Chromeブラウザのツールバーにあるアイコンをクリックし、
ポップアップメニューを表示する方法をご紹介します。
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ popup.html
└ img/
├ icon32.png
└ icon48.png
popup.html
Chromeブラウザのツールバーに表示されるアイコンをクリックしたときに呼び出されるHTMLを用意します。
ポップアップのサイズは、そのコンテンツに合わせ自動的に調整されます。
サイズを指定する場合、最小が25x25、最大が800x600まで指定できます。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
</head>
<body style="min-width: 160px;">
<p>ポップアップメニューテスト</p>
<button id="btn1">ボタン1</button>
<button id="btn2">ボタン2</button>
</body>
</html>
manifest.json
action - default_popupにポップアップメニューのHTMLを指定します。
{
"name": "ポップアップメニュー表示テスト",
"version": "1.00",
"description": "ポップアップメニュー表示テスト",
"action": {
"default_icon": {
"32": "images/icon32.png"
},
"default_popup": "popup.html"
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
実行結果
ツールバーのアイコンをクリックすると。。。

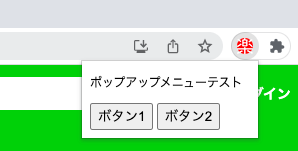
ポップアップメニューが表示されます。

おしまい。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法