ManifestV3になり、setTimeoutが使えなくなったので、
Chrome拡張 V3でタイマーを利用する方法をご紹介します。
V3では、setTimeoutの代わりにAlarmsAPIを使用します。
今回は、Content Scriptsでのタイマー実行をご紹介します。
(正確にはContent Scripts内ではなくbackground内でタイマーを実行します)
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
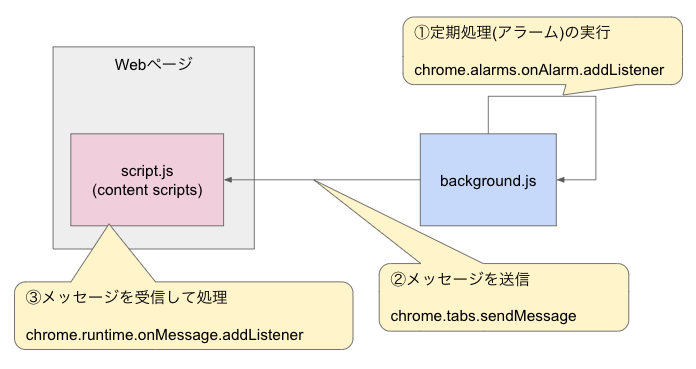
ざっくりとした流れ
Content Script内ではAlarmsAPIを使えないため、
backgroundでAlarmsAPIを使用し、
backgroundからContent Scriptへメッセージを送信します。

用意するファイル
root/
├ manifest.json
├ js/
│ ├ background.js
│ ├ script.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
manifest.json
アラームを使う場合、permissionsに「alarms」を設定します。
{
"name": "タイマーテスト2",
"version": "1.00",
"description": "タイマー送信テスト2",
"permissions": ["alarms"],
"background": {
"service_worker": "js/background.js"
},
"icons": {
"48": "images/icon48.png"
},
"content_scripts": [
{
"matches": ["https://qiita.com/doran/items/*"],
"js": ["js/jquery-3.5.1.min.js","js/script.js"]
}
],
"manifest_version": 3
}
background.js
Webページが読み込まれた際にタイマーを設定します。
ここでは簡単に書くため、タイマーの名前にタブIDを使っています。
//拡張機能をインストールしたときに呼ばれる
chrome.runtime.onInstalled.addListener(function() {
chrome.alarms.clearAll();
});
//設定した周期でアラームが呼ばれる
chrome.alarms.onAlarm.addListener(function (alarm) {
//「content_scripts」へタブIDを指定してメッセージを送信します。
chrome.tabs.sendMessage(Number(alarm.name),"")
.then((response)=> {
//メッセージ送信が成功した場合、「content_scripts」側での実行結果が返されます。
console.log(response);
}).catch((error)=> {
//メッセージ送信が失敗した場合に実行されます
console.log(error);
});
});
//ページの読み込み中(loading)、読み込み完了(complete)時に呼ばれます。
chrome.tabs.onUpdated.addListener(function(tabId, changeInfo, tab){
//読み込み完了の場合
if (changeInfo.status === 'complete') {
//タブIDを名前にして1分周期のアラートを設定します。
chrome.alarms.create(String(tabId),{"periodInMinutes":1});
}
});
script.js
backgroundから送信されたメッセージを受信します。
メッセージを受けたらQiita記事の「いいね」をカウントアップさせます。
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
$(".style-2pgeei a").text(Number($(".style-2pgeei a").text())+1);
});
実行結果
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法