フリーソフト9VAeきゅうべえVer.0.6.13からユーザーが独自のタイルを作れるタイルエディタが搭載されました。ユーザーが撮影した素材から、つなぎ目が目立たないタイル模様を作成するための独特な機能と、操作方法を解説します。タイル模様の具体的な作例はこちらをご覧ください。

タイルの概要
- 9VAeのタイルは、塗り色に明るさの変化、透明度の変化を与えるものです。上のとかげは、緑色+うろこの模様で塗りつぶされています。タイルエディタは自分でタイル模様を作成できるエディタです。
- タイル模様は塗り色のカラーパレットの下の部分に登録されます。タイルエリアの空白部分をクリックすると、タイルの素材画像の入力になり、タイルエディタが起動します。
- 自作タイルはタイルを作成したアニメーションのページに保存され、そのアニメーションの中だけで有効になります。9VAeの標準タイルに追加されることはありません。
- 自作したタイルを別のアニメーションで使いたい場合は、コピーツールで使いたいアニメーションのどこかのページにコピーする必要があります。タイルはアニメーションのどのページにあってもかまいません。
- 同じタイルを複数コピーすると別々のタイルになり、カラーパレットに複数現れます。
素材画像
- 素材画像は最大サイズが1024x1024です。タイルのサイズは最大100x100で、素材画像1枚の中に100個程度の自作タイルを搭載できます。タイルサイズが小さく、重ねて配置すればもっと多くのタイルが組み込めます。
- 1枚の素材画像から複数のタイルを作成したい場合、最初に作成したタイルを複製し、素材画像の異なる場所を指定します。
- アニメーション再生に素材画像は必要ありません。アニメーションと同じフォルダに素材画像があれば、タイル模様を修正することができます。素材画像がなければ修正できないだけで、タイル模様は使えます。
動くタイル
- 切り替えタイルという仕組みを使って、動くタイル模様を作ることができます。
制限事項
- 9VAeアニメは再生サイズを自由に変更できますが、タイルのサイズは変わりません。アニメーションを拡大すれば、相対的にタイルが小さくなります。タイルの模様がどこにくるか指定できないため、タイルの模様の位置に依存したアニメーションを作ることはできません。
- 3次元CGのテクスチャのように、模様の拡大縮小、面の傾きによってパース変形させるといった機能はなく、スクリーンに固定された模様が繰り返されます。この制限があるため、処理が軽く、タイルのデータサイズも小さくなります。
タイルエディタの起動
- 9VAeを起動
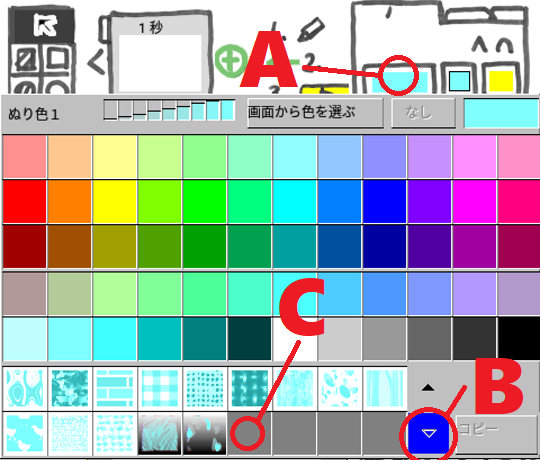
- 塗り色パレット(上図A)をクリック。パレットの下にタイルが並んでいます。
- 何も登録されていない空のパレット(上図C)をクリック。(スマホ版の場合三角ボタン(上図B)でタイルを切り替え)
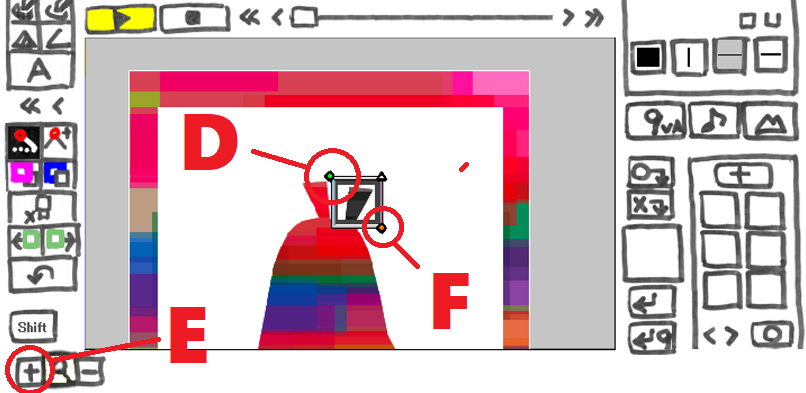
- タイルの元になる画像を入力する画面(下図)になります。タイルにしたい画像が含まれる1024x1024より小さい画像を入力します。下図は「ヘルプ>サンプル>リミックス」の背景画像(remix.png) を開いたところです。(パソコン版では「example/01simple/remix.png」。スマホ版では、ヘルプ>リミックスを一度保存すれば「9VAe」フォルダに保存されます)
