9VAeきゅうべえ とは
- 9VAeきゅうべえは、変化する途中の絵を自動作成する機能をもったアニメ作成フリーソフトです。
- アニメGIF / アニメSVG / QuickTime を作成できます。
- アニメを作りたい方はこちら「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」をご覧ください。
本記事では、イラストレータのデータを、9VAeきゅうべえ用に変換する方法を解説します。以下の記事も参考にしてください。
1. 準備(Inkscape)
- Inkscapeはイラストレータのデータを読み込みできるオープンソースソフトウェアです。Windows, Mac, Linux版があります。
| こちらからダウンロード |
|---|
| Inkscape(Windows, Mac, Linux) |
- イラストレータを持っている場合、直接、SVG形式で保存してもかまいません。もし、イラストレータから出力したSVGファイルを、9VAeきゅうべえで読み込みできなかった場合、inkscapeで、プレーンSVG形式で保存してみてください。
2.inkscape で、イラストレータのデータを読み込み、プレーンSVGで保存
- inkscape から、ファイル>開く>ファイルを選択>「Open」ボタン
- ファイル>名前を付けて保存
- 保存形式は、プレーンSVGを指定し、デスクトップなどに「Save」ボタンで保存
3.9VAe きゅうべえで、SVGを読み込む
- 9VAe(きゅうべえ)を起動し、ファイル>開く>SVGファイルを選択>「開く」ボタン
- SVGファイルを、9VAeきゅうべえの形式に変換して読み込みます。
- フィルタやマスクなど変換できないオブジェクトが含まれていた場合はメッセージが表示されます。
4.点の数を減らす
図形の点の数が多いとアニメーションするのが難しくなりますので、
点の数を減らします。
- 読み込んだ図形をクリックして選択
- 9VAeから、編集>効果>「点を減らす」
- 「点を減らす」を何回も実行すれば形がくずれます。使い方に慣れるまでは1回実行すればよいでしょう。
- 続きのページを作ると「点を減らす」は実行できなくなります。
5.グループ解除
イラストレータのデータはグループ化されている場合があります。図形がグループ化されており、個別に動かすことができない場合は必要な回数だけグループ解除します。
- グループ解除したい図形を選択
- Shiftキー+Ctrlキーと同時に「G」キーを押す(グループ解除)(Macの場合は、Ctrlキーの代わりにCommandキーを使用します。)
6.9VAeきゅうべえが未対応の機能
