OneP データフォーマットとは
- OnePは、「OnePicture」の略で、ひとコマアニメーションを保存するために開発された、XMLテキストフォーマットです。拡張子は「.onep」または「.one」です。
- うるさいえほんの「はっぴょう」にサンプルデータがあります。「むかしばなし」がおすすめ。「ファイル」「ファイルにほぞん」でダウンロードできます。
- SVGより簡単で軽量なため、X68000 Z版 9VAeきゅうべえのデータ保存用に整備されました。
- OnePデータのエディタが9VAeきゅうべえ(230608以降)です。9VAeでOnePを、いろんなサイズの動画やSVGに変換できます。
- OnePの簡単な例はこちら
ひとコマアニメーションとは
- 幼稚園、小学校低学年の子供でもアニメーション制作ができるツールとして、キッズプラザ大阪コンピュータ工房のワークショップで開発されたアニメーション技法です。
- タッチパッドで線を入力していくと、入力した線をその順番に再生します。
- この方法で誰でもアニメーションが作れます。ホワイトボードアニメーションとも呼ばれます。
9VAeきゅうべえとは
- ひとコマアニメーション開発のベースになったフリーソフトです。
- ページに描かれた図形がリンクで結ばれており、中間の形を自動的に作成する機能があります。
- 各ページをひとコマアニメーションにできます。
- SVGイラストを読み込んで、パーツに分解できます。
- 動くSVG(SMIL)形式で保存され、プラグインなしにブラウザで動きます
- タイムラインをもたず、編集時にビットマップフレームを作成しないため、メモリ使用量が少なく、処理が高速です。保存時のデータがすごく小さいのが特長です。
- 9VAe自身がパーツになります。32階層まで入れられます。レイヤ数無制限
- 無償、ロゴ、広告なし、商業利用、再配布可能。個人情報を一切収集しません。
OnePデータ解説
OnePデータは、9VAeの内部構造をそのまま表現したデータです。以下の描画オブジェクトと、制御用命令を持ちます。各オブジェクトはすべてページの中に配置されます。
最初に概念を説明し、そのあとに実際のタグ、さらに、サンプルコードを示します。
| オブジェクト | タグ | 属性 |
|---|---|---|
| 線、ポリゴン | <path | |
| 文字 | <text | |
| 画像 | <image | |
| アニメキャスト | <use | |
| ページ | <page | |
| グループ | <group | |
| 動きグラフ | <timeCurve | |
| 点の結合 | <bind | |
| タイル | <tile | |
| タイル元画像 | <tileImage | |
| コマンド | <cmd | ctype= |
| 繰り返し | "Loop" | |
| 往復 | "Turn" | |
| クリックで進む | "Pause" | |
| ジャンプするボタン | "ButtonJump" | |
| ジャンプ | "Jump" | |
| 再生終了 | "Exit" | |
| 基準枠 | "BaseFrame" | |
| スクロール | "Scroll" | |
| ズーム | "Zoom" | |
| 効果音 | "Sound" | |
| 音楽 | "Music" | |
| 効果音停止 | "StopSound" | |
| 音楽停止 | "StopMusic" | |
| 表示言語 | "Script" | |
| 差替えリスト | "Exchange" |
OnePデータ
- OnePデータは、<onep> ではじまり</onep>で終わるデータで、中に複数のページが含まれます。
ページ
- ページはプレゼンテーションソフトのページと同じと考えてかまいません。他の動画ソフトのキーフレームに相当します。
- ページには時間、ラベル、背景設定ができます。時間を設定していないページはひとコマアニメになります。
- 多くの動画ソフトはタイムラインをもち、変化だけを記述します。これは修正結果が後ろに影響するため、完成後の修正が難しくなります。全体の設計を把握しているなら問題ないのですが、先が見えない初心者向きではありません。SVGもそういう性質をもっており、修正が難しいです。
- OnePは、ページにすべての情報が書かれており(背景、アニメキャストなど一部例外がありますが)部分的な修正が簡単です。
- 処理がおそい再生系でも、ページが完成してから表示できるため、描画がくずれない利点があります。
ラベル
- ページにはラベルと呼ぶ文字列がつけられます。
- ラベルは、ジャンプやボタン分岐、アニメキャストの指定に使います。
- #(半角)からはじまるラベルは特別な意味を持ちます。
- #-数字というラベルのページは、複数アニメーションの境目に使われます。
線、ポリゴン
- OnePのベクトル図形はすべて、<path で記述します。SVGは何種類か図形をもち、異なる図形間の補間ができませんが、OnePは自由に補間ができます。
- 座標は、SVGの d= と同じ表記で記述します。
- OnePは、内部では250点以下の制御点に削減されます。
- 閉じた線、開いた線の2種類があります。
- 矢印、グラデーション、ぶれ、ぼかし、影といった属性があります。
頂点の形
- OnePでは、初心者には制御点の使い方が難しいため、ベジェ曲線を使っていません。頂点の座標に、カーブまたは角の属性をつけます。curve= の中で"1"がカーブ、"0"が角です。
ページ間のリンク
- OnePはページ間の図形の点と点の対応関係を正確に持ちます。その状態を「つながっている」「リンクしている」と呼びます。
- つながった図形は、正確に中間の形を自動生成でき、形がくずれません。
- つながった図形を作成するには、いったんコピーし、そのあと変形するという方法をとります。別々に描いた図形を後からつなぐ手段は用意していません。
- つながった図形は必ず同じ点の数をもちます。点を追加すれば、つながった図形にも点が追加されます。点を削除すれば、つながった図形の対応する点が削除されます。つながった図形の点の削除には注意が必要で、点を編集するときに、点の削除と追加ができるモードとできないモードがあります。
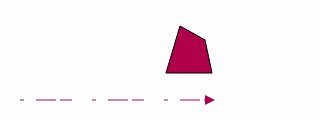
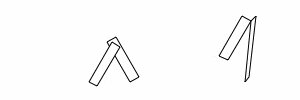
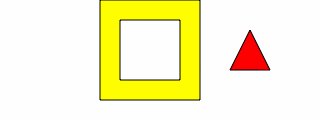
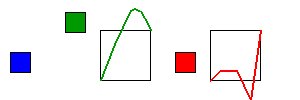
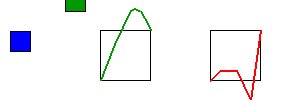
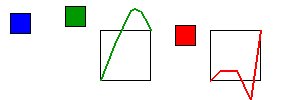
中間の形(ゴースト)
- ページとページの間に中間のページを作成すると、そのページの図形はゴーストになります。ゴーストは実体をもたず、前後のつながった図形の中間の形になります。ページの時間を変更すると、ゴーストの形も変わります。
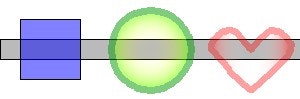
- 上のアニメの四角と三角の中間がゴースト(ghostTo)です。ゴーストの重なり順を一番下にさげています。
- ゴーストを選んで、位置や大きさを変更すれば実体に変わります。点選択モードにしても実体になり、内部の点を移動できます。
- 逆に実体をゴーストに変えると中間の形に戻ります。
先頭オブジェクト属性と通常属性
- 文字の内容は、つながった最初の実体の文字の内容になります。つながった文字は、ページによって異なる内容に設定できません。つながった最初の実体を先頭オブジェクトと呼びます。
- つながった文字の内容をページで異なるものにしたい場合は、リンクを切らなければいけません。
- 文字の色、表示する文字の数、文字の配置(右寄せ、左寄せ・・)などはつながった文字でも各ページで違う値に設定できます。
補間ルール
- リンクした図形の中間の形をどう作成するかは再生系にまかされます。
- 例えば、右寄せの文字と左寄せの文字がリンクしていた場合、中間の文字が中寄せになるかどうかは再生系に任されます。9VAeではページが変わると文字配置が切り替えられ、中寄せにはなりません。
- 一方、前のページでは、塗りつぶしなし、次のページでは塗りつぶしありの場合、9VAeでは中間の形は半透明の塗りつぶしになります。
- SVG SMILは、属性が異なる図形の補間はできませんが、OnePはなめらかに変化させることができます。どのように変化するかは再生系に任されます。
クリップパレットのステージに戻すと複製の違い
- つながっている図形とつながっていない図形があるため、図形の複製にもリンクつきとリンクなしの複製があります。
- 9VAeで図形やページをコピーする場合、図形やページの中身を右側のクリップパレットにいれます。
- クリップパレットから「ステージに戻す」では、同じIDの図形があれば、その図形は削除され、クリップパレットの図形に置き換えられます。元のリンクが新しい図形に引き継がれます。
- 「ステージに戻す」で、同じIDの図形がなかった場合は、前後のページの図形に同じIDの図形がないかどうか探し、見つかればその図形とリンクします。
