前回の「9VAe チュートリアルーはじめてみよう(その2)」に続いて 「9VAeきゅうべえ」の使い方について説明します。
アニメキャストと回転
前回の「9VAe チュートリアルーはじめてみよう(その2)」の続きを作成し、赤と青の円が回転するアニメを作ってみましょう。

- 3ページ目を作ります。
- 赤と青の円をコピーツールにカットします。
- アニメキャストにして入れます。
- 4ページ目を作ります。
- アニメキャストを360度回転させます。
- プレイボタンを押してアニメを見てみましょう。
- ページの時間を調整します。
- プレイボタンを押してアニメを見てみましょう。
1.ページの追加
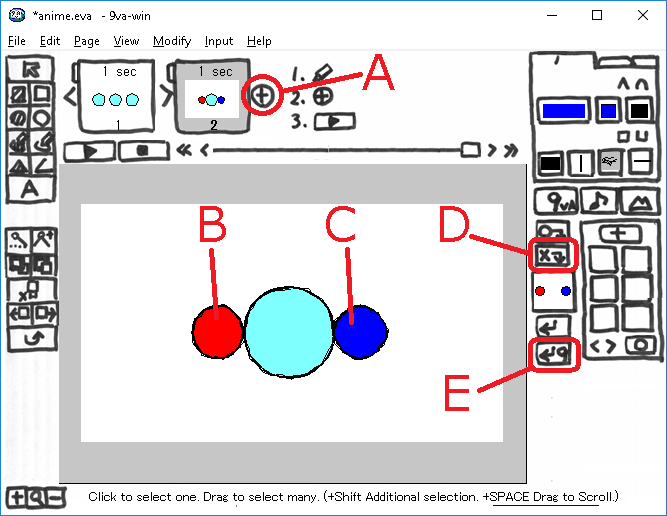
- 上図、ページの右側の「+」(A)をクリック
- メニューから「続きのページを作る」をクリック
2.コピーツールにカット
- 赤い円(B)をクリックして選びます。
- Shiftキーを押しながら、青い円(C)をクリックします。> 赤い円、青い円を囲む選択枠が表示されます。
- コピーツールへのカットボタン「×」(D)をクリックします。>赤い円、青い円がコピーツールの中に移動します。
3.アニメキャストにして入れる
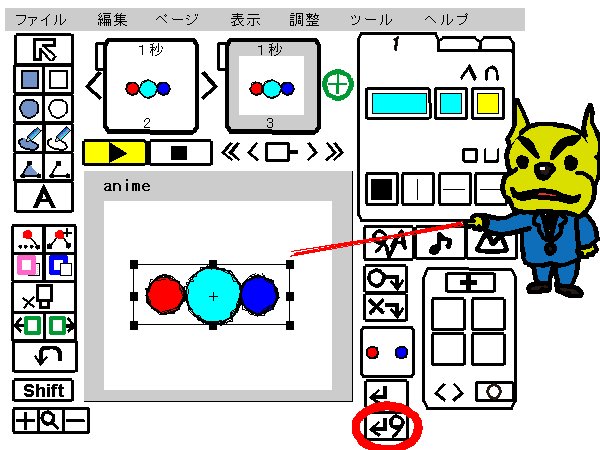
- アニメキャストにして入れるボタン「←9」(E)をクリックします。>アニメキャストの名前入力画面が開きます。
- 「Red Blue」といった名前を入れて「OK」ボタンをクリックします。>赤と青の円が画面に戻ります。名前は自由に設定できます。
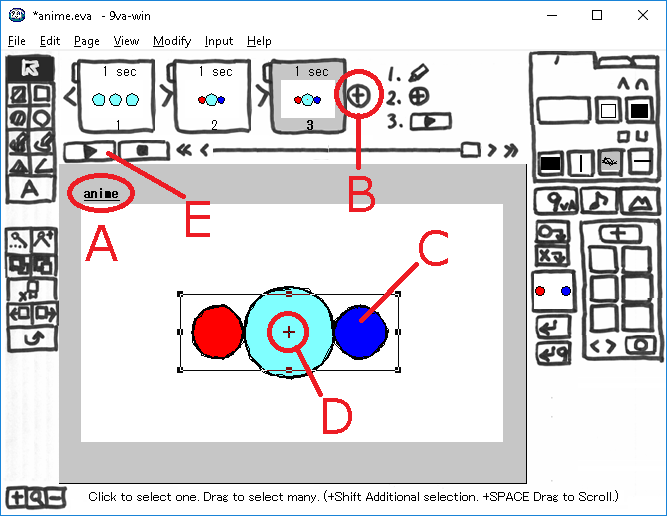
アニメキャストを作成すると、画面の左上(A)に、ファイル名が表示されます。ここをクリックすれば、アニメキャストのリストが表示され、アニメキャストの中を編集することができます。
4.アニメキャストの回転
- これで3ページにアニメキャストが入りました。これを回転させるために、Bをクリックし、メニューから「続きのページを作る」をクリックし、4ページ目を作ります。
- アニメキャスト(C)をクリックして選択します。>選択枠が表示されます。
- 選択枠の中心「+」(D)をクリックします。>アニメキャストのメニューが表示されます。