イラストレータがもっている以下の機能に、9VAeきゅうべえは対応していません。これらには個別に対応する必要があります。
| 項目 | 変換結果 |
|---|---|
| fill-rule:evenodd | 塗りつぶしのルールには、5本の一筆書きで星形を描いたとき、中心を塗る(nonZero)、塗らない(evenodd)の2通りあります。 9VAeは塗る(nonZero)ルールのため、全体が塗りつぶされた状態になります。下の(1)の対策を参照。 |
| 3色以上のグラデーション | 9VAeは2色のグラデーションしかないため、色がなくなります。 |
| パターン | 9VAeには市松模様のようなパターン塗りつぶしがなく、半透明になります。 |
| マスク、クリッピング | マスク、クリッピングは無視されます。 |
| フィルター | 影のような一部のフィルタは、半透明グラデーションになります。 |
6.1 fill-rule が原因で全部塗りつぶされた図形の修正
- グループ化をすべて解除する
- 全部塗りつぶされたイラストをクリックして選択
- 選択枠の中心の「+」をクリックし、メニューの「いっしょに塗る」にチェックがはいっている場合は「穴の反転」をクリック
- 塗りつぶされたイラストの一番外側の図形をクリックして反転
これで、うまく塗りつぶしができる場合があります。
7.重なり順序の調整
イラストレータのデータは静止画なので、重なっていない図形の重なり順序は適当に設定されています。しかし、アニメーションさせる場合は離れている図形の重なり順序も重要です。
例えば、顔と手がはなれている場合、手の重なり順序が顔と口の間にあった場合、手を顔の上に移動させたときに、手が口の下に隠れてしまいます。
9VAeきゅうべえにはこの問題を解決するために、位置がはなれた図形の重なり順序を調整する仕組みがあります。
- 重なりを調整したい図形を選択
- 選択枠の枠線をクリック、または、中心の「+」をクリックし、メニューから「移動」をクリック。ドラッグではなく、クリックする点に注意。
- この操作で選択された縦線と模様が、マウスの移動にしたがって移動するようになります。マウスをクリックするまで、位置は確定しません。画面の外にマウスを移動させると元の位置に戻ります。この未確定の状態で、離れた図形の位置に移動させ、左矢印キー、もしくは、右矢印キー(カーソルキー)を押すと、重なり順序が変わります。(シフトキーを同時に押せば、一番下、もしくは一番上になります。)
- 他の位置にも移動させ、他の図形との重なり順序の矛盾がないか調べます。重なり順序の確認が終わったらマウスを画面の外に移動させ、元の位置に戻します。
8.スキャンデータの切り出し
