Chrome拡張画面(manu.html)からWebページにアクセスする方法です。
Webページの情報を取得したり、書き換えたりする方法をご紹介します。
今回は、Content Scriptsを使用しない方法をご紹介します。
Content Scriptsを使用する方法は以下の記事をご覧ください。
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ menu.html
├ js/
│ ├ background.js
│ ├ menu.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
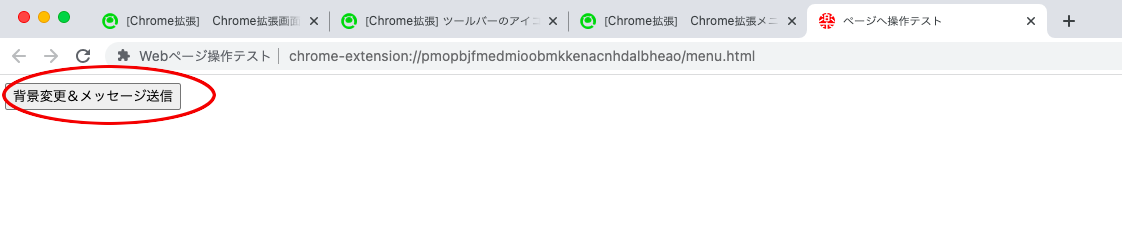
menu.html
button#btnを押すと同じウィンドウで開いている全てのQiita記事の背景を書き換え、
書き換えた記事のタイトルを取得して、div#titleに表示します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>ページへ操作テスト</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/menu.js"></script>
</head>
<body>
<button type="button" id="btn">背景変更&メッセージ送信</button>
<div id="title"></div>
</body>
</html>
menu.js
menu.htmlのbutton#btnを押したとき、同じウィドウで開かれているQiita記事の背景を
全て書き換え、Qiita記事のタイトル名を取得します。
1.chrome.tabs.query
現在のウィンドウ(currentWindow:true)内で、
Qiita記事(url:"https://qiita.com/doran/items/*")のタブを取得します。
manifest.jsonのhost_permissionsで指定していないURLへのアクセスはエラーになります。
2.chrome.scripting.executeScript
そのタブに対して処理を実行します。
functionの関数は対象タブ(Webページ)内で実行されます。
$(function(){
$(document).on("click","#btn",function(){
chrome.tabs.query({url: "https://qiita.com/doran/items/*", currentWindow: true},function(tab){
for(let i=0; i<tab.length; i++){
//まず、jQueryとscript.jsを対象タブのページに埋め込みます。
chrome.scripting.executeScript({
target:{tabId: tab[i].id},
function: function(){
//Qiita記事の背景色を変えています