- クリップパレットから「複製する」の場合は、新しいIDをもった図形が複製され、すでにある図形を置き換えたり、前後のページとリンクすることはありません。
重ね順序に影響しないレイヤ
- 多くの描画ソフトには、レイヤに属する図形を隠したり、固定できる機能があります。
- OnePにも同様の機能(regNo)がありますが、他のソフトのレイヤと異なり、登録しても、重なり順序が変化しません。多くのソフトではレイヤが重なり順序と連動しているため、別のレイヤに属する図形の重なり順序が変化するととても複雑になります。OnePでは重なり順序を気にせずに登録できます。
重ね順序に影響しないグループ化
- 同様にOnePでは、グループ化(grpNo)しても重なり順序は変化しません。「いっしょに塗る」は例外です。
重ね順序に影響する「いっしょに塗る」
- OnePでドーナツのような穴の空いた図形を表現したい場合、ドーナツの外側と穴のポリゴンをグループ化(grpNo)し、「いっしょに塗る」属性(join)をつけます。
- いっしょに塗るに設定した図形は、重なり順序が一番下の図形を描画するときに、同時に描画されます。そのため、重なり順序が一番下の図形と同じになります。
- いっしょに塗る設定がついたグループは、いっしょに塗るを解除するまで、グループ解除ができません。
- いっしょに塗るを解除すれば元の重なり順序、元の色に戻ります。
「いっしょに塗る」の穴の向き
- いっしょに塗る場合、ポリゴンの線の向きによって、穴になるか、塗りつぶしになるかがかわります。線の向きが時計まわりか反時計回りのように逆方向のポリゴンが重なるとその部分は穴になります。穴を開けるためには線の向きを逆転させる必要があります。9VAeではいっしょに塗る図形を選んで、中心メニューの中に、ポリゴンの向きを反転させる命令があります。
動きグラフ
- OnePではつながった図形を補間するときに、その図形と動きグラフ(timeCurve)を同じ場所に登録(regNo)すれば補間割合の時間変化がグラフの形になります。
- ゆっくり動き出すとか、突然動き出して最後はゆっくり変化するとか、いったりきたりするといった動きをグラフの形で簡単に表現できます。
- 位置や形だけでなく、色や線の太さなど、補間可能な属性はすべて動きグラフによって制御できます。
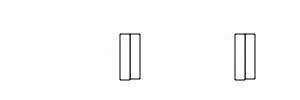
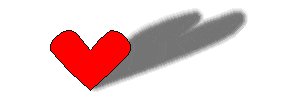
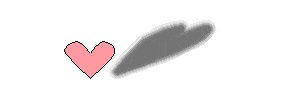
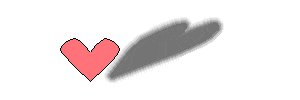
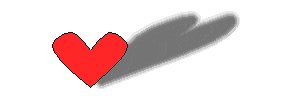
アニメキャスト
- アニメキャストはアニメをパーツ化する仕組みです。
- 上のアニメの点滅するハートがアニメキャストです。アニメキャストに灰色の色をつけ、ぼかしをつけて影をつくっています。
- 多くのアプリでは、パーツは専用の仕組みで作りますが、OnePでは、単なるラベルつきページがアニメキャストになります。パーツをいれたページをアニメキャストにすれば、階層的なアニメがつくれます。
アニメキャストの時間
- OnePでは、同じアニメキャストでも、オブジェクトごとに別の時間軸をもちます(ただし1階層まで)。SVGでは時間軸が1つしかないため、違う動作をさせるためには別のパーツにしなければなりません。
動き矢印と回転軸
at=, vec1=, vec2=, vec0=(サンプルコード)
- アニメキャストは動き矢印にそって移動できます。そのときに動き矢印にそって向きを変えるよう設定できます。
- アニメキャストの内部の座標は3つの極座標(vec1,vec2,vec0)で管理されます。角度、距離で補間されるので正確に回転できます。
- 回転軸は動き矢印上を原点に回転する回転軸と、アニメキャストの中心を軸にして回転する2つの回転軸があります。
- 回転しながら動き矢印上を移動する動きが表現できます。
アニメキャストの線の太さ
- SVGではパーツを縦横違う倍率で拡大すると、線の太さが縦横で変わります。OnePでは線の太さはかわりません。線の太さはアニメキャストの太さ設定(width)で変更できますが、縦横比率は一定です。同じパーツを太い線、細い線に変更できます。width=0 は最小の太さです。表示倍率を変更しても同じ最小の太さで描画されます
アニメキャストの色、ぶれ
- アニメキャストに色やぶれなどがつけられます。塗り色1(fill)を設定すれば、アニメキャストの中の塗り色1はすべて設定した塗り色1になります。
- 透明度つきの色を変更すれば、元の色とまざった色になります。白や黒をまぜて明るさを調整することができます。
グラデーション
gtype=, fill=, fil2=,gp1,gp2,gpo,gp3(サンプルコード)
- OnePではグラデーションが図形の中の制御点(gp1,gp2,gpo,gp3)で描画されるため、図形と同じように回転、拡大が簡単にできます。SVGではグラデーションは図形とは別に設定するため、図形といっしょにグラデーションを回転させるのが大変です。
- そのかわりOnePのグラデーションは2色しか設定できません。
- グラデーションには2色別々に透明度がつけられます。
- グラデーションの種類を gtype で設定します。
タイル
tile1=, tile2=, <tile, <tileImage
- グラデーションの色1、色2に別のタイル模様を合成できます。
- タイル模様には透明色があります。
- 明るさ情報だけをつかうタイルもあります。
- 9VAeには画像の一部分から上下左右つなぎめのないタイル模様を作成するエディタ機能が実装されています。
- 数枚のタイルを切り替える機能があり、動く模様がつくれます。
- タイル模様の位置は図形といっしょに移動します。
- タイル模様の位置、大きさは、表示形によって変わります。
- 表示倍率を変えてもタイル模様は変化しません。
半透明

stroke=, fill=, fil2=、(サンプルコード)
- 線、ポリゴン、文字、文字枠、文字背景、画像に透明度が設定できます。色を #RRGGBBAA形式で指定し、不透明度をAAで指定します。
- アニメキャストにも透明度が設定できます。値はアニメキャストの中の色に設定した色をまぜる割合になります。
命令
- OnePには、往復、繰り返しのような動きを制御する命令があります。ボタンと基準枠以外の命令はページのどこにおいても効果は変わりません。
- 同じページに複数の命令が同時にはいっていた場合、どの命令が働くかは命令によって違います。9VAeの場合、無視される命令は灰色で表示されます。
往復、繰り返し
ctype="Loop", ctype="Turn"(サンプルコード)
- 往復回数1回の場合、A->B->A->B->C となります。
- 繰り返しは、回数1回の場合、A->B、2回の場合、A->B,A->B となります
- 回数0は無限ループになります。
クリックで進むボタン
- クリックで進むボタンのはいったページがくると、その場所からアニメが進まなくなります。アニメキャストの中のアニメはアニメキャストの中の時間に従って動き続けます。
- ボタンの領域をクリックすれば、次のページに進みます。
- 前のページに戻るには次のジャンプするボタンを使います。
ジャンプするボタン
- ページを再生したときに、ボタン領域でボタンがおされていたら、指定されたラベルのページにジャンプします。
- この命令に入力待ちをする機能はありません。ボタンを押されるまでそのページにとどめておきたい場合は、クリックで進むボタンや、往復、繰り返しボタンを入れておく必要があります。
- 次のラベルは予約語で、特別なページにジャンプします。
| 記述 | 意味 |
|---|---|
| #> | つぎのラベル |
| #< | まえのラベル(今のページがラベルつきならひとつ前のラベル) |
| #1 | 今のラベル(今のページがラベルつきなら今のラベル) |
| #10 | アニメキャストの先頭 |
ジャンプ
ctype="Jump", ctype="TimerJump"
- この命令があると、ページの中身は描画せずに、指定したページに移動します。
- 時間がたつと分岐するタイマージャンプもあります。
再生終了
- この命令があると、再生を終了します。
- アニメキャストの境目のページにこの命令をいれます。
ズーム
- 指定した範囲が再生画面全体になるように拡大縮小されます。
- アニメキャストの中では無効になります
スクロール
- 背景が矢印の方向にスクロールします。
- 画面の外に出た画像は反対側から出現します。
- スクロールの速さは矢印の長さによってかわります。
- スクロールの位置は再生系によって異なります
文字
- 文字は横書きのみです。 1文字ごとに改行をいれれば縦書きのようになります。
- 文字は回転できません。
差替えリスト
- #からはじまる文字や、:から始まるアニメキャストのラベルは、以下のように書かれた差し替えリストで別の文字、アニメキャストに差し替えできます。
"#元の文字"="新しい文字";
":元のラベル"="新しいラベル";
