前回の「9VAe チュートリアルーはじめてみよう(その4)」の続きです。動きに表情をつける動きグラフとループアニメの作成に役立つページのコピーについて説明しましょう。

9VAeチュートリアル
(1)-画面の説明
(2)-図形入力、選択、移動、サイズ変更
(3)-アニメキャストを作る、時間調整
(4)-アニメキャストの修正、往復
(●5)-動きグラフ、ページコピー、GIF作成
(6)-解説動画の作り方
動きグラフ、ページのコピー
今回のチュートリアルの手順は、以下のようになります。前回の続きになりますので、実際にやってみる場合は、「9VAe チュートリアルーはじめてみよう(その2)」から初めてください。
- アニメキャストが入っている3ページに移動。
- アニメキャストを選ぶ。
- 登録パレットに登録。
- 動きグラフ「でたらめなグラフ」をつける。
- プレイボタンを押してアニメを見てみましょう。
- 2ページをコピーして5ページを作成。
- 1ページをコピーして6ページを作成。
- 5ページの時間を1秒に変更
- 4ページの時間を0秒に変更
- プレイボタンを押してアニメを見てみましょう。
- 完成したアニメをアニメGIFにしてみましょう。
1.パレット登録、動きグラフ作成
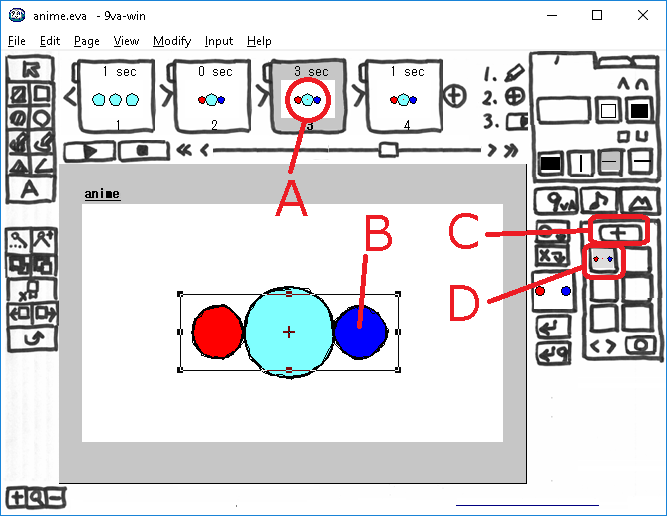
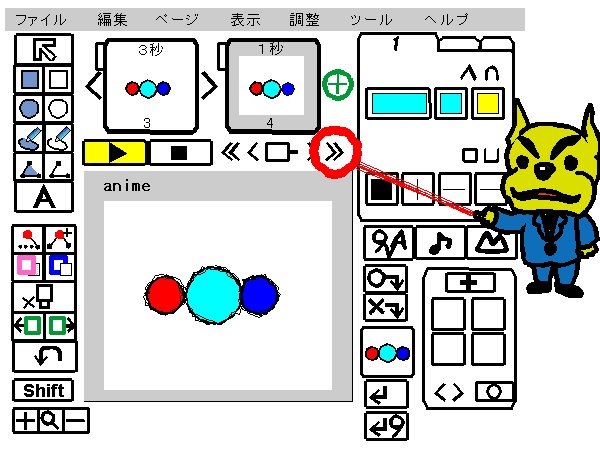
- 3ページ(A)をクリックして3ページに移動
- アニメキャスト(B)をクリックして選択
- 登録ボタン(C)をクリック。>登録パレット(D)に選択したアニメキャスト(B)が登録されます。
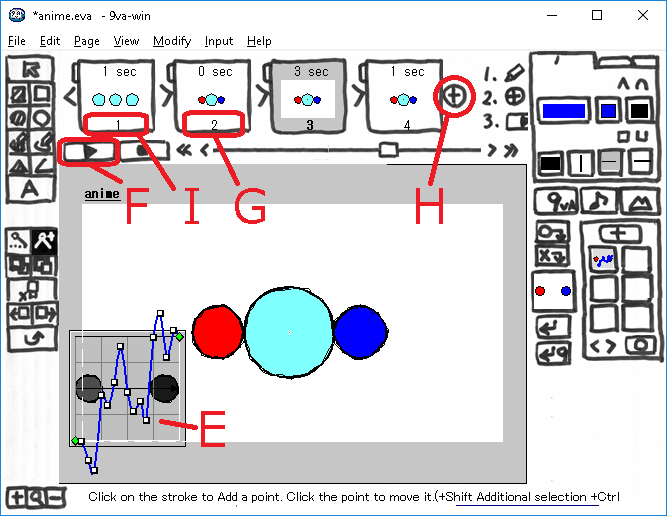
- 登録パレット(D)をクリックし、メニューから「でたらめなグラフ」をクリック。>下図のように、でたらめな動きグラフ(E)が入力されます。
- プレイボタン(F)をクリックしてアニメを見てみましょう。
- 動きグラフ(E)は、横軸が時間、縦軸が現在のページから次のページまでの達成度をあらわし、上に行くほど次のページの形に近づくことになります。グラフの点は自由に変更できますので、グラフの形を修正してから、プレイしてみましょう。
- でたらめな動きグラフは、作成するごとに毎回違うグラフが作成されます。
2.ページのコピー
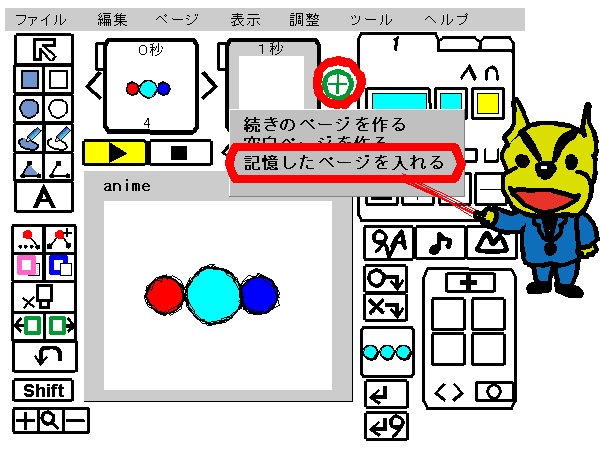
- アニメが終了したとき、1ページの最初の形に戻るようにして、アニメーションがループするように作ってみましょう。まず、上図、2ページのページ番号(G)をクリックし、メニューから「ページを記憶する」をクリックします。>2ページの内容がコピーツールの中にコピーされます。
- ページの最後の「+」(H)をクリックし、メニューから「記憶したページを入れる」をクリックします。これで2ページの内容が5ページにコピーされます。
- 次に上図、1ページのページ番号(I)をクリックし、メニューから「ページを記憶する」をクリックします。>1ページの内容がコピーツールの中にコピーされます。
- ページの最後の「+」(H)をクリックし、メニューから「記憶したページを入れる」をクリックします。これで1ページの内容が6ページにコピーされます。
