ポップアップメニューを開いて現在表示中のWebページを操作する方法です。
今回は、cssファイルを使用してページのデザインを変える方法をご紹介します。
ツールバーのアイコンをクリックしてポップアップメニューを表示する方法は、
[Chrome拡張] ポップアップメニューを表示する方法をご覧ください。
新しく作成したchrome拡張を公開しました。
そこで使用した技術を備忘録として共有できればと思い、記事を書いています。
こちらがそのChrome拡張の記事です。ご興味があれば
用意するファイル
root/
├ manifest.json
├ popup.html
├ js/
│ ├ popup.js
│ └ jquery-3.5.1.min.js
├ css/
│ └ style.css
└ img/
├ icon32.png
└ icon48.png
popup.html
ポップアップメニューのHTMLです。
button#btn1(変える)で用意したcssに変えて、
button#btn2(戻す)で変えたcssを元に戻す操作を行います。
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/popup.js"></script>
</head>
<body>
<button id="btn1" style="min-width: 160px;">変える</button>
<button id="btn2" style="min-width: 160px;">戻す</button>
</body>
</html>
popup.js
popup.htmlを開いたときにタブIDの取得を行います。
chrome.tabs.queryで、現在のウィンドウでアクティブなタブを取得します。
popup.htmlのbutton#btn1(変える)を押したときに実行する処理を記述します。
chrome.scripting.insertCSSで、スタイルシートを埋め込みます。
popup.htmlのbutton#btn2(戻す)を押したときに実行する処理を記述します。
chrome.scripting.removeCSSで、埋め込んだスタイルシートを削除します。
$(function(){
var _tab_id;
$(document).on("click","#btn1",function(){
chrome.scripting.insertCSS({
target:{tabId: _tab_id},
files: ["css/style.css"]
});
});
$(document).on("click","#btn2",function(){
chrome.scripting.removeCSS({
target:{tabId: _tab_id},
files: ["css/style.css"]
});
});
chrome.tabs.query({ active: true, currentWindow: true },function(tab){_tab_id=tab[0].id});
});
style.css
Webページに埋め込むスタイルシートを定義します。
manifest.jsonと同じ階層の「css」フォルダ直下に「style.css」を用意しました。
ここでは、Qiita記事のヘッダ部分の色を指定しています。
.st-NewHeader {
background-color: #fbb !important;
}
.st-NewHeader_mainNavigation {
background-color: #fbb !important;
}
manifest.json
permissionsに「activeTab」と「scripting」を設定します。
activeTab:アクティブなタブへのアクセス権限
scripting:JavaScript、CSSをWebページに挿入する権限
{
"name": "Webページ操作テスト",
"version": "1.00",
"description": "Webページ操作テスト",
"permissions": ["activeTab","scripting"],
"action": {
"default_icon": {
"32": "images/icon32.png"
},
"default_popup": "popup.html"
},
"icons": {
"48": "images/icon48.png"
},
"manifest_version": 3
}
実行結果
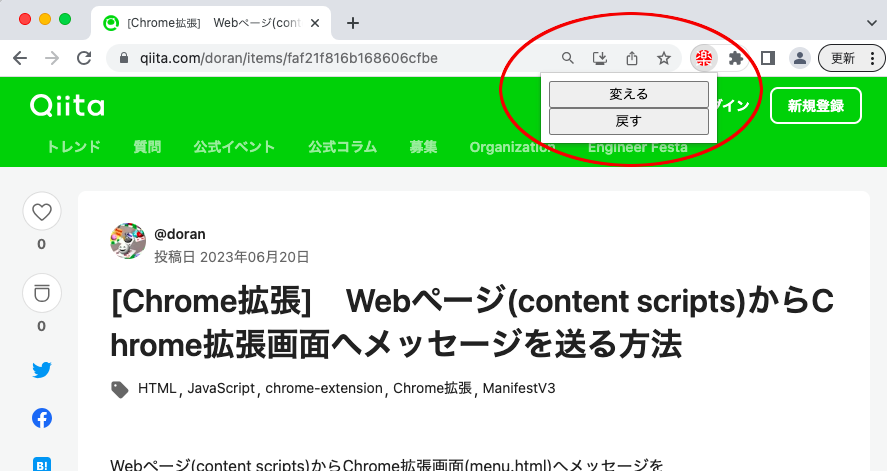
1.ポップアップメニューを開いて「変える」ボタンをクリック。