- 差し替えリストに「言語による切替え」属性を追加すると、使用言語によって、ファイル名の拡張子の前に「_jp」「_fr」といった言語コードがついた別のファイルが選ばれます。それで多国語対応することができます。(英語の場合は言語コードはつきません)
画像
- OnePフォーマットのなかには画像のファイル名だけが記録されます。
- 画像の本体は、OnePデータと同じフォルダに保存しておく必要があります。
- 連番画像は例外で、OnePデータの中にフォルダのフルパスも記録されます。
- 画像は透明、半透明にすることができます。9VAeでは、塗り色1パレットの透明度で設定します。
- 画像は回転や変形はできません。縦横変倍だけ可能です。
連番画像
- 連番画像は例外で、OnePデータの中にフォルダのフルパスも記録されます。ただし、別の環境で開いた場合そのパスが存在しないケースがあります。その場合は同じフォルダの中にそのフォルダがないか調べ、あればそのフォルダの中の画像を使います。
- frmNo, toNo が設定されている場合、そのページの間に、frmNoからtoNoまでの画像が切り替えて表示されます。
- frmNo, toNo のどちらかの数字が -1の場合、自動的に番号が取得されます。
音、音楽
ctype="Sound", ctype="Music", ctype="StopSound", ctype="StopMusic"
- OnePフォーマットのなかには音楽、効果音のファイル名だけが記録されます。
- 音には、音楽、効果音の2トラックあります。
- 同じトラックには1つの音しかいれることができず、新しい音を追加すると前の音は止まります。
- 音楽、効果音は入れ替えることができます。
- 音楽、謳歌音を止める命令があります。
点の結合
- ページごとに同時に処理する点(ポリゴンと点の番号)の情報を持ちます。
- 結合できる点は、ポリゴンの頂点、アニメキャストの点、文字の文字枠の角と中点です。
- 結合データには1つのオブジェクトと点番号が格納されています。
- つながった結合データが結合した点になります。結合データに境目の先頭、最後を示すフラグを持ちます。
ひとコマアニメの再生タイミングはプレーヤー次第
- ひとコマアニメーションでは、<page>で囲まれたなかにある文字や線を順番に表示する、ということだけ決まっており、再生するタイミングはプレーヤーの仕様にまかされています。
- これは再生環境によって、再生時間が異なるため、再生時間に依存したコンテンツは作成しないというルールにしました。
- 再生時間は自由ですが、順番がかわってはいけません。ただし、発話については、発話が終わる前に、次の線の描画が始まります。ただし、 <page>を超えて描画してはいけません。あるページの言葉を発話している間、次のページの描画をはじめてはいけません。
OnePとSVGの比較
- OnePデータはSVGより仕様が簡単で高速に描画できます。処理能力が低くてコマ落ちしても画像がみだれないように表示できます。
- OnePはオブジェクトの対応関係のみを記述しており、補間ルールは定めていません
| SVG(SMIL) | OneP | メモ | |
|---|---|---|---|
| 複雑さ | 複雑 | 単純 | SVGは JavaScript, CSSなどがあり、相当複雑 |
| ページ | ない | ある | SVGはページ単位の記述でないため、描画がおいつかないときに画像が乱れる。OnePはコマ落ちするだけでページが乱れない |
| 値の省略 | あり | なし | SVGは記述が省略できるため解釈が難しい、OnePは記述がないときの動作がきまっているので簡単 |
| 補間 | animateで属性ごとに記述 | 図形間のリンクとキーフレームの時間を記述 | SVGは属性ごとに補間するため、図形の他の属性と連携できない。OnePは図形ごとに補間ルールを変えられる |
| 縦横変倍 | 縦横変倍すると線の太さも変倍される | 縦横変倍しても線の太さは変わらない | SVGは縦横変倍すると縦と横の線の太さが異なるがOnePは同じ |
| 最小の太さ | そういう機能はない。線幅が1より細い線は薄くなる。0は透明 | 線幅0の線はつねに最小の太さ1で描画される | OnePで線幅0の線は表示倍率を拡大縮小しても太さは1 |
| グラデーション | 図形とは別に定義 | 図形ごとに定義 | OnePは図形を回転するとグラデーションも回転する |
OnePタグの解説
<?xml
XMLファイルの宣言。文字コード
<onep ひとコマデータ
| 記述 | 意味 | ない場合 |
|---|---|---|
| viewBox="x1,y1,w,h" | スクリーンの左上の座標、スクリーンサイズ | |
| pageNum="n" | 含まれるページ数 | |
| smooth="1" | 線をなめらかに描画する | 指定なし |
| scale="n" | 座標や線の太さを拡大する倍率 | 1倍 |
| >上にもどる |
<page ページ
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| label="tt" | ラベル | ラベルなし | 分岐、アニメキャストラベル |
| background=".." | 背景 | 通常ページ | 1=背景 0=背景終了 |
| sec="x.xx" | 時間(秒) | 「ひとコマ」 点滅しない背景 |
|
| >上にもどる |
<path 線・ポリゴン
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| stroke= "#RRGGBBAA" | 線の色 | 線なし | |
| fill= "#RRGGBBAA" | 塗り色1 | 塗りなし | |
| fil2= "#RRGGBBAA" | 塗り色2 | べたぬり | |
| edgeColor= "#RRGGBBAA" | 縁の色 | なし | |
| width= "ww" | 線の太さ | 最小の太さ0 | 最大値64。0は表示を拡大しても幅1で描画 |
| curve="0101.." | 曲線あり | 曲線なし | 0は角、1は曲線、最大250点まで。 |
| pntSize="w,w,..." | 点の太さ | 太さ一定 | 最大250点まで。 |
| d= "Mxx,yy,Lxx,yy.." | 座標 | ゴースト | Mは開始点、小数あり、Lは線で結ぶ 最後のZは閉じる curveつきは250点まで、なければ自由 |
| ltype= ".." | 線の種類 | 矢印のない開いた線 | 以下のOR 1=太さが変化 2=閉じる 4=進む矢印 8=戻る矢印 12=両方向矢印 |
| dot= ".." | 点線 | 実線 | 点線(100が実線-0が点なし) |
| gtype= ".." | 塗り種類 | べたぬり | グラデーションタイプ 1=直線 2=かまぼこ 3=円錐 4=球 5=四角錐 6=山 |
| gp1= "xx,yy" | 制御点1 | べたぬり | グラデーション制御点 |
| gp2= "xx,yy" | 制御点2 | べたぬり | グラデーション制御点 |
| gpo= "xx,yy" | 制御点o | べたぬり | グラデーション制御点 |
| gp3= "xx,yy" | 制御点3 | べたぬり | グラデーション制御点 |
| tile1= "nn,m" | タイル番号 | タイルなし | タイル1 |
| tile2= "nn,m" | タイル番号 | タイルなし | タイル2 |
| blurWid= "nn" | ぶれ幅 | ぶれなし | |
| blurRnd= "nn" | ぶれ | ぶれなし | |
| blurPch= "nn" | ぶれ | ぶれなし | |
| id="Pn" | リンクあり | リンクなし | 8文字 |
| linkTo="Pn" | リンクあり | リンクなし | 8文字 |
| ghostTo="Pn" | ゴースト | リンクなし | 8文字 |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| >上にもどる |
<text 文字
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| speech=".." | 発声する | 発声しない | "on","man","woman" |
| pich="x" | 声の高さ | デフォルト | |
| rate="x" | 声の速さ | デフォルト | |
| fill= "#RRGGBBAA" | 文字色 | ||
| anchor=".." | 配置 | 中央 | "left" "middle" "right" |
| rect= "x1,y1,x2,y2" | 文字枠 | 左上から自動配置 | |
| ttype= ".." | 文字オプション | 下3ビット=gtype 8=枠線 64=書き順 128=コメント |
|
| fontSize= "h" | フォントの高さ | ||
| margin="" | 文字枠マージン | 0 | |
| frame= "#RRGGBBAA" | 枠線の色 | 枠線なし | |
| dot= ".." | 点線 | 実線 | 点線(100が実線-0が点なし) |