document.querySelector("div.style-yhx9lg").style.backgroundColor="#fbb";
//Qiita記事のタイトルをChrome拡張メニュー(menu.html)へ送信します。
chrome.runtime.sendMessage(document.querySelector("div.style-yhx9lg h1").innerText);
},
});
}
});
});
});
//ページからのメッセージを受け取ります。
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
//Qiita記事のタイトル名が送られてくるので、menu.htmlのdiv#title下に追加します。
$("#title").append($("<div>"+request+"</div>"));
});
manifest.json
permissions
activeTab:アクティブなタブへのアクセス権限を与えます。
scripting:JavaScript、CSSをWebページに挿入する権限を与えます。
host_permissions
Chrome拡張メニューやContent ScriptsからアクセスするURLを指定します。
{
"name": "Webページ操作テスト",
"version": "1.00",
"description": "Webページ操作テスト",
"permissions": ["activeTab","scripting"],
"host_permissions": ["https://qiita.com/doran/items/*"],
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": {
"32": "images/icon32.png"
}
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
background.js
Chromeブラウザのツールバーにあるアイコンがクリック時に「menu.html」を
新しいタブで開くためにbackgroundを用意します。
chrome.action.onClicked.addListener(function(){
chrome.tabs.create({"url": "menu.html"});
});
実行結果
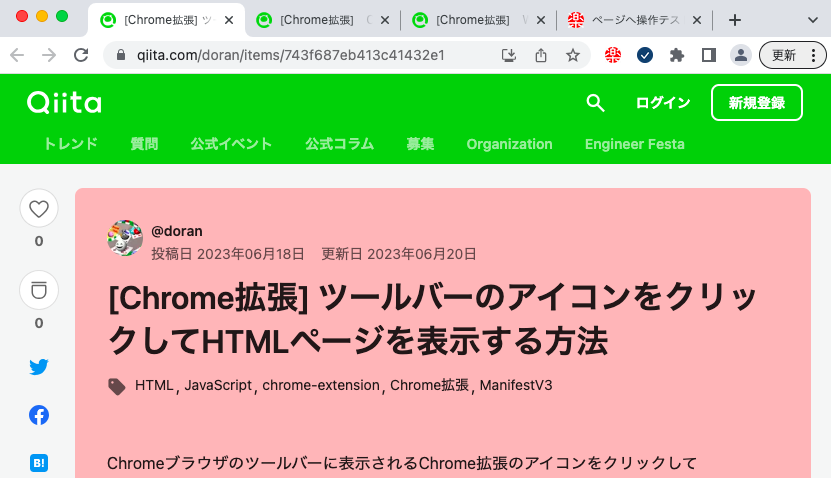
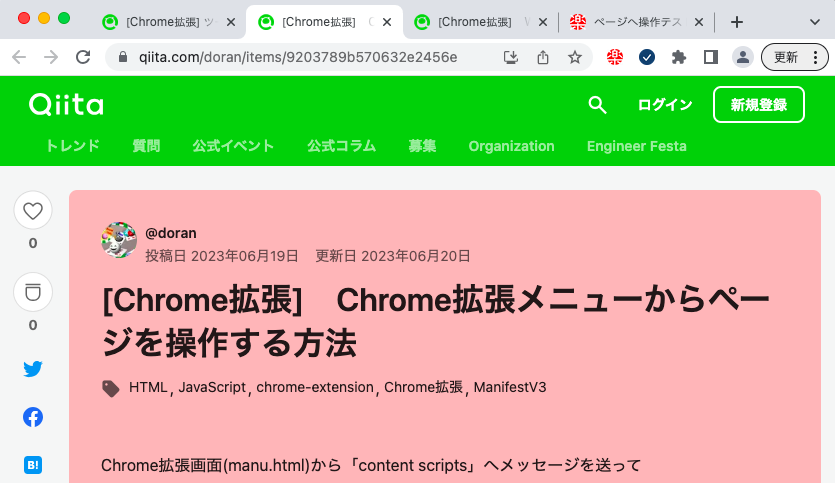
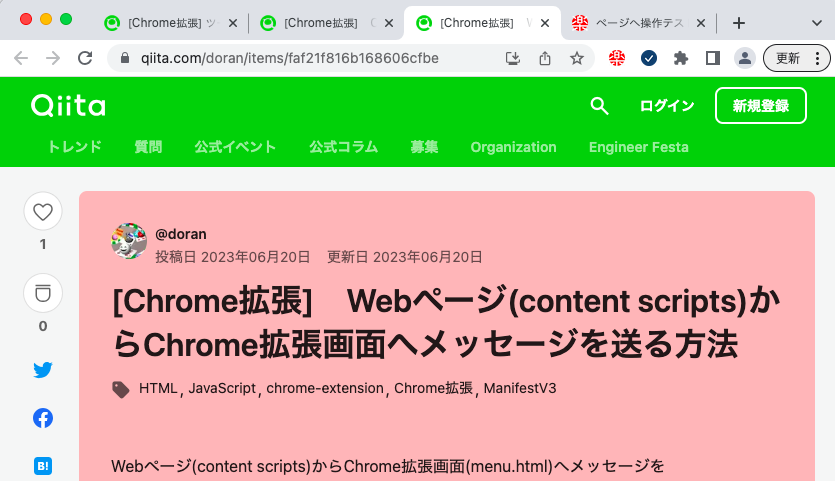
1.まずはQiita記事をいくつか開いて



2.Chrome拡張メニューの「背景変更&メッセージ送信」ボタンを押すと。。。

3.開いているタブのQiita記事のタイトルが返信されてきた。

4.そして。。Qiita記事の背景も変わってる!



おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法