本記事の内容
9VAeきゅうべえは、2015年「みんなのラズパイコンテスト」で優良賞をもらったフリーのアニメーション作成ソフトです。Windows版、Mac版、Ubuntu版もあり、まとめて 9VAe(きゅうべえ)とよんでいます。
9VAeきゅうべえは現在も開発中で、ここでは開発進行中のテクスチャ(タイル塗りつぶし)についてのみ記載します。
- 9VAeきゅうべえでアニメ作成したい方は、「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」 からご覧ください。
9VAeきゅうべえのテクスチャ
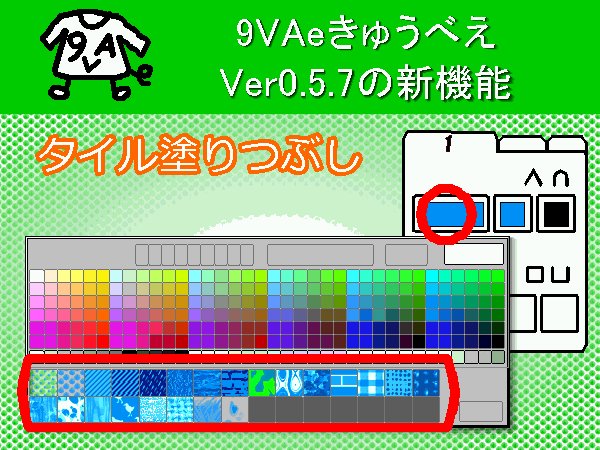
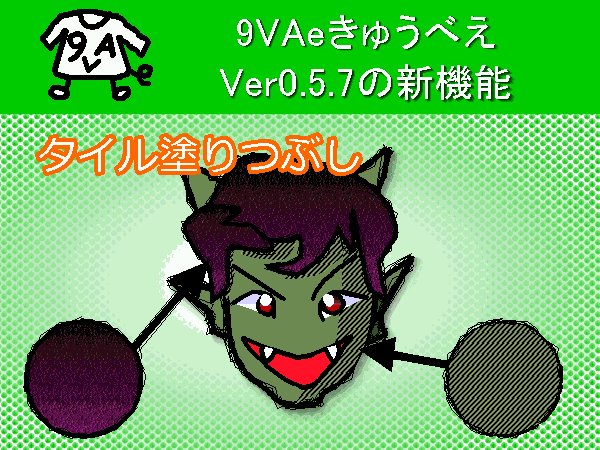
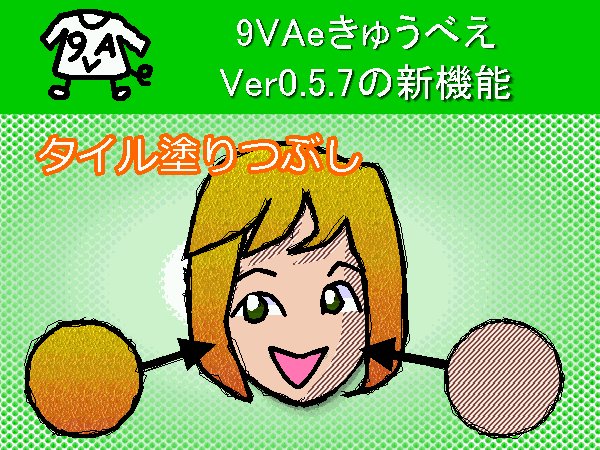
- 以下のように図形の塗りつぶしに模様をつける機能です。模様の大きさは変化しないため、「タイル塗りつぶし」と表現しています。
タイルエディタ
9VAeきゅうべえVer.0.6.13からユーザーが独自のタイルを作れるタイルエディタが搭載されました。詳細はこちらをご覧ください。
タイルパターンの種類
タイルには以下の3種類があります。タイルは塗り色のカラーパレットの下の段に表示されます。
| 種類 | 説明 |
|---|---|
| 標準タイル | 9VAeきゅうべえに最初から搭載されているタイル |
| 保存タイル | アニメの中で使用され、保存されているタイル |
| 自作タイル | タイルオブジェクトを使って画像から作成したタイル |
- 標準タイルは、エディタが内部に持っており、どのアニメーションでも使用できます。データを保存したときに保存タイルになります。
- 保存タイルは、アニメーションデータといっしょに保存されたタイルで、そのアニメーションの中でしか使えません。保存タイルを使っている図形をコピーすれば、別のアニメーションでも使えるようになります。模様を編集することはできません。
- 自作タイルは、画像を利用して自分で作成したタイルです。模様を編集することができ、修正すれば、そのタイルを使用したすべての図形に反映されます。自作タイルはタイルオブジェクトとしてページに保存されます。どのページに保存されていても効果は同じです。複製すれば別のタイルになります。タイルオブジェクトをコピーすれば、他のアニメーションでも使えます。タイルオブジェクトのないタイルは、保存タイルと同じ扱いになります。
自作タイルの作り方
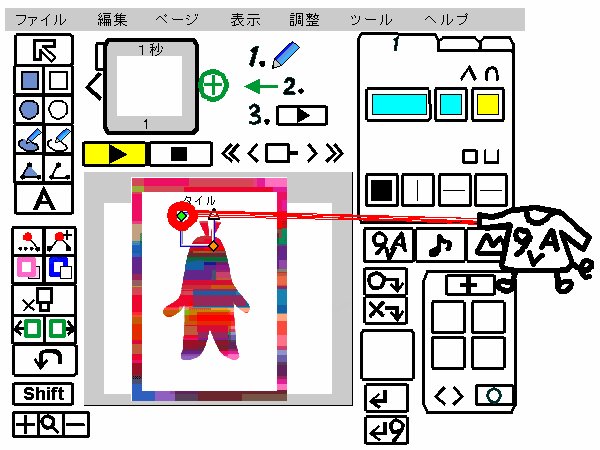
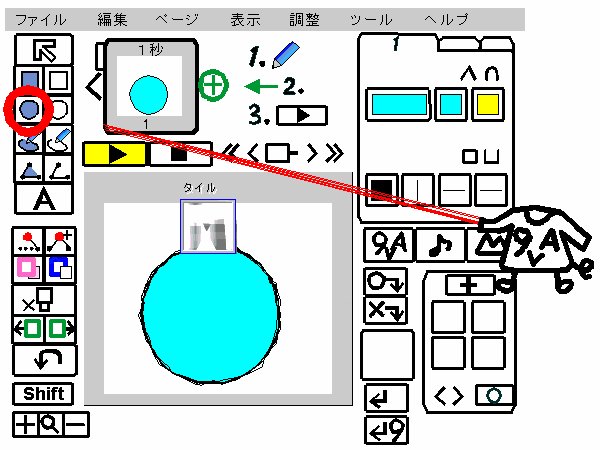
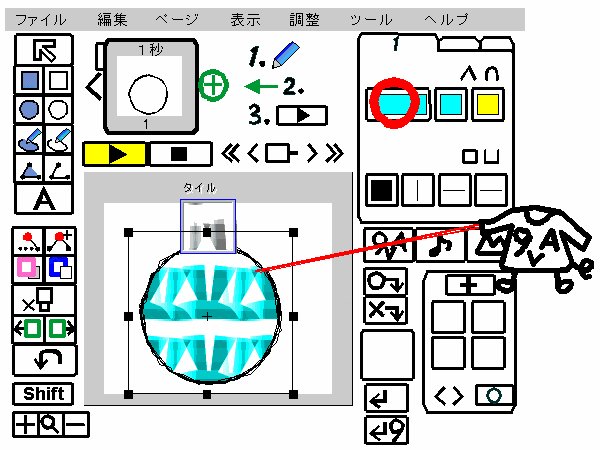
- タイルにしたい画像をファイルとして保存します。1枚の画像に複数枚のタイルが含まれていてもかまいません。決まったフォーマットはなく、どんな画像でも使用できます。
- 塗り色のカラーパレットを開き、タイル領域の空きエリアをクリックします。
- 画像ファイルを選択します。