| progress= "x" | 表示割合 | 全部表示 | 0なし-1全部表示 |
| back1= "#RRGGBBAA" | 塗り色1 | 塗りなし | |
| back2= "#RRGGBBAA" | 塗り色2 | べたぬり | |
| width= "ww" | 枠線の太さ | 枠線なし | 最大値64 |
| gtype= ".." | 種類 | べたぬり | グラデーションタイプ |
| gp1= "xx,yy" | 制御点1 | べたぬり | グラデーション制御点 |
| gp2= "xx,yy" | 制御点2 | べたぬり | グラデーション制御点 |
| blurTyp= "tp,nn,ww" | ぶれ種類 | ぶれなし | 2=ぼかし 4=影 8=光 |
| blShadow= "#RRGGBBAA" | 影 | なし | AAは無視 |
| blEdge= "#RRGGBBAA" | 縁 | なし | AAは無視 |
| blRandom= "nn,pp,ww" | ぶれ | ぶれなし | |
| id="Tn" | リンクあり | リンクなし | |
| linkTo="Tn" | リンクあり | リンクなし | |
| ghostTo="Tn" | ゴースト | リンクなし | |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| hide="1" | 表示しない | 表示する | |
| >上にもどる |
<use アニメキャスト
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| label="tt" | ラベル | - | 表示するラベル |
| hover="tt" | ラベル | なし | ホバー時のラベル |
| down="tt" | ラベル | なし | マウスダウン時のラベル |
| at="x,y" | 場所 | - | 基準 |
| vec1="r,q" | 水平軸 | - | 極座標、x軸が0(度) |
| vec2="r,q" | 垂直軸 | - | 極座標、x軸が0(度) |
| vec0="r,q" | 中心 | 0,0 | 極座標、x軸が0(度) |
| orgSize="w,h" | サイズ | - | 元のサイズ |
| curve="0101.." | 曲線あり | 曲線なし | |
| d= "Mxx,yyLxx,yy.." | 動き矢印 | なし | Mは先頭、小数あり、Lは線で結ぶ |
| score="sec:text" | リスト | なし | ラベルリストまたはローマ字 |
| leadSec="x.xx" | 秒 | なし | 時間を進ませる |
| utype= ".." | 種類 | アニメキャスト 2=パスに方向を合わせる 4=ボタンを押すと最後まで再生 8=カーソルタッチで最後まで再生 |
|
| tracking="1" | パスに方向を合わせる | なし | |
| stroke= "#RRGGBBAA" | 線の色修正 | なし | AAの比率で色をまぜる |
| width= "xx" | 線の太さ倍率 | 1倍 | |
| fill= "#RRGGBBAA" | 塗り色1修正 | なし | AAの比率で色をまぜる |
| fil2= "#RRGGBBAA" | 塗り色2修正 | なし | AAの比率で色をまぜる |
| score= "sec:text" | sec秒でtextを口パク | なし | textはローマ字またはラベル |
| score= "tempo!text" | tempoでtextラベルのページを再生 | なし | textは1文字ラベルのリスト |
| tile1= "nn,m" | タイル番号 | タイルなし | タイル1 |
| tile2= "nn,m" | タイル番号 | タイルなし | タイル2 |
| blurTyp= "tp,nn,ww" | ぶれ種類 | ぶれなし | 2=ぼかし 4=影 8=光 |
| blShadow= "#RRGGBBAA" | 影 | なし | AAは無視 |
| blEdge= "#RRGGBBAA" | 縁 | なし | AAは無視 |
| blRandom= "nn,pp,ww" | ぶれ | ぶれなし | |
| id="Un" | リンクあり | リンクなし | |
| linkTo="Un" | リンクあり | リンクなし | |
| ghostTo="Un" | ゴースト | リンクなし | |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| hide="1" | 表示しない | 表示する | |
| >上にもどる |
<image 画像
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| href= ".." | ファイル名 | 画像ファイル名 | |
| dir= ".." | フルパス | 連番画像のフォルダ | |
| rect= "x1,y1,x2,y2" | 画像枠 | ||
| frmNo= "nn" | フルパス | 連番画像開始番号 | |
| toNo= "nn" | フルパス | 連番画像終了番号 | |
| opacity= ".." | 透明度 | 不透明 | |
| id="In" | リンクあり | リンクなし | |
| linkTo="In" | リンクあり | リンクなし | |
| ghostTo="In" | ゴースト | リンクなし | |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 登録されていない | |
| hide="1" | 表示しない | 表示する | |
| >上にもどる |
<timeCurve 動きグラフ
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| curve="0101.." | グラフあり | - | 最初、最後の点はbox左下、右上 |
| d= "Mxx,yyLxx,yy.." | タイムカーブ | - | Mは先頭、小数あり、 Lは線で結ぶ |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録番号 | 未登録 | |
| >上にもどる |
<group グループ
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| grpId="" | グループ化 | ゴースト | |
| join="1" | いっしょに塗る | 別々 | 一番下のポリゴンで塗りつぶす |
| id="Gn" | リンクあり | リンクなし | |
| linkTo="Gn" | リンクあり | リンクなし | |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| >上にもどる |
<cmd コマンド
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| ctype=".." | 命令 | - | "Loop"=繰り返し "Turn"=往復 "Pause"=クリックで進む "ButtonJump"=ジャンプするボタン "TimerJump"=タイマー分岐 "Jump"=ジャンプ "Exit"=再生終了 "BaseFrame"=基準枠 "Scroll"=スクロール "Zoom"=ズーム "Sound"=効果音 "Music"=音楽 "StopSound"=効果音停止 "StopMusic"=音楽停止 "Script"=表示言語 "Exchange"=差替えリスト "ChangeColor"=色変換 |
| cp1= "xx,yy" | 制御点1 | 0,0 | 制御点 |
| cp2= "xx,yy" | 制御点2 | なし | 制御点 |
| value= "xx" | 値 | 値=0 | 数値 |
| text= "xx" | 値 | なし | 文字列 |
| col1= "#RRGGBBAA" | 色1 | なし | 変換前の色 |
| col2= "#RRGGBBAA" | 色2 | なし | 変換後の色 |
| id="Cn" | リンクあり | リンクなし | |
| linkTo="Cn" | リンクあり | リンクなし | |
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| >上にもどる |
<bind 点の結合
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| bnPath="" | 線・ポリゴン番号 | 3つのどれか | |
| bnUse="" | アニメキャスト番号 | 3つのどれか | |
| bnText="" | 文字番号 | 3つのどれか | |
| bnPnt="" | 点の番号 | ||
| bnWid="" | 距離 | 続く | 負は最後 |
| bnNum="" | 点の結合の数 | 最初のbindに記録 | |
| >上にもどる |
<tile タイル
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| tileNo="" | タイル番号 | ||