イラストレータ上で作画したデータであれば、絵が図形で構成されており、そのまま9VAeきゅうべえに取り込まれます。しかし、もともと1枚のビットマップだった画像がベクトル化されている場合、パーツごとに図形がわかれていません。
アニメーションするためには、9VAeきゅうべえの機能を使って、絵をパーツごとに分ける必要があります。
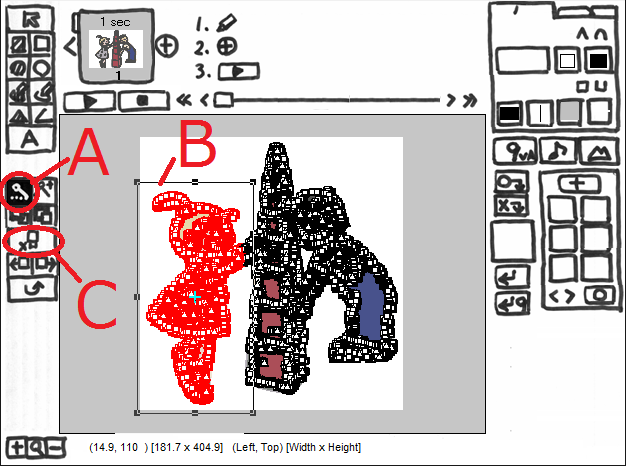
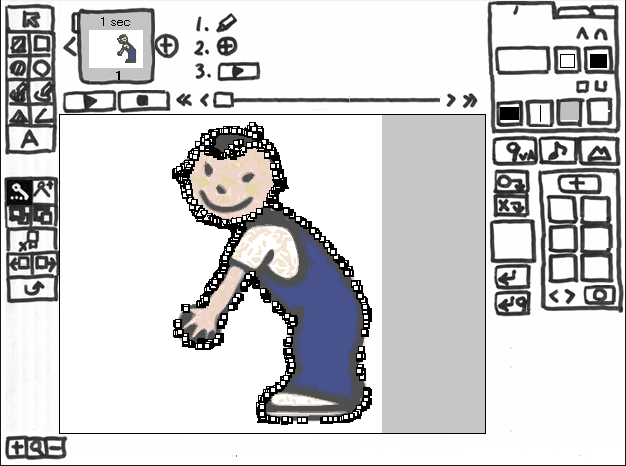
下のOpenClipArtのイラストを例に説明しましょう。右側の男の子を切り出す方法を説明します。
8.1 点選択モードで不要な輪郭線を削除
- イラストを選択し、点選択ボタンAをクリックすると、制御点が表示されます。
- 不要な図形の制御点Bを選択し、削除ボタンCをクリックすれば図形が削除されます。
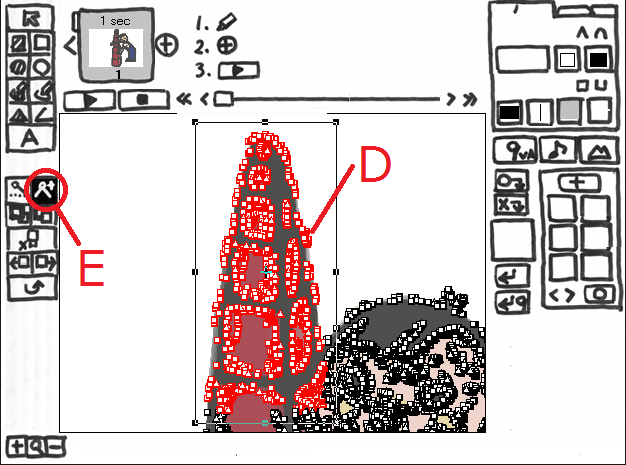
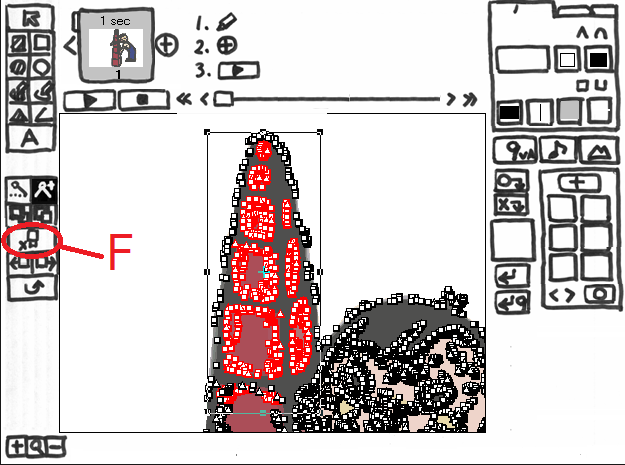
8.2 必要な輪郭線を残して不要な図形だけ削除する
- 積み木の一番上Dを四角形で選択
- 点の追加削除ボタンEを1回、もしくは2回クリック
- この操作で制御点が全部選ばれた輪郭線だけが選択されます。

- 削除ボタンFをクリック。この操作で不要な図形だけ選んで削除することができます。
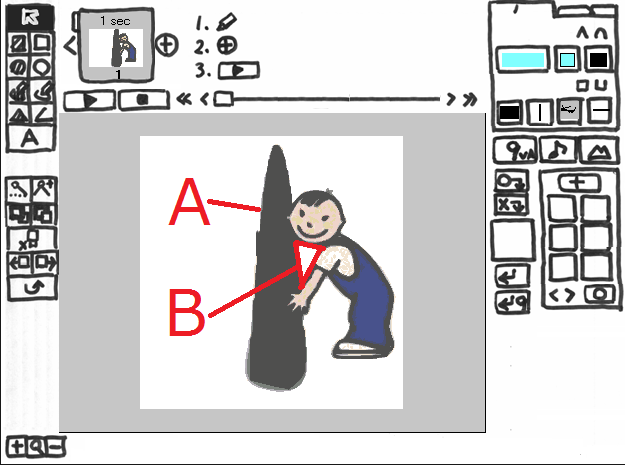
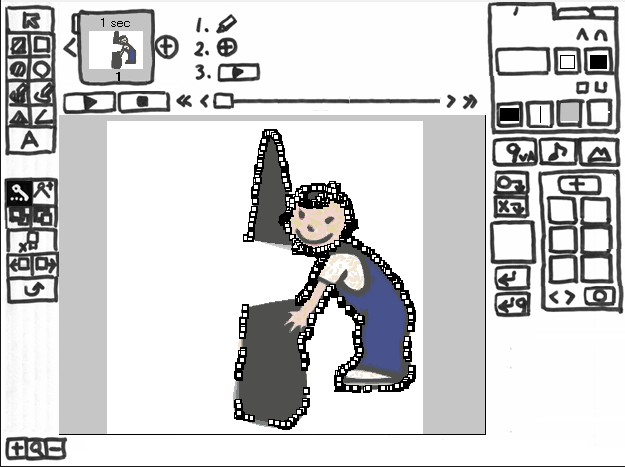
8.3 穴の結合
上の操作を繰り返し、積み木を削除していくと、下のような輪郭が残ります。
ここで、外側の輪郭Aと輪郭B(穴)が別々の線になっており、切り出しを行うには、これを結合しなければなりません。
それには以下のようにします。(※この操作は、Ver.0.4.14 以降の 9VAeきゅうべえが必要です。)
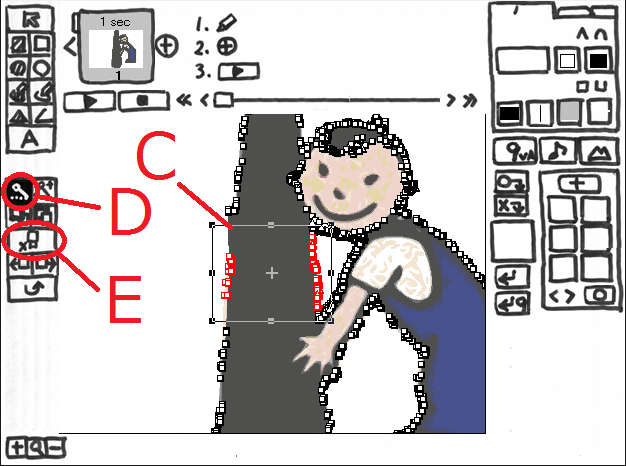
- AとBの輪郭線を同時に選択し、結合したい部分の点Cを選択します。
- 点選択ボタンDをクリックすれば、選択した輪郭以外の制御点が表示されなくなり、見やすくなります。
- Ctrlキーを押しながら+削除ボタンEをクリックすれば、点が削除されると同時に輪郭線Aと穴Bが結合し、以下の図のようになります。(MacはCommandキー+削除ボタン)

なお、結合できるのは、「いっしょに塗る」と設定された図形だけです。別々の図形を結合することはできません。
8.5 輪郭線の調整
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集