- 指定した画像を持ったタイルオブジェクトが1つ作成され、点選択モードで開きます。点を移動させタイルの範囲を指定します。
タイルオブジェクト
タイルオブジェクトの機能
タイルオブジェクトは、次の属性を持ちます。
| 機能 | 指定方法 |
|---|---|
| 画像 | タイルオブジェクトが作られるときに最初に指定します。後から別のファイルに変更することはできません。画像を直接編集することは可能です。 |
| タイルの範囲 | 点選択モードで、緑、オレンジの◇をドラッグしてタイルの範囲を指定します。 |
| つなぎ目の範囲 | 点選択モードで△をドラッグしてつなぎ目の範囲を指定します。△を右上端に移動させれば、つなぎ目なしになります。△から右上端までの縦横の範囲がつなぎ目になり、つなぎ目を目立たなくする処理が行われます。 |
| タイル塗りつぶしのパラメータ | タイルオブジェクトを選択し中心メニューで各種パラメータが変更できます。 |
| タイル塗りつぶしの色、透明度 | タイルオブジェクトを選択し、塗りのカラーパレットで影の色と透明度を設定できます。 |
つなぎ目の処理
タイルパターンは同じ模様を繰り返して描画するため、つなぎ目が目立たないパターンを作成する必要があります。9VAeきゅうべえでは、つぎのようにしてつなぎ目が目立ちにくいパターンを作成できます。
- ◇で指定されたタイルの範囲の画像をAとします。つなぎ目を指定する点△が右上端にある場合、つなぎ目がなくなります。このとき、画像Aは、A1、A2、A3のように単純に繰り返されます。
- 上の「自作タイルの作り方」アニメのように△が左にずれていた場合、△から右下の領域がつなぎ目になります。つなぎ目では、画像A1と画像A2を重ねます(繰り返し間隔が小さくなります)。つなぎ目の左端は画像A1、右端は画像A2になるように混ぜ合わせます。その結果なめらかにつながるようになります。
- △が下にもずれていた場合、上下方向も同じ処理を行います。
点選択モードでのタイルオブジェクトの中心メニュー
点選択モードで複数の点を選んで、中心の「+」をクリックすれば、以下の項目が表示されます。
| 項目名 | 処理内容 |
|---|---|
| パターン:口口 | △を右上端に移動させ、つなぎ目なしにします。 |
| パターン:◇◇ | (1)△が右上端にある場合、△を中央に移動させつなぎ目の領域を最大にします。つなぎ目の重ね合わせは均等に混ぜ合わせます。(2)△が右上端にない場合、重ね合わせ方法だけ均等にします(〇〇との切替え) |
| パターン:〇〇 | つなぎ目の重ね合わせ方法を元の画像優先にします(◇◇との切替え) |
| パターン:黒優先 | つなぎ目の重ね合わせ方法を黒優先にします。重なった部分で暗い領域が増えていきます。 |
| パターン:白優先 | つなぎ目の重ね合わせ方法を白優先にします。重なった部分で明るい領域が増えていきます。 |
| 左右反転 | つなぎ目で重ねる画像を左右反転します。 |
| 上下反転 | つなぎ目で重ねる画像を上下反転します。 |
| 白を透明に | 「標準」「白を透明に」「黒を透明に」「カラー」の4通りを切り替えます。 |