| nxtTile="" | 次のタイル番号 | 変化するタイル | |
| tlSize="w,h" | タイルサイズ | ||
| tlColor= "#RRGGBBAA" | タイルの色 | ||
| tlOrg="x,y" | タイル原点 | ||
| tlMix="x" | 色とタイルをまぜる割合 | ||
| tlSec="x" | タイル切り替え時間(sec) | ||
| tlBuffer="w,h" | タイル横,縦 | ||
| tiRGBA8="RRGGBBAA..." | タイルデータ | 1行ごとに改行 | |
| >上にもどる |
<tileImage タイル元画像
| 記述 | 意味 | ない場合 | メモ |
|---|---|---|---|
| href= ".." | ファイル名 | 続き | 画像ファイル名 |
| tileNum="" | 含むタイル数 | 続き | |
| tileNo="" | タイル番号 | ||
| tiTyp= "x,y" | タイル種類 | ||
| tiOrg= "x,y" | タイル原点 | ||
| tiEnd= "x,y" | タイル終点 | ||
| tiOvr= "x,y" | タイル重なり | ||
| tiBmp= "x,y" | 元画像の左上 | ||
| tiLight= "x,y" | 明るさ調整 | ||
| tiStren= "x,y" | 強さ調整 | ||
| grpNo="" | グループ化 | グループなし | 親のgrpId |
| regNo="" | 登録されている | 未登録 | |
| >上にもどる |
アニメキャストの間に入れるページ
- アニメキャストを保存する場合、最初に本体ページ、そのあとに、アニメキャストのページを保存します。本体とアニメキャストの間には、以下のようなページを入れます。ページのなかに「Exit(再生停止)」をいれます。#-数字はラベルで、#-1,#-2..のように違う番号にします。
- 9VAeきゅうべえで読み込むと、#-数字ページでアニメが分割されます。
<page sec="1" label="#-xx">
<cmd ctype="Exit" />
</page>
- 以下のアニメキャストの例も参考にしてください。
OnePのサンプル
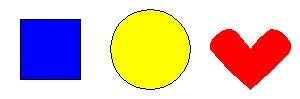
図形と曲線の例
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<onep viewBox="0 0 320 120">
<page>
<path fill="blue" stroke="black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path fill="yellow" stroke="black"
curve="11111111"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
/>
<path fill="red"
curve="011011"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
/>
</page>
</onep>
グラデーションの例
<onep viewBox="0 0 320 120">
<page>
<path fill="blue" stroke="black"
gtype="1" fil2="white"
gp1="50,12.5" gp2="50,87.5625" gpo="50,50" gp3="87.5625,50"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path fill="yellow" stroke="green" width="6"
gtype="4" fil2="green"
gp1="100,0" gp2="200,0" gpo="150,50" gp3="200,100"
curve="11111111"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
/>
<path fill="pink" stroke="red" width="4"
gtype="2" fil2="red"
gp1="202.5,60" gp2="297.563,60" gpo="250,60" gp3="250,97.5625"
curve="011011"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
/>
</page>
</onep>
半透明の例
<onep viewBox="0 0 320 120">
<page>
<path fill="gray" stroke="black"
d="M0,40 L300,40 300,60 0,60 z"
/>
<path fill="#0000ff80" stroke="black"
d="M20,20 L80,20 80,80 20,80 z"
/>
<path fill="#ffff0000" stroke="#00ff0080" width="6"
gtype="4" fil2="green"
gp1="100,0" gp2="200,0" gpo="150,50" gp3="200,100"
curve="11111111"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
/>
<path fill="#ffcccc00" stroke="#ff000060" width="4"
gtype="2" fil2="red"
gp1="202.5,60" gp2="297.563,60" gpo="250,60" gp3="250,97.5625"
curve="011011"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
/>
</page>
</onep>
穴のあいた図形の例

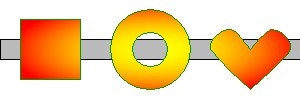
4つの図形に同じ番号(grpNo)をつけ、グループタグに joinをつけています。重なった図形は向きが逆なら穴になります。
<onep viewBox="0 0 320 120">
<page>
<path fill="gray" stroke="black"
d="M0,40 L300,40 300,60 0,60 z" />
<path fill="yellow" stroke="green"
gtype="2" fil2="red"
gp1="10,50" gp2="300,50" gpo="155,50" gp3="155,100"
curve="11111111"
d="M150,10 L178.25,21.75 190,50 178.25,78.25 150,90 121.75,78.25 110,50 121.75,21.75 z"
grpNo="1"/>
<path fill="yellow" stroke="green"
curve="11111111"
d="M137.625,37.625 L132.5,50 137.625,62.3125 150,67.5 162.3125,62.3125 167.5,50 162.3125,37.625 150,32.5 z"
grpNo="1"/>
<path fill="yellow" stroke="green"
curve="011011"
d="M250,50 L270,30 290,50 250,90 210,50 230,30 z"
grpNo="1"/>
<path fill="yellow" stroke="green"
d="M20,20 L80,20 80,80 20,80 z"
grpNo="1"/>
<group grpId="1" join="1"/>
</page>
</onep>
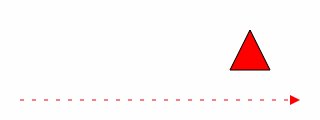
アニメーションとリンクの例

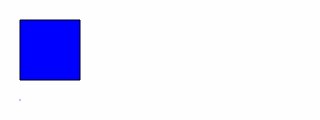
linkToでつながった図形の属性(座標、色、点線・・)が補間されます
<onep viewBox="0 0 320 120">
<page sec="1">
<path id="P1"
fill="blue" stroke="black"
d="M20,20 L80,20 80,80 20,80 z" />
<path id="P2"
stroke="blue" ltype="4" dot="100"
d="M20,100 L20,100" />
</page>
<page sec="1">
<path linkTo="P1"
fill="red" stroke="black"
d="M250,30 L260,50 270,70 230,70 z" />
<path linkTo="P2"
stroke="red" ltype="4" dot="20"
d="M20,100 L300,100" />
</page>
</onep>
