Chrome拡張画面(manu.html)からWebページを書き換える方法です。
今回は、jQueryなどのライブラリを使って操作する方法をご紹介します。
記事中はjQueryを使っていますが、他のどのライブラリでも可能です。
jQueryを使わずdomで十分という方は、こちらをご覧ください。
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ menu.html
├ js/
│ ├ background.js
│ ├ menu.js
│ ├ script.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
menu.html
button#btnを押すと同じウィンドウで開いている全てのQiita記事の背景を書き換えます。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>ページへ操作テスト</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/menu.js"></script>
</head>
<body>
<button type="button" id="btn">背景変更</button>
</body>
</html>
menu.js
menu.htmlのbutton#btnを押したとき、同じウィドウで開かれているQiita記事の背景を
全て書き換えます。
1.chrome.tabs.query
現在のウィンドウ(currentWindow:true)内で、
Qiita記事(url:"https://qiita.com/doran/items/*")のタブを取得します。
manifest.jsonのhost_permissionsで指定していないURLへのアクセスはエラーになります。
2.chrome.scripting.executeScript
そのタブに対してjsを埋め込みます。
filesに対象タブ(Webページ)内で実行するjsを記述します。
今回は、jQueryを使いたいのでjQueryと処理を実行するscript.jsを指定しています。
3.上記「2.」実行後のchrome.scripting.executeScript
JSを埋め込んだ後、functionでそのタブに対して処理を実行します。
上記「2.」で埋め込んだscript.jsに定義した関数(test_change())を呼び出しています。
$(function(){
//「背景変更」ボタンが押されたときに呼び出されます。
$(document).on("click","#btn",function(){
//同じウィンドウのQiitaの記事のタブのみ取得
chrome.tabs.query({url: "https://qiita.com/doran/items/*", currentWindow: true},function(tab){
for(let i=0; i<tab.length; i++){
//まず、jQueryとscript.jsを対象タブのページに埋め込みます。
chrome.scripting.executeScript({
target:{tabId: tab[i].id},
files: ["js/jquery-3.5.1.min.js","js/script.js"]
},
function(){
//JSを埋め込んだ後、script.jsのtest_change()関数を呼び出します。
chrome.scripting.executeScript({
target:{tabId: tab[i].id},
function: function(){test_change();}
});
});
}
});
});
});
script.js
Webページで実行したい処理を記述します。
ここではtest_change()関数で、jQueryを使ってQiita記事の背景色を変えています。
function test_change(){
//jQueryを使ってcssを書き換えています。
$("div.style-yhx9lg").css("backgroundColor","#fbb");
}
background.js
Chromeブラウザのツールバーにあるアイコンがクリック時に「menu.html」を
新しいタブで開くためにbackgroundを用意します。
chrome.action.onClicked.addListener(function(){
chrome.tabs.create({"url": "menu.html"});
});
manifest.json
permissions
activeTab:アクティブなタブへのアクセス権限を与えます。
scripting:JavaScript、CSSをWebページに挿入する権限を与えます。
host_permissions
Chrome拡張メニューやContent ScriptsからアクセスするURLを指定します。
{
"name": "Webページ操作テスト",
"version": "1.00",
"description": "Webページ操作テスト",
"permissions": ["activeTab","scripting"],
"host_permissions": ["https://qiita.com/doran/items/*"],
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": {
"32": "images/icon32.png"
}
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
実行結果
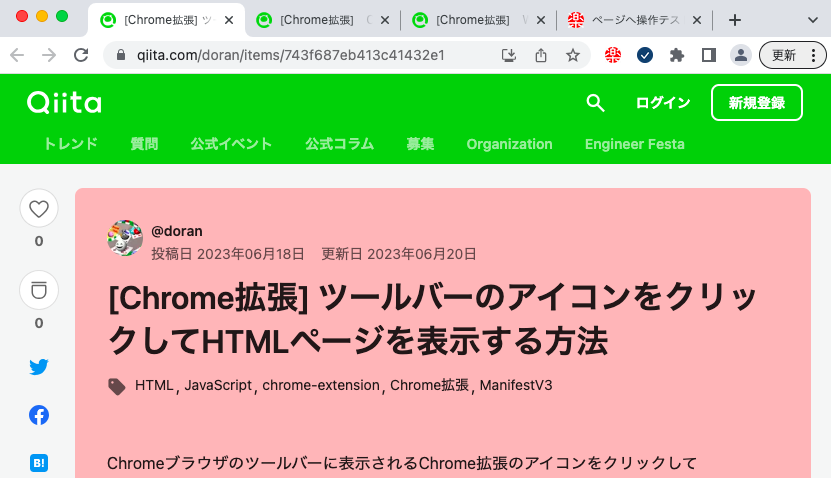
1.まずはQiita記事をいくつか開いて



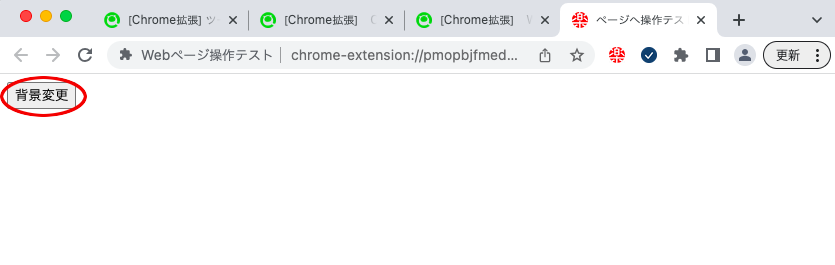
2.Chrome拡張メニューの「背景変更」ボタンを押すと。。。

3.Qiita記事の背景が変わった!



おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法