Chrome拡張画面(manu.html)からWebページにアクセスする方法です。
Webページの情報を取得したり、書き換えたりする方法をご紹介します。
今回は、下記の2つを同時に行います。
・Chrome拡張画面 -> Webページ(Content Scripts)
[Chrome拡張] Chrome拡張メニューからページを操作する方法
・Webページ(Content Scripts) -> Chrome拡張画面
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
ざっくりとした流れ
menu.jsとscript.jsでメッセージのやりとりを行います。

用意するファイル
root/
├ manifest.json
├ menu.html
├ js/
│ ├ background.js
│ ├ script.js
│ ├ menu.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
menu.html
button#btnを押すと同じウィンドウで開いている全てのQiita記事の背景を書き換え、
書き換えた記事のタイトルを取得して、div#titleに表示します。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Webページへ操作テスト2</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/menu.js"></script>
</head>
<body>
<button type="button" id="btn">背景変更&メッセージ送信</button>
<div id="title"></div>
</body>
</html>
menu.js
menu.htmlのbutton#btnを押したとき、同じウィドウで開かれているQiita記事の背景を
全て書き換え、Qiita記事のタイトル名を取得します。
・Chrome拡張画面 -> Webページ
1.chrome.tabs.query
現在のウィンドウ(currentWindow:true)内で、全てのタブを取得します。
2.chrome.tabs.sendMessage
タブに対してメッセージを送信します。
・Webページ -> Chrome拡張画面
1.chrome.runtime.onMessage.addListener
Webページからのメッセージを受信します。
$(function(){
$(document).on("click","#btn",function(){
chrome.tabs.query({currentWindow: true},function(tabs){
for(let i=0; i<tabs.length; i++){
//Webページへメッセージを送ります。
chrome.tabs.sendMessage(tabs[i].id,{"msg":"背景変えて"})
.then((response)=> { //メッセージ送信が成功した場合
console.log(response);
}).catch((error)=> { //メッセージ送信が失敗した場合
console.log(error);
});
}
});
});
});
//ページからのメッセージを受け取ります。
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse){