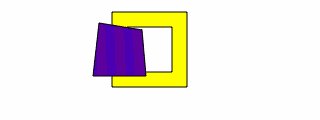
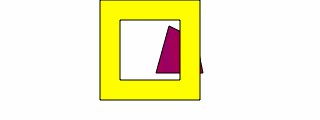
重なり順序とゴーストの例
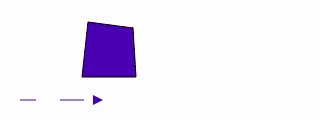
重なり順序がかわるアニメーションが、OnePでは簡単に記述できます。2ページで path"P3"を一番下にしてます。ghostToでつないでおけば中間の図形になります。
<onep viewBox="0 0 320 120">
<page sec="1">
<path id="P1" fill="yellow" stroke="black"
d="M140,40 L160,40 160,60 140,60 z"
grpNo="1"/>
<path id="P2" fill="yellow" stroke="black"
d="M155,45 L145,45 145,55 155,55 z"
grpNo="1"/>
<path id="P3" fill="blue" stroke="black"
d="M20,20 L80,20 80,80 20,80 z" />
<group id="G1" grpId="1" join="1"/>
</page>
<page sec="1">
<path ghostTo="P3" />
<path linkTo="P1" fill="yellow" stroke="black"
d="M100,0 L200,0 200,100 100,100 z"
grpNo="1"/>
<path linkTo="P2" fill="yellow" stroke="black"
d="M180,20 L120,20 120,80 180,80 z"
grpNo="1"/>
<group linkTo="G1" grpId="1" join="1"/>
</page>
<page sec="1">
<path linkTo="P3" fill="red" stroke="black"
d="M250,30 L260,50 270,70 230,70 z" />
<path ghostTo="P1" grpNo="1"/>
<path ghostTo="P2" grpNo="1"/>
<group linkTo="G1" grpId="1" join="1"/>
</page>
</onep>
文字属性の例
<onep viewBox="0 0 320 120" >
<page sec="1">
<text fill="red" anchor="left"
rect="13.5,36.5,76.5,78.5"
fontSize="21" margin="0.117"
frame="pink" width="4"
>左寄せ
枠線</text>
<text fill="black" anchor="right"
rect="108.5,36.5,171.5,78.5"
fontSize="21" margin="0.117"
back1="skyblue" gtype="1" back2="yellow"
gp1="140,28" gp2="140,87" gpo="140,58" gp3="177.4,58"
>右寄せ
背景</text>
<text fill="black"
rect="190.5,21,211.5,94" fontSize="21" margin="0.117"
blurTyp="2,10,12"
>ぼ
か
し</text>
<text fill="white"
rect="225.4,42,256.4,73"
fontSize="31"
blurTyp="16,10,12" blEdge= "blue"
>縁</text>
<text fill="white"
rect="275.4,42.0,306.4,73.0" fontSize="31.0"
blurTyp="20,10,17.00" blShadow="black"
>影</text>
</page>
</onep>
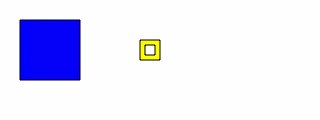
アニメキャストの例
アニメキャスト(use)はアニメーションの部品です。label="anime"ページに書かれた色が変化するアニメがサイズを変えながら右に移動していきます。
<onep viewBox="0 0 320 120">
<page sec="2">
<use id="U1" label="anime"
at="50,50" vec1="30,0" vec2="30,90" />
</page>
<page sec="1">
<use linkTo="U1"
at="250,50" vec1="15,0" vec2="15,90" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="0.5" label="anime">
<path id="P1"
fill="blue" stroke="black"
d="M20,20 L80,20 80,80 20,80 z" />
<cmd ctype="BaseFrame" cp1="20,20" cp2="80,80" />
</page>
<page sec="0">
<path linkTo="P1"
fill="red" stroke="black"
d="M20,20 L80,20 80,80 20,80 z" />
</page>
</onep>
アニメキャスト、グラデーションの回転例
図形といっしょに回転するグラデーションは、SVGでは難しい表現ですが OnePではアニメキャストを回転させるだけです。
<onep viewBox="0 0 320 120">
<page sec="4">
<use id="U1" label="triangle"
at="50,50" vec1="30,0" vec2="30,90" />
</page>
<page sec="0">
<use linkTo="U1"
at="250,50" vec1="10,360" vec2="10,450" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="1" label="triangle">
<cmd ctype="BaseFrame" cp1="20,20" cp2="80,80" />
<path id="P1"
fill="blue" stroke="black"
gtype="1" fil2="skyblue"
gp1="12.5,50" gp2="67.5625,50" gpo="50,50" gp3="50,12.5"
d="M20,20 L80,50 20,80 z"
/>
</page>
</onep>
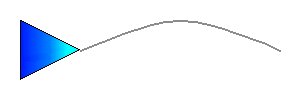
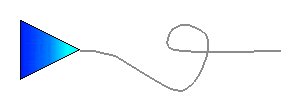
パスの周りを回転するアニメキャストの例

アニメキャストにd=で線をいれると、atの場所が線にそって移動します。
<onep viewBox="0 0 320 120">
<page sec="4">
<path id="P1" stroke="gray"
curve="010"
d="M80,50 L180,20 280,50 " />
<use id="U1" label="triangle"
at="80,50" vec1="30,-180" vec2="30,-90" vec0="30,180"
curve="01"
d="M80,50L180,20" />
</page>
<page sec="1">
<use linkTo="U1"
at="280,50" vec1="10,-180" vec2="10,-90" vec0="10,-540" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="1" label="triangle">
<cmd ctype="BaseFrame" cp1="20,20" cp2="80,80" />
<path id="P1"
fill="blue" stroke="black"
gtype="1" fil2="skyblue"
gp1="12.5,50" gp2="67.5625,50" gpo="50,50" gp3="50,12.5"
d="M20,20 L80,50 20,80 z" />
</page>
</onep>
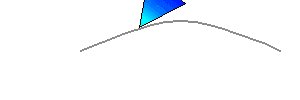
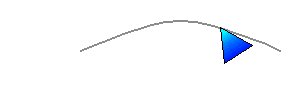
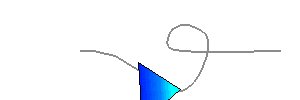
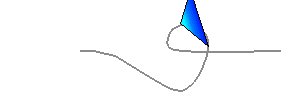
パスにそって向きを変えるアニメキャストの例

アニメキャストに trackingをつけると、線にそって向きを変えます。
<onep viewBox="0 0 320 120">
<page sec="3">
<path id="P1" stroke="gray"
curve="0111110"
