9VAeきゅうべえ とは
- 9VAeきゅうべえは、変化する途中の絵を自動作成する機能をもったアニメ作成フリーソフトです。
- アニメGIF / アニメSVG / APNG / QuickTime を作成できます。
- アニメを作りたい方はこちら「無料ソフトでアニメを作ってみよう(9VAe きゅうべえ)」をご覧ください。
本記事の目的
- 9VAeきゅうべえ をカスタマイズする方法を解説します。
- 9VAeきゅうべえは、誰でもカスタマイズが可能で、デザインを変更し、パーツを入れ替えて、無償配布、商用利用してもかまいません。ライセンスフリー、連絡不要です。動作保証、サポートはありません。
- アニメを自分で作ることはめずらしい体験です。9VAeきゅうべえを使ったアニメ制作体験は年代を問わず評判が高いです。以下のような応用も考えられます。
カスタマイズの例
- キャラクタを普及させるために、自作キャラクタのパーツがはいったオリジナルアニメエディタを作成し、無償配布する。
- お絵かき教室で、オリジナルアニメエディタを作成し、アニメ制作授業を有償で行い、参加者にアニメエディタを配布する。
- ラズベリーパイを使った電子工作教室で、生徒自身がオリジナルのアニメエディタを制作し、アニメ上映会も行う。
- 海外バージョンを作成し、日本の文化としてアニメを紹介。
9VAeを使うメリット
- 無償。商用利用可能。ライセンスフリー。
- データ量が動画と比較して非常に小さいため、ネットに接続しなくても長いアニメを再生できる。
- 9VAe自身がアニメ制作環境であり、これ単独でデータ開発までできる。
カスタマイズできる項目
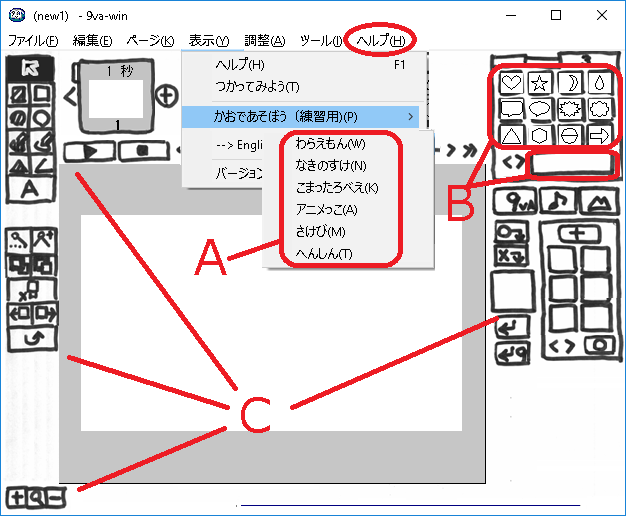
- 9VAeのカスタマイズ項目には、以下のものがあります。
| カスタマイズ項目 | Mac(9va-mac) | Windows(9va-win) | RaspberryPi(9va-pi) |
|---|---|---|---|
| A.練習用アニメ | ○ | ◎ | ◎ |
| B.スタンプ | ○ | ○ | ○ |
| C.画面デザイン | ○ | ○ | ○ |
| D.ヘルプ | ○ | ○ | ○ |
| E.メニュー、表示文字(外国語版) | ○ | ○ | ○ |
- カスタマイズを行うためにプロジェクトを再ビルドする必要はありません。ファイルを差し替えるだけです。
- 9VAeには、Windows, Macintosh, Linux(ラズベリーパイ・Ubuntu)版がありますが、リソースの持ち方が異なっており、カスタマイズ方法が少し異なります。
1.ヘルプメニューの練習用アニメ
1) カスタマイズ方法
- ヘルプメニュー>かおであそぼう(練習用)に6つの元絵が入っています。
- 以下の表に示すように自分で作成したアニメを保存すれば、メニューの項目名と内容を差し替えられます。
| 練習用アニメのカスタマイズデータ | |
|---|---|
| 保存場所 | 9va/9va_data Macの場合、Contents/Resources/ |
| ファイル名 | _jp00タイトル1.eva _jp01タイトル2.eva _jp02タイトル3.eva _jp03タイトル4.eva _jp04タイトル5.eva _jp05タイトル6.eva |
| 結果 | ヘルプ>かおであそぼう(練習用)をクリックすると タイトル1 タイトル2 タイトル3 タイトル4 タイトル5 タイトル6 と表示される |
| 保存するアニメ | 最初の元絵をコピーして2ページめを作り、少し拡大しておくとよいでしょう |
2)練習用アニメの特長
練習用アニメは、初心者がアニメ制作をすぐ体験できるよう開発されました。
アニメ制作を絵の描き方から教えると、全員が同じペースで進めることが難しく時間がかかります。サンプルファイルの修正から始めるほうが楽しく進められます。ヘルプメニューの練習用アニメには以下の機能があり、ファイルメニューからサンプルを開くよりも便利です。
| 項目 | ファイル>開くを使った場合 | ヘルプ>練習用アニメを使った場合 |
|---|---|---|
| ファイルの指定 | ドライブやフォルダの場所を説明するのに手間がかかる | ヘルプメニューから指定できるので簡単に読み出せる |
| 上書き問題 | 上書き保存してしまうと元絵のデータをこわしてしまう | 元絵のデータがこわれることはない |
