Chrome拡張画面(manu.html)から「content scripts」へメッセージを送って
ページの内容を書き換える方法をご紹介します。
(なお、ManifestV3対応です)
前回の続きです
[Chrome拡張] ツールバーのアイコンをクッリクしてHTMLページを表示する方法
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ menu.html
├ js/
│ ├ background.js
│ ├ menu.js
│ ├ script.js
│ └ jquery-3.5.1.min.js
└ img/
├ icon32.png
└ icon48.png
menu.html
まずは、アイコンをクリックした際に表示させるHTMLページを用意します。
今回は、「manifest.json」と同じ階層に「menu.html」、
「js」フォルダを用意して「jquery-3.5.1.min.js」と「menu.js」を用意しました。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>メッセージ送信テスト</title>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/menu.js"></script>
</head>
<body>
<input id="send_input" type="text">
<button id="send_button">送信ボタン</button>
</body>
</html>
menu.js
次に「menu.html」で行われた操作を処理する「menu.js」を「js」フォルダ以下に作成します。
やっていることは以下です。
1.「menu.html」の送信ボタンが押されます。
2.現在のウィンドウで開かれているタブを全て取得します。
3.上記2のタブに対して「menu.html」の入力フィールドで入力したメッセージを送信します。
$(function(){
//「menu.html」の送信ボタンを押したときに実行されます。
$(document).on("click","#send_button",function(){
var send = $("#send_input").val();
//「currentWindow:true」現在のウィンドウにあるタブを全て取得します。
chrome.tabs.query( {currentWindow:true}, function(tabs){
for(var i=0; i<tabs.length; i++){
//「content_scripts」へメッセージを送信します。
//ここでは、「menu.html」の「$("#send_input")」に入力したテキストを送信しています。
chrome.tabs.sendMessage(tabs[i].id,{"msg":send})
.then((response)=> {
//メッセージ送信が成功した場合、「content_scripts」側での実行結果が返されます。
console.log(response);
}).catch((error)=> {
//メッセージ送信が失敗した場合に実行されます
console.log(error);
});
}
});
});
});
manifest.json
permissionsはcontent_scriptsへメッセージを送るだけなら不要です。
matchesは私が書いた記事を書き換えますのでhttps://qiita.com/doran/items/*を指定します。
{
"name": "メッセージ送信テスト",
"version": "1.00",
"description": "メッセージ送信テスト",
"permissions": [],
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": {
"32": "images/icon32.png"
}
},
"icons": {
"48": "images/icon48.png"
},
"content_scripts": [
{
"matches": ["https://qiita.com/doran/items/*"],
"js": ["js/jquery-3.5.1.min.js","js/script.js"]
}
],
"manifest_version": 3
}
・permissions
メニューを表示、メッセージ送信するだけなら不要です。
・background
backgroundで実行されるjsを指定します。
・action
・default_icon
ツールバーに表示されるアイコンを指定します。
・icons
menu.htmlのファビコンを指定します。
・content_scripts
・matches
content_scriptsを読み込むページのURLを指定します。
この指定に当てはまらないURLの場合は、content_scriptsは読み込まれせん。
・js
content_scriptsのソースと、そこでで使用するjsを指定します。
background.js
Chromeブラウザのツールバーにあるアイコンがクリック時に「menu.html」を
新しいタブで開くためにbackgroundを用意します。
chrome.action.onClicked.addListener(function(){
chrome.tabs.create({"url": "menu.html"});
});
script.js
content_scriptsのmatchesで指定したアドレスと一致するページで実行されるJS。
ここでは投稿者のアイコンと、記事タイトルを変更します。
//「menu.html」から送信されてきたメッセージを受信します。
chrome.runtime.onMessage.addListener(function (request, sender, sendResponse) {
//投稿者のアイコンを書き換えます。
$("[data-logly-image='true'] img").attr("src",$("[rel='apple-touch-icon']").attr("href"));
//記事タイトルを「menu.html」から送信されてきたメッセージに置き換えます。
$(".p-items_main h1").text(request.msg);
//「menu.html」へ返信します。
sendResponse("OK");
});
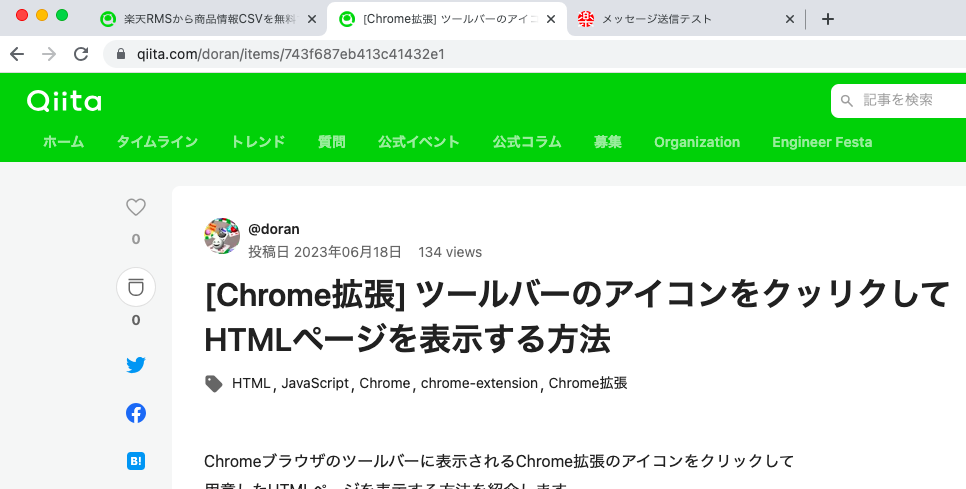
実行結果
- https://qiita.com/doran/items/から続くURLの記事を2つほど開いておきます。
- Chrome拡張を開いて、メッセージを入力して送信ボタンを押します。

- 2つのページにメッセージが飛びます
- 開いていた2記事の投稿者アイコンと記事タイトルが書き変わりました。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法