タイル画像の範囲指定は◇のドラッグ
- タイルエディタでは、左上の◇ボタン(上図D)をドラッグし、タイルにしたい画像の上に移動します。上図ではキャラクタの頭に移動しました。
- 左下の虫眼鏡の左側の「+」(上図E)で拡大します。
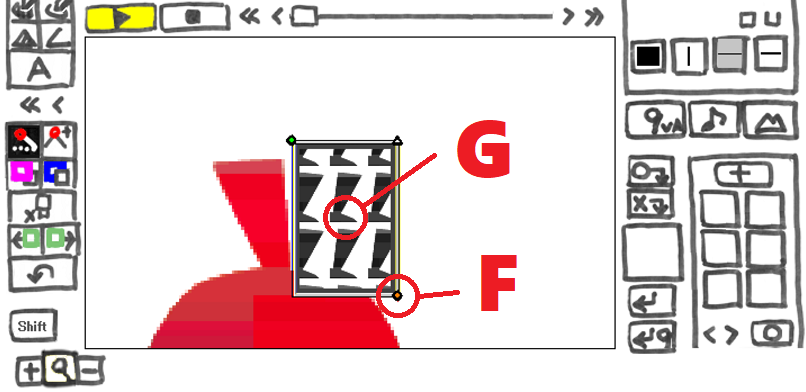
- 右下の◇ボタン(上下図F)でサイズが変更できます。
画面を拡大するとタイルの領域が大きくなり、タイル塗りつぶししたときの模様が表示されます。
タイルエディタの機能(タイル画像編集画面)
タイルエディタは、つなぎ目がめだたないタイル模様を作成するのが目的です。そのため、範囲指定した画像をそのまま並べるだけでなく、
- つなぎ目の一部を重ねてなめらかに変化する画像を作成する
- 上下、左右反転した画像を重ねる
- 白、または、黒を優先して重ねる
- 白、または、黒を透明にする
といった機能があります。各機能を使うには、タイルの領域(上図G)をクリックします。次のメニューが表示されます。
| 項目 | 意味 |
|---|---|
| タイル 1/1 | 切り替えタイルの番号 |
| 基本 | 標準設定に戻す(重なりを0にする) |
| ひし形 | 縦横50%重ねた模様を作成する |
| やわらか | 重なり部分の合成をまるくする |
| より黒く | 重なり部分は黒を強くする |
| より白く | 重なり部分は白を強くする |
| 左右反転 | 重ねる画像を左右反転する |
| 上下反転 | 重ねる画像を上下反転する |
| 白を透明に | 白を透明にする(黒を透明にする>カラー(タイルの色をそのまま使う)に切り替え) |
| タイルを追加 | 切り替えタイルの追加 |
| このタイルを除く | 切り替えタイルの削除 |
| 切り替え時間0.1秒 | 次のタイルに切り替えるまでの時間 |
各機能とタイル模様
重なりの範囲は右上の△の位置で指定します。△が右上端にあるとき重なりなしです。△の位置を左に移動させれば、水平方向に重ねり部分が拡大していきます。下に移動させれば、垂直方向の重なりが増えます。タイルの中心に△を移動させたとき、重なりが水平垂直とも50%となり、最大の重なりです。上のメニューで「ひし形」を選ぶとその状態になります。
- 「重なり」の意味:境界を目立たなくするために隣のタイルとの境界に重なり領域を設定します。AとBの重なり領域では、Aに近いほどAになり、Bに近いほどBになるように画像を合成します。重なり範囲は0から50%です。50%にすると全て合成された画像になります。
次の表で重なりを変更するとどのようなタイル模様になるかを示します。
|重ねる画像|重なりなし|横50%|縦50%|縦横50%|
|:--:|:--:|:--:|:--:|:--:|:--:|
|基本| |
| |
| |
| |
|
|基本
+より黒く| |
| |
| |
| |
|
|基本
+より白く| |
| |
| |
| |
|
|左右反転| |
| |
| |
| |
|
|左右反転
+より黒く| |
| |
| |
| |