- 「枠の角度」をクリックします。>枠の角度を指定する画面が開きます。
- 360を入力し、「OK」ボタンをクリックします。
- プレイボタン(E)をクリックしてアニメを動かしてみましょう。
3ページから4ページにかけて、赤い円、青い円が時計回りに1回転するアニメができたと思います。図形をアニメキャストにすれば、正確に回転させることができます。
5.ページの時間調整
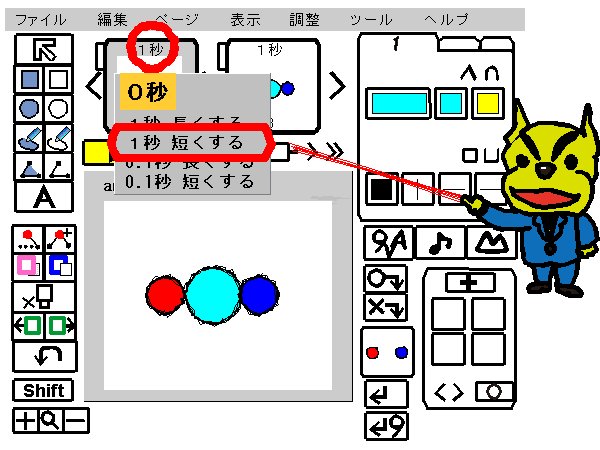
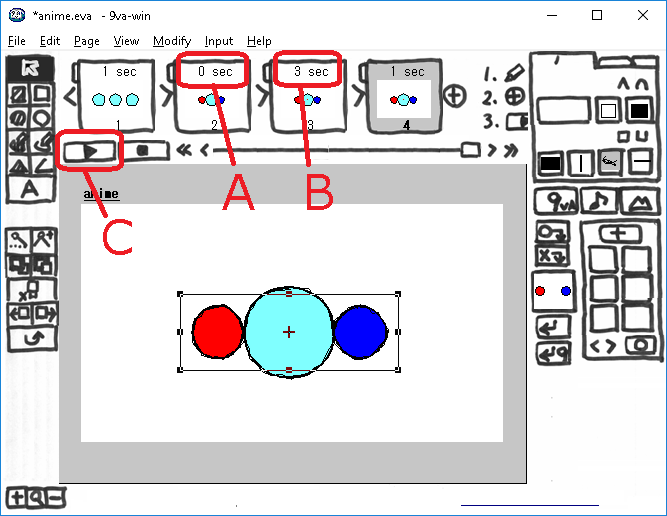
- 時間を調整してみましょう。2ページの時間(A)をクリックし、「1秒短くする」をクリックし、0秒にしてみましょう。こうすれば、赤と青の円が水色の円にぶつかると同時に回転を始めることになります。0秒のページを使えば、普通の図形からアニメキャストに切り替えることができます。
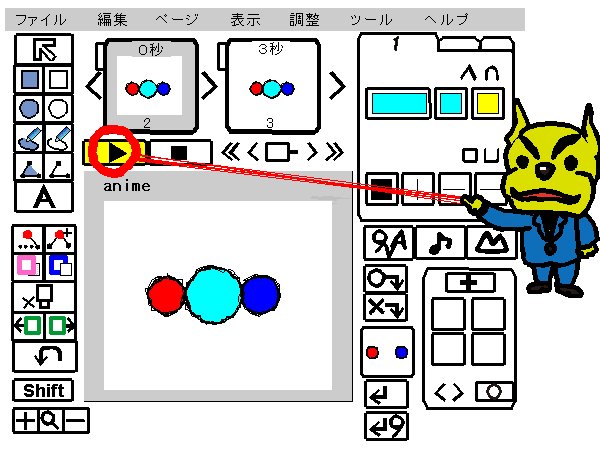
- 3ページから4ページにかけて回転するので、3ページの時間(B)をクリックし、「1秒長くする」を2回クリックし、3秒に設定しましょう。
- プレイボタン(C)をクリックしてアニメを動かしてみましょう。
まとめ
今回は、アニメキャストの作成方法を説明しました。9VAeきゅうべえにとってアニメキャストは強力な概念ですが、コピーツールを使って簡単に作成できることがわかったと思います。次のチュートリアル「 9VAe チュートリアルーはじめてみよう(その4)」では、アニメキャストの中身を修正し、さらに複雑な動きを表現してみましょう。
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)-画面の説明
- 9VAe チュートリアル(2)-図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)-アニメキャストを作る、時間調整
- 9VAe チュートリアル(4)-アニメキャストの修正、往復
- 9VAe チュートリアル(5)-動きグラフ、ページコピー、GIF作成
9VAeきゅうべえ 中級編
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集