d="M80,50 L115,55 181,90 207,41 180,24 174,49 280,50 "
/>
<use id="U1" label="triangle" tracking="1"
at="80,50" vec1="30,-180" vec2="30,-90" vec0="30,180"
curve="011111"
d="M80,50L115,55 181,90 207,41 180,24 174,49" />
</page>
<page sec="1">
<path ghostTo="P1" />
<use linkTo="U1"
at="280,50" vec1="0,0" vec2="30,90" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="1" label="triangle">
<cmd ctype="BaseFrame" cp1="20,20" cp2="80,80" />
<path id="P1"
fill="blue" stroke="black"
gtype="1" fil2="skyblue"
gp1="12.5,50" gp2="67.5625,50" gpo="50,50" gp3="50,12.5"
d="M20,20 L80,50 20,80 z"
/>
</page>
</open>
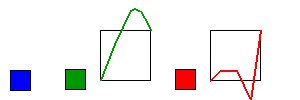
動きグラフの例
一番左が動きグラフがない動き。中央と右側が動きグラフをつけた補間です。図形と動きグラフ(timeCurve)に同じ番号(regNo)を設定します。
<onep viewBox="0 0 320 120">
<page sec="2">
<path id="P1"
fill="blue" stroke="black" width="1"
d="M10,70 L30,70 30,90 10,90 z"/>
<path id="P2" regNo="1"
fill="green" stroke="black" width="1"
d="M65,70 L85,70 85,90 65,90 z" />
<path id="P3" regNo="2"
fill="red" stroke="black" width="1"
d="M175,70 L195,70 195,90 175,90 z" />
<path id="P4"
stroke="black" width="1"
d="M100,30 L150,30 150,80 100,80 z"/>
<path id="P5"
stroke="black" width="1"
d="M210,30 L260,30 260,80 210,80 z"/>
<path id="P6"
stroke="green" width="2" curve="010"
d="M100,80 L130,10 150,30 " />
<path id="P7"
stroke="red" width="2"
d="M210,80 L220,70 236.6875,70 250,100 260,30 "/>
<timeCurve regNo="1" curve="1"
d="M100,80 L130,10 150,30" />
<timeCurve regNo="2" curve="000"
d="M210,80 L220,70 236.6875,70 250,100 260,30 " />
</page>
<page sec="0">
<path linkTo="P1"
fill="blue" stroke="black" width="1"
d="M10,10 L30,10 30,30 10,30 z"/>
<path linkTo="P2" regNo="1"
fill="green" stroke="black" width="1"
d="M65,10 L85,10 85,30 65,30 z" />
<path linkTo="P3" regNo="2"
fill="red" stroke="black" width="1"
d="M175,10 L195,10 195,30 175,30 z" />
</page>
</onep>
繰り返しと往復の例
1>2ページの変化を5回繰り返し、2>3>4ページを2回往復する例です。
<onep viewBox="0 0 320 120">
<page sec="0.5">
<cmd ctype="Loop" cp1="150,50" value="5" />
<path id="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,60 L60,60 60,60 60,60 60,60 60,60 z" />
</page>
<page sec="1">
<cmd ctype="Turn" id="C1"
cp1="150,50" value="2" />
<path linkTo="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z" />
</page>
<page sec="0.2">
<cmd ctype="Turn" linkTo="C1"
cp1="150,50" value="2" />
<path linkTo="P1"
fill="pink" stroke="black" width="1"
curve="011011"
d="M240,53.375 L253.1875,40.1875 266.375,53.375 240,79.75 213.5625,53.375 226.75,40.1875 z" />
</page>
<page sec="1">
<path linkTo="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M240,50 L260,30 280,50 240,90 200,50 220,30 z" />
</page>
</onep>
背景とスクロールの例
<onep viewBox="0 0 320 120">
<page sec="1" background="1">
<cmd ctype="Scroll" cp1="0,50" cp2="200,50" />
<path id="P1"
fill="white"
gtype="2" fil2="red"
gp1="50,50" gp2="70,50" gpo="60,50" gp3="60,100"
d="M50,0 L70,0 70,100 50,100 z"/>
</page>
<page sec="0.5">
<path id="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,60 L60,60 60,60 60,60 60,60 60,60 z" />
<cmd ctype="Loop" cp1="150,50" value="5" />
</page>
<page sec="2.5">
<path linkTo="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z" />
</page>
</onep>
ズーム枠の例
<onep viewBox="0 0 300 100">
<page sec="2">
<cmd ctype="Zoom" id="C1" cp1="0,0" cp2="300,100" />
<path id="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z" />
</page>
<page sec="2">
<cmd ctype="Zoom" linkTo="C1"
cp1="30,40" cp2="90,60" />
<path ghostTo="P1"/>
</page>
</onep>
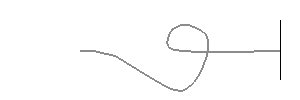
クリックで進む、クリックでジャンプする例
「Click」をクリックすれば、進み、「Back」をクリックすれば戻るアニメの例です。OnePでは、ボタンとラベルを設置するだけで、SVG SMIL より簡単に表現できます。
<onep viewBox="0 0 300 100">
<page sec="1">
<cmd ctype="Pause" cp1="0,50" cp2="130,100" />
<path id="P1"
fill="cyan" stroke="black" width="1"
d="M30,0 L70,0 70,40 30,40 z"/>
<text id="T1"
fill="black" rect="0,50,300,100"
>Click - Back</text>
</page>
<page sec="1" label="" >
<cmd ctype="Pause" cp1="0,50" cp2="130,100" />
<cmd ctype="ButtonJump" cp1="170,50" cp2="300,100"
text="#<" />
<path linkTo="P1"
fill="cyan" stroke="black" width="1"
d="M130,0 L170,0 170,40 130,40 z"/>