//Qiita記事のタイトル名が送られてくるので、menu.htmlのdiv#title下に追加します。
$("#title").append($("<div>"+request+"</div>"));
});
manifest.json
permissionsは不要です。
content_scripts
matches: JSを埋め込むページのURLパターンを指定します。
js: Webページで実行するJSを指定します。
{
"name": "Webページ操作テスト2",
"version": "1.00",
"description": "Webページ操作テスト2",
"permissions": [],
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": {
"32": "images/icon32.png"
}
},
"icons": {
"48": "images/icon48.png"
},
"content_scripts": [
{
"matches": ["https://qiita.com/doran/items/*"],
"js": ["js/jquery-3.5.1.min.js","js/script.js"]
}
],
"manifest_version": 3
}
background.js
Chromeブラウザのツールバーにあるアイコンがクリック時に「menu.html」を
新しいタブで開くためにbackgroundを用意します。
chrome.action.onClicked.addListener(function(){
chrome.tabs.create({"url": "menu.html"});
});
script.js
Webページで実行されるscript.jsを用意します。
manifest.jsonのcontent_scripts - matchesで指定した
「https://qiita.com/doran/items/*」と一致するページのみに埋め込まれます。
//Chrome拡張メニューからメッセージを受け取ります。
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
if(request.msg=="背景変えて"){ //「背景変えて」とお願いされた
//メッセージ対しての結果を設定します。
sendResponse("OK");
//Qiita記事の背景色を変えています
$("div.style-yhx9lg").css("backgroundColor","#fbb");
//Qiita記事のタイトルをChrome拡張メニューへ送信します。
chrome.runtime.sendMessage($("div.style-yhx9lg h1").text());
}
});
実行結果
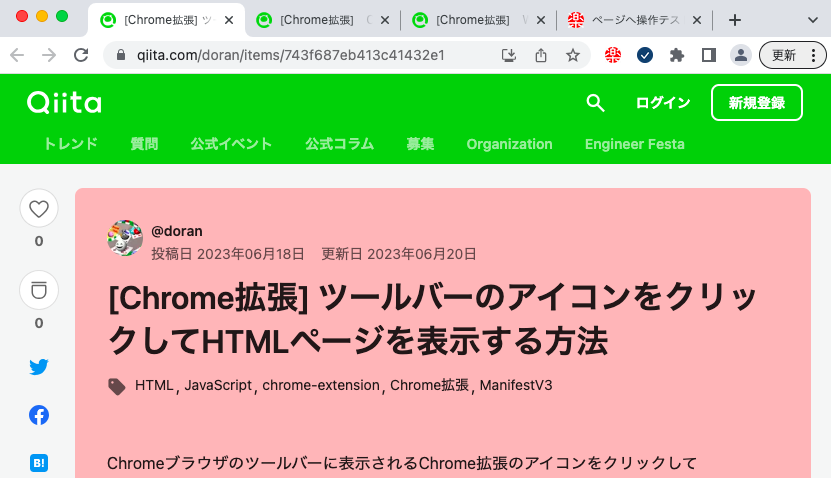
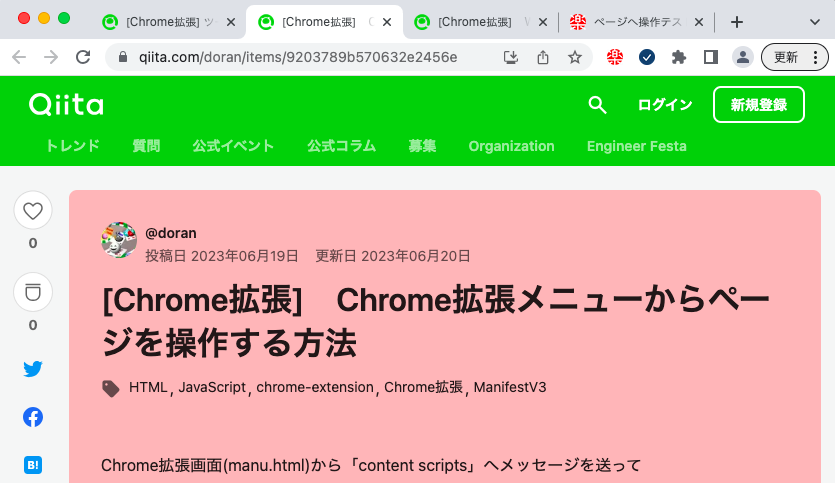
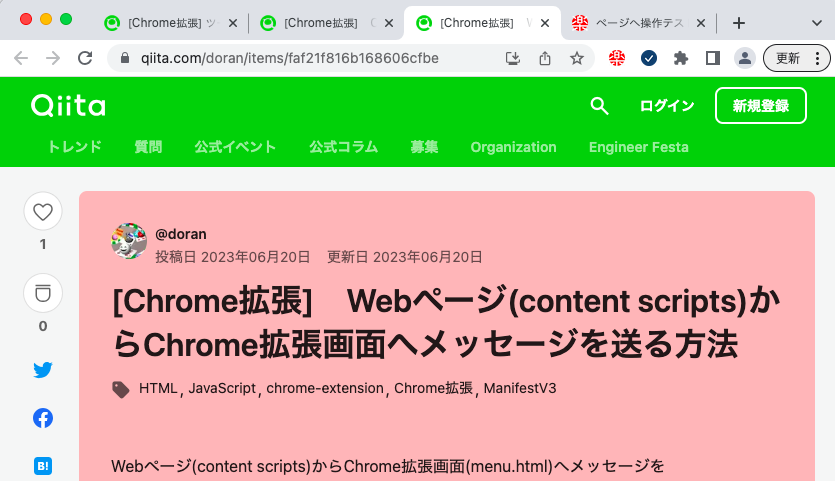
1.まずはQiita記事をいくつか開いて



2.Chrome拡張メニューの「背景変更&メッセージ送信」ボタンを押すと。。。

3.開いているタブのQiita記事のタイトルが返信されてきた。

4.そして。。Qiita記事の背景も変わってる!



おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法