| 元絵の再読み出し | 9VAeは同じ名前のファイルを同時に開くことができないため、何回も同じファイルを読み出しできない。 | 同じサンプルを何回も読み出せる。もしサンプルを修正していれば「修正した練習用アニメを保存しますか」と表示され、1回の操作で保存もできる。 |
| 開く動作 | 先頭ページが開くため、元絵が変形するアニメを作るためには最後のページに移動する必要がある | 自動的に最後のページが開き、元絵から変形するアニメがすぐ作れる |
2.スタンプ
1)カスタマイズ方法
- 9VAeのツールパレットにあるスタンプボタンのデータは、 stamp.evd および stamp_eng.evd(英語用)です。
| スタンプのカスタマイズデータ | |
|---|---|
| 保存場所 | 9va/9va_data macの場合、Contents/Resources/ |
| 日本語版ファイル | stamp.evd |
| 英語版ファイル | stamp_eng.evd |
- このデータは実は、9VAeで読み出すことができ、修正すればパレットの内容を変更できます。
- ファイルメニューの開くでは、通常は.eva, .svg の拡張子のデータしか開くことができません。開くファイルの種類を、すべてのファイルに変更し、9va_data フォルダの中の stamp.evd (英語版の場合は、stamp_eng.evd)を指定して強制的に開きます。
- ページ数が9ページを超えているため、新しいページを追加することはできませんが、修正は可能で上書き保存できます。(※古いバージョンではできません。最新版でお試しください。)
- Mac版を修正する場合は、5.Macintosh版(9va-mac)の修正をご覧ください。
- 9VAeきゅうべえを再起動すれば、修正が反映されます。
2)stamp.evd の構造
- stamp.evd ファイルは以下の構造になっています。
| ページ | 項目 | 補足 |
|---|---|---|
| 1-12ページ | 基本スタンプ | パレットに表示される。基準枠は文字がはいる領域を示す(※1)。 |
| 13-48ページ | 予備のデータ | 現在は未使用 |
| 49ページ以降 | 動くスタンプ | 先頭はSAMPLE# から始まるラベルを持つ。(※2) |
※1)基準枠の意味
文字を選択してからスタンプボタンを押すと、文字の背後にスタンプが挿入されます。そして基準枠の範囲に文字がはいるように大きさが調整されます。
※2)動くスタンプの記述方法
- SAMPE#から始まるページが、動くスタンプの先頭になります。
- SAMPE#以降の文字が動くスタンプメニューに表示されます。
- 動くスタンプの中にアニメキャストを入れたい場合、アニメキャストの中身のページの間に、「再生終了」命令がはいった、#-1 というラベル名のページをいれます。
- ラベル名の最後の2文字が以下の文字の場合、特別なアニメキャストになります。
| 2文字 | 意味 |
|---|---|
| !半角スペース | クリックすると消える |
| ?半角スペース | クリックすると見える |
3.画面デザイン
- 9VAeきゅうべえは、1枚の画像ファイルから四角形の領域を転送することで画面を作成しています。
- 各OSごとの画像ファイルは以下のようになっており、その画像を変更すれば画面デザインを変えることができます。
| 項目 | Mac | Windows / RaspberryPi |
|---|---|---|
| 保存場所 | Contents/Resources/ | 9va/9va_data/ |
| ファイル | afa9va.png | afa9va.png |
- 上のファイルを開けば、9VAeきゅうべえ画面がでてきます。ここに何か書き込みをして、9VAeきゅうべえを再起動してみてください。通常のペイントソフトで絵を上書きすることでデザイン変更ができます。
- ユーザー様のカスタマイズ記事(mieki256's diary (1) , mieki256's diary (2) )
4.ヘルプ
- ヘルプドキュメントは、9va/9va_data/helpフォルダに日本語版、英語版の2つがはいっています。
- ヘルプメニュー>ヘルプ、ヘルプメニュー>つかってみよう の2つのエントリーがあります。
| 項目 | 内容 |
|---|---|
| 保存場所 | 9va/9va_data/help |
| ヘルプ>ヘルプ | 9va/9va_data/help/jp/index.html |
| ヘルプ>つかってみよう | 9va/9va_data/help/jp/index01.html |