タイル塗りつぶし方法
9VAeきゅうべえのタイルは、図形の色に、ハイライトや影の模様をつけるために開発されました。
ハイライトや影の模様の元になる画像は、基本はモノクロ画像です。ただし、標準の処理では内部でモノクロ画像に変換されますので、カラー画像でも使えます。このモノクロ画像の灰色の領域が図形に設定された塗りつぶしの色になります。また、白や黒の領域がハイライトや影の色になります。実際は「標準」「白を透明に」「黒を透明に」「カラー」のモード設定によって以下のように色が変換されます。
| タイルの色 | 標準/カラー | 白を透明に | 黒を透明に |
|---|---|---|---|
| 白 | 白 | 透明 | 白 |
| 灰色 | 塗りつぶしの色 | 塗りつぶしの色 | 塗りつぶしの色 |
| 黒 | 黒、または、タイルに指定された色 | 黒、または、タイルに指定された色 | 透明 |
- 「標準」と「カラー」の違いは、標準ではカラー画像を内部でモノクロ画像に変換してから処理します。その結果、灰色の領域は必ず塗りつぶしの色になります。「カラー」では処理をRGB3成分にわけて行います。図形の塗りつぶしの色を灰色にすれば、タイル模様の色がそのまま表示されます。
タイルオブジェクトの中心メニュー
点選択モードを終了すると、タイルの元画像の表示が消えます。この状態で選択枠の中心「+」をクリックすると、以下の項目が表示されます。
| 項目名 | 処理内容 |
|---|---|
| 白を透明に | 「標準」「白を透明に」「黒を透明に」「カラー」の4通りを切り替えます。 |
| 明るさ | 元の画像を明るくしたり暗くしたりします。この調整で白、黒、灰色の範囲を変えることができます。 |
タイルオブジェクトの色、透明度
タイルオブジェクトを選択し、塗り色カラーパレットの色、透明度を変更すれば、タイルが黒のときの色や、タイル処理の強さを変更することがでいます。
| 塗り色カラーパレット | 内容 |
|---|---|
| 色を設定 | タイルが黒の部分の色(影の色)が黒から指定した色に変更できます。色を「なし」に設定すれば黒に戻ります。 |
| 透明度を設定 | タイル模様でつけるハイライトや影の強さを変更できます。薄くすると効果が弱くなります。 |
タイルの切替え
タイル模様は、複数の模様を指定しておき、それぞれ指定した時間間隔で切替えることができるように設計されています。
これは炎が燃えるようなテクスチャも実現できるように実験的に搭載したものですが、最終的にこの形にするかどうか、まだ決まっていません。
ご意見があれば、コメントでお寄せください。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 上級編
- AviUtil と 9VAeきゅうべえを使った簡単アニメ動画作成
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- フリーソフト9VAeきゅうべえで簡単デジタルサイネージ
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集