
- アニメソフト 9VAe をカスタマイズする方法
- イラストレータのデータを 9VAe(きゅうべえ)に変換する方法
- 9VAeをキッズプラザ大阪向けに改造する
- 9VAeきゅうべえにテクスチャを追加する
- 9VAe / 9svg データフォーマット解説
- ワコム筆圧ペンで太さが変わる線をひくアルゴリズム