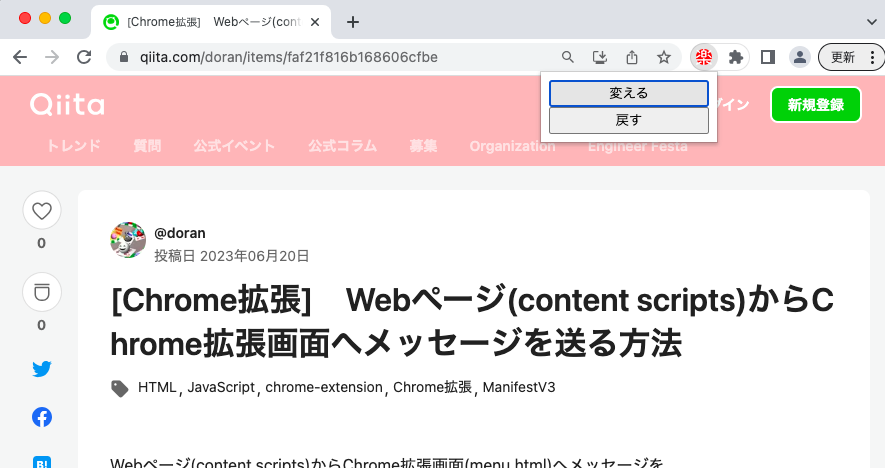
2.ヘッダ部分の色が変わった!。。。
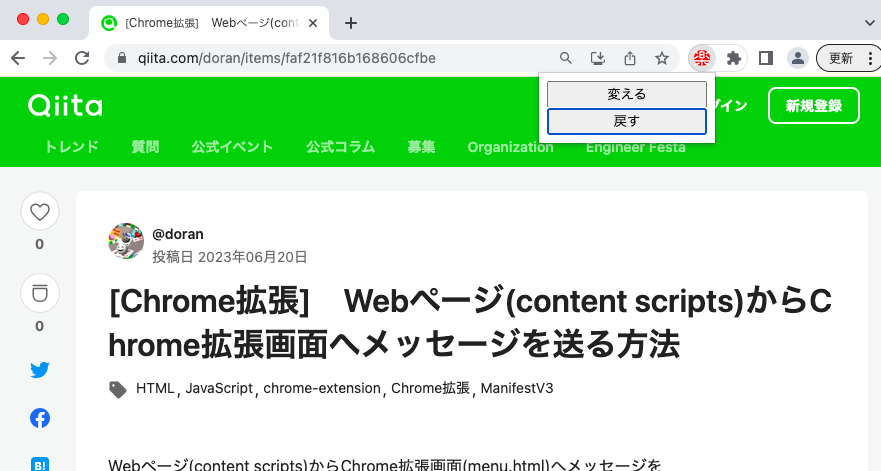
ポップアップメニューの「戻す」ボタンをクリック。

3.元に戻った!

おしまい。。
その他のChrome拡張の実装方法
以下はこれまでに投稿したChrome拡張の記事です。用途に応じてご覧ください。
[Chrome拡張] ツールバーのアイコンをクリックしてHTMLページを表示する方法
[Chrome拡張] Chrome拡張メニューからページを操作する方法
[Chrome拡張] Webページ(content scripts)からChrome拡張画面へメッセージを送る方法
[Chrome拡張] Chrome拡張画面でタイマー(定期実行処理)を使用する方法
[Chrome拡張] Content Scriptsでタイマー(定期実行処理)を使用する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法
[Chrome拡張] Chrome拡張メニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法
[Chrome拡張] Chrome拡張メニューとWebページでやりとりする方法(Content Scriptsを使う)
[Chrome拡張] Chrome拡張メニューから開いていないWebページの情報を取得する方法
[Chrome拡張] ポップアップメニューを表示する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法
[Chrome拡張] ポップアップメニューからWebページを操作する方法(jQueryを使う)
[Chrome拡張] ポップアップメニューからWebページを操作する方法(スタイル変更)
[Chrome拡張] ストレージ(chrome.storage.local)を利用する方法
[Chrome拡張] オプションページを表示する方法