<text ghostTo="T1" />
</page>
<page sec="1" label="" >
<cmd ctype="Pause" cp1="-140,50" cp2="-10,100" />
<cmd ctype="ButtonJump" cp1="170,50" cp2="300,100"
text="#<" />
<path linkTo="P1"
fill="cyan" stroke="black" width="1"
d="M230,0 L270,0 270,40 230,40 z"/>
<text ghostTo="T1" />
</page>
</onep>
アニメキャストオプションの例
アニメキャストに色やぼかしをつければ、影のような表現ができます。
<onep viewBox="0 0 300 100">
<page sec="5">
<use label="heart"
at="155,50" vec1="40,0" vec2="70,150"
stroke="gray" fill="gray" blurTyp="2,10,30" />
<use label="heart"
at="90,60" vec1="40,0" vec2="30,90" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="0.5" label="heart">
<cmd ctype="BaseFrame" cp1="20,30" cp2="100,90" />
<cmd ctype="Turn" />
<path id="P1"
fill="red" stroke="black" width="1"
curve="011011"
d="M60,50 L80,30 100,50 60,90 20,50 40,30 z" />
</page>
<page sec="1">
<path linkTo="P1"
fill="pink" stroke="black" width="1"
curve="011011"
d="M60,55 L70,44 80.75,55 60,76 40,55 50,44 z" />
</page>
</onep>
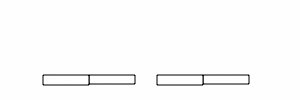
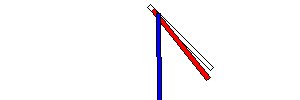
アニメキャストの開始時間を変えた例
アニメキャストの開始時間をずらすことができます。左右にゆれるふりこを1つだけ作成し、別の色をつけて時間軸をずらして重ねています。
<onep viewBox="0 0 300 100">
<page sec="10">
<use label="anime"
at="151,51" vec1="75.5,0" vec2="56.5,90" />
<use label="anime"
at="155,55" vec1="75.5,0" vec2="56.5,90"
fill="red" leadSec="0.2" />
<use label="anime"
at="159,59" vec1="75.5,0" vec2="56.5,90"
fill="black" leadSec="0.5" />
</page>
<page sec="1" label="#-1">
<cmd ctype="Exit" />
</page>
<page sec="1" label="stick">
<cmd ctype="BaseFrame" cp1="170,50" cp2="230,280" />
<path
fill="white" stroke="black" width="1"
d="M195,44 L205,44 205,250 195,250 z"/>
</page>
<page sec="1" label="#-2">
<cmd ctype="Exit" />
</page>
<page sec="1" label="anime">
<cmd ctype="BaseFrame" cp1="25,19" cp2="375,281" />
<cmd ctype="Turn" cp1="199,150" />
<use id="U1" label="stick" regNo="1"
at="200,50" vec1="30,-90" vec2="115,0" vec0="115,45" />
<timeCurve regNo="1"
curve="11"
d="M29,259 L63,242 125,146 157,131 " />
</page>
<page sec="1">
<use linkTo="U1"
at="200,50" vec1="30,-90" vec2="115,0" vec0="115,135" />
</page>
</onep>
<path, <use, <timeCurve, <cmd
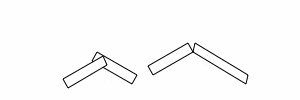
点の結合の例

右側が点の結合つきです。変形途中に結合した点が同じ位置で変形します。
bind命令で、アニメキャストの点の番号を指定します。
<onep viewBox="0 0 300 100" >
<page sec="3">
<use id="U1" label="stick"
at="249,80" vec1="5,90" vec2="23,180" vec0="23,-180"
d="M249,80" />
<use id="U2" label="stick"
at="180,80" vec1="5,270" vec2="23,540"
d="M180,80L171.4,59.4L235.9,38.7" />
<use id="U3" label="stick"
at="135,80" vec1="5,90" vec2="23,180" vec0="23,-180"
d="M135,80" />
<use id="U4" label="stick"
at="66,80" vec1="5,270" vec2="23,540"
d="M66,80" />
<bind bnUse="1" bnPnt="0" bnWid="20" bnNum="6" />
<bind bnUse="1" bnPnt="1" />
<bind bnUse="0" bnPnt="0" />
<bind bnUse="0" bnPnt="1" bnWid="-2" />
<bind bnUse="1" bnPnt="1" bnWid="0" />
<bind bnUse="0" bnPnt="1" bnWid="-2" />
</page>
<page sec="1">
<use linkTo="U1" label="stick"
at="250,80" vec1="5,90" vec2="23,180" vec0="23,-90"
d="M250.0,80.0" />
<use linkTo="U2" label="stick"
at="240,57" vec1="5,180" vec2="23,450"
d="M240,57" />
<use linkTo="U3" label="stick"
at="135,80" vec1="5,90" vec2="23,180" vec0="23,-90"
d="M135,80" />
<use linkTo="U4" label="stick"
at="125,57" vec1="5,180" vec2="23,450"
d="M125,57" />
</page>
<page label="#-1" sec="1">
<cmd ctype="Exit" />
</page>
<page label="stick" sec="1">
<cmd ctype="BaseFrame" cp1="195,44" cp2="205,90" />
<path stroke="black" width="1"
ltype="2" fill="white" blurTyp="0,0,0.00"
curve="000000"
d="M195.0,44.0L205.0,44.0L205.0,90.0L195.0,90.0L195.0,44.0L195.0,44.0L195.0,44.0" />
</page>
</onep>
9VAeの制限事項
最後に現在の9VAeの欠点をまとめておきます。
- 1つのポリゴンの点の数が250点に限られます。複数のポリゴンをグループ化し「いっしょに塗る」を設定すれば点数は無制限
- 文字は回転、変形ができません。アウトライン化して図形にする必要があります。
- 画像の回転、変形ができません。縦横変梅だけできます。
- マスク処理がありません。
- 動画は処理できません。連番PNG画像だけです。
- 保存データのなかに、画像と音を含めることはできません。ファイル名だけが記入され、同じフォルダのなかに別ファイルで入れます。逆に差し替えは簡単
- Android/FireOS版では、文字の上に図形を重ねることができません。文字は最前面になります。
- Windows/Linux版では、動画出力、音声合成するためには、外部アプリ(ffmpeg, Softalkなど)が必要です。








 Youtubeで動作を見る
Youtubeで動作を見る