|
|左右反転
+より白く| |
| |
| |
| |
|
|上下反転| |
| |
| |
| |
|
|上下反転
+より黒く| |
| |
| |
| |
|
|上下反転
+より白く| |
| |
| |
| |
|
|左右上下反転| |
| |
| |
| |
|
|左右上下反転
+より黒く| |
| |
| |
| |
|
|左右上下反転
+より白く| |
| |
| |
| |
|
タイル塗りつぶし設定メニュー
タイル模様作成とは別に、タイル塗りつぶしを調整するメニューがあります。

- 選択ボタン(上図H)をクリック。タイルエディタ画面が終了し、タイルだけが表示されます。
- 選択枠中心の「+」(上図I)をクリック。つぎのようなメニューが表示されます。
| 項目 | 意味 |
|---|---|
| 移動 | タイルの位置を変更。どこにおいても効果は同じです |
| 白を透明に | 白を透明にする(黒を透明にする>カラー(タイルの色をそのまま使う)に切り替え) |
| 明るさ 10/10 | タイルの効果の明るさを調整 |
| タイル模様の変更 | タイルエディタを開く。タイル模様の修正ができる |
| サイズ 1/1 | 模様を小さくする |
| 複製する | タイルを複製。複製して模様を修正すれば同じ画像からいろんなタイルを作成できる |
| 消去する | タイルの削除 |
タイル模様を図形に設定
塗り色を設定するパレットでタイル模様も設定します。
- 塗りのある四角ボタン(上図J)をクリック。画面をドラッグして四角形(上図K)を描画。
- 選択ボタン(上図L)をクリック。
- 塗り色ボタン(上図M)をクリック。カラーパレットが開きます。
- 作成したタイル(上図N)をクリック。四角形にタイル模様がつきます。
タイル塗りつぶし方法とタイル模様
次の表に、重ねて配置した水色、赤、青の四角形に、いろんな設定のタイル塗りつぶしを設定した結果を示します。
- 標準の設定では、明るさが変化します。塗り色に対して、タイルが明るい領域は明るさが増し、タイルが暗い部分は影がつきます。
- 白を透明にする設定では、タイルの明るい部分が透明になります。明るさを明るくしていけば、透明の領域が増えます。
- 黒を透明にする設定では、タイルの暗い部分が透明になります。明るい部分は塗り色になります。
- カラーの設定では、タイルの色を塗り色に反映させます。
|タイル塗りつぶし方法|明るさ5|明るさ10|明るさ15|処理内容|
|:--|:--|:--|:--|:--|:--|
|標準| |
| |
| |明るさを変更|
|明るさを変更|
|白を透明に| |
| |
| |明るい部分を透明に|
|明るい部分を透明に|
|黒を透明に| |
| |
| |暗い部分を透明に|
|暗い部分を透明に|
|カラー| |
| |
| |タイルの色を混ぜる|
|タイルの色を混ぜる|
- 上の表の図で選択枠で囲まれているのはタイルです。この中心の「+」をクリックすれば、タイルの明るさを調整することができます。また「タイル模様の修正」をクリックすれば、タイル模様の元になる画像の場所や範囲を変更できます。
- タイルのつなぎ目が目立たなくて、素材の特長がよく出る模様を作るには、設定をいろいろ調整してみてください。