オプションページの表示方法をご紹介します。
オプションページとは?
Chrome拡張を使用する上でユーザーの設定情報おきたい時に使用するページのことです。
この記事では取り上げませんが「chrome.storage」を使用して
ユーザー情報の保存を目的とします。
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
オプションページをjs内で呼び出したい場合は以下を使用します。
chrome.runtime.openOptionsPage();
どうやってオプションページを表示するの?
表示する方法を2つ紹介します。
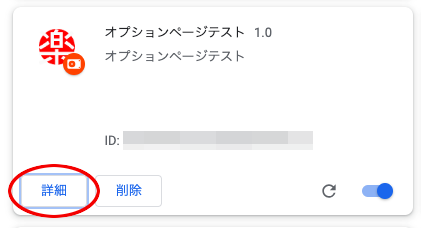
1. 拡張機能の詳細から表示する方法
「拡張機能を管理」で対象の拡張機能の「詳細」ボタンを押します。

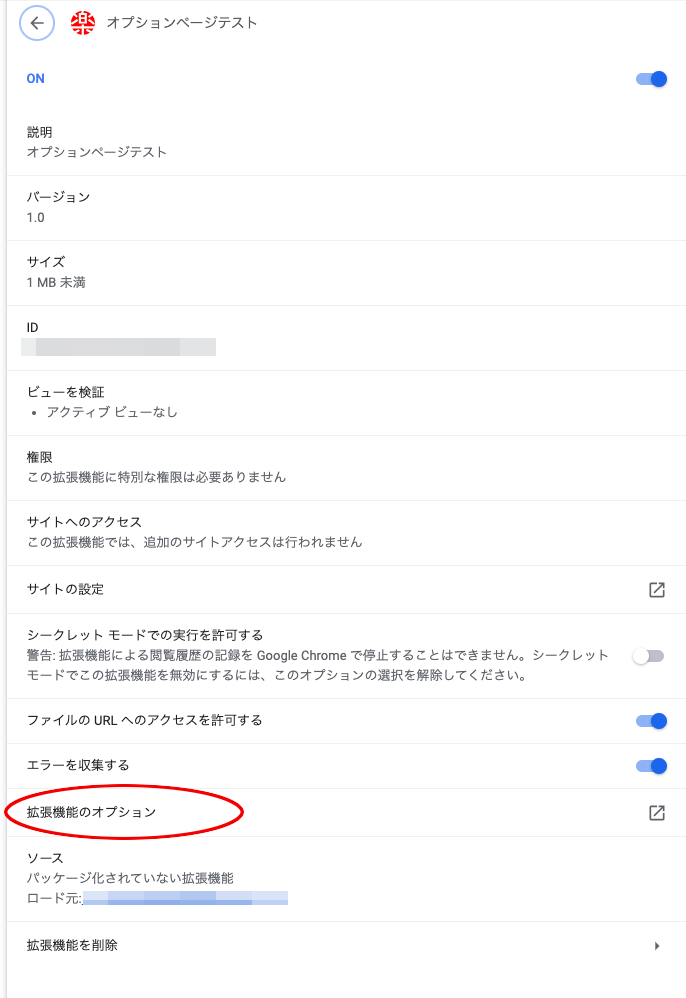
その拡張の詳細情報が表示されるので、「拡張機能のオプション」を押します。

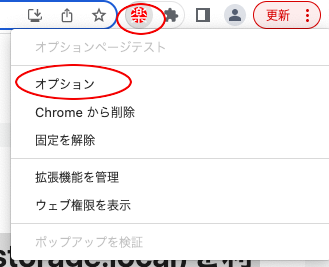
2. Chrome拡張アイコンを右クリックする方法
拡張アイコンを右クリックするとメニューが開かれるので、「オプション」を押します。

新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
ちなみに、こちらがそのChrome拡張の記事です
用意するファイル
オプションページを表示するだけなのでシンプルです。
root/
├ manifest.json
├ option.html
└ images/
└ icon.png
option.html
シンプルなオプションページです。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>オプションページテスト</title>
</head>
<body>
オプションページです。
</body>
</html>
manifest.json
options_pageに、表示するオプションページを指定します。
permissionsは不要です。
{
"name": "オプションページテスト",
"version": "1.00",
"description": "オプションページテスト",
"permissions": [],
"options_page": "option.html",
"action": {
"default_icon": {
"16": "images/icon.png"
}
},
"icons": {
"48": "images/icon.png"
},
"manifest_version": 3
}
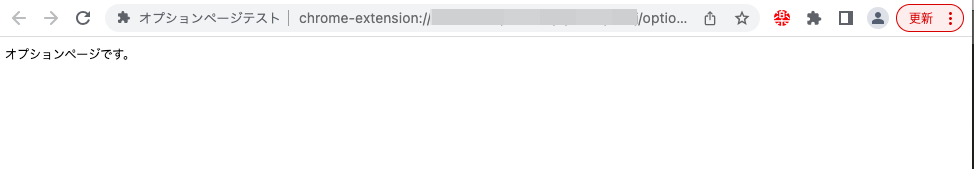
実行結果
1.オプションページを表示してみると。。。表示された。

おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法