| Help > Help | 9va/9va_data/help/eng/index.html |
| Hep > Begin to use 9VAe | 9va/9va_data/help/eng/index01.html |
5.メニュー、表示文字
9VAeは、Ver.0.4.6 から外国語バージョンが作れるように、英語版で使っている文字を別の言葉に置き換える仕組みを搭載しました。以下のファイルを修正すれば、外国語バージョンを作成することができます。
- なお、この変更は英語モードの表示を変更するものです。日本語の文字は変更できません。
| カスタマイズ用ファイル | 内容 | 文字コード |
|---|---|---|
| Mac版(9VAeパッケージ) | Contents/Resources/English.lproj/Localizable.strings | UTF16 |
| Windows版 | 9va/9va_data/Localizable.strings | デフォルトコード |
| ラズベリーパイ版 | 9va/9va_data/Localizable.strings | UTF8 |
Localizable.strings には、"key"="values"; の形式で文字列のリストがはいっています。以下は、カスタマイズ用に定義された文字列です。
| カスタマイズ用文字 | 意味 | 初期設定 |
|---|---|---|
| "HelpUrlA" | Help メニューの Helpをクリックしたときに表示されるページ | help/eng_index.html |
| "HelpUrlA01" | Hep メニューの Begin to use 9VAe をクリックしたときに表示されるページ | help/eng_index01.html |
| "Default_Gothic_font" | ゴシックフォント | (Win) "MS Pゴシック" (Mac) (Linux) |
| "Default_Roman_font" | ローマンフォント | (Win) "MS P明朝" (Mac) (Linux) |
| "Default_font_size" | メニュー文字サイズ | |
| "Windows_GDI_CHARSET" | Windows用文字コード | "128" |
| "_File" | ファイルメニュー(_はショートカットキーのAltと同時に押すキーの前につける) | "_File" |
なお Windows版は、Windowsのデフォルトコードで記述し、そのコードを"Windows_GDI_CHARSET"に記載します。上の例"128"は ShiftJISのコードです。
カスタマイズの例
Localizable.strings の一番最後に
"Turn"="往復";
"Turn"="おうふく";
という行を追加してみてください。(Mac版の場合、日本語のリソースの修正になるので、Japanese.lproj の中の Localizable.strings の最後に付け加えてみてください。)
プログラムを起動し、英語モードにして、「Input」メニューから「Turn」をクリックすれば、画面に「おうふく」と表示されるはずです。変更ルールを複数記述した場合、後ろのルールが有効になります。「Turn」という画面の表示が「おうふく」に変わるだけで、動作や保存データは全く変わりません。
翻訳動作の確認方法
外国語版を作成したら、以下の操作で、だいたい確認できます。期待どおりに動作しなかった場合、Localizable.stringsが最後まで解釈されなかった可能性があります。またプログラムの問題かもしれません。
- 最初のページの左上肩ボタンをクリックしメニューから「往復」ボタンを入力。メニューや「往復」ボタンが翻訳されているか?
- 「往復」ボタンを選択し、中心メニューから往復回数を変更。回数が翻訳されているか?
- Alt+Nキーで「往復」ボタンを次のページにリンクコピーし、Alt+Pでもとのページにリンクコピーする。上書き確認のメッセージが翻訳されているか?
- 「往復」ボタンをクリップメモリにいれ、「9」ボタンでアニメキャストにしてみる。入力画面の「新しい名前」が翻訳されているか?
- アニメキャストの中心メニューから、アニメキャストの中身を開く。ステージの上の太字の名前が翻訳されているか?
- ファイルメニューからAPNG出力し、設定画面が翻訳されているか?
- 日本語に戻し、カーソルを現在のページに移動。下に「今表示されているページ」と表示されるか?
