ポップアップメニューを開いて現在表示中のWebページを操作する方法です。
今回は、jQueryなどのライブラリを使って操作する方法をご紹介します。
jQueryを使わずdomで十分という方は、
[Chrome拡張] ポップアップメニューからWebページを操作する方法をご覧ください。
ツールバーのアイコンをクリックしてポップアップメニューを表示する方法は、
[Chrome拡張] ポップアップメニューを表示する方法をご覧ください。
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ popup.html
├ js/
│ ├ popup.js
│ ├ script.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
popup.html
ポップアップメニューのソースです。
ボタンのみ配置してます。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/popup.js"></script>
</head>
<body>
<button id="btn" style="min-width: 160px;">ボタン</button>
</body>
</html>
popup.js
popup.htmlを開いたときにタブID取得とjsの挿入を行います。
1.chrome.tabs.queryで、現在のウィンドウでアクティブなタブを取得します。
2.chrome.scripting.executeScriptで、そのタブに対してjsを埋め込みます。
filesに対象タブ(Webページ)内で実行するjsを記述します。
今回は、jQueryを使いたいのでjQueryと処理を実行するscript.jsを指定しています。
popup.htmlのbutton#btnを押したときに実行する処理を記述します。
1.chrome.scripting.executeScriptで、取得したタブに対して処理を実行します。
先ほど埋め込んだscript.jsに定義した関数(test_change())を実行しています。
$(function(){
var _tab_id;
//ボタンを押したときにscript.jsのtest_change()関数を呼び出します。
$(document).on("click","#btn",function(){
chrome.scripting.executeScript({
target:{tabId: _tab_id},
function: function(){test_change();}
});
});
//popup.htmlを開いたときにタブID取得&jsの挿入を行います
chrome.tabs.query({ active: true, currentWindow: true },function(tab){
_tab_id=tab[0].id;
chrome.scripting.executeScript({
target:{tabId: _tab_id},
files: ["js/jquery-3.5.1.min.js","js/script.js"]
});
});
});
script.js
Webページで実行したい処理を記述します。
ここではtest_change()関数で、Qiita記事の背景色を変えています。
function test_change(){
$("div.style-yhx9lg").css("backgroundColor","#fbb");
}
manifest.json
permissionsに「activeTab」と「scripting」を設定します。
activeTab:アクティブなタブへのアクセス権限
scripting:JavaScript、CSSをWebページに挿入する権限
{
"name": "Webページ操作テスト",
"version": "1.00",
"description": "Webページ操作テスト",
"permissions": ["activeTab","scripting"],
"action": {
"default_icon": {
"32": "images/icon32.png"
},
"default_popup": "popup.html"
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
実行結果
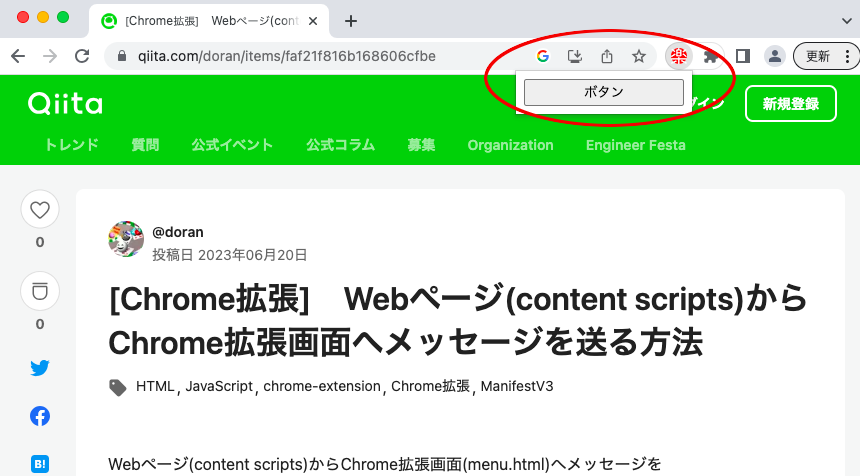
1.Qiitaの記事を開いて、Chrome拡張のポップアップメニューを開く

2.ボタンを押すと。。。色が変わった!

おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法