3.時間の調整
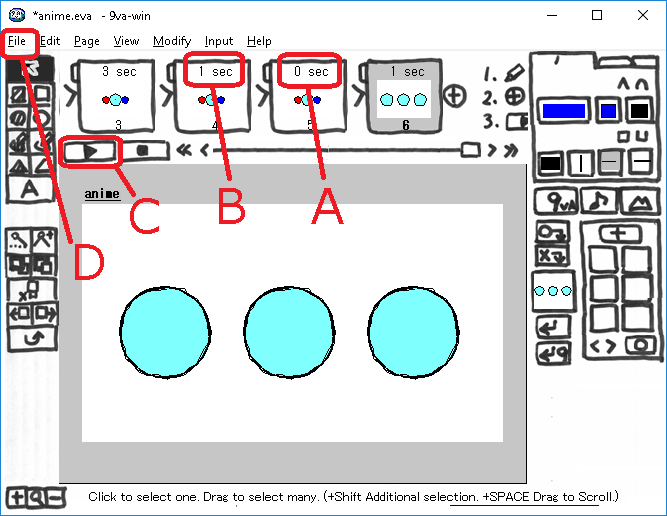
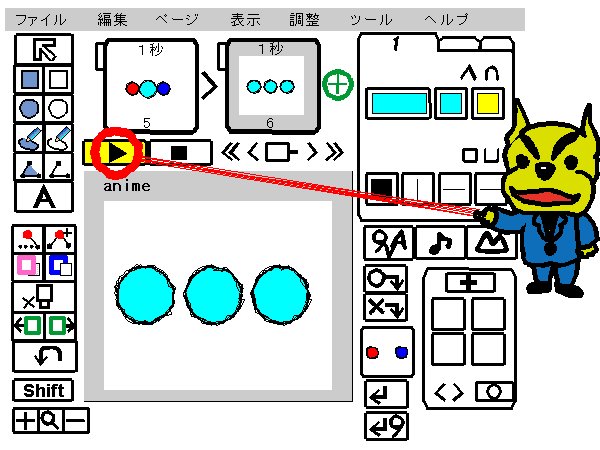
- 5ページの時間(A)をクリックし、「1秒長くする」をクリックし、ページの時間を1秒に設定しましょう。
- 4ページの時間(B)をクリックし、「1秒短くする」をクリックし、ページの時間を0秒に設定しましょう。
- プレイボタン(C)をクリックしてアニメを見てみましょう。再生結果をみながら、アニメキャストの動きグラフや、アニメキャストの内部の形を調整してみてください。
4.アニメGIF出力
完成したアニメを、アニメGIF出力してみましょう。
- メニューバーのファイル(D)をクリックし、「アニメGIF出力」をクリック>保存する場所とファイル名を指定して、「保存」ボタンをクリックします。
- 以下の項目を設定する画面が開きます。
- 画面サイズ:ここで画面サイズを自由に設定できます。
- 出力レート:1秒間のコマ数を自由に設定できます。
- 出力秒数:アニメーションの時間が自動的に設定されますが、往復や繰り返しボタンを使った場合は自分で設定する必要があります。
- 背景を透明にする:チェックをいれると背景が透明になります。背景を白紙にしたい場合はチェックをはずします。
これらの項目を設定し「出力開始」ボタンをクリックするとアニメGIFが出力されます。
5. PowerPoint にアニメGIFを入れる
9VAeで作成したアニメGIFは、PowerPointなどのプレゼンテーションソフトに入れることができます。
- 9VAe>ファイル>アニメGIF出力
- PowerPoint >挿入メニュー>画像>ファイルから入力(※アニメーション、動画、ビデオではなく、写真と同じ「画像」から入れる点に注意!)
- スライドショーを実行するとアニメGIFが動きます。LibreOfficeだと編集画面でも動きます。
- こちらの記事も参考になります「9VAeアニメ研究所」
6. 動画作成
- ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
- Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要です。こちら)
- スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
なお、ezgif.com ( Online GIF to MP4 Video converter ) を利用すれば、アニメGIFから動画を作成できます。ezgif ( Online APNG to MP4 Video converter ) を使えば、APNGを動画に変換できます。
まとめ
今回で、「チュートリアルーはじめてみよう」は終わりです。アニメキャスト、形の変形、時間の調整、動きグラフ、ページのコピーなど、9VAeきゅうべえの基本操作を説明しました。直観的な操作で複雑な処理が行えることが感じられたのではないかと思います。
つぎに解説動画の作り方を説明します。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集