6.Macintosh版(9va-mac) の修正
1)Mac版のリソースフォルダを開く方法
- Macintoshの場合、カスタマイズのリソースファイルは通常は見えませんが、以下の操作で見えるようになります。
- 9VAe をデスクトップなどにコピーする。(ダウンロードしたドライブイメージ 9VAexxx の中では修正できないことがあります。)
- 9VAe(.app) を コントロールキーを押しながらクリック、もしくは、ツールバーの設定ボタン(歯車)をクリック
- メニューが表示されるので「パッケージの内容を表示」をクリック
これで、9VAe.app の中身が開きます。 - カスタマイズするデータは、Contents/Resources の中にあります。この中のファイルを追加、修正してください。
2)Mac版のスタンプ用.evd を開く方法
- Mac版 9VAeきゅうべえでは、拡張子 .evd のスタンプデータをファイルメニューの開くから開くことができません。以下のようにして開きます。
- Contents/Resources フォルダの中の stamp.evd もしくは stamp_eng.evd をコントロールキーを押しながらクリック、もしくは、ツールバーの設定ボタン(歯車)をクリック
- メニューが表示されるので、「このアプリケーションで開く」>「その他」をクリック
- 選択対象を「推奨アプリケーション」から「すべてのアプリケーション」に変更
- デスクトップなどにコピーした、9VAe.app を選択し「OK」ボタンをクリック。これで、スタンプのデータが開くはずです。
7.example フォルダのサンプル
- exampe フォルダのサンプルを自由に差し替えてもかまいません。
- ただし、komo_island, komo_wanted フォルダの作品の著作権は Hiroshi Komori (Ugoku GIF Sozaishu) にあります。9Vaeきゅうべえをカスタマイズした場合は、komo_island, komo_wanted フォルダを除いたほうが安心です。
- それ以外の作品、01simple フォルダ、00morph.eva は修正、再配布自由ですのでご利用ください。
8.9VAeきゅうべえをカスタマイズして使用した例
以下のイベントで9VAeきゅうべえをカスタマイズして使用しました。
| 日付 | 内容 | カスタマイズ |
|---|---|---|
| 2016.12-3月 | キッズプラザ大阪、アニメ制作ワークショップ | 画面デザイン、練習用アニメ |
| 2016.7 | 9VAeフランス語版(Dominique 仏) | リソース翻訳 |
| 2016.7.29-30 | オープンソースカンファレンス2016 Kyoto(京都) | 練習用アニメ |
| 2016.7.9-10 | メイカーズバザール大阪(大阪ATC) | 練習用アニメ |
| 2016.6 | PEAS Webアニメコンテスト神戸からWebアニメコンテスト版を配布 | 練習用アニメ、説明アニメ追加 |
| 2015.11.6-7 | 関西オープンソース2015 関西コミュニティ大決戦2015 (ATC) 「9VA-pi」 | 練習用アニメ |
| 2015.11.3 | SIGGRAPH ASIA (神戸国際展示場/神戸市ブース) 「アニメ制作体験コーナー」 | 練習用アニメ |
| 2015.10.31-11.1 | メイカーズワークショップ大阪「RaspberryPiで2Dキーフレームアニメ制作」 | 練習用アニメ |
| 2015.8.22-23 | 青少年のための科学の祭典(大阪大会)サイエンスフェスタ「ラズベリーパイで100人アニメを作ろう」 | 練習用アニメ |
関連記事
9VAeきゅうべえ のご紹介
9VAeきゅうべえ 初級編
- 9VAe チュートリアル(1)ーページでタイムラインなし
- 9VAe チュートリアル(2)ー図形入力、選択、移動、サイズ変更
- 9VAe チュートリアル(3)ーアニメキャストを作る、時間調整
- 9VAe チュートリアル(4)ーアニメキャストの修正、往復
- 9VAe チュートリアル(5)ー動きグラフ、ページコピー、GIF作成
- 書き順アニメーションの作り方
- 9VAeきゅうべえ:長いアニメを作る方法
9VAeきゅうべえ 上級編
- 動くLINEスタンプのAPNG作成:無料ソフト9VAeきゅうべえ
- 萌えキャラ デジたんを目ぱちさせるまで:APNGアニメの作り方
- openclipartの無料イラストをアニメ化する6つの手順
- イラストから動くLINEスタンプのようなアニメを簡単に作る方法
- Openclipart の 無料SVG をアニメにするテクニック
- 無料アニメソフト9VAeきゅうべえの裏技集