Chromeブラウザのツールバーに表示されるChrome拡張のアイコンをクリックして
用意したHTMLページを表示する方法を紹介します。
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
使用するファイル
root/
├ manifest.json
├ menu.html
├ js/
│ └ background.js
└ images/
├ icon32.png
└ icon48.png
menu.html
まずは、アイコンをクリックした際に表示させるHTMLページを用意します。
今回は、「manifest.json」と同じ階層に「menu.html」を作成しました。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>メニューテスト</title>
</head>
<body>
<div>右上のアイコンをクリックするとmenu.htmlが開かれます。</div>
</body>
</html>
manifest.json
次にmanifest.jsonの設定です。
今回の目的のみだと、これくらいの記述で十分です。
{
"name": "メニュー表示テスト",
"version": "1.00",
"description": "メニュー表示テスト",
"permissions": [],
"background": {
"service_worker": "js/background.js"
},
"action": {
"default_icon": {
"32": "images/icon32.png"
}
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
・permissions
メニューを表示するだけなら不要です。
・background
backgroundで実行されるjsを指定します。
・action - default_icon
ツールバーに表示されるアイコンを指定します。
・icons
menu.htmlのファビコンを指定します。
background.js
最後に「background.js」を用意します。
今回は、「manifest.json」と同じ階層に「js」フォルダを作成して、
その中に「background.js」を作成しました。
ツールバーに表示されるアイコンをクリックしたらmenu.htmlを新しいタブで開きます。
chrome.action.onClicked.addListener(function(){
chrome.tabs.create({"url": "menu.html"});
});
・chrome.action.onClicked.addListener
ツールバーに表示されるアイコンをクリックした際に呼ばれるイベントです。
・chrome.tabs.create({"url": "menu.html"})
menu.htmlを新しいタブで開きます。
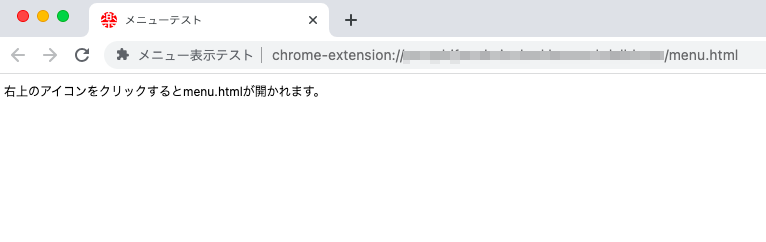
実行結果
ツールバーのアイコンをクリックすると

用意したmenu.htmlが表示されました